In this tutorial we will give you brief description about how to use “Form Helper” in CodeIgniter which will help you in making a form input tags. The process of making a form in CodeIgniter is quite different as we used in HTML. So, a user must have proper knowledge about it in order to use it properly.
Form Helper files basically contains functions which are needed to create different segments of a form (e.g inputbox , submitbutton , dropdown boxes etc.) in CodeIgniter. To use these functions it is needed to load a form helper library. So, let’s begin this tutorial by learning how to load a form helper library.
The form library can be loaded using two methods :-
- Open application/config/autoload.php and configure it as given below
$autoload['helper'] = array(‘form’); - Use $this->load->helper(‘form’) ; within the Controller.
After loading form helper library we can easily make segment of form using its functions. So, let’s learn about different functions of form helper.
First of all let’s have a look at syntax of all functions we are going to learn.
Syntax:
form_open( ); //create an opening form tag
form_label( ); //create a label
form_input( ); //create input field such as text , email etc.
form_password( ); //create a password input field
form_hidden( ); //create hidden field
form_radio( ); //create radio button
form_dropdown( ); //create select field
form_checkbox( ); //create checkbox
form_textarea( ); //create textarea
form_fieldset( ); //create fieldset
form_upload( ); //to upload files
form_submit( ); //create submit button
form_reset( ); //create reset button
form_close( ); //create form closing tag
set_value( ) ; //set default value for input tag
set_select( ); //set default value for select field
set_checkbox(); //set default value for checkbox
set_radio(); //set default value for radio button
Watch the live demo or download code from the link given below

Details of all form helper
Below are the details of CodeIgniter Form Helpers
Form Open
form_open( ) function creates an opening form tag which contains a base URL built in the config preferences. It will always add the attribute accept-charset based on the charset value in the config file.
Example of form_open( ) function is given below :-
echo form_open('form/data_submitted');The above code will produce the following HTML tag:-
<form action="http://localhost/form_helper/index.php/form/data_submitted" method="post" accept-charset="utf-8">
Form Label
form_label( ) function helps to generate a simple label.
Example of form_label( ) function is given below :-
echo form_label('Employee Email-ID');The above code will produce the following HTML tag:-
<label>Employee Email-ID</label>
Form Input Text
form_input( ) function allow us to generate a standard text input field. We can pass the array containing indexes and values to create different input fields.
Text input field can be created by just passing a simple associative array to form_input( ). By default form_input( ) create a text input field.
Example of text fields using form_input( ) function is given below:-
$data_name = array(
'name' => 'emp_name',
'id' => 'emp_name_id',
'placeholder' => 'Please Enter Name'
);
echo form_input($data_name);The above code will produce the following HTML tag :-
<input type="text" name="emp_name" value="" id="emp_name_id" placeholder="Please Enter Name" />Form Input with Readonly permission :-
An input field can be created with readonly permission by passing ‘readonly’ as a index and value both in the associative array of form_input() function.
Example of input field with readonly permission is given below :-
$data_name = array(
'name' => 'emp_name',
'id' => 'emp_name_id',
'value' => 'John'
'readonly' => 'readonly'
);
echo form_input($data_name);The above code will produce the following HTML tag :-
<input type="text" name="emp_name" value="" id="emp_name_id" value="John" readonly="readonly" />
Form Input Email
Email input field can be created by passing ‘type’ as index and ’email’ as value in the array of form_input( ) function.
Example of email field using form_input( ) is given below :-
$data_email = array(
'type' => 'email',
'name' => 'emp_email',
'id' => 'emp_email_id',
'placeholder' => 'Please Enter Email'
);
echo form_input($data_email);The above code will produce the following HTML tag :-
<input type="email" name="emp_email" value="" id="emp_email_id" placeholder="Please Enter Email" />
Form Password
form_password( ) function can be used to create a password input field.All other functionality of this function is same as the form_input( ) function.
Example of form_password( ) function is given below:-
$data_password = array(
'name' => 'password',
'id' => 'password_id',
'placeholder' => 'Please Enter Password'
);
echo form_password($data_password);The above code will produce the following HTML tag :-
<input type="password" name="password" value="" id="password_id" placeholder="Please Enter Password" />
Form Input Hidden
form_hidden( ) function is used to create a hidden field.We can create a single and multiple hidden field both using this function.
For a single hidden field, we have to pass two values in which first value contains name and second value contains value for the hidden field.
