This tutorial is very useful if you are looking to validate date format through CodeIgniter form validation library.
Using this CodeIgniter validation library you can set as many rules as you want for a given field.
To set rules for validation use :
Syntax: –
$this->form_validation->set_rules();
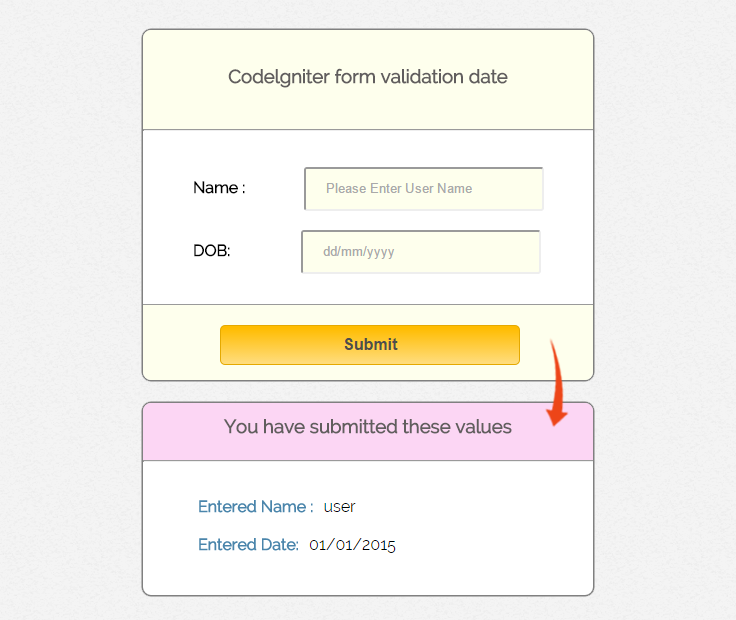
With the help of an example we will let you know how it works.
In this example we have created a form containing name and date field. We have used here a text box for date input as some times users also demand for it.
We have used dd/mm/yy date format and set the validation rules according to format using callback function.
Set_ruels for date field using “form validation” library .
Syntax:-
$this->form_validation->set_rules('date','DOB','callback_checkDateFormat'); You can also use your own function in the place of “checkDateFormat” to set format of date.
Callback function:-
function checkDateFormat($date) {
if (preg_match("/[0-31]{2}/[0-12]{2}/[0-9]{4}/", $date)) {
if(checkdate(substr($date, 3, 2), substr($date, 0, 2), substr($date, 6, 4)))
return true;
else
return false;
} else {
return false;
}
} Setting Up Codeigniter – Configuration Files
First you have to make the following changes in your CodeIgniter file as given below.
- Load “form_validation” library in constructor.
$this->load->library('form_validation'); - Setting up Base url for your file path.
Open “applicationconfigconfig.php” file and set the path as$config['base_url'] = 'http://localhost/form_validation_date/'; - Setup helper function that helps you to load form tags.
Open “applicationconfigautoload.php” and set the ‘form’ in helper array.$autoload['helper'] = array('form','url');
Below is our complete code with download and live demo option

How To Run File
http://localhost/form_validation_date/index.php/date_controller/show
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Controller File : date_controller.php
<?php
class Date_controller extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->library('form_validation');
}
// Show form in view page i.e date_view.php
public function show() {
$this->load->view("date_view");
}
// When user submit data on view page, Then this function set_ruels in "form_validation" according to "date",and show on again view page.
public function submit(){
$name = $this->input->post('u_name');
$input = $this->input->post('date');
$this->form_validation->set_rules('date','DOB','callback_checkDateFormat');
if ($this->form_validation->run() == FALSE) {
echo "<script type='text/javascript'>
alert('Please Enter correct values in dd/mm/yyyy Format');
</script>";
$this->load->view('date_view');
} else {
$data = array('name'=> $name, 'DOB'=>$input);
$this->load->view('date_view',$data);
}
}
// Check date format, if input date is valid return TRUE else returned FALSE.
