Want to make your form very accurate and interesting in front of your user?
If yes, then why not to integrate logical conditions in your form that will show or hide form fields or questions according to the user’s response to the previous question.

It is quite dynamic and very important feature to make your form short, sweet and relevant. You can easily apply condition logics to your Forms and make it precise and interesting. First have a look to the definition of conditional logic and then it’s importance.
What is Conditional Logic in a Form?
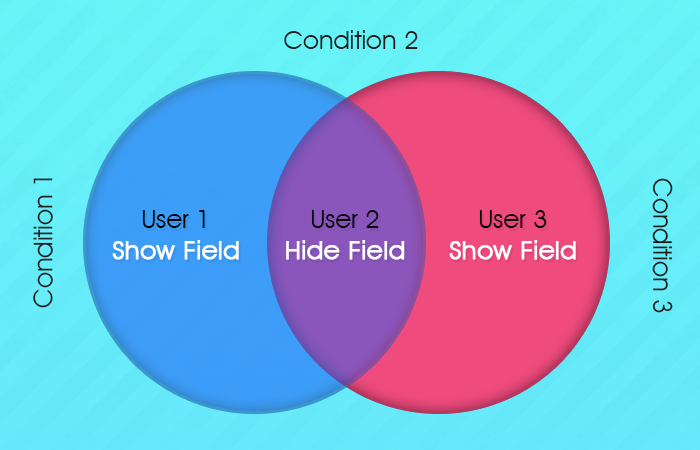
Conditional logic is a simple set of rules which you can define in your forms by yourself, to show specific field and hide all other unnecessary fields in front of your users. Here, you are going to give intelligence to your form. This intelligence will guide your from to display required field in front of different users.
Why You Need Conditional logic?
There are many situations you might have come across where you want that only required form fields should be displayed in front of users. Why?
It is because, you don’t want to annoy your user with irrelevant fields or long forms.
There is one more important point to be kept in mind. That is, some fields are relevant to certain users while it is completely a waste in front of other users.
For e.g. Consider a form where a user wants to know about a certain product. And as the user select one product, it’s price gets displayed.
Now, check the general behavior of the user on this form.
- A user will fill the name, email, select the particular product and ask information related to the product.
Now, there are multiple products and each product is having its different price.
So, when a user selects the particular product, it will be very purposeful to display selected product price. And, all the other product’s price should be automatically in hidden mode in front of this particular user.