Example of single hidden field using form_hidden( ) function is given below :-
form_hidden('employee_name', 'John');The above code will produce the following HTML tag :-
<input type="hidden" name="employee_name" value="John" />To create multiple hidden field we have to pass an associative array in which each index will act as name and their related value act as value for the hidden fields.
Example of multiple hidden fields using from_hidden( ) is given below:-
$data_hidden = array(
'employee_name' => 'John',
'employee_id' => '555'
);
echo form_hidden($data);The above code will produce the following HTML tag :-
<input type="hidden" name="employee_name" value="John" />
<input type="hidden" name="employee_id" value="555" />
Form Radio Button
form_radio( ) function is used to create a radio button in a form in CodeIgniter. As we know that radio button is used for single selection so it’s name attribute must be same.
Example of form_radio( ) function is given below :-
$data_radio1 = array(
'name' => 'emp_marital_status',
'value' => 'Unmarried',
'checked' => TRUE,
);
$data_radio2 = array(
'name' => 'emp_marital_status',
'value' => 'Married',
);
echo form_radio($data_radio1);
echo form_radio($data_radio2);The above code will produce the following HTML tag :-
<input type="radio" name="emp_marital_status" value="Unmarried" checked="checked" />
<input type="radio" name="emp_marital_status" value="Married" />
Form Dropdown
form_dropdown( ) function is used to create standard dropdown field. It basically contains three parameters. First parameter contains the name of the dropdown field, second parameter contains associative arrays of options needed in dropdown and the third parameter contains the value wish to be selected.
Example of form_dropdown( ) function is given below :-
$data_gender = array(
'Male' => 'Male',
'Female' => 'Female'
);
echo form_dropdown('select', $data_gender, 'Male');The above code will produce the following HTML tag :-
<select name="select">
<option value="Male" selected="selected">Male</option>
<option value="Female">Female</option>
</select>For detailed information about form_dropdown( ) function in codeigniter read our article CodeIgniter form dropdown.
Form Checkbox
form_checkbox( ) function is used to create a checkbox field in CodeIgniter. As we know that checkbox field is used for multiple values selection so its name must be an array and each checkbox contains array having same name.
Example of form_checkbox( ) function is given below :-
$data_checkbox1 = array(
'name' => 'qualification[]',
'value' => 'Graduation'
);
$data_checkbox2 = array(
'name' => 'qualification[]',
'value' => 'Post Graduation'
);
echo form_checkbox($data_checkbox1);
echo form_checkbox($data_checkbox2);The above code will produce the following HTML tag :-
<input type="checkbox" name="qualification[]" value="Graduation" />
<input type="checkbox" name="qualification[]" value="Post Graduation" />
Form Textarea
form_textarea( ) function is used to create a textarea field in CodeIgniter. To define the height and width of textarea we have to pass an associative array with index ‘rows’ and ‘cols’ with numeric value.
Example of form_textarea( ) function is given below :-
$data_textarea = array(
'name' => 'textarea',
'rows' => 10,
'cols' => 50
);
echo form_textarea($data_textarea);The above code will produce the following HTML tag :-
<textarea name="textarea" cols="50" rows="10" ></textarea>
From Fieldset
form_fieldset( ) function is used to create a fieldset in CodeIgniter. Remember to use form_fieldset_close( ) function to close fielset tag.
Example of form_fieldset( ) function is given below :-
$data_fieldset = array(
'id' => 'employee_info',
'class' => 'employee_detail'
);
echo form_fieldset('Personal Detail', $data_fieldset);
echo "<p>Write your details here</p>";
echo form_fieldset_close();The above code will produce the following HTML tag :-
<fieldset id="employee_info" class="employee_detail">
<legend>Personal Detail</legend>
<p>Write your details here</p>
</fieldset>
File Upload
form_upload( ) function is used to create a upload field. For this we have to only pass an associative array with index ‘type’ and value ‘file’. Other functionality is same as form_input() function.
Example of form_upload( ) function is given below :-
$data_upload = array(
'type' => 'file',
'name' => 'file_upload'
);
echo form_upload($data_upload);The above code will produce the following HTML tag :-
<input type="file" name="file_upload" value="" />
Form Submit
form_submit( ) function is used to create a submit button in CodeIgniter.
Example of form_submit( ) function is given below :-
<?php echo form_submit('submit', 'Submit'); ?>The above code will produce the following HTML tag :-
<input type="submit" name="submit" value="Submit" />
Form Reset
form_reset( ) function is used to create a reset button in CodeIgniter.
