In our previous, tutorial we explained how to create form using codeIgniter framework. Now, we will explain you to validate various form fields using codeIgniter framework.
In Controller file we have create a class named “validate_ctrl” where index() function initializes “form_validation” library :
function index()
{
//including validation library
$this->load->library('form_validation');
}
Also, using above library we set some validation rules for each fields.
To set validation rules we will use the set_rules() function :
$this->form_validation->set_rules();which takes three parameters :
1. Actual field name (e.g. uname).
2. Name of the field used to identify it (e.g. Username).
3. Validation rules for the form field.
$this->form_validation->set_rules('uname', 'Username', 'required');The third parameter can be set for multiple rules like this :
$this->form_validation->set_rules('uname', 'Username', 'required|min_length[4]|max_length[10]);Here are some listing of the rules with their specification :
required // Returns FALSE if the form field is empty.
matches // Returns FALSE if the form field does not match the defined value of parameter.
is_unique // Returns FALSE if the form field is not unique to the table and field name in the parameter.
min_length // Returns FALSE if the form field is shorter than the parameter value.
max_length // Returns FALSE if the form field is longer than the parameter value.
exact_length // Returns FALSE if the form field is not exactly the parameter value.
greater_than // Returns FALSE if the form field is less than the parameter value or not numeric.
less_than // Returns FALSE if the form field is greater than the parameter value or not numeric.
alpha // Returns FALSE if the form field contains anything other than alphabetical characters.
alpha_numeric // Returns FALSE if the form field contains anything other than alpha-numeric characters.
alpha_dash // Returns FALSE if the field contains anything other than alpha-numeric characters, underscores or dashes.
numeric // Returns FALSE if the form field contains anything other than numeric characters.
integer // Returns FALSE if the form field contains anything other than an integer.
decimal // Returns FALSE if the form field contains anything other than a decimal number.
is_natural // Returns FALSE if the form field contains anything other than a natural number.
is_natural_no_zero // Returns FALSE if the form field contains anything other than a natural number, but not zero.
valid_email // Returns FALSE if the form field does not contain a valid email address.
valid_emails // Returns FALSE if any value provided in a comma separated list is not a valid email.
valid_ip // Returns FALSE if the supplied IP is not valid.
valid_base64 // Returns FALSE if the supplied string contains anything other than valid Base64 characters.
To learn more, go through our complete PHP code
or
download the validate_codeigniter_form.zip file from below link, extract files and include them in view and controller directory of your codeigniter framework as shown in the Read Me.txt file.

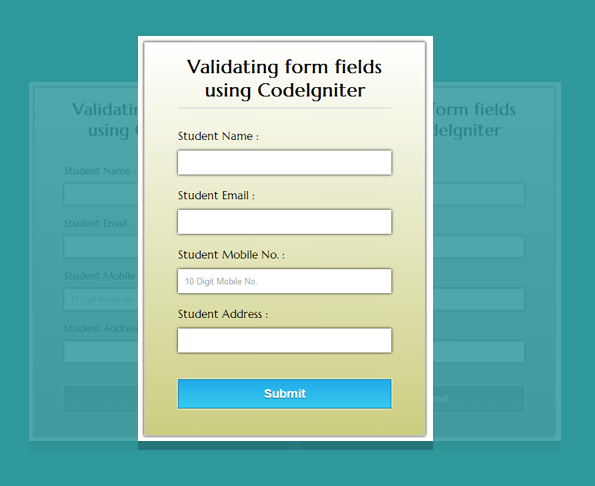
VIEW FILE: valform.php
copy the below code in your view.
<!DOCTYPE html>
<html>
<head>
<title>Validating Form Fields Using CodeIgniter</title>
<link href='http://fonts.googleapis.com/css?family=Marcellus' rel='stylesheet' type='text/css'>
<link href="http://localhost/CodeIgniter/css/styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="container">
<?php echo form_open('validate_ctrl'); ?>
<h1>Validating form fields using CodeIgniter</h1>
<?php echo form_label('Student Name :'); ?><?php echo form_error('dname'); ?>
<?php echo form_input(array('id' => 'dname', 'name' => 'dname')); ?>
<?php echo form_label('Student Email :'); ?> <?php echo form_error('demail'); ?>
<?php echo form_input(array('id' => 'demail', 'name' => 'demail')); ?>
<?php echo form_label('Student Mobile No. :'); ?> <?php echo form_error('dmobile'); ?>
<?php echo form_input(array('id' => 'dmobile', 'name' => 'dmobile','placeholder'=>'10 Digit Mobile No.')); ?>
<?php echo form_label('Student Address :'); ?> <?php echo form_error('daddress'); ?>
<?php echo form_input(array('id' => 'daddress', 'name' => 'daddress')); ?>
<?php echo form_submit(array('id' => 'submit', 'value' => 'Submit')); ?> <?php echo form_close(); ?>
</div>
</body>
</html>
CONTROLLER FILE: validate_ctrl.php
copy the below code in your controller.