This will not only make the form dynamic but also short in length.
Thus, you can give dynamism to your form and make your form catchy and relevant with these logical conditions in the form.
So, to fulfill the above need, FormGet has integrated new functions in the application with which you can design your short and sweet form in front of your user.
You can see the video guide given below that tells you about procedure to apply logic condition to your forms
Hope you find this video useful. If you have any more doubts regarding the method, you can see the steps below.
Steps to Implement Conditional Logic in FormGet Forms
Here I will tell you different examples that show how you can put logical conditions in FormGet forms.
To implement the logic follow these steps:-
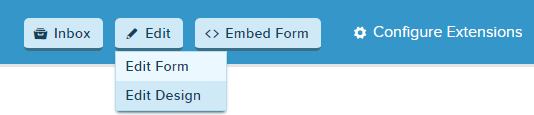
- Login your FormGet account. And go to Edit Form page.

- Create your complete form with the required fields.
- Now using conditional logic start shortening the form and adding sense in it, to make it user-friendly.
Here I am taking small examples to explain the possibilities of the conditional logic that can be applied in the form.
Note : Before moving forward you need to remember that “do not apply more than one logic in a form field“.
Case 1 : Using checkbox to appear the hidden fields on a single click.
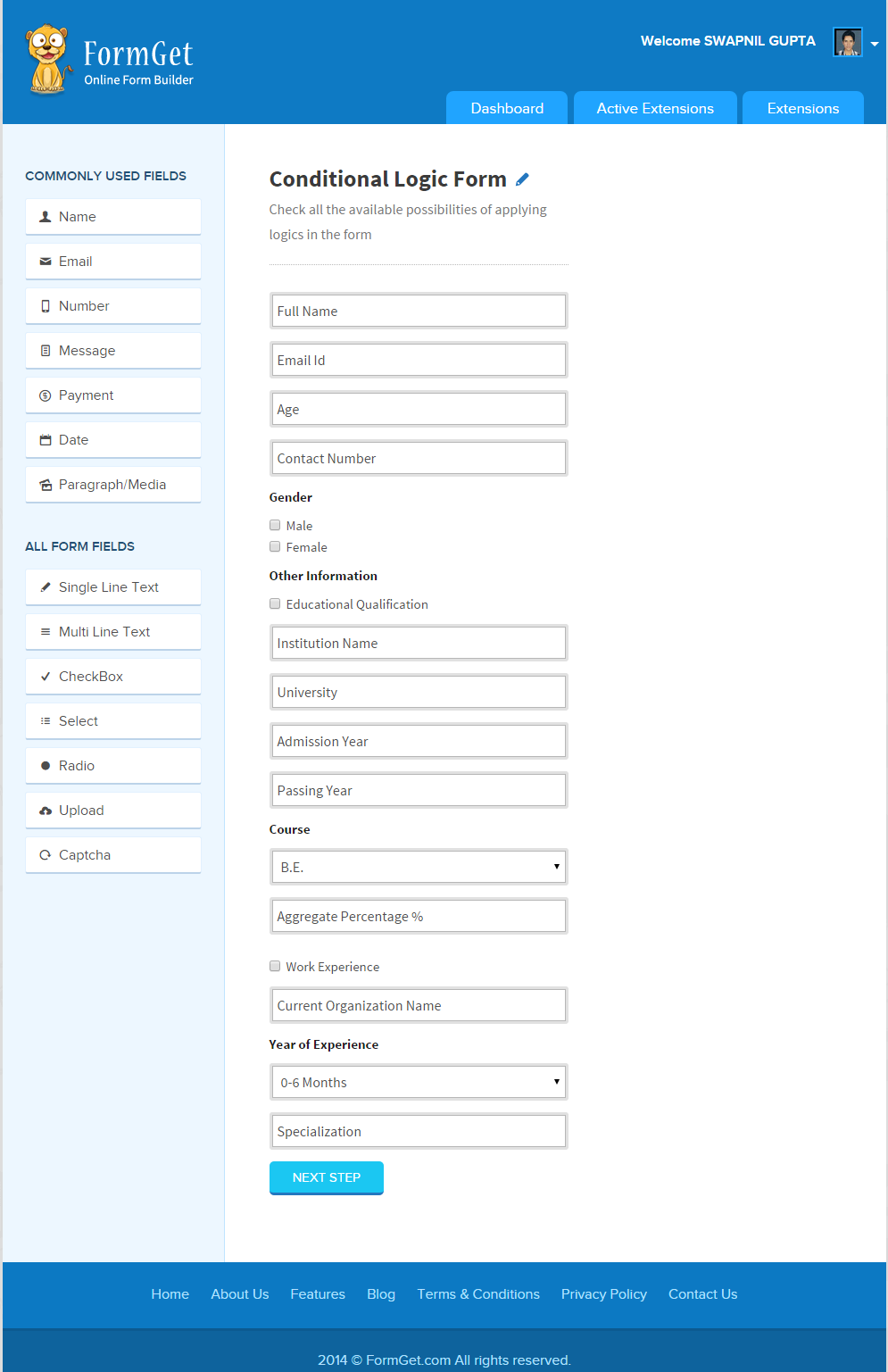
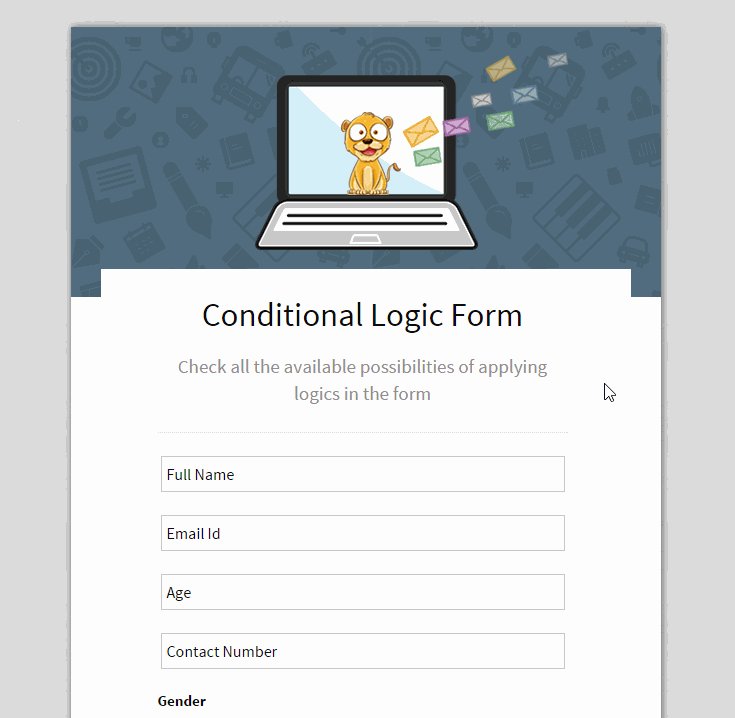
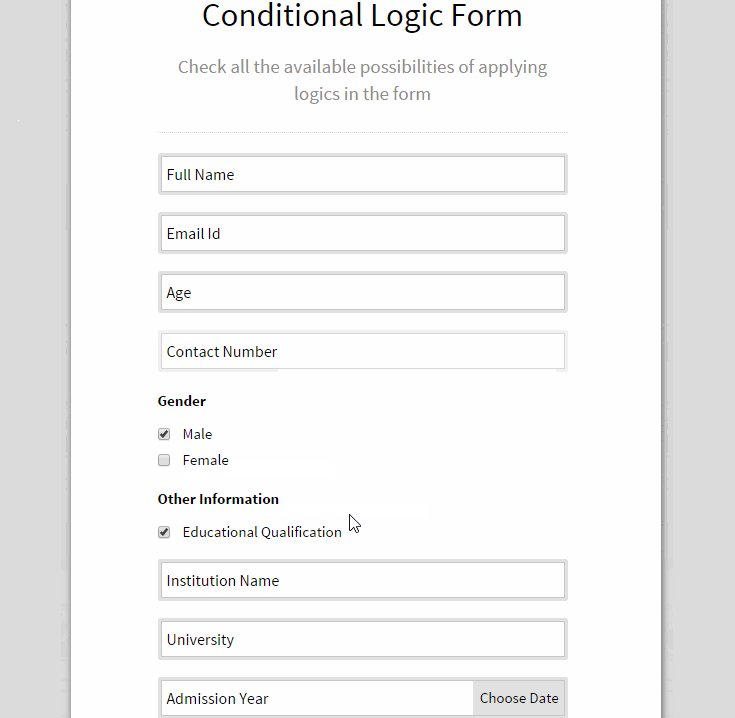
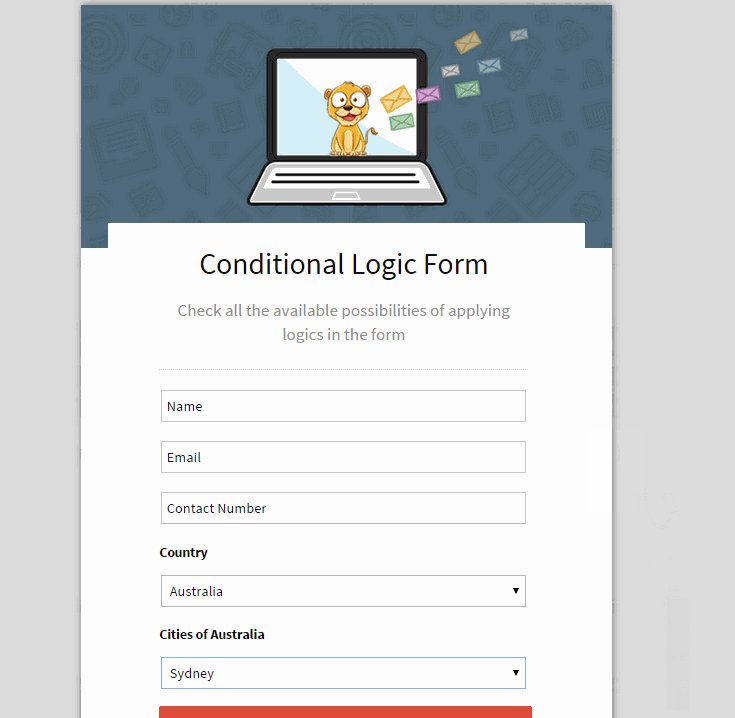
- Create the similar form as shown below.

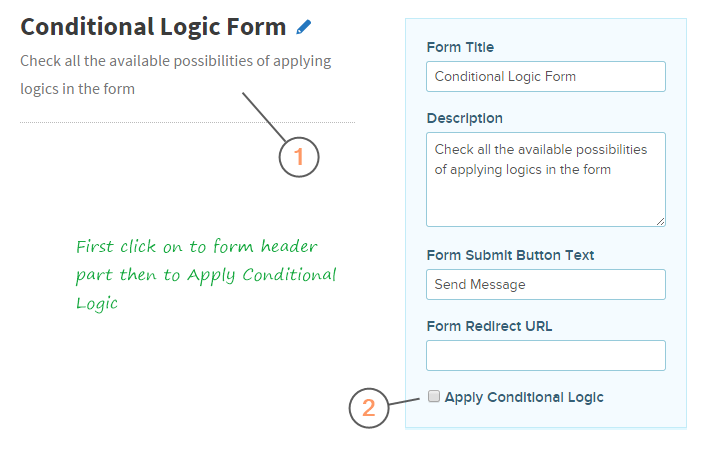
- Now click on to the form header section.
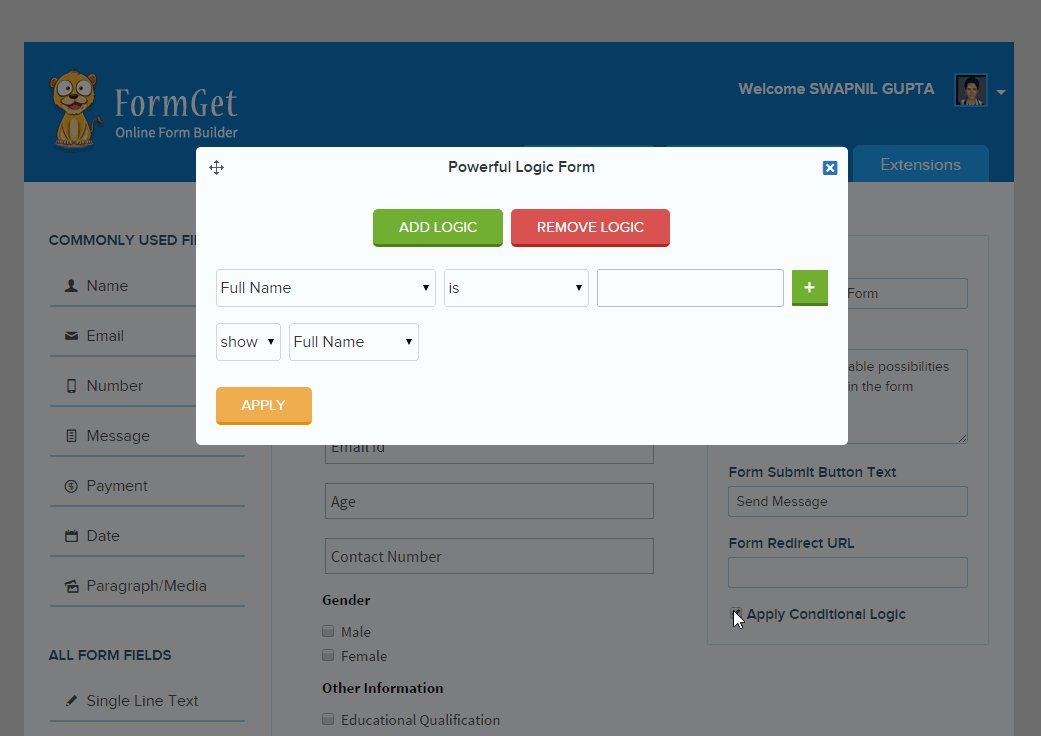
- A popup window will appear in the right-hand side, in that you will find the option as Apply Conditional Logic.