Example of form_reset( ) function is given below :-
<?php echo form_reset('reset', 'Reset'); ?>The above code will produce the following HTML tag :
<input type="reset" name="reset" value="Reset" />
Form Close
form_close( ) function is used to create closing form tag.
Example of form_close( ) function is given below :-
<?php echo form_close( ); ?>The above code will produce the following HTML tag :
</form>Let’s have a look for some other functions which are used to set values in different tags.
- set_value( ) function helps to set default value for a input text field. The first parameter should be name of input field and second parameter will be value you want as default value.
Example :-
<input type="text" name="country" value="<?php echo set_value('country', 'India'); ?>" />- set_select( ) function help you to create a select field and also allowed you to set default value for select field. The first parameter contains name of select field, second parameter contains values for each item and third parameter allow us to set default item.
Example :-
<select name="experience">
<option value="fresher" <?php echo set_select('experience', 'fresher', TRUE); ?> >fresher</option>
<option value="1-5 years" <?php echo set_select('experience', '1-5 years'); ?> >1-5 years</option>
<option value="above 5 years" <?php echo set_select('experience', 'above 5 years'); ?> >above 5 years</option>
</select>- set_checkbox( ) function help you to create checkbox and also allowed you to set default value. The first parameter contains name of checkbox, second parameter contain its values and third parameter allow us to set default value.
Example :-
<input type="checkbox" name="Graduate" value="Graduate" <?php echo set_checkbox('quralification', 'Graduate', TRUE); ?> />
<input type="checkbox" name="Post_Graduate" value="Post_Graduate" <?php echo set_checkbox('qualification', 'Post_Graduate'); ?> />- set_radio( ) function help you to create radio buttons and also allowed you to set default value. The first parameter contains name of radio button, second parameter contain its values and third parameter allow us to set default value.
Example :-
<input type="radio" name="gender" value="Male" <?php echo set_radio('gender', 'Male', TRUE); ?> />
<input type="radio" name="gender" value="Female" <?php echo set_radio('gender', 'Female'); ?> />Now, let’s use the above mentioned functions and create a form which will help you to understand the functionality of each function more clearly.
Before we start coding, we have to make following changes in the configuration files of codeIgniter.
- Open ‘application/config/config.php file’ and set base url as given below :-
$config['base_url'] = 'http://localhost/form_helper/'; - Now open ‘application/config/autoload.php’ file and load form helper library as given below
$autoload['helper'] = array('url','file','form');
Now make a file name form.php in ‘application/controller’ folder of CodeIgniter and write the codes given below inside form.php :-
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Controller : form.php
<?php
class Form extends CI_Controller {
public function __construct() {
parent::__construct();
}
public function form_show() {
// load view_form.php present in views folder
$this->load->view("view_form");
}
public function data_submitted() {
//Storing all values travelled through POST method
$checkbox_array = $this->input->post('qualification');
$data = array(
'employee_name' => $this->input->post('emp_name'),
'employee_email' => $this->input->post('emp_email'),
'employee_password' => $this->input->post('password'),
'employee_gender' => $this->input->post('select'),
'employee_marital_status'=> $this->input->post('emp_marital_status'),
'employee_qualification' => serialize($checkbox_array),
'employee_address' => $this->input->post('address'),
