jQuery has a collection of various user interface interactions, effects and animation in its library. Dialog Box is one of them to interact with user.
It consists of a button, some contents or message for user. It may be a draggable window which appears on screen when any event is triggered. It may or may not allow user to take immediate action over it where as popup boxes needs an immediate response from user.
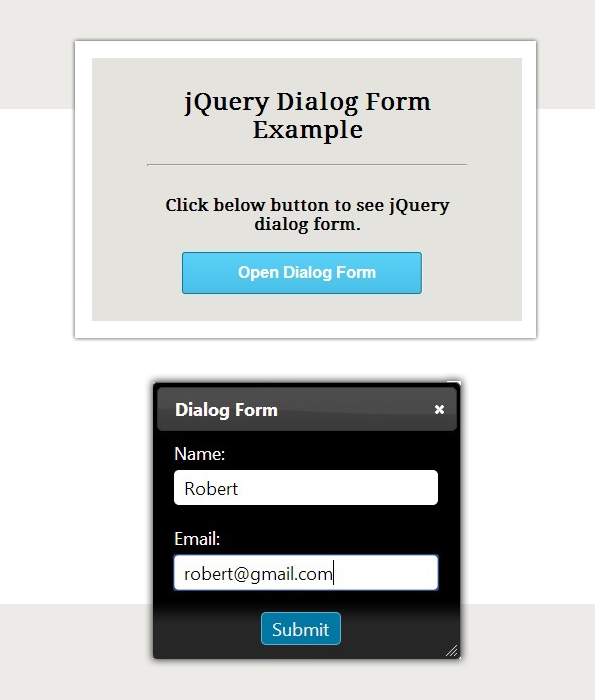
By watching our live demo and reading below codes, you will learn to create dialog form with name and email field and a submit button using jQuery dialog UI.
We used following jQuery dialog UI link in our HTML :
<!-- Including jQuery Dialog UI Here-->
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/ui-darkness/jquery-ui.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/dialog.js"></script>
-:See Also:-

HTML file: dialog.html
Below is our complete HTML form linked with jQuery dialog UI.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Dialog Form Example</title>
<link href="css/dialog.css" rel="stylesheet"> <!-- Including CSS File Here-->
<!-- Including CSS & jQuery Dialog UI Here-->
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/ui-darkness/jquery-ui.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script src="js/dialog.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<div class="main">
<div id="dialog" title="Dialog Form">
<form action="" method="post">
<label>Name:</label>
<input id="name" name="name" type="text">
<label>Email:</label>
<input id="email" name="email" type="text">
<input id="submit" type="submit" value="Submit">
</form>
</div>
<h2>jQuery Dialog Form Example</h2>
<p>Click below button to see jQuery dialog form.</p>
<input id="button" type="button" value="Open Dialog Form">
</div>
</div>
</body>
</html>
jQuery File: dialog.js
Below jQuery code executes and validates dialog form.
$(document).ready(function() {
$(function() {
$("#dialog").dialog({
autoOpen: false
});
$("#button").on("click", function() {
$("#dialog").dialog("open");
});
});
// Validating Form Fields.....
$("#submit").click(function(e) {
var email = $("#email").val();
var name = $("#name").val();
var emailReg = /^([w-.]+@([w-]+.)+[w-]{2,4})?$/;
if (email === '' || name === '') {
alert("Please fill all fields...!!!!!!");
e.preventDefault();
} else if (!(email).match(emailReg)) {
alert("Invalid Email...!!!!!!");
e.preventDefault();
} else {
alert("Form Submitted Successfully......");
}
});
});
CSS File: dialog.css
Styling HTML elements.
@import "http://fonts.googleapis.com/css?family=Droid+Serif";
/* Above line is used for online google font */
h2 {
text-align:center;
font-size:24px
}
hr {
margin-bottom:30px
}
p {
color:#000;
font-size:16px;
font-weight:700
}
#button {
border:1px solid #0c799e;
width:250px;
padding:10px;
font-size:16px;
font-weight:700;
color:#fff;
border-radius:3px;
background:linear-gradient(to bottom,#59d0f8 5%,#49c0e8 100%);
cursor:pointer
}
#button:hover {
background:linear-gradient(to bottom,#49c0e8 5%,#59d0f8 100%)
}
input[type=text] {
margin-top:5px;
margin-bottom:20px;
width:96%;
border-radius:5px;
border:0;
padding:5px 0
}
#name,#email {
padding-left:10px
}
input[type=submit] {
width:30%;
border:1px solid #59b4d4;
background:#0078a3;
color:#eee;
padding:3px 0;
border-radius:5px;
margin-left:33%;
cursor:pointer
}
input[type=submit]:hover {
border:1px solid #666;
background:#555;
color:#fff
}
.ui-dialog .ui-dialog-content {
padding:2em
}
div.container {
width:960px;
height:610px;
margin:50px auto;
font-family:'Droid Serif',serif;
position:relative
}
div.main {
width:320px;
margin-top:35px;
float:left;
padding:10px 55px 25px;
background-color:rgba(204,204,191,0.51);
border:15px solid #fff;
box-shadow:0 0 10px;
border-radius:2px;
font-size:13px;
text-align:center
}
Conclusion:
Above example explains how to use jQuery dialog UI in HTML. Hope you like it, keep reading our other blogs.


7 Replies to “jQuery Dialog Box Form Example”
Very good example!
its really awesome…!!
Excellent example! Short, simple and clear!
Great information but can’t download sample, please send it to may email, thanks in advance.
Thank you. Very help me and i like it.
Good example to implement. Thanks.
Hi,
This is an amazing example. Thank you!!! I have learned so much from this example; more than I learned at the jquery ui web site itself.
Thanks & regards