- Click on a checkbox.

- Then you will see a window for applying the logics.
- In that window, you have to add the logics as per needed in the form.
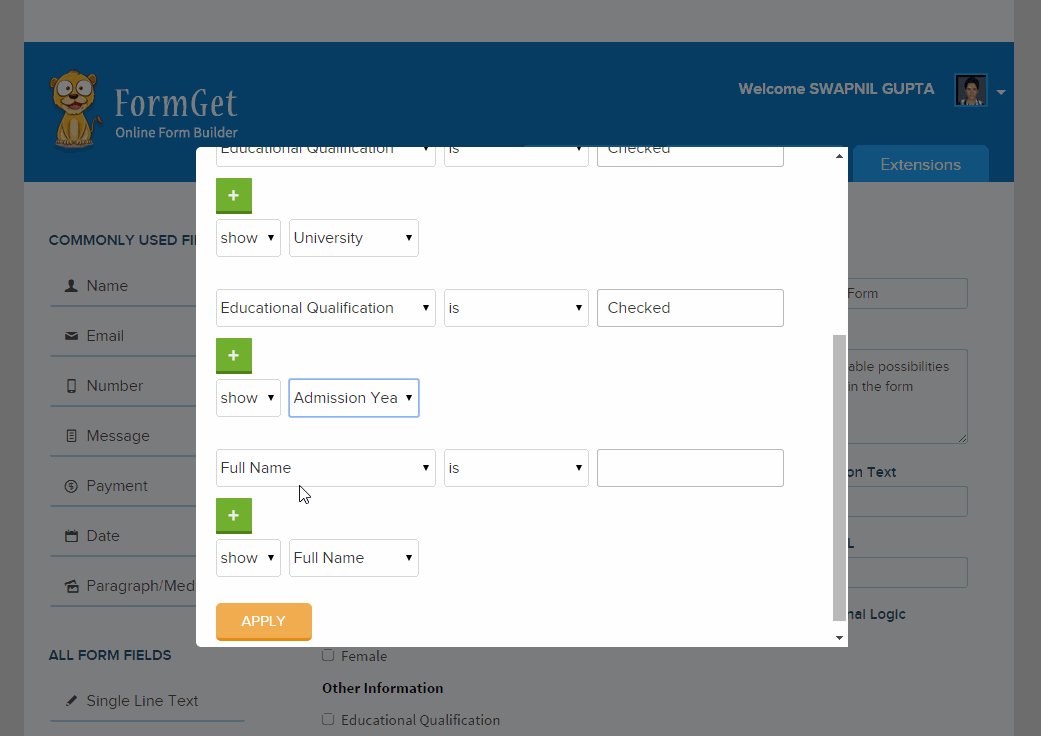
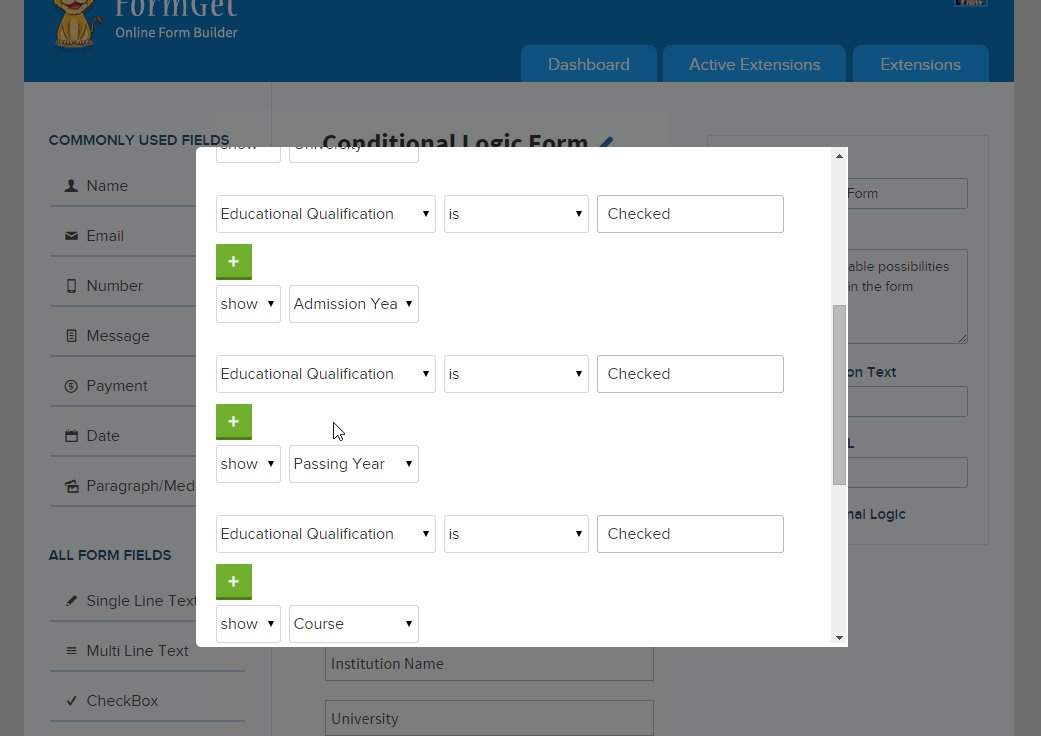
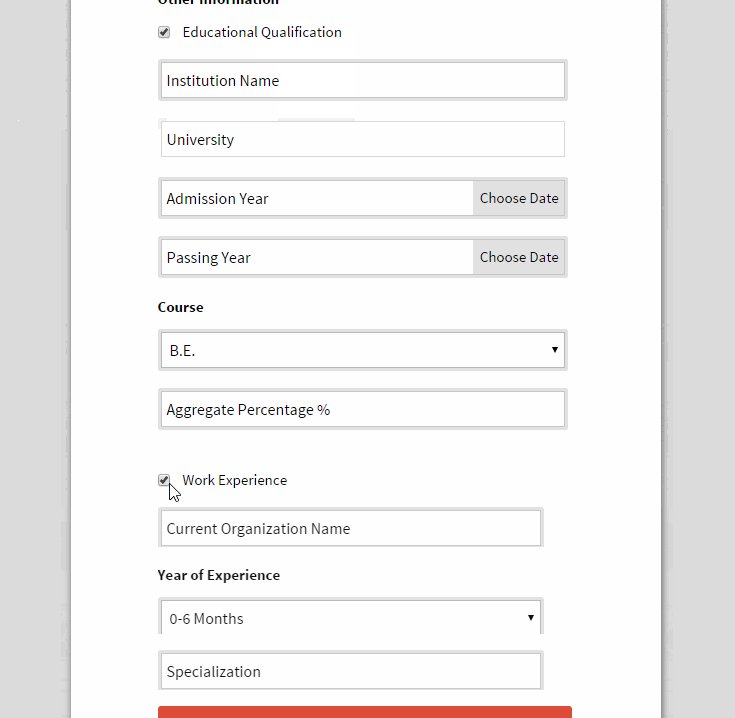
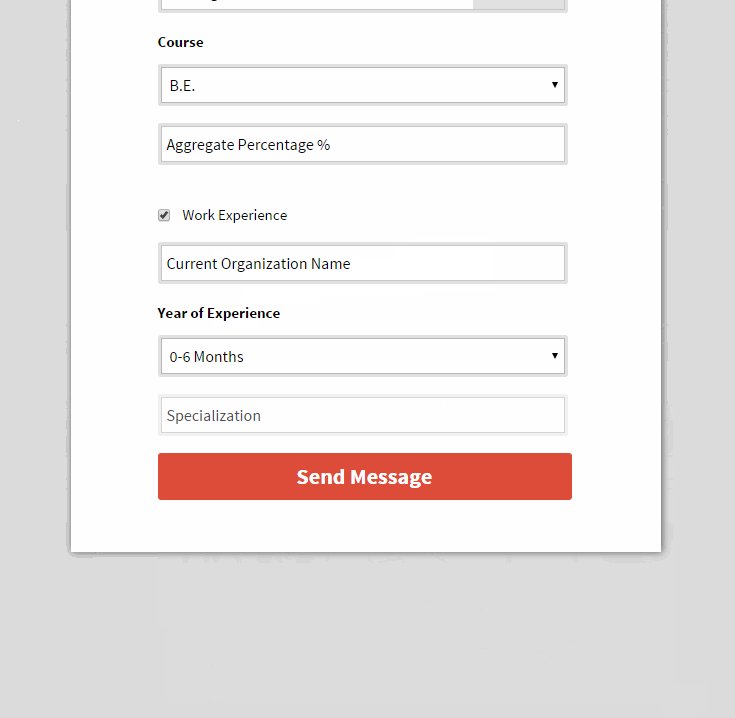
- Here in the above-shown form I want that when a user clicks Educational Qualification option then the fields related to it will appear and same for the Work Experience option.