'employee_upload_file' => $this->input->post('file_upload')
);
//send stored values to the view_form.php page
$this->load->view("view_form", $data);
}
}
?>Now, go to ‘application/views’ folder and create a file name ‘view_form.php’ and write the code given below:-
Views : view_form.php
<html>
<head>
<title>Codeigniter Form Helper</title>
<meta name="robots" content="noindex, nofollow">
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="main">
<div id="content">
<h2 id="form_head">Codelgniter Form Helper Demo</h2>
<div id="form_input">
<?php
//create form open tag
echo form_open('form/data_submitted');
//create label
echo form_label('Employee Name');
//create name input field
$data_name = array(
'name' => 'emp_name',
'id' => 'emp_name_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Name'
);
echo form_input($data_name);
echo form_label('Employee Email-ID');
//create email input field
$data_email = array(
'type' => 'email',
'name' => 'emp_email',
'id' => 'e_email_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Email'
);
echo form_input($data_email);
echo form_label('Password');
//create password field
$data_password = array(
'name' => 'password',
'id' => 'password_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Password'
);
echo form_password($data_password);
echo form_label('Gender');
//create dropdown box
$data_gender = array(
'Male' => 'Male',
'Female' => 'Female'
);
echo form_dropdown('select', $data_gender, 'Male', 'class="dropdown_box"');
echo form_label('Marital status');
echo "<div id = "radio_list">";
//create radio button
$data_radio1 = array(
'name' => 'emp_marital_status',
'value' => 'Unmarried',
'checked' => TRUE,
);
echo form_radio($data_radio1);
echo form_label('Unmarried');
$data_radio2 = array(
'name' => 'emp_marital_status',
'value' => 'Married',
);
echo form_radio($data_radio2);
echo form_label('Married');
echo "</div>";
echo form_label('Qualification');
//create checkbox
$data_checkbox1 = array(
'name' => 'qualification[]',
'value' => 'Graduation'
);
echo "<div id = "checkbox_list">";
echo form_checkbox($data_checkbox1);
echo form_label('Graduation');
$data_checkbox2 = array(
'name' => 'qualification[]',
'value' => 'Post Graduation'
);
echo form_checkbox($data_checkbox2);
echo form_label('Post-Graduation');
echo "</div>";
echo form_label('Address');
echo "<div class='textarea_input'>";
//create textarea
$data_textarea = array(
'name' => 'address',
'rows' => 5,
'cols' => 32
);
echo form_textarea($data_textarea);
echo "</div>";
echo form_label('Upload Image');
echo "<div class='upload'>";
//create upload section
$data_upload = array(
'type' => 'file',
'name' => 'file_upload',
'value' => 'upload resume'
);
echo form_upload($data_upload);
echo "</div>";
?>
</div>
<div id="form_button">
//create reset button
<?php echo form_reset('reset', 'Reset', "class='submit'"); ?>
//create submit button
<?php echo form_submit('submit', 'Submit', "class='submit'"); ?>
</div>
//close form tag
<?php echo form_close(); ?>
<?php
//check whether the value send from data_submitted() function of controller is set or not
if (isset($employee_name)) {
$checkbox_value = unserialize($employee_qualification);
echo "<div id='content_result'>";
echo "<h3 id='result_id'>You have submitted these values</h3>";
echo "<div id='result_show'>";
echo "<label class='label_output'>Entered Employee Name : </label>" . $employee_name;
echo "<label class='label_output'>Entered Employee Email : </label>" . $employee_email;
echo "<label class='label_output'>Entered Password : </label>" . $employee_password;
echo "<label class='label_output'>Entered Gender : </label>" . $employee_gender;
echo "<label class='label_output'>Entered Marital status : </label>" . $employee_marital_status;
echo "<label class='label_output'>Entered Qualification : </label>";