function checkDateFormat($date) {
if (preg_match("/[0-31]{2}/[0-12]{2}/[0-9]{4}/", $date)) {
if(checkdate(substr($date, 3, 2), substr($date, 0, 2), substr($date, 6, 4)))
return true;
else
return false;
} else {
return false;
}
}
}
?>
View File : date_view.php
<html>
<head>
<title>Codelgniter form validation date</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="main">
<div id="content">
<h3 id='form_head'>Codelgniter form validation date</h3><br/>
<hr>
<div id="form_input">
<?php
// Open form and set url for submit form
echo form_open('date_controller/submit');
// Show Name Field in View Page
echo form_label('Name :');
$data = array(
'id' => 'name_id',
'name' => 'u_name',
'placeholder' => 'Please Enter User Name',
'class' => 'input_box',
'required' => ''
);
echo form_input($data);
echo "<br/><br/>";
// Show Date Field in View Page
echo form_label('DOB:');
$date = array(
'type' => 'text',
'id' => 'validate_dd_id',
'name' => 'date',
'class' => 'input_box',
'placeholder' => 'dd/mm/yyyy',
'required' => ''
);
echo form_input($date);
?>
</div>
<div id="form_button">
<?php
// Show Update Field in View Page
$data = array(
'type' => 'submit',
'value'=> 'Submit',
'class'=> 'submit'
);
echo form_submit($data); ?>
</div>
<?php echo form_close();?>
<?php
// When user submit CORRECT VALUES.
if(isset($name) && isset($DOB)){
echo "<div id='content_result'>";
echo "<h3 id='result_id'>You have submitted these values</h3><br/><hr>";
echo "<div id='result_show'>";
echo "<label class='label_output'>Entered Name : </label>".$name;
echo"<br/><br/>";
echo "<label class='label_output'>Entered Date: </label>".$DOB;
}
?>
</div>
</div>
</body>
</html>
CSS File : style.css
body {
font-family: 'Raleway', sans-serif;
}
.main
{
width: 1015px;
position: absolute;
top: 10%;
left: 20%;
}
#form_head
{
text-align: center;
background-color: #FEFFED;
height: 66px;
margin: 0 0 -29px 0;
padding-top: 35px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#content {
position: absolute;
width: 450px;
height: 350px;
border: 2px solid gray;
border-radius: 10px;
}
#content_result{
position: absolute;
width: 450px;
height: 192px;
border: 2px solid gray;
border-radius: 10px;
margin-left: 559px;
margin-top: -262px;
}
#form_input
{
margin-left: 50px;
margin-top: 36px;
}
label
{
margin-right: 6px;
font-weight: bold;
}
#form_button{
padding: 0 21px 15px 15px;
position: absolute;
bottom: 0px;
width: 414px;
background-color: #FEFFED;
border-radius: 0px 0px 8px 8px;
border-top: 1px solid #9A9A9A;
}
.submit{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 300px;
border-radius: 5px;
padding: 10px 0;
outline: none;
margin-top: 20px;
margin-left: 15%;
}
.submit:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
.label_output
{
color:#4A85AB;
margin-left: 10px;
}
#result_id
{
text-align: center;
background-color: #FCD6F4;
height: 47px;
margin: 0 0 -29px 0;
padding-top: 12px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#result_show
{
margin-top: 35px;
margin-left: 45px;
}
.input_box{
height:40px;
width:240px;
padding:20px;
border-radius:3px;
background-color:#FEFFED;
}
input#date_id {
margin-left: 10px;
}
input#name_id {
margin-left: 53px;
}
input#validate_dd_id {
margin-left: 65px;
}Conclusion
Thanx for reading a complete post,Hope you enjoyed it. Keep reading our blog posts for get in touch with more coding tricks.


3 Replies to “CodeIgniter Date Format Form Validation”
I need to remove commas from numbers , its already coming with (,) separator and I cant find the function that does this in codeigniter
Hi,
Thanks it’s helpful but if i want to use datepicker in my codeigniter how can i use it.
coz i implemented on another file and it was work but when i put it in codeigniter i couldn’t hanel any output !!
Using this code on CI3.
Works fine in positive scenario.
On a wrong input it says:
” Unable to access an error message corresponding to your field name DOB.(checkDateFormat) ”
Any idea why?