- So according to my needs I will add the logics in the form as shown.

- Now click on to Next Step option to save the form and view it.
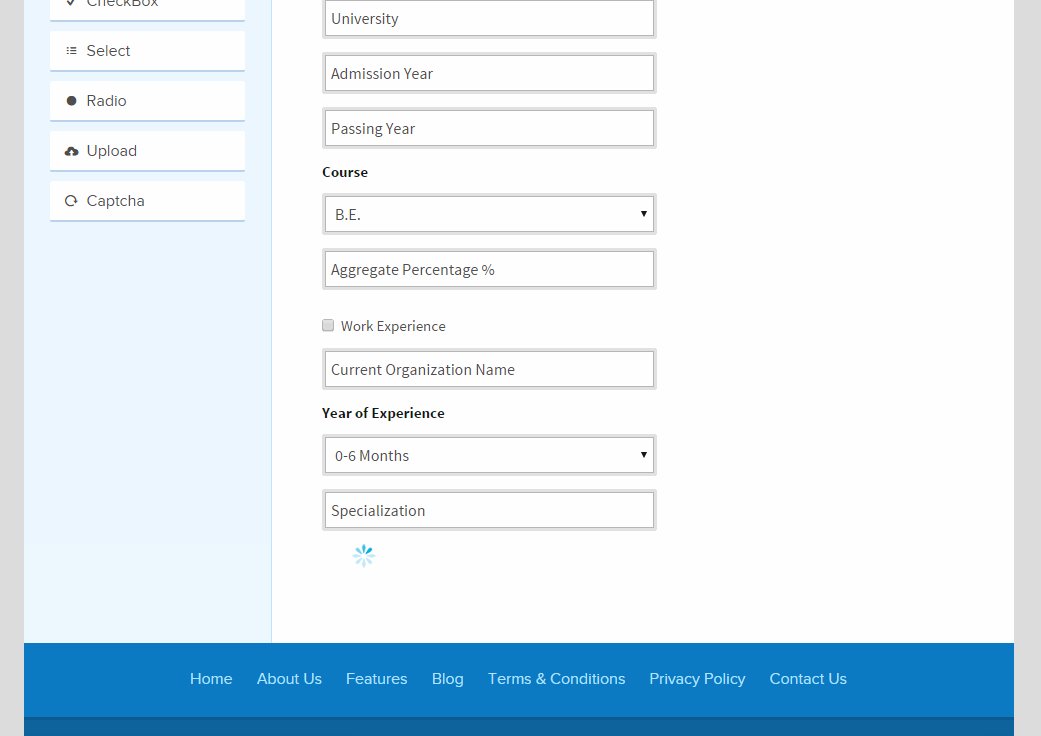
- To view the form go to your FormGet dashboard and click on to the form image.
- The form output will show like this.

Case 2 : Using Radio Button to appear the hidden fields on a single click.
- Follow up the same steps as depicted above for checkbox field.