<?php
class validate_ctrl extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->model('form_model');
}
function index()
{
// Including Validation Library
$this->load->library('form_validation');
// Displaying Errors In Div
$this->form_validation->set_error_delimiters('<div class="error">', '</div>');
// Validation For Name Field
$this->form_validation->set_rules('dname', 'Username', 'required|min_length[5]|max_length[15]');
// Validation For Email Field
$this->form_validation->set_rules('demail', 'Email', 'required|valid_email');
// Validation For Contact Field
$this->form_validation->set_rules('dmobile', 'Contact No.', 'required|regex_match[/^[0-9]{10}$/]');
// Validation For Address Field
$this->form_validation->set_rules('daddress', 'Address', 'required|min_length[10]|max_length[50]');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('valform');
}
else
{
$this->load->view('formsubmit');
}
}
}
?>
CSS FILE: styles.css
Styling HTML Elements.
#container {
width:960px;
height:610px;
margin:50px auto
}
.error {
color:red;
font-size:13px;
margin-bottom:-15px
}
form {
width:320px;
padding:0 50px 20px;
background:linear-gradient(#fff,#CBCE80);
border:1px solid #ccc;
box-shadow:0 0 5px;
font-family:'Marcellus',serif;
float:left;
margin-top:10px
}
h1 {
text-align:center;
font-size:28px
}
hr {
border:0;
border-bottom:1.5px solid #ccc;
margin-top:-10px;
margin-bottom:30px
}
label {
font-size:17px
}
input {
width:100%;
padding:10px;
margin:6px 0 20px;
border:none;
box-shadow:0 0 5px
}
input#submit {
margin-top:20px;
font-size:18px;
background:linear-gradient(#22abe9 5%,#36caf0 100%);
border:1px solid #0F799E;
color:#fff;
font-weight:700;
cursor:pointer;
text-shadow:0 1px 0 #13506D
}
input#submit:hover {
background:linear-gradient(#36caf0 5%,#22abe9 100%)
}
Conclusion:
So, this was all about creating and validating a simple form using codeigniter framework. keep following us to learn more.


19 Replies to “CodeIgniter Form Validation”
best understanding
it is the best side , i request to admin kindly put the code all element of form with validation i.e check box,dropdown menu validation
Yes we’ll definitely bring that too in future……!
Thanks for reading our blog post.
thanks for providing that code.this is such a very usefull for form validation………….
Very good.
I need it
Thanks for your appreciation !
Keep reading our blog posts.
It is very interesting. your explanation is good.
this is good
Thanks for the explanation and example.. 🙂
Hi than you for your i tried it but it show me error like this please give me suggestion
Unable to select the specified database: college
Filename: E:\wamp\www\image\image\system\database\DB_driver.php
Line Number: 140
Great work.
Very good Form Validation with examples
very nice post good work .
perfect tutorial
I think with this the username field will still submit numerics.
I am unable to run it.
my command in localhost is
http://localhost/ci/index.php/validate_ctrl
Please guide
thank you so much for this code..
An uncaught Exception was encountered
Type: RuntimeException
Message: Unable to locate the model you have specified: Form_model
Filename: C:\xampp_\htdocs\my_projects\1st_page\system\core\Loader.php
Line Number: 314
Backtrace:
File: C:\xampp_\htdocs\my_projects\1st_page\application\controllers\validate_ctrl.php
Line: 6
Function: model
File: C:\xampp_\htdocs\my_projects\1st_page\index.php
Line: 292
Function: require_once
please give a solution for this error
Hye,
I’m Robert.
I have a problem. Is it possible have form_model please?
$this->load->model(‘form_model’);
Thanks a lot.