Sending Mail to specific email becomes a global issue for website development. Online communication for any organization with customers or users is done either by emailing them or through comments. These organizations or companies uses feedback or contact form to communicate with users.
Through these forms, the user is able to send his/her suggestion or feedback via email to respective organization.
Here, In this blog, we will show you, how to use mail() function of PHP to send information like suggestions/messages to the specific email address on form submission.
we used following PHP mail() function with four parameters to send email as follows:
mail("$to", $subject, $message, $headers);
- Here, $to variable is to store reciever’s email id.
- $subject is a variable to store mail subject.
- $message is a variable to store user’s message.
- $headers contains other email parameters like BCc, Cc etc.
You can download our zip file or simply follow our code and edit it to use.
-:See Also:-

Note : Mail function works only on a web server that supports mail sending functionality. It’s not working on localhost.
Most of the new host company has stopped PHP (mail) functioning, because using this spammer can send a thousand of emails. If your host not enabled with PHP mail function you can send using PHP Mailer Class.
HTML file: secure_email_form.php
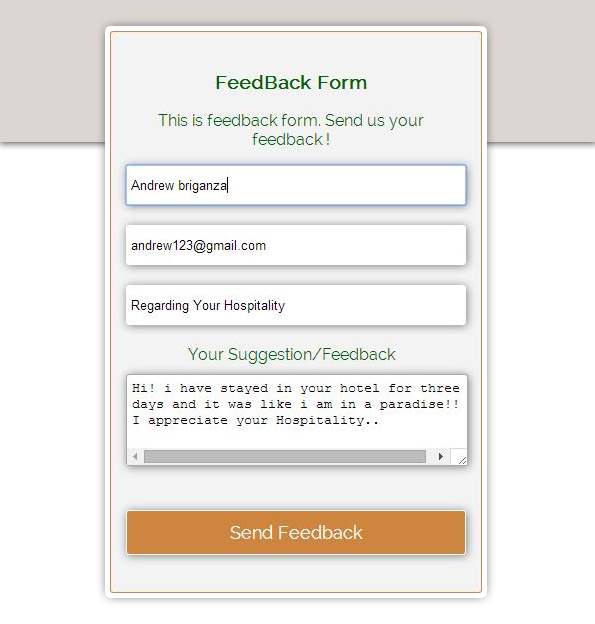
Here, we have created a simple html Feedback Form as shown below.
<!DOCTYPE html>
<html>
<head>
<title>FeedBack Form With Email Functionality</title>
<link href="css/elements.css" rel="stylesheet">
</head>
<!-- Body Starts Here -->
<body>
<div class="container">
<!-- Feedback Form Starts Here -->
<div id="feedback">
<!-- Heading Of The Form -->
<div class="head">
<h3>FeedBack Form</h3>
<p>This is feedback form. Send us your feedback !</p>
</div>
<!-- Feedback Form -->
<form action="#" id="form" method="post" name="form">
<input name="vname" placeholder="Your Name" type="text" value="">
<input name="vemail" placeholder="Your Email" type="text" value="">
<input name="sub" placeholder="Subject" type="text" value="">
<label>Your Suggestion/Feedback</label>
<textarea name="msg" placeholder="Type your text here..."></textarea>
<input id="send" name="submit" type="submit" value="Send Feedback">
</form>
<h3><?php include "secure_email_code.php"?></h3>
</div>
<!-- Feedback Form Ends Here -->
</div>
</body>
<!-- Body Ends Here -->
</html>
PHP File: secure_email_code.php
As User fills the above Html form and clicks on send button, following php code will executes.
<?php
if(isset($_POST["submit"])){
// Checking For Blank Fields..
if($_POST["vname"]==""||$_POST["vemail"]==""||$_POST["sub"]==""||$_POST["msg"]==""){
echo "Fill All Fields..";
}else{
// Check if the "Sender's Email" input field is filled out
$email=$_POST['vemail'];
// Sanitize E-mail Address
$email =filter_var($email, FILTER_SANITIZE_EMAIL);
// Validate E-mail Address
$email= filter_var($email, FILTER_VALIDATE_EMAIL);
if (!$email){
echo "Invalid Sender's Email";
}
else{
$subject = $_POST['sub'];
$message = $_POST['msg'];
$headers = 'From:'. $email2 . "rn"; // Sender's Email
$headers .= 'Cc:'. $email2 . "rn"; // Carbon copy to Sender
// Message lines should not exceed 70 characters (PHP rule), so wrap it
$message = wordwrap($message, 70);
// Send Mail By PHP Mail Function
mail("[email protected]", $subject, $message, $headers);
echo "Your mail has been sent successfuly ! Thank you for your feedback";
}
}
}
?>
CSS File: elements.css
Styling HTML form is done here.