- All you need to do is replace the checkbox with a radio button, add more required fields and apply the logics for it.
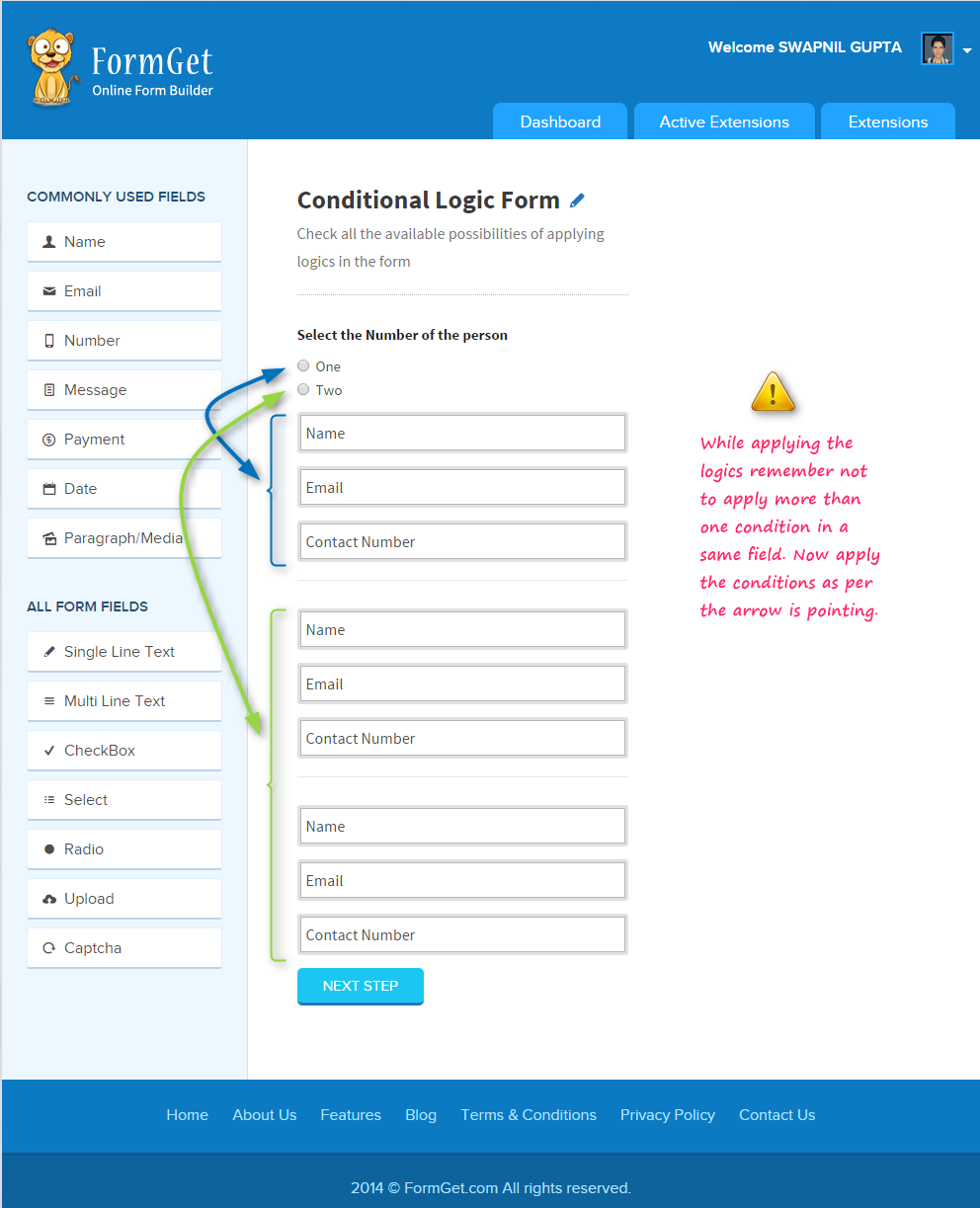
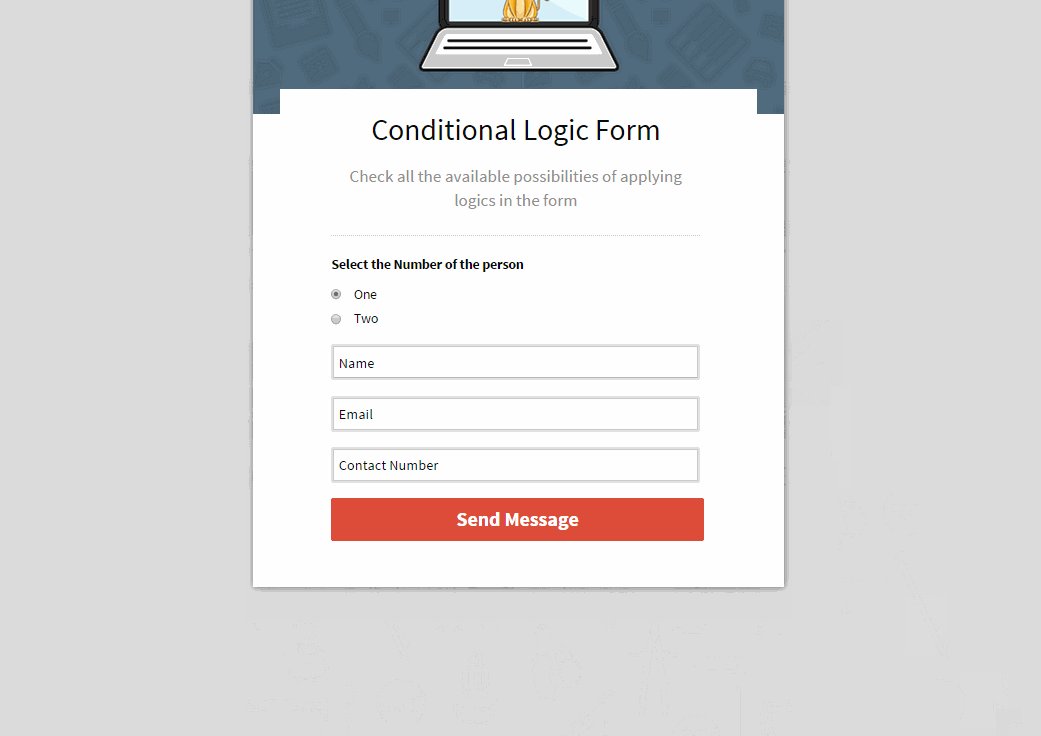
- Here I have created a registration form, in that user will have to choose for the number of persons, based upon which for fields will show/hide.
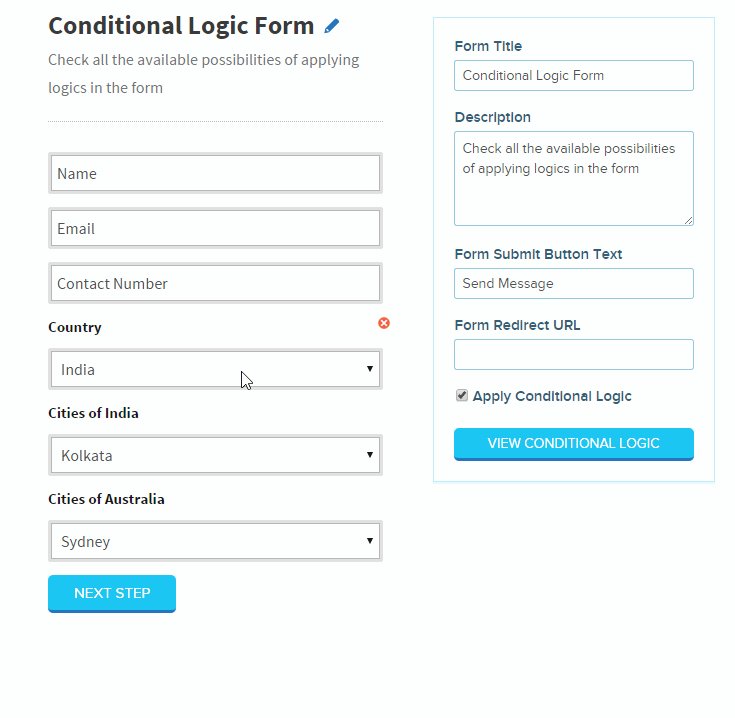
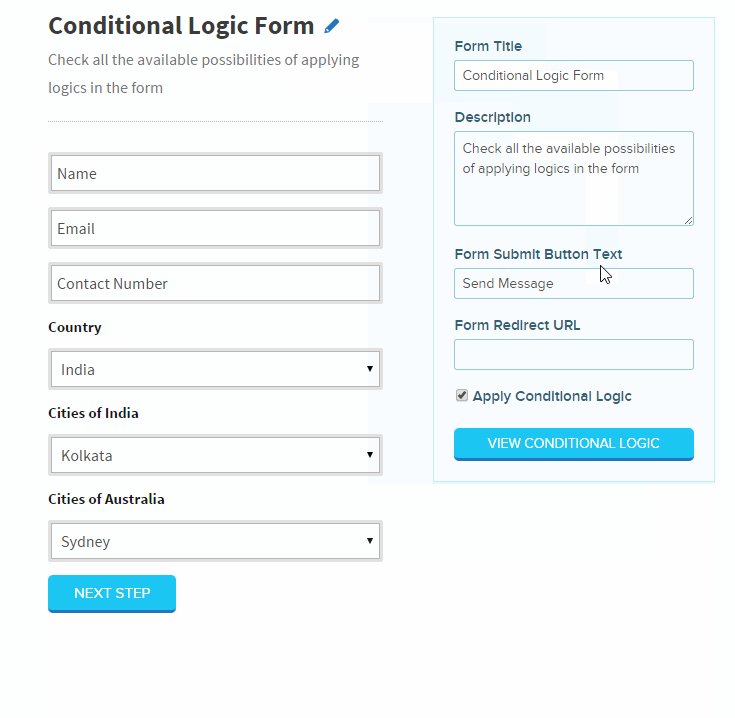
- The form in the dashboard will look like this.