echo "<ul class='qual_output'>";
if (isset($checkbox_value) && $checkbox_value != NULL) {
foreach ($checkbox_value as $value) {
echo "<li>" . $value . "</li>";
}
}
echo "</ul>";
echo "<label class='label_output'>Entered Address : </label><pre class='address_output'>" . $employee_address . "</pre>";
echo "<label class='label_output'>Uploaded Image : </label>" . $employee_upload_file;
echo "<div>";
echo "</div>";
}
?>
</div>
</div>
</body>
</html>
CSS : style.css
body {
font-family: 'Raleway', sans-serif;
}
.main{
width: 1015px;
position: absolute;
top: 10%;
left: 20%;
}
#form_head{
text-align: center;
background-color: #FEFFED;
height: 66px;
margin: 0 0 -29px 0;
padding-top: 35px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#content {
position: absolute;
width: 481px;
height: 782px;
border: 2px solid gray;
border-radius: 10px;
margin-top: -40px;
margin-left: -60px;
}
#content_result{
position: relative;
width: 522px;
height: auto;
border: 2px solid gray;
padding-bottom: 40px;
border-radius: 10px;
margin-left: 559px;
margin-top: -645px;
}
#form_input{
margin-left: 50px;
margin-top: 36px;
}
label{
margin-right: 6px;
font-weight: bold;
}
#form_button{
padding: 0 21px 15px 15px;
position: absolute;
bottom: 0px;
width: 445px;
background-color: #FEFFED;
border-radius: 0px 0px 8px 8px;
border-top: 1px solid #9A9A9A;
}
.submit{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 300px;
border-radius: 5px;
padding: 10px 0;
outline: none;
margin-top: 20px;
margin-left: 15%;
}
.submit:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
.label_output{
color:#4A85AB;
margin-left: 10px;
}
.dropdown_box{
height:40px;
width:240px;
border-radius:3px;
background-color:#FEFFED;
}
#result_id{
text-align: center;
background-color: #FCD6F4;
height: 47px;
margin: 0 0 -29px 0;
padding-top: 12px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#result_show{
margin-top: 35px;
margin-left: 45px;
}
.input_box{
height:40px;
width:240px;
padding:20px;
border-radius:3px;
background-color:#FEFFED;
}
#checkbox_list{
margin-left: 143px;
margin-top: -36px;
}
ul{
position: absolute;
list-style: none;
}
.qual_output{
margin-left: 176px;
margin-top: -17px;
}
#radio_list{
margin-left: 143px;
margin-top: -18px;
}
.textarea_input{
margin-left: 145px;
margin-top: -16px;
}
.upload{
margin-left: 144px;
margin-top: -19px;
}
textarea{
background-color:#FEFFED;
}
.address_div{
width: 50px;
height:auto;
}
pre.address_output{
font-family: 'Raleway', sans-serif;
margin-top: -19px;
margin-left: 217px;
width:247px;
height:auto;
font-size: 16px;
word-wrap: break-word;
}
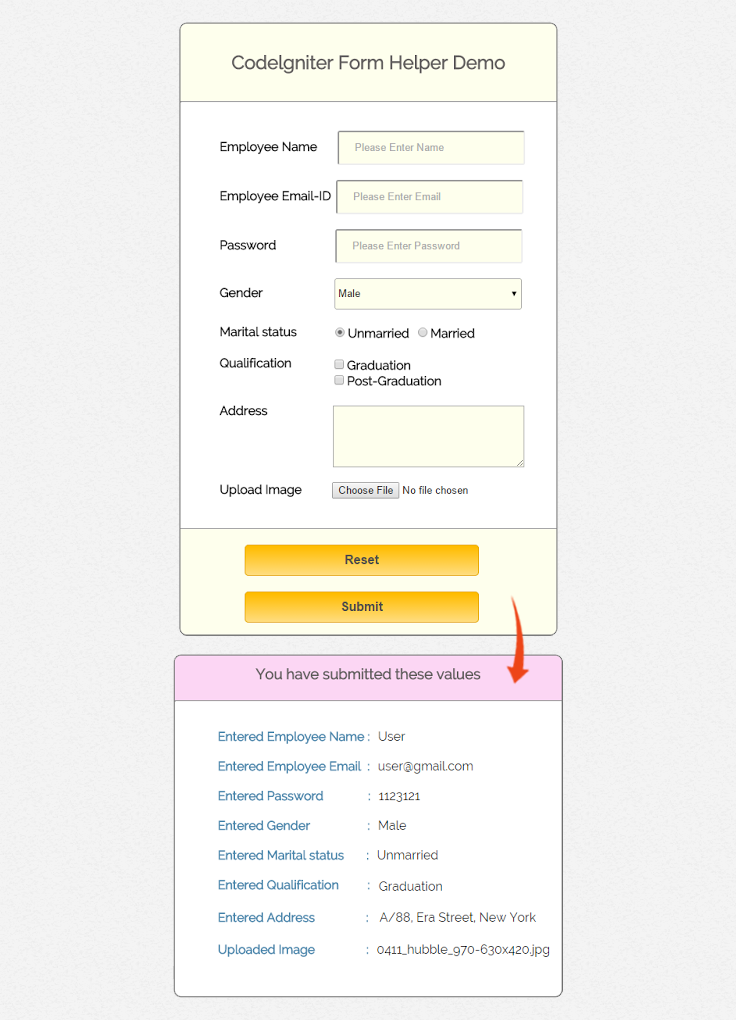
Working:
First we have to enter the url in the browser as given below :-
http://localhost/form_helper/index.php/form/form_showWhen you enter url and press enter, form created in view_form.php will display. After filling all field click submit button. After submitting, all values will travel through POST method to data_submitted() function in the controller file “form.php” where these values will be store in $data. Then, $data is send to view page where its value is used to display the output.
For detailed information about the POST method and the whole process of submitting a form you can read our article CodeIgniter form submit – GET And POST method.
Conclusion :
Thanks for reading the complete post. Hope you have enjoyed reading this blog post and got the concept. You can share your views in the space provided below and get in touch with us.


4 Replies to “CodeIgniter Form Helper”
No doubt this form helper really very helpful to anyone.. But the most important matter is, one can easily learn to create a form using Codeigniter with this tutorial.. Thanking you..
I thought you needed form_multipart_open to upload files :/
Awesome.. Thank’s so much.. really heplful ^_^
thank u so much..