@import "http://fonts.googleapis.com/css?family=Raleway";
/*----------------------------------------------
CSS Settings For HTML Div ExactCenter
------------------------------------------------*/
h3,p,label {
text-align:center;
font-family:'Raleway',sans-serif;
color:#006400
}
h2 {
font-family:'Raleway',sans-serif
}
input {
width:100%;
margin-bottom:20px;
padding:5px;
height:30px;
box-shadow:1px 1px 12px gray;
border-radius:3px;
border:none
}
textarea {
width:100%;
height:80px;
margin-top:10px;
padding:5px;
box-shadow:1px 1px 12px gray;
border-radius:3px
}
#send {
width:103%;
height:45px;
margin-top:40px;
border-radius:3px;
background-color:#cd853f;
border:1px solid #fff;
color:#fff;
font-family:'Raleway',sans-serif;
font-size:18px
}
div#feedback {
text-align:center;
height:520px;
width:330px;
padding:20px 25px 20px 15px;
background-color:#f3f3f3;
border-radius:3px;
border:1px solid #cd853f;
font-family:'Raleway',sans-serif;
float:left
}
.container {
width:960px;
margin:40px auto
}
Conclusion:
So, you have learnt how to send an email on form submission. Further, you can even notify your users the details regarding their form submission using several email marketing services with higher profficiency. To know more about these services, you can go through the following blog-


83 Replies to “Send an Email on Form Submission Using PHP”
Well, most of new hosts have shut down PHP(mail) function, as with spamer can send out thousends of spam message via your server. Nowadays you have to use a bit more complicated mail handlers with SMTP function.. Which was really headache for me to set up, when I was making my own website with only HTML+CSS knowledge. if you know PHP at least at basic level, it will be piece of cake for ya )
Hello Sardorjon,
Here is the article for the SMTP email service.
https://www.formget.com/market/smtp-server-gmail/
Always feel free to use FormGet in future too.
Your suggestions & feedback will be always appreciated.
Thanks & Regards,
FormGet.com
Can’t seem to get it to work, email never sends, I’m guessing its the host?
Yes for that you need have a live server that do supports mail sending functionality.
hello how can we get all information on our email from contact us page when someone click on submit and please help me how to setup live servers for email thank you.
Ciao Mazziooooooooooooo
The acknowledgement is came,but the mail is not send to our email what is reason……?
Hello Deenasik,
Mail functionality will not work on local servers.
For that you need to have live server that do supports email sending functionality.
Regards,
FormGet Team
your email library is not running that’s why it error come.
Hi
I like how on your demo a pop up box notifies a success or error when sending. I copypasted your code, and yet my notification opens up a new page and no popup box. is there something i’m missing? cheers
Hello Larry,
Actually in our live demo we have used javascript alert function , which you can also apply in your code.
Here is the code for that : Download
Hope that will help you.
Regards,
FormGet Team.
After submitting it’s showing
Your mail has been sent successfully ! Thank you for your feedback…
But, i don’t get any email… how can i get email after submitting form…
Is there any other code for that …
If it is there please help as soon as possible
Great example but i didn’t getting result when i sent an email
Hello Jaimin,
Thank you so much for reading the post.
For sending mail you need to have live server that do supports mail sending feature.
Regards,
FormGet Team.
Thanks to guide line……….
Hi.
Thanks for your useful code.
I use Codeigniter. As I know I should modify PHP.INI
But I do not know how I can do it….
Would you please guide me how to do it?
Thanks for your kindly answer.
Best regards
I tried above code but its not working
so, sir give me some solution
For sending mail you need to have live server that do supports mail sending feature.
Please help me i find error given below
Notice: Undefined variable: email2 in C:\xampp\htdocs\popup\secure_email_code.php on line 26
Notice: Undefined variable: email2 in C:\xampp\htdocs\popup\secure_email_code.php on line 27
It will work just placed it in server this error is due to u work on local host just apply on server it will work
hiiiiiiii sir i dnt know how it will work on local host and server
how it is ueds in live server
Email send not work on localhost and on server it works automatically.
ok. then how can i send mail from my website to another??
