The HTML <hr> element represents a Horizontal-rule and it is used for page break via line. It creates horizontal line, which makes someone to understand that there is an end of the page or a sentence break.
We can also design the hr (horizontal-rule) tag to create attractive user-interface.
In this tutorial, we are going to design different and styling hr tag, using images and text. It’s simple and easy to use where each style code is different from other style.
You can also refer live demo or download the Script file.
Extract the downloaded files, save it and run index.html on browser

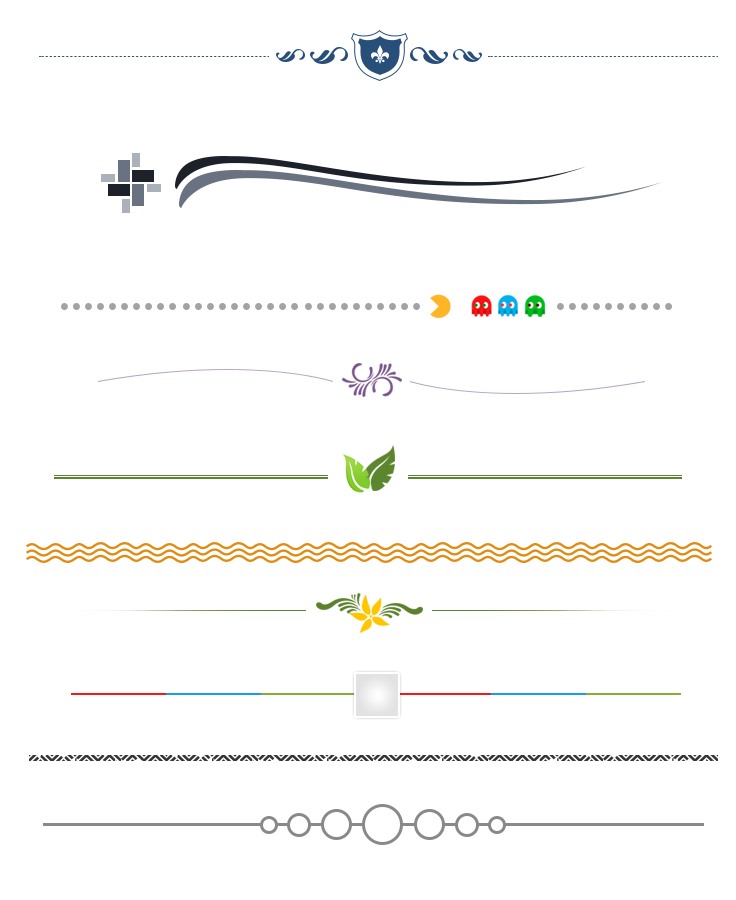
Below are the different <hr> styles. We have categorized them into styles and types. All from the first category are created using css codes with few background images to give a design whereas in the second one, all the <hr> designs are pure images.
Category One : “Styles”
1. Style One :
HTML Code :
Copy below code in your HTML file.
<hr class="style-one">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page. Check property and values to learn in proper way.
/* Gradient color1 - color2 - color1 */
hr.style-one {
border: 0;
height: 1px;
background: #333;
background-image: -webkit-linear-gradient(left, #ccc, #333, #ccc);
background-image: -moz-linear-gradient(left, #ccc, #333, #ccc);
background-image: -ms-linear-gradient(left, #ccc, #333, #ccc);
background-image: -o-linear-gradient(left, #ccc, #333, #ccc);
}
2. Style Two :
![]()
HTML Code :
Copy below code in your HTML file.
<hr class="style-two">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Inset */
hr.style-two {
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
3. Style Three :

HTML Code :
Copy below code in your HTML file.
<hr class="style-three">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Flaired edges */
hr.style-three {
height: 30px;
border-style: solid;
border-color: black;
border-width: 1px 0 0 0;
border-radius: 20px;
}
hr.style-three:before {
display: block;
content: "";
height: 30px;
margin-top: -31px;
border-style: solid;
border-color: black;
border-width: 0 0 1px 0;
border-radius: 20px;
}
4. Style Four :
![]()
HTML Code :
Copy below code in your HTML file.
<hr class="style-four">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Text between <hr> tag */
hr.style-four {
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr.style-four:after {
content: "www.formget.com";
display: inline-block;
position: relative;
top: -0.7em;
font-size: 1.5em;
padding: 0 0.25em;
background: white;
}
5. Style Five :

