Along with various important features, AngularJS also provides the functionality of animation.
AngularJS provides some inbuilt directives especially created for animation which you can directly use in your application. Or you can use $animate service with the custom directive for animation purpose.
In this tutorial, we are covering animation via inbuilt directives. Animation using $animate service will be cover in our next blog.
To achieve the animation, angular uses some classes with some defined directives or custom directive, which are automatically added by angular, when that particular event occurs.
Some of these directives are ngRepeat, ngSwitch, ngView, ngClass.
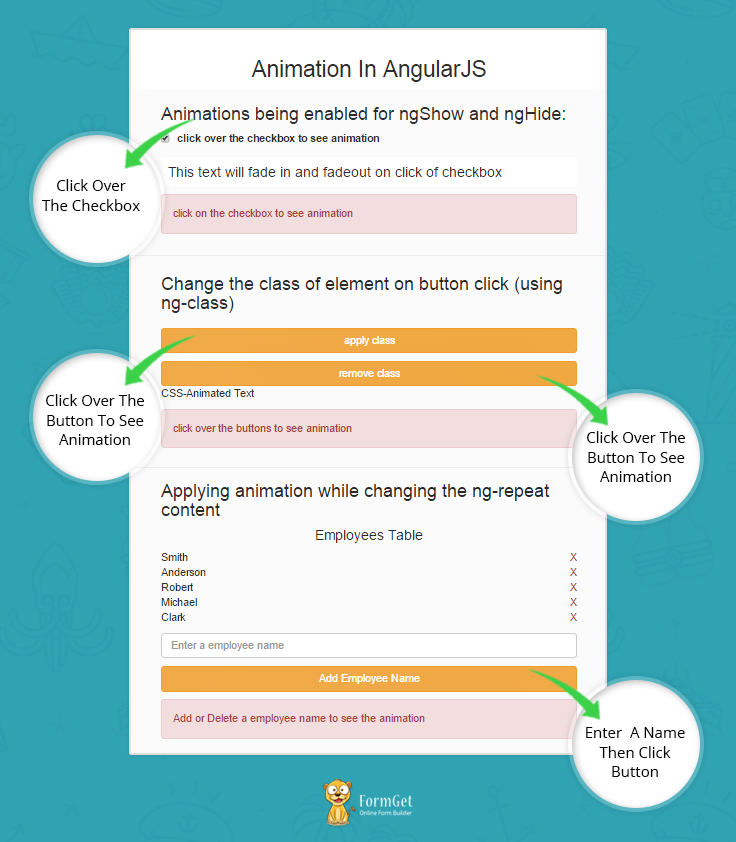
watch the live demo or download code from the link given below.
Installation Of Module
You have to download the angular-animate.js file and attach it with your main page.
Also, add a ngAnimate module as a dependency in your module.
angular.module('myApp', ['ngAnimate'])Note: This ngAnimate module provides support for CSS-based animation as well as javascript-based animation.
Animation using Inbuilt Directives Of AngularJS:
Animation based on ngHide and ngShow
We are going to create an example in which if we uncheck the checkbox, the text will disappear with animation.
First, we have to create a module attached with the ngAnimate module.
angular.module('myApp', ['ngAnimate']);Main HTML page, where we will apply animation.
<!-- Initializing the value of checked -->
<div ng-init="checked=true">
<label>
<input type="checkbox" ng-model="checked"> click over the checkbox to see animation
</label>
<!-- The value of checked will changed after clicking on the button -->
<h4 class="check-element sampleanimate" ng-show="checked" >This text will fade in and fadeout on click of checkbox</h4>
</div>Explaination: We have intialized the value of checked as true. When we will uncheck the checkbox, the value of ng-show will get changed to false and the following css code would applied on it.
.sampleanimate {
padding:10px;
background:white;
}
.sampleanimate {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
}
.sampleanimate.ng-hide {
opacity:0;
}Note: In this given example, ng-hide class is added and remove by angular ngAnimate module while clicking on the checkbox.
Animation Using ng-class
Now, we will apply animation on a written text using ng-class. We will change the value of the ng-class on a button click.
Same as the last created animation, we have to inject ngAnimate module within our module as,
angular.module('myApp', ['ngAnimate'])Now, in HTML code, we are changing the value of ng-class.