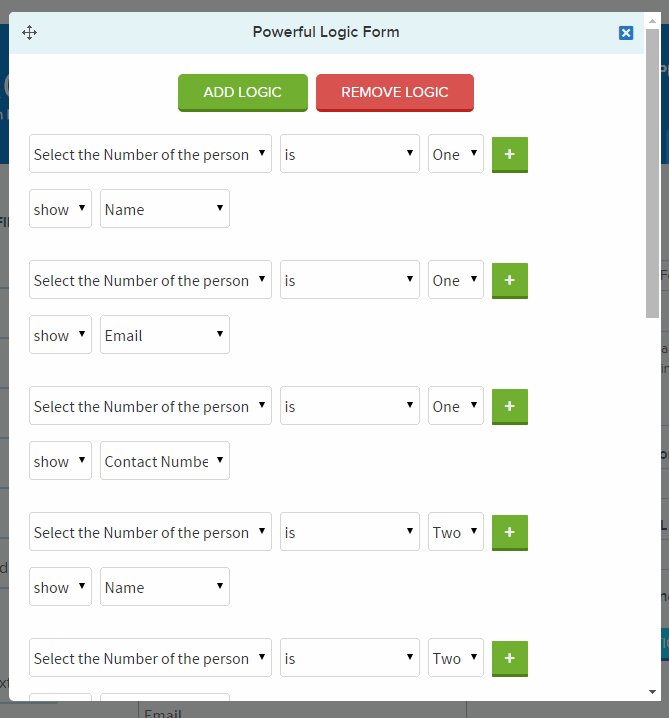
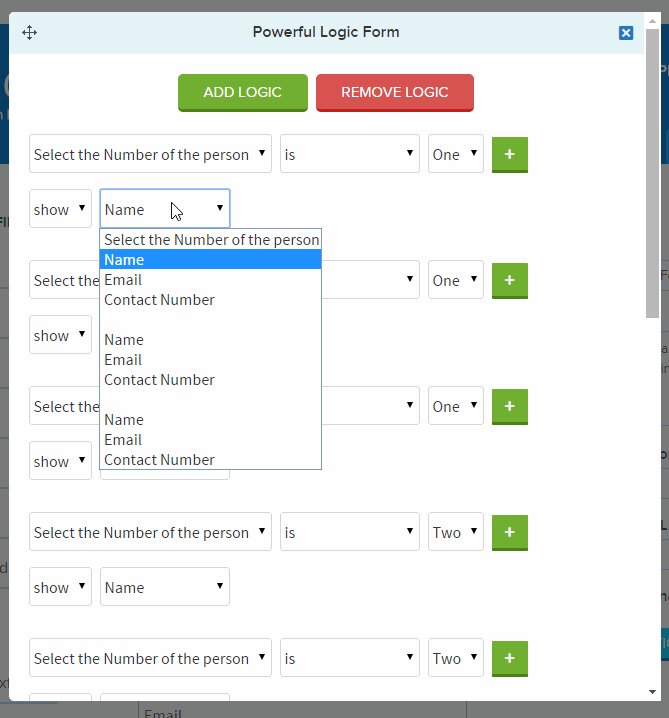
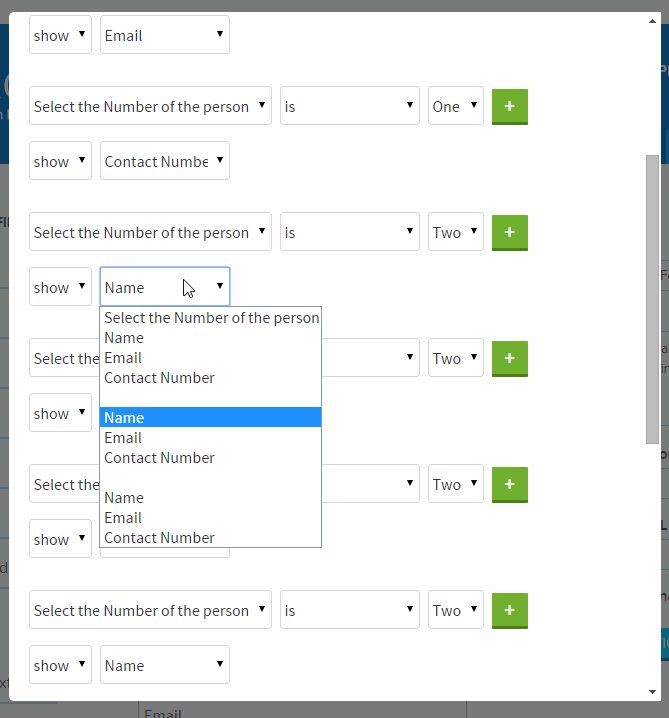
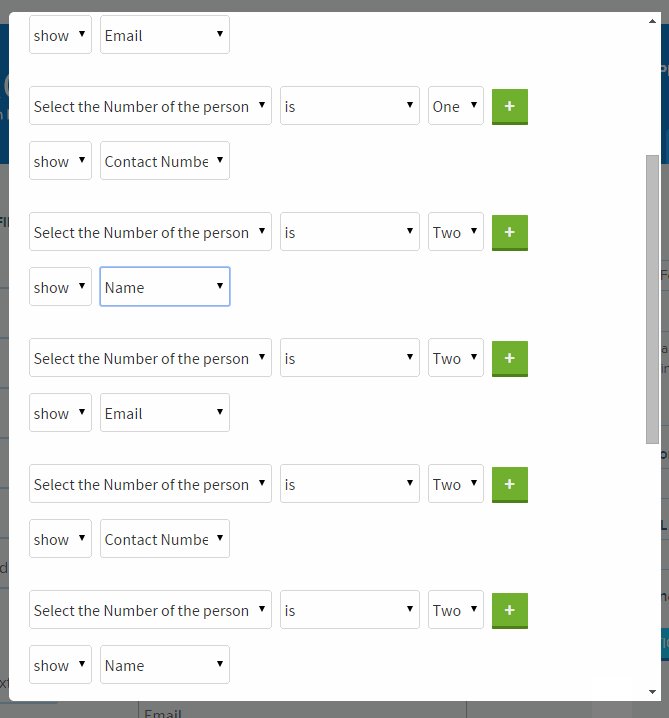
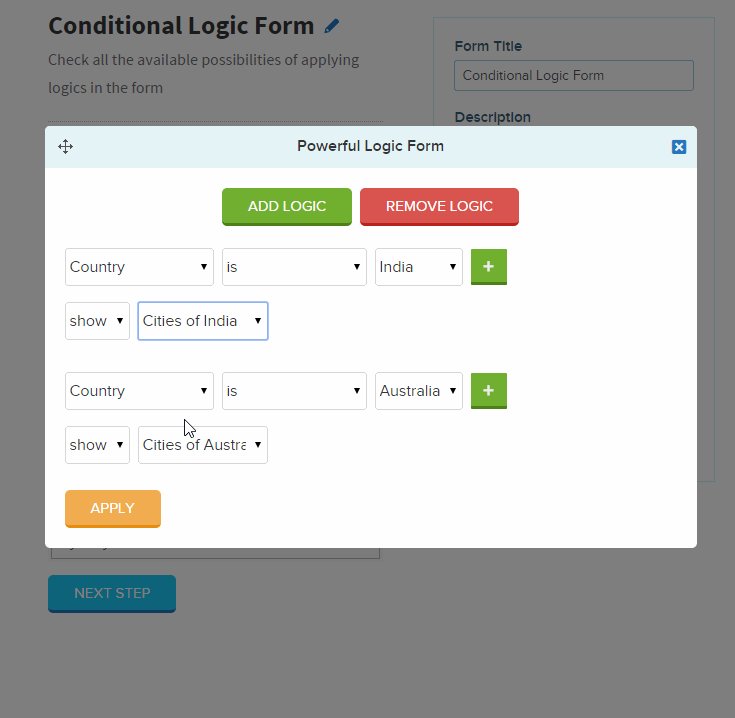
- The applied conditional will look like this.

