Often you might need to send your users to the other page via your form, instantly after form submission.
In technical terms, you may want your user to redirect to another custom page.

And mostly, you want your users to go to Thank You page as soon as click on the submit button on your form.
Generally to apply redirection to your form, you should know JavaScript codes of form redirection. And that code has to be correctly placed in your site’s script.
But certainly on FormGet, you can implement form redirection in a single step. You don’t have to put stress on your brain to write codes and execute it correctly.
Believe me. It’s very easy to redirect your user to any other custom page through your site’s forms.
Just look into the video that shows simple steps to implement redirection through forms.
Watch the video tutorial given below
I hope your find the video useful.
Further, you can have a look to the redirection procedure in the below tutorial.
Procedure to Redirect Form to Custom Page on Your Site
- Login to your FormGet account.
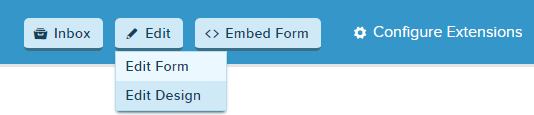
- Click on Edit option of the form in which you wish to make changes.
- Then click on to Edit Form.
- Then you will see form app page.
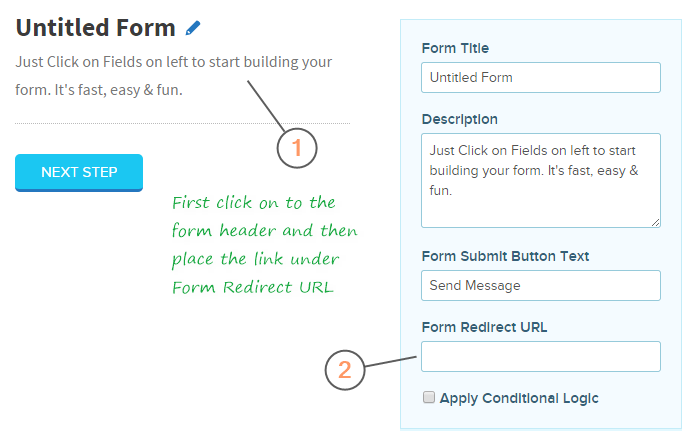
- Go to form’s header area and click on it.
- As soon as you click on the header tab, a window will appear. you can see the custom window in the screenshot below.

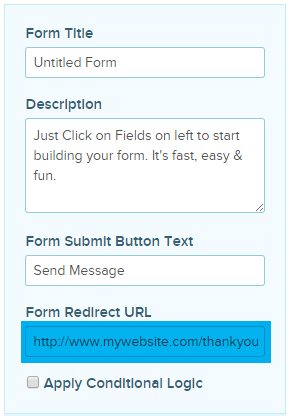
- You can see a Form Redirect URL option in the window. This is the place where you will paste destined URL.

- So, when the user clicks on submit button on the form, he will instantaneously redirected to the targeted URL of the custom page.
Another Circumstance to Redirect Your User From Your Form
I have a perfect scenario that helps you to make the best use of Form Redirect URL feature.
Share Your Forms In Multiple Networks and Allow Your Visitors To Fall On Your Site:
This is a very smart method to redirect your user via a form on your website.
- Just share your form on the network directly with the help of it’s URL.
- Put your website URL in the Form Redirect URL option.
- Whenever your visitors fill your form, he will redirect to your website soon after he complete the form submission.
Bingo.
You will get a lead and this lead can turn into a potential customer. Besides, it will be very easy for you to make your form visitors to fall on your website.
So, in a similar way you can redirect your user from your form to any page of your site including your landing page and even your sales page.
Don’t you think, you get another simple-to-implement feature to increase conversion rate on your site through your forms?
Yes. You have.
This is redirection feature on FormGet.
So, you can execute redirection of your form very simply and smartly.
Conclusion
It’s about executing all the possibilities to enhance user engagement on your form. And, when it comes to include FormGet’s form on your site, you can use lot’s of strategies to enhance the capabilities of your form.


One Reply to “How to Redirect Forms after Form Submission”
Hi there, How do you EDIT the redirect URL once you’ve already created the form?