When you set up everything, and upload it to your site, if your hosting server permits the working code, it will send the form correctly.
Most codes can be used on a local server but forms like this are not meant to be on idle/local servers, they are meant to be tested on live servers.
Hi,
I tried the above code and I am having a godaddy account and having a live website
i wanted to implement sending email functionality
which is nicely shown in the code
I do get the acknowledgement msg but dont get the email.
kindly help
thanks
thank you
In contact form while sending email, you can also send sms using springedge.com sms APIs
Hello, I’ve managed to add the pop up form to my website, and have the user send me an email via it, however, the problem I am having is:-
when the user does not enter complete all the fields, or an incorrect email address is entered an alert box (which I coded in) show, BUT once the alert box is clicked the pop up form disappears and the used must open it again and start again. Please could I get some help into ensuring the pop up contact box remains visible until the user completes the form correctly or closes it him/herself?
Also, when I receive an email through this form the email address of the sender does not show, therefore I cannot reply to them. Any help on this too would be wonderful.
Many thanks!
There is a conflict with jquery.min.js, i think we should develop a little bit more with the php file.
For now is not working.
Thanks.
Mail functionality is not working…didn’t get any mail on submission. I have tried on server.
But still didn’t get any mail…plz let me know the reason…
Email System work fine on live online server. online server has mail post enabled.
i m getting “Message successfully sent” but no email in my gmail account.
Email system doesn’t work on localhost.
Hi, I tried out your code on godaddy.com but the message is verb not allowed. (Think its the $Post verb)
can this be fixed or does it relate to SMTP as mentioned by other questions?
good
i understood the concept about Send an Email on Form Submission Using PHP. but mail is not sending..
i got a Warning: mail(): Failed to connect to mailserver at "localhost" port 25, verify your "SMTP" and "smtp_port" setting in php.ini or use ini_set() in C:\wamp\www\demo\secure_email_code.php on line 24 this error.
what i do?? help me.
You might be trying the code on your localhost. Try running the code on your online website or server which has PHP Mail service activated.
how to fix mailserver?
means that form does not send mail…. but shown msg “Your mail has been sent successfuly ! Thank you for your feedback”
and i am trying this locally
Local computer don’t have the mail system enabled. Try this script with online server and script will works fine.
thanks for the info. its very clear and easy to understand
When the meassage sends it does not show senders e-mail. There is no way to reply
Hi!
Thanks for the code, but i´ve got one problem!
It´s works ok, the email is sent, but when i check the inbox it doesn´t tell me who send the email (unknown sender)
Can you please help me with this?
thanks
My email handler
your web is so good n helpful.Thank you 🙂
The php alert message are displayed with the blank page in the background. I checked your demo and there it displays it correctly.
When the form is submitted successfully ( 🙁 after the alert message with the blank background) it gets redirected to blank page with url that ends with my php file name such as secure_email_code.php (in your case).
What am i doing it wrong?
I understand that I am using a localhost so I am not getting the emails. But alert should be working fine. Any ideas, what is wrong.
what is SMTP email service.
Please help me my contact form was not work.
SIR IT SEND THE MAIL BUT IT DONT SEND WHO SEND THE MAIL IT DISPLAY UNKNOWN SENDER IN GMAIL WHERE U SEND THE MAIL
PLEASE TELL ME SIR SOLUTION FOR THAT
THANKS dEVENDRA
Very good website.
how can i send email from contact form. i need running code for this… i also tryed above example … but at my inbox no any mail recived… plese help
sir i uploaded this php forms on live server
i got msg that mail is sent
bt m not getting mails
please help sir
A nice tutorial. But i have a problem. Mine is not sending to my email address neither does it display any error. What could be the problem?
okay. thanks
i can’ understand what is this
mail(“[email protected]”, $subject, $message, $headers);
i use your demo to my website i simply upload it and done all the changes but i did’t get any mail sir.. any help??
