Use PayPal Installment Plan button for installments based recurring payments. Using this buyer can pay, the full amount or pay an amount in installment, without any interest.
In our previous blog post, we have discussed how we can use PayPal Subscription Button, Example for any service and product Subscription and PayPal Donate Button, Example for Any charity.
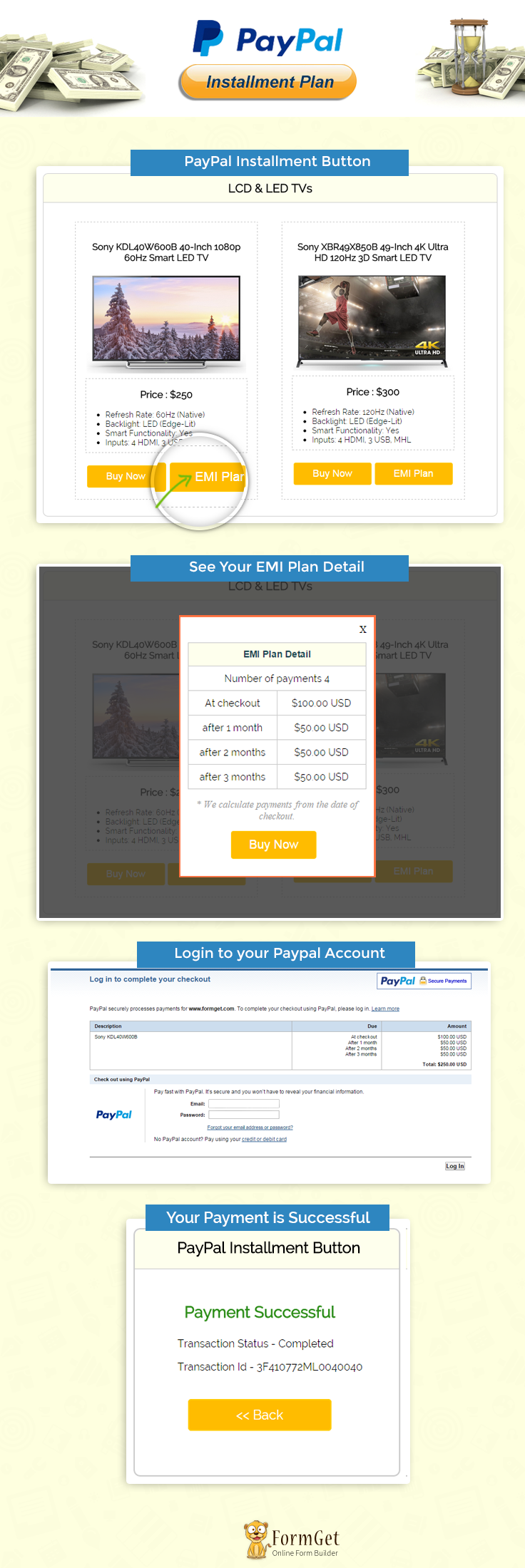
In this blog post, we are going to explain how we can use the PayPal Installment button for recurring payment. Using this, we can sell a product with up to 3 or 4 installments.
Watch the live demo or download code from the link given below

Note : PayPal offers sandbox account for development and testing purpose. Here we are using Sandbox for the demo, so if you would like to test our demo you can use your PayPal sandbox credentials.
Steps for Creating PayPal Installment Plan Button
Before using the PayPal Installment Plan, merchants should follow steps for generating HTML code.
That process is necessary because when you create buttons for installment plan for any product that time one hosted_button_id will generate in merchant account as well its required in code.
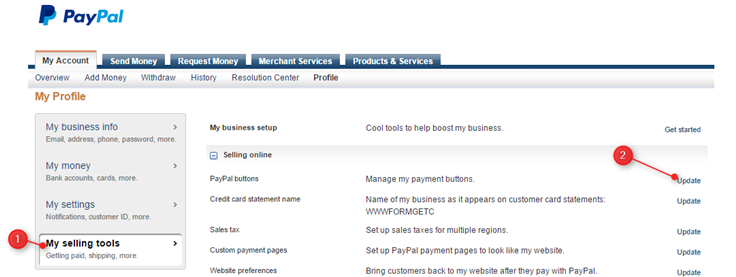
Step: 1 Login to PayPal https://www.sandbox.paypal.com/ via your login credentials and go to profile and find my selling tools click on it, now you can see a panel like below.