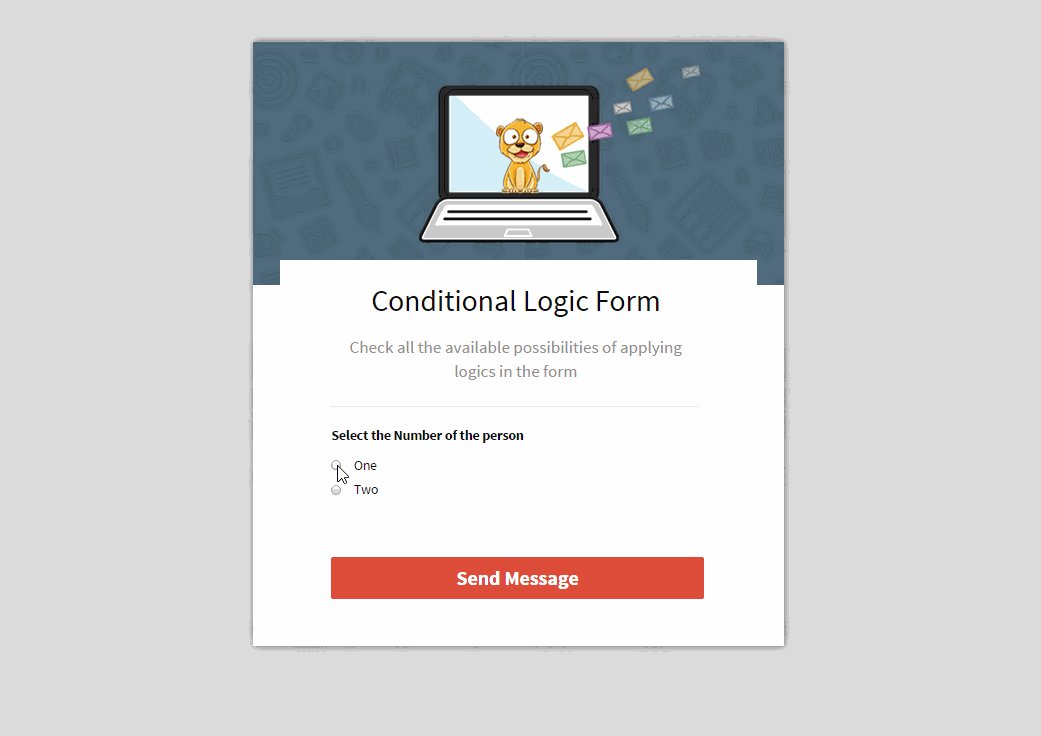
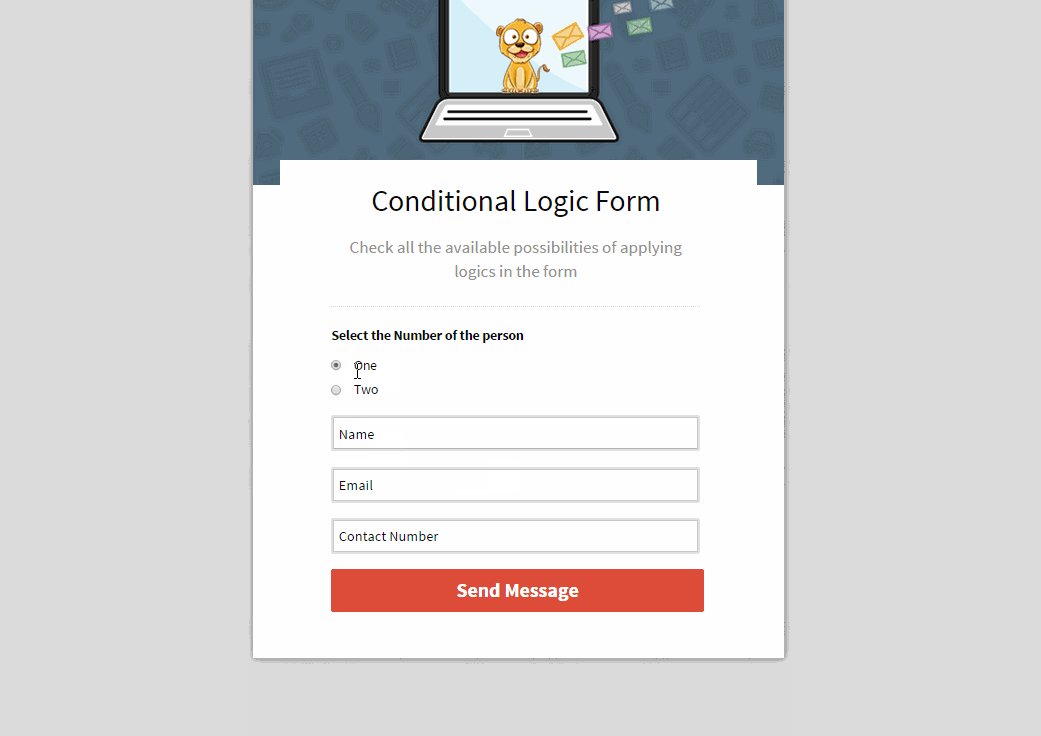
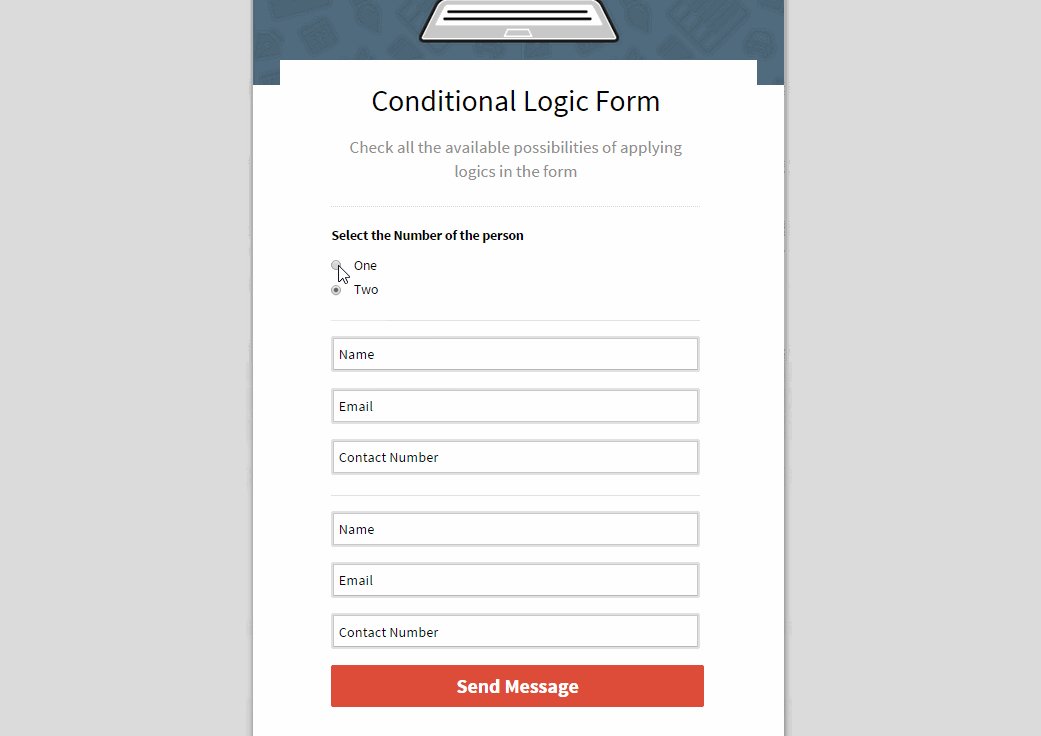
- The form output will work like this.