<input class="btn btn-warning form-control" type="button" value="Apply Class" ng-click="cssvariable='csschange'" >
<input class="btn btn-warning form-control" type="button" value="Remove Class" ng-click="cssvariable'">
<span ng-class="cssvariable">CSS-Animated Text</span>Explanation: We are changing the value of cssvariable after clicking on the apply class button.
Stylesheet which is used for the animation is:
.csschange-add, .csschange-remove {
-webkit-transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
-moz-transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
-o-transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
}
.csschange,
.csschange-add.csschange-add-active {
color: red;
font-size:3em;
}
.csschange-remove.csschange-remove-active {
font-size:1.0em;
color:black;
}Note: In above mentioned example, the value of ng-class will get change on the button click. After clicking the button, a class csschange will get added and removed from the element.
Animation using ng-repeat
In this animation example, we are going to make use of ng-repeat directive. We will apply animation when a user will add or delete any employee name from the list.
First, we will create a module and injected ngAnimate module within it.
angular.module('myApp', ['ngAnimate'])Now, create a controller having the functionality of modifying the employee list.
.controller('empCtrl', function($scope) {
$scope.employees = [
{name: "Smith"},
{name: "Anderson"},
{name: "Robert"},
{name: "Michael"},
{name: "Clark"}
];
/* This function is used to add employees*/
$scope.addemp = function() {
$scope.employees.push($scope.emp);
$scope.emp = {};
};
/* This function is used to remove employees*/
$scope.removeemp = function(index) {
$scope.employees.splice(index, 1);
};
});Explanation: Above controller belongs to myApp module, which will gives the functionality of adding and removing employees from the employee list.
Now, we will create a HTML page in which we will fetch the data of the employee, and perform addition and deletion of employee nam over the employee list.
<div ng-controller="empCtrl">
<h4><p class="text-center">Employees Table</p></h4>
<ul class="list-unstyled">
<!-- In below code we are fetching the list of employee -->
<li ng-repeat="emp in employees" class="fade1" >
{{emp.name}}
<span class="text-danger" ng-click="removeemp($index)">X</span>
</li>
</ul>
<input class="form-control" type="text" ng-model="emp.name" placeholder="Enter a employee name" />
<button class="btn btn-warning btn-block" ng-click="addemp()">Add Employee Name</button>
</div>CSS code used for this animation is :
.fade1 {
transition: 1s linear all;
-webkit-transition: 1s linear all;
}.fade1.ng-enter {
opacity: 0;
}.fade1.ng-enter.ng-enter-active {
opacity: 1;
}.fade1.ng-leave {
opacity: 1;
}.fade1.ng-leave.ng-leave-active {
opacity: 0;
}Note: ng-repeat will add the class ng-enter and ng-leave while adding or deleting the employee name.
Directives Supports Animation
There are some of the directives in AngularJS which supports animation. They trigger the animation when the certain event occurs.
- ngRepeat: These directive triggers enter, leave and move animation in the occurrence of the corresponding event.
- ngView: This directives supports enter and leave animation events.
- ngInclude: This directive supports enter and leave animation events.
- ngSwitch: This directives supports enter and leave animation events.
- ngIf: This directive supports enter and leave animation events.
- ngClass: This directives supports add and remove animation events.
- ngShow & ngHide: This directive supports add and remove animation events. In these both of the directives, the ng-hide class name will get add and remove according to the occurrence of events.
How Classes Added For Different Animation Events
- enter, leave, move: For these type of animation events, the class will get added to the element by following the structure ng-<Eventnamme> and ng-<Eventname>-active
- add, remove: For these type of animation events, structure followed by added class is <classname>-add, <classname>-add-active, <classname>-remove, <classname>-remove-active. The same structure is followed by ngShow and ngHide directives, but both directives uses ng-hide class which are added or removed according to requirement.
Note: These classes are automatically added by angular in the occurrence of animation events, according to the format as mentioned above
Animation With Custom Directives
We can also apply animation in custom directive using AngularJS.
For this, we will make use of $animate service. We will inject this service in our custom directive function and make use of its method to get animation effect.
We will talk about $animate service and it’s all method in our next blog. It will make you more free to apply animation anywhere or in any directive.
Tips: This blog contains a free downloadable zip file of complete code. Just download it and use it. I am pretty sure that it will make you more clear about the working of animation in AngularJS
Conclusion
So you have seen that how we can apply animation in AngularJS application. Please comment for any query. Stay connected with us for more interesting technical stuff 🙂