- Now go to My selling tools->My business setups ->Selling tools
- Click on update link for PayPal Buttons

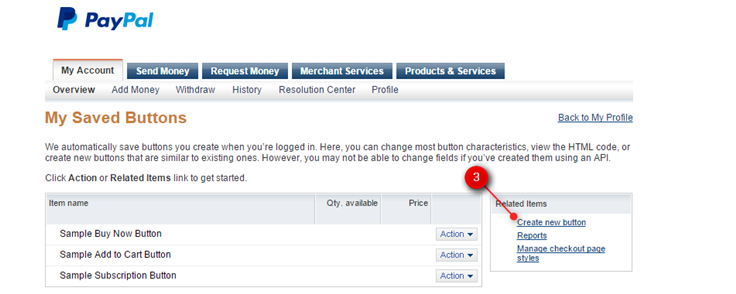
Step: 2 In this panel click on Create new Button.

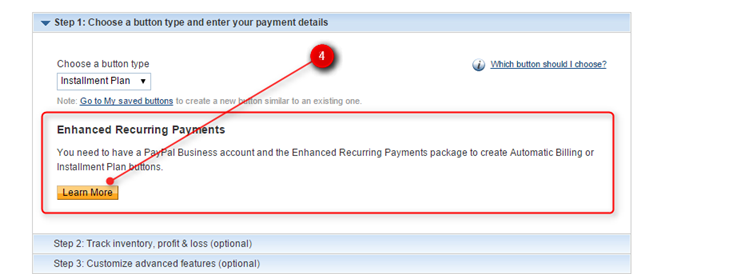
Step: 3 Here you can choose a button type, select installment plan and click on learn more link for further process.

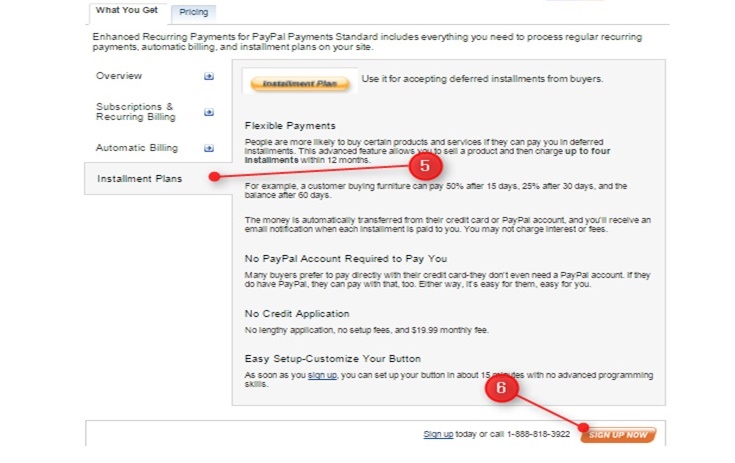
Step: 4 Now click on Installment plans tab and then on Sign Up Now button.

