In this Era of smartphones and tablets, jQuery Mobile plays an important role for web application development.
jQuery mobile is a framework to develop mobile friendly web applications. It uses HTML5 & CSS3 for laying out pages with minimal scripting. It also contains lot of functions or events to make user interaction smooth and effective.
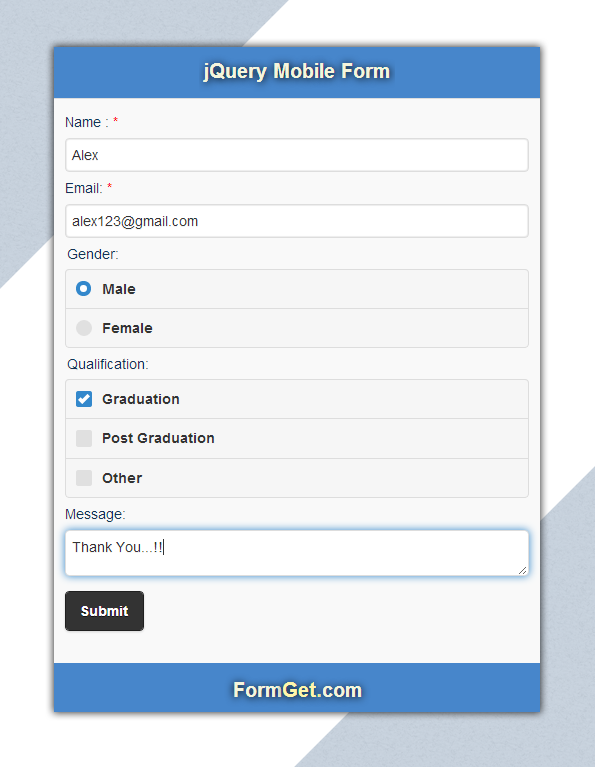
In this example, we explains how to add jQuery mobile library to your HTML page and create a simple form using it.
Following code must be used in HTML, To add or link jQuery mobile library from CDN (Content Delivery Network) :
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>Above code includes jQuery mobile “.js” and “.css” files to your web page so that, you don’t need to apply external CSS on it.
Standard HTML part of jQuery mobile form is given below:
<body>
<div data-role="page">
<div data-role="header">
<h1>jQuery Mobile Form</h1>
</div>
<div data-role="main" class="ui-content">
// Other HTML (Form Elements)
</div>
<div data-role="footer">
<h1>FormGet.com</h1>
</div>
</div>
</body>Description of above HTML code is given below:
data-role=”page” is the page to be displayed in browser.
data-role=”header” may contains heading ,tool bar or search fields of the page.
data-role=”main” Main content of the page is to be coded here.
data-role=”footer” defines basic toolbar and links at the bottom of the page.
In our example, we have applied some validation rules over form fields to validate them before form submission.
Watch our live demo or download our codes to use it.

Our Complete HTML and jQuery codes are given below.
HTML file: jquery-mobile.html
Given below our complete HTML code.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Form</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
<link rel="stylesheet" href="jquery-mobile.css">
<script src="jquery-mobile.js"></script>
</head>
<body>
<!-------------- First page for form ----------->
<div data-role="page">
<!-------------- First page header ----------->
<div data-role="header">
<h1>jQuery Mobile Form</h1>
</div>
<!-------------- First page main content ----------->
<div data-role="main" class="ui-content">
<form method="post" action="#pageone" data-ajax="false">
<label for="name">Name : <span>*</span></label>
<input type="text" name="name" id="name" placeholder="Name">
<label for="email">Email: <span>*</span></label>
<input type="email" id="email" name="email" placeholder="Email"/>
<fieldset data-role="controlgroup">
<legend>Gender:</legend>
<label for="male">Male</label>
<input type="radio" name="gender" id="male" value="male">
<label for="female">Female</label>
<input type="radio" name="gender" id="female" value="female">
</fieldset>
<fieldset data-role="controlgroup">
<legend>Qualification:</legend>
<label for="graduation">Graduation</label>
<input type="checkbox" id="graduation" value="graduation">
<label for="postgraduation">Post Graduation</label>
<input type="checkbox" id="postgraduation" value="postgraduation">
<label for="other">Other</label>
<input type="checkbox" id="other" value="other">
</fieldset>
<label for="info">Message:</label>
<textarea name="addinfo" id="info" placeholder="Message"></textarea>
<input type="submit" data-inline="true" value="Submit" data-theme="b">
</form>
</div>
<!-------------------------------------------------------------
End of First page
-------------------------------------------------------------->
<!-------------- Second page ----------->
<div data-role="page" id="pageone">
<!-------------- Second page header ----------->
<div data-role="header">
<h1>JQuery Mobile Form</h1>
</div>
<!-------------- Second page main content ----------->
<div data-role="main" class="ui-content">
<h2>Form Submitted Successfully...!!</h2>
</div>
</div>
<!-------------------------------------------------------------
End of Second page
-------------------------------------------------------------->
</body>
</html>jQuery File: jquery-mobile.js
Given below our complete jQuery code.
$(document).ready(function() {
$("input[type=submit]").click(function(e) {
var name = $("#name").val();
var email = $("#email").val();
if (name == '' || email == '') {
e.preventDefault();
alert("Please Fill Required Fields");
}
});
});CSS File: jquery-mobile.css
As we have already linked CSS for jQuery mobile from CDN, hence, it needs little bit styling.
.ui-mobile [data-role=header],.ui-mobile [data-role=footer]{
background-color: rgba(0, 89, 187, 0.71);
color: beige;
text-shadow: 1px 1px 12px #000;
font-size: 22px;
}
img{
width:100%;
}
form label,legend
{
color:#123456;
}
p{
text-align:center;
}
span{
color:red;
}Conclusion:
This was all about, how to use jQuery mobile library to create simple form in your web page. hope you like it, keep reading our other blogs.
For more realated information check out the following blogs –
- jQuery Select Option Tag Common Operations
- jQuery Form Shake Effect On Invalid Entry


2 Replies to “jQuery Mobile Form Example”
I’m gone to inform my little brother, that he should also pay
a visit this weblog on regular basis to obtain updated from latest news.
What I’d really like to see is what you have implemented on the form on this very page… email validation. “ERROR: please enter a valid email address.”