HTML Code :
Copy below code in your HTML file.
<div class="style-five"></div>
<hr class="style-five"> CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Image in left corner of <hr> tag */
div.style-five {
height: 75px;
background: #fff url(image/cartoon.png) no-repeat scroll left;
background-size: 80px 75px;
margin-left: -40px;
}
hr.style-five
{
width: 95%;
margin-top: -40px;
border: 0;
border-bottom: 1px dashed black;
background: #70A8FF;
}
6. Style Six :

HTML Code :
Copy below code in your HTML file.
<hr class="style-six">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Images between <hr> tag */
hr.style-six {
padding: 0;
border: none;
height: 1px;
background-image: -webkit-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0));
background-image: -moz-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0));
background-image: -ms-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0));
background-image: -o-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0));
color: #333;
text-align: center;
}
hr.style-six:after {
content:" ";
display: inline-block;
position: relative;
top: -2.1em;
font-size: 1.5em;
padding: 19px 1.75em;
background: #fff url(image/cartoon_1.png) no-repeat scroll center;
background-size: 90px 90px;
height: 50px;
}7. Style Seven :
![]()
HTML Code :
Copy below code in your HTML file.
<hr class="style-seven" />CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* dashed border <hr> tag */
hr.style-seven {
height:8px;
border: 2px dashed #999;
}8. Style Eight :
![]()
HTML Code :
Copy below code in your HTML file.
<hr class="style-eight" />CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Border Shadow in <hr> tag */
hr.style-eight {
height: 10px;
border: 1;
box-shadow: inset 0 9px 9px -3px rgba(11, 99, 184, 0.8);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}Below are the designs that are created using images.
Category Second : “Types”
1. Type One :

HTML Code:
Copy below code in your HTML file.
<hr class="type_1">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_1 {
border: 0;
height: 55px;
background-image: url(image/type_1.png);
background-repeat: no-repeat;
}
2. Type Two :

HTML Code:
Copy below code in your HTML file.
<hr class="type_2">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_2 {
border: 0;
height: 55px;
background-image: url(image/type_2.png);
background-repeat: no-repeat;
}
3. Type Three :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_3">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_3 {
border: 0;
height: 25px;
background-image: url(image/type_3.png);
background-repeat: no-repeat;
}
4. Type Four :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_4">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_4 {
border: 0;
height: 55px;
background-image: url(image/type_4.png);
background-repeat: no-repeat;
}
5. Type Five :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_5">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_5 {
border: 0;
height: 55px;
background-image: url(image/type_5.png);
background-repeat: no-repeat;
}
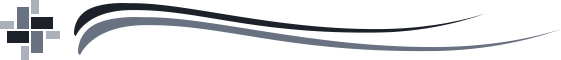
6. Type Six :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_6">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_6 {
border: 0;
height: 55px;
background-image: url(image/type_6.png);
background-repeat: no-repeat;
}
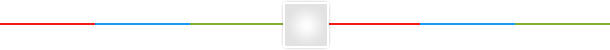
7. Type Seven :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_7">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_7 {
border: 0;
height: 55px;
background-image: url(image/type_7.png);
background-repeat: no-repeat;
}
8. Type Eight :

HTML Code:
Copy below code in your HTML file.
<hr class="type_8">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_8 {
border: 0;
height: 55px;
background-image: url(image/type_8.png);
background-repeat: no-repeat;
}
9. Type Nine :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_9">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_9 {
border: 0;
height: 55px;
background-image: url(image/type_9.png);
background-repeat: no-repeat;
}
10. Type Ten :
![]()
HTML Code:
Copy below code in your HTML file.
<hr class="type_10">CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
/* Background Image */
hr.type_10 {
border: 0;
height: 55px;
background-image: url(image/type_10.png);
background-repeat: no-repeat;
}
Conclusion:
In this tutorial we have learned about, how we can use images and styles to make attractive hr designs. Hope you have benefited from it. Keep visiting our websites for more knowledge and information.
You may also like –
- CSS list Design Stylish List
- CSS Radio Button And Checkbox