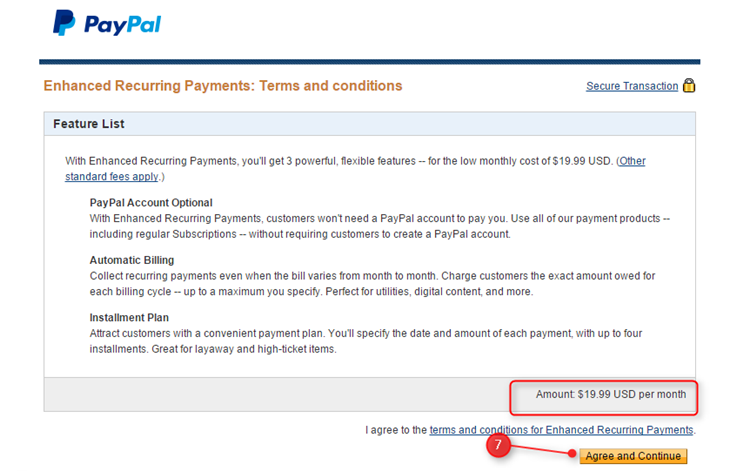
Step: 5 Now click on Agree and Continue for enable Recurring payment PayPal charge 19.00 USD per month

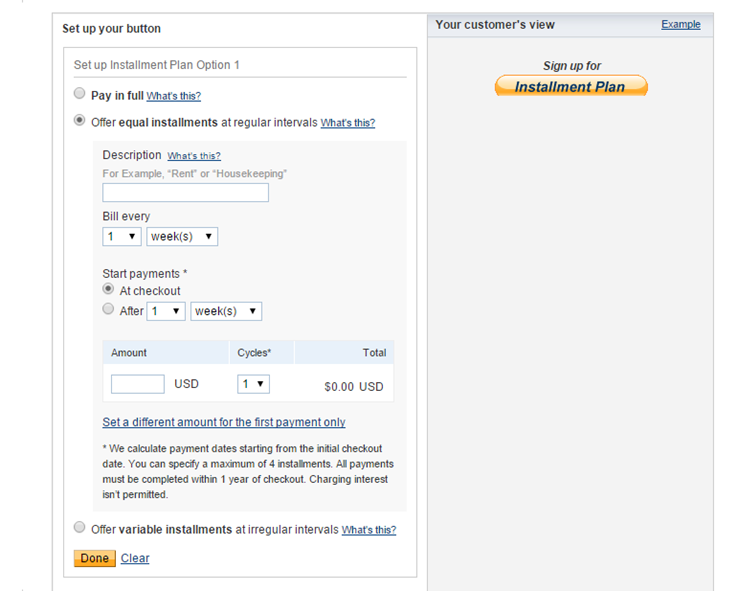
Step: 6 Now fill product details and click on generate code button

Now will get HTML code with hosted_button_id like
<input type="hidden" name="hosted_button_id" value="LTMFP68XKUAH8">
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Index.php
Index.php contain code for showing product information.
<html>
<head>
<title>PayPal Installment Button</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="main">
<center><h1>PayPal Installment Button</h1></center>
<div id="container">
<h2>LCD & LED TVs</h2>
<hr/>
<div id="book_container">
<center><h3>Sony KDL40W600B 40-Inch 1080p 60Hz Smart LED TV</h3></center>
<center> <img src="images/2.jpg" id="product_img" /></center>
<div class="description">
<p>Price : $250</p>
<ul>
<li>
Refresh Rate: 60Hz (Native)
</li>
<li>
Backlight: LED (Edge-Lit)
</li>
<li>
Smart Functionality: Yes
</li>
<li>
Inputs: 4 HDMI, 3 USB, MHL
</li>
</ul>
</div>
<form action="process.php" method="POST">
<input type="hidden" value="<?php echo base64_encode(1); ?>" name="p_id" >
<input type="submit" name="submit" value="Buy Now" id="">
<input type="button" name="submit" value="EMI Plan" onclick="show('<?php echo base64_encode(3); ?>');">
</form>
</div>
<div id="book_container">
<center><h3>Sony XBR49X850B 49-Inch 4K Ultra HD 120Hz 3D Smart LED TV</h3></center>
<center> <img src="images/1.jpg" id="product_img" /></center>
<div class="description">
<p>Price : $300</p>
<ul>
<li>
Refresh Rate: 120Hz (Native)
</li>
<li>
Backlight: LED (Edge-Lit)
</li>
<li>
Smart Functionality: Yes
</li>
<li>
Inputs: 4 HDMI, 3 USB, MHL
</li>
</ul>
</div>
<form action="process.php" method="POST">
<input type="hidden" value="<?php echo base64_encode(2); ?>" name="p_id" >
<input type="submit" name="submit" value="Buy Now" id="">
<input type="button" name="submit" value="EMI Plan" onclick="show('<?php echo base64_encode(4); ?>');">
</form>
</div>
</div>
<img id="paypal_logo" style="margin-top: -30;" src="images/secure-paypal-logo.jpg">
</div>
<div id="pop2" class="simplePopup">
<table id="results" >
<thead>
<tr class="head">
<th colspan="2">EMI Plan Detail</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">
Number of payments 4
</td>
</tr>
<tr>
<td>
At checkout
</td>
<td>
$100.00 USD
</td>
</tr>
<tr>
<td>
after 1 month
</td>
<td>
$50.00 USD
</td>
</tr>
<tr>
<td>
after 2 months
</td>
<td>
$50.00 USD
</td>
</tr>
<tr>
<td>
after 3 months
</td>
<td>
$50.00 USD
</td>
</tr>
</tbody>
</table>
<i>* We calculate payments from the date of checkout.</i>
<form action="process.php" method="POST">
<input type="hidden" value="" name="p_id" id="p_id">
<input style="margin-left: 70px;"type="submit" name="submit" value="Buy Now">
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/jquery.simplePopup.js" type="text/javascript"></script>
<script type="text/javascript">
function show(id) {
$('#p_id').val(id);
$('#pop2').simplePopup();
}
</script>
</body>
</html>
Process.php
This file contains code to process Installment amount to PayPal.