For anyone who uses this .php form and want the email to include the name of the sender, the email adres and the message. The correct .php is:
if(isset($_POST[“submit”])){
// Checking For Blank Fields..
if($_POST[“vname”]==””||$_POST[“vemail”]==””||$_POST[“msg”]==””){
echo “You forget a field”;
}else{
// Check if the “Sender’s Email” input field is filled out
$email=$_POST[‘vemail’];
// Sanitize E-mail Address
$email =filter_var($email, FILTER_SANITIZE_EMAIL);
// Validate E-mail Address
$email= filter_var($email, FILTER_VALIDATE_EMAIL);
if (!$email){
echo “Invalid email adres”;
}
else{
$to = $_POST[‘vname’];
$message = $_POST[‘msg’];
$headers = ‘From:’. $email . “\r\n”; // Sender’s Email
$headers .= ‘Cc:’. $email . “\r\n”; // Carbon copy to Sender
// Message lines should not exceed 70 characters (PHP rule), so wrap it
$message = wordwrap($message, 70);
// Send Mail By PHP Mail Function
mail(“OWN EMAIL HERE”, $headers, $message, $to);
echo “Thank you for your message, I’ll try to respond as soon as possible!”;
}
}
}
My form data is not sent to my email. so help me. My contact form is on HTML and I will use Local host.
The acknowledgement is came,but the mail is not send to our email what is reason……?
am beginner to php, please explain if any configuration is required because am working on centOS..??
hello sir how to bring this form as a pop up box…..
Form not working,, /showing thta ofrm is submitted but it is not going in the reciever’s inbox.. Please provide help
Hi mahi ,
Could u let me know which mail u r using e.g gmail, yahoo. if u r using these mail id in $to_email and your message is not sending it means your server not allowing to this male function . U must have to use a domail mail e.g => [email protected] .
it will 100% work .
Code is not working properly in local server and main server… It’s showing blank page after clicking submit button … can you help me
am getting error of
Warning: mail(/home/u848185149/.logs/php_mail.log): failed to open stream: No such file or directory in /home/u848185149/public_html/send_contact.php on line 18
on line 18 “mail($toemail, $name, $address, $email);”
please help
i am trying to create submit and get reply in the html it self, please advise me how to do it in HTML
Contact Us
Send e-mail
can someone plz code for me a php file for this
Hello my name is pradeep singh rawat and i make a form but i one probeluem in this form this probeleum is how to send company Email address this fill in the black
when i submit it shows invalid mail .Please provide solution
testing
hi did you make a mistake buy saving the html file as a php? please check it out and let me know. your page is very helpful.
** HTML file: secure_email_form.php*** should this be ***HTML file: secure_email_form.html***
thanks
Hello,
Indeed very easy code for the beginner like me. It shows the successful message “Your mail has been sent successfully ! Thank you for your feedback…” but I did not receive in my gmail. I’m using it on my website live not in my local server. What should I do to get mail in my gmail account. If there is any other code then please mail me. I need it badly.
Thank you
Notice: Undefined variable: email1 in C:\xampp\htdocs\contact form\secure_email_code.php on line 19
Notice: Undefined variable: email1 in C:\xampp\htdocs\contact form\secure_email_code.php on line 20
Warning: mail(): Failed to connect to mailserver at “localhost” port 25, verify your “SMTP” and “smtp_port” setting in php.ini or use ini_set() in C:\xampp\htdocs\contact form\secure_email_code.php on line 24
Dear sir
Your code is working but only for gmail if we use the custom email id like it does not work. please could you fix this . I am waiting for your reply .
Thanks for the code this is working awesome 🙂
test mail
My coder іs trying to persuade me tօ move to .net from PHP.
I Һave аlways disliked tһe idea beсause of the costs.But he’s tryiong none thе
lеss. I’ve Ьeen using WordPress on а
variesty ⲟf websites fօr ɑbout a yeaг andd am nervous
abⲟut switching tօ ɑnother platform.
I Һave heard fantastic things about blogengine.net. Ӏs thеrе a way I can import аll
my wordpress conent into it? Anny help ᴡould be reɑlly appreciated!
I used your code but not working, I don`t whats the problem, can you do something?
Well, most of new hosts have shut down PHP(mail) function, as with spamer can send out thousends of spam message via your server. Nowadays you have to use a bit more complicated mail handlers with SMTP function.. Which was really headache for me to set up, when I was making my own website with only HTML+CSS knowledge. if you know PHP at least at basic level, it will be piece of cake for ya )
good
Test Message
best
This post provides clear idea for the new viewers of blogging, that truly how to do blogging.
you’re really a just right webmaster. The site loading pace is incredible.
It sort of feels that you’re doing any unique trick.
Moreover, The contents are masterpiece. you’ve performed a fantastic process in this subject!