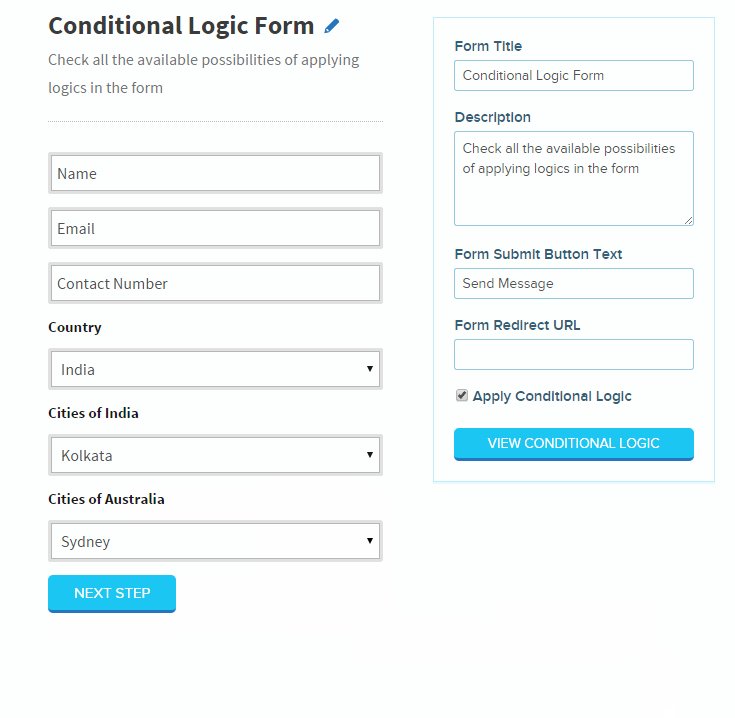
Case 3: Using Select Option to appear the fields based upon selection of the first field.
- Create the form and apply the condition as shown below.

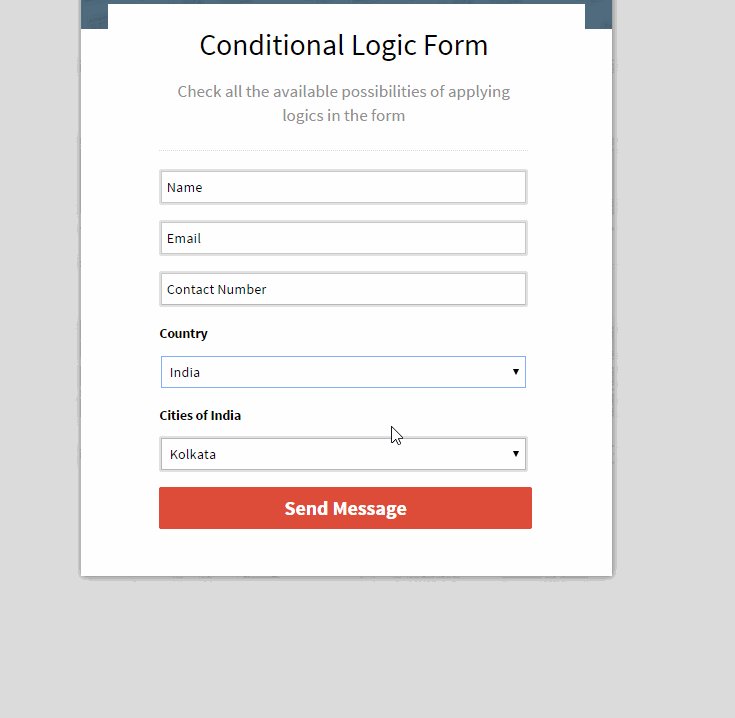
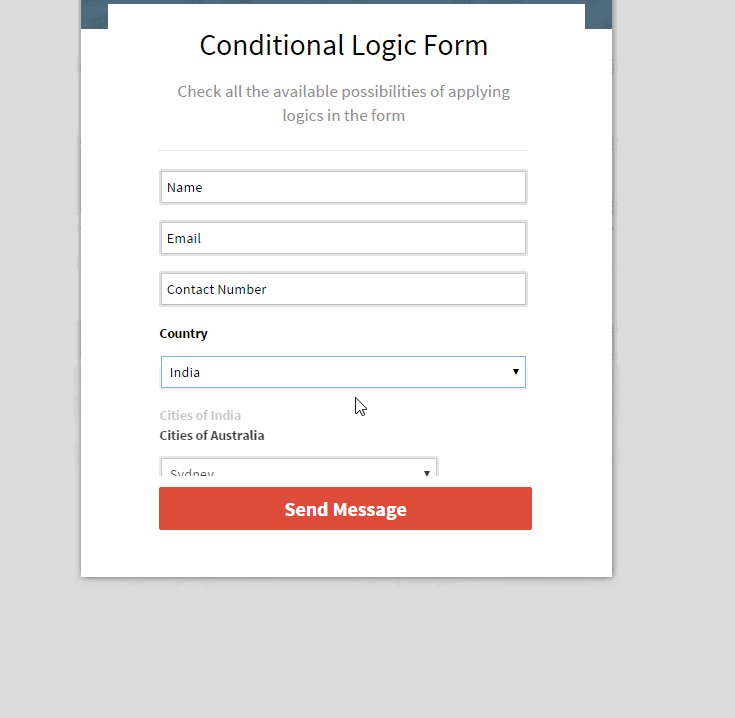
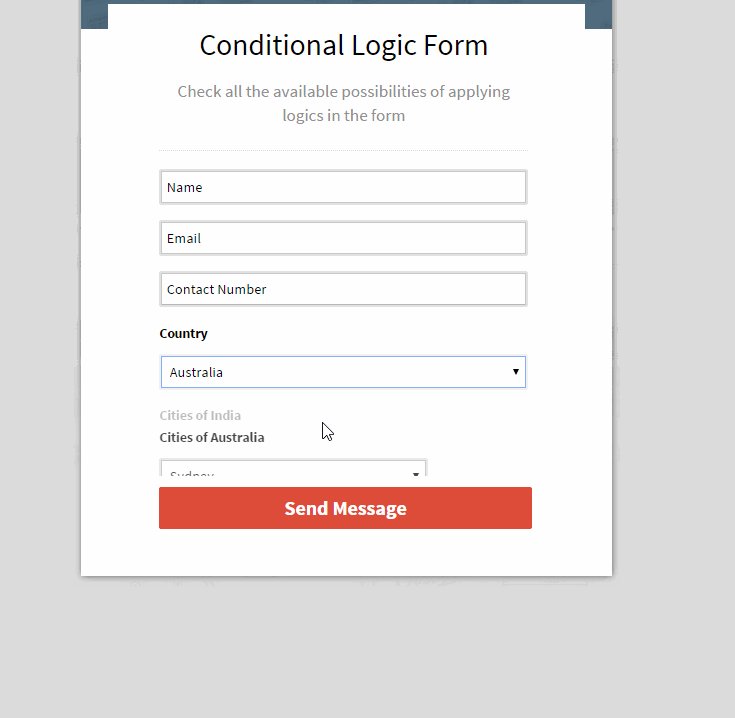
- The form output will look like this.

Benefits of Conditional Logics in form.
- Make the form short and relevant in front of different users.
- Give intelligence to your forms to react according to user’s previous reply.
- Makes your form user-friendly.
- Reduce form abandon rate.
Conclusion:
It is advantageous to put conditional logic in the form if you want to make your form very accurate and very relevant in front of your user. Moreover, you can have an automatic control over your form length.
Since user doesn’t want any clutter field on your form, they will not get, if you apply conditional logic appropriately in your forms.


6 Replies to “How To Apply Conditional Logic in Forms”
This article was helpful and i would like to visit this site again when i need this type of forms. I have seen the FAQ portion of your site and was amazed to see the offer creating many types of forms in a pretty easy way.
Thanks for giving such great offers.
Hi Shahid
Thanks a lot for the feedback. Application has lot more feature to explore. It’s a new, advance and simple method to create forms for your website. You will learn lot more things. Keep in touch with us. 🙂
Hi, sorry I have a question:
When someone sends me a message not appear in my form.
I saw what appeared to be
Thank you Rahnmayytvn
Hi there,
We’re using Wufoo forms at the moment. However, by now this tool doesn’t satisfy all our needs. Especially we are limited to 50 rules (or how you call it conditional logics) per form. Some of our forms are way more complicated than that. Is there a limit to the rules with formget.com?
Best regards,
Kim
Hi Kim,
We do not have any limitation on Form Logic rules. I would suggest you to try building the form with logics at https://www.formget.com/app/ to see if it fits your requirements.
Thanks
Neeraj
How to apply conditional logic for email to be submitted correctly?