<?php
if (isset($_POST['submit'])) {
//Here we can use paypal url or sanbox url.
$paypal_url = 'https://www.sandbox.paypal.com/cgi-bin/webscr';
?>
<div style="margin-left: 38%"><img src="images/ajax-loader.gif"/><img src="images/processing_animation.gif"/></div>
<form name = "myform" action = "<?php echo $paypal_url; ?>" method = "post" target = "_top">
<input type="hidden" name="cmd" value="_s-xclick">
<?php if (base64_decode($_POST['p_id']) == 1) { ?>
<input type = "hidden" name = "hosted_button_id" value = "JJ7GABFH697Y6">
<?php } else if (base64_decode($_POST['p_id']) == 2) { ?>
<input type="hidden" name="hosted_button_id" value="VPS7YN78EJUJ2">
<?php } else if (base64_decode($_POST['p_id']) == 3) { ?>
<input type="hidden" name="hosted_button_id" value="LTMFP68XKUAH8">
<?php } else if (base64_decode($_POST['p_id']) == 4) { ?>
<input type="hidden" name="hosted_button_id" value="RTWYBJMM44SNN">
<?php } ?>
<input type="hidden" name="on0" value="plan">
<input type="hidden" name="os0" value ="option_0">
</form>
<script type="text/javascript">
document.myform.submit();
</script><?php
}
Success.php
<html>
<head>
<title>PayPal Installment Button</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta name="robots" content="noindex, nofollow">
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-43981329-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body>
<?php
if (!empty($_REQUEST)) {
$product_no = $_REQUEST['item_number']; // Product ID
$product_transaction = $_REQUEST['tx']; // Paypal transaction ID
$product_price = $_REQUEST['amt']; // Paypal received amount value
$product_currency = $_REQUEST['cc']; // Paypal received currency type
$product_status = $_REQUEST['st']; // Paypal product status
}
?>
<div id="main">
<h1 style="margin-left: -6%;">PayPal Installment Button for Recurring Payments</h1>
<div id="return">
<h2>PayPal Installment Button</h2>
<hr/>
<?php
//Rechecking the product price and currency details
if ($_REQUEST['st'] == 'Completed') {
echo "<h3 id='success'>Payment SuccessFul</h3>";
echo "<P>Transaction Status - " . $product_status . "</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
} if ($_REQUEST['st'] == 'Pending') {
echo "<h3 id='Pending'>Payment Pending</h3>";
echo "<P>Transaction Status - Pending</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
} else {
echo "<h3 id='fail'>Payment Failed</h3>";
echo "<P>Transaction Status - Unompleted</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
}
?>
</div>
<!-- Right side div -->
<div id="formget">
<a href=https://www.formget.com/app><img src="images/formget.jpg" alt="Online Form Builder"/></a>
</div>
</div>
</body>
</html>
Style.css
Includes basic styling of HTML elements.
/*----------------------------------------------
css settings for HTML div exactCenter
------------------------------------------------*/
@import url(http://fonts.googleapis.com/css?family=Raleway);
#main{
width:960px;
margin:50px auto;
font-family:raleway;
}
h2{
background-color: #FEFFED;
text-align:center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
}
hr{
border:0;
border-bottom:1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
#container{
width: 88%;
float: left;
border-radius: 10px;
font-family:raleway;
border: 2px solid #ccc;
padding: 10px 40px 25px;
margin: 0 40px 40px 0;
}
select{
width:99.5%;
padding: 10px;
margin-top: 8px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 16px;
font-family:raleway;
}
input[type=submit] {
width: 48%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin: 15px 1%;
float: left;
}
input[type=button] {
width: 48%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin: 15px 1%;
float: left;
}
input[type=button]:hover{
transform: scale(1.05);
}
input[type=submit]:hover{
transform: scale(1.05);
}
#profile{
padding:50px;
border:1px dashed grey;
font-size:20px;
background-color:#DCE6F7;
}
#logout{
float:right;
padding:5px;
border:dashed 1px gray;
}
a{
text-decoration:none;
color: cornflowerblue;
}
i{
color: rgb(155, 155, 155);
}
#formget{
float:right;
}
#book_container{
width: 331px;
height: 525px;
border: 1px dashed rgb(195, 195, 195);
float: left;
margin: 9px 24px;
padding: 20px;
/*box-shadow: 0px 5px 17px 1px #99A3AD, 0px 0px 40px #EEEEEE;*/
}
hr.type_1 {
border: 0;
height: 55px;
background-image: url(../images/type_1.png);
background-repeat: no-repeat;
margin: 10px 67px;
}
#product_img{
width: 325px;
}
img#paypal_logo {
float: right;
margin-right: 27px;
margin-top: 1%;
padding-bottom: 15px;
}
.fgrow{
margin-bottom: 15px;
}
#return {
width: 492px;
height: 350px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
margin: 16PX;
}
#return h3#success {
text-align: center;
font-size: 24px;
margin-top: 50px;
color: green;
}
#return P {
margin-left: 122px;
}
#return .back_btn {
margin-top: 51px;
text-align: center;
}
#btn {
width: 100%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 70px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin-bottom: 15px;
}
a{
text-decoration:none;
color: cornflowerblue;
}
#formget{
float: right;
}
#return h3#fail{
text-align: center;
font-size: 24px;
margin-top: 50px;
color: red;
}
.mrtpbt{
margin-top: 5px;
margin-bottom: 15px;
line-height: 25px;
}
#return h3#Pending{
color: #FFBC00;
text-align: center;
font-size: 24px;
margin-top: 50px;
}
.description{
border: 1px dashed rgb(195, 195, 195);
height: 150px;
margin: 10px auto;
}
.description p{
color: black;
font-size: 20px;
font-weight: 600;
text-align: center;
}
.simplePopup {
display:none;
position:fixed;
border: 4px solid #FD703F;
background:#fff;
z-index:3;
width: 290px;
min-width: 290px;
padding: 12px;
text-align: center;
}
.simplePopupClose {
float:right;
cursor:pointer;
margin-left:10px;
margin-bottom:10px;
}
.simplePopup h3{
text-align: center;
font-family: raleway;
}
.simplePopup b{
font-size: 30px;
}
.simplePopup img{
position: relative;
background-color: #FFFFFF;
border-width: 7px;
border-style: solid;
border-color: rgb(253, 112, 63);
border-radius: 0px;
width: 100px;
}
.simplePopupBackground {
display:none;
background:#000;
position:fixed;
height:100%;
width:100%;
top:0;
left:0;
z-index:1;
}
#results {
width: 100%;
margin-top: 30px;
border: 1px solid #ccc;
table-layout: fixed;
margin-bottom: 15px;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
thead {
display: table-header-group;
vertical-align: middle;
border-color: inherit;
}
.head {
font-size: 15px;
font-family: "proxima_novasemibold", sans-serif;
background: #FEFFED;
color: #1d4c55;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
.head th, td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
line-height: normal;
padding: 10px 0 10px;
text-align: center;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}Conclusion :
After reading the above post, I am sure you will give a try to the script provided and implement it in your own projects as well. Feel free to visit our website again in the future to get in touch with new coding tricks. You can let us know about your feedback in the space provided below ![]()