Email is nothing but an Electronic mail. It is a method in which an author can exchange digital messages from one or more recipients.
Here in this post by the use of CodeIgniter’s inbuilt email class you will learn how one can use this CI email library to send emails via multiple protocols (mail, Sendmail, and SMTP).
CodeIgniter email library supports multiple features like CC and BCCs, HTML or plain text email Multiple recipients etc.
In this tutorial we are going to explain it with an example which will demonstrate you “How to use Email class library in CodeIgniter”.
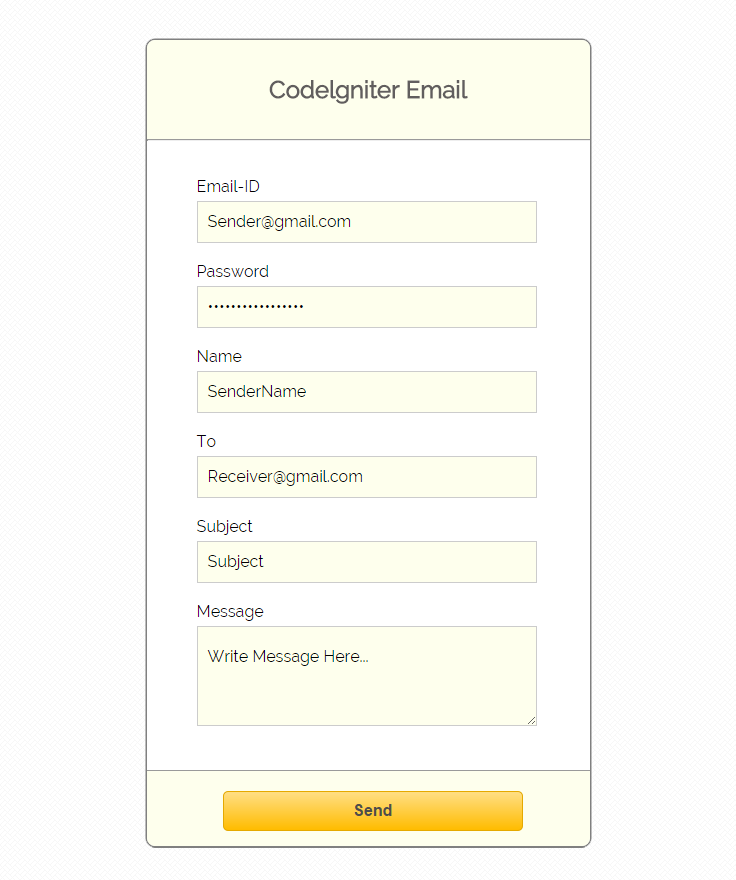
For this, we have designed an interface where you can sign in via your existing mail account and send emails to other accounts.
Here we are using Gmail as a mail provider.
Before running the code, it is required to configure some setting in your local server as well in your email account.
Settings Required :
On your local server find php.ini file and enable OpenSSL by removing “;” semi-colon. As shown below:-
// Find the line.
;extension=php_openssl.dll
// Remove ";" from this line to enable
extension=php_openssl.dll
// Save and restart all services
// ssl service is enable

Now in your Gmail account disabled 2-Step Verification and enable Access for less secure apps. You can do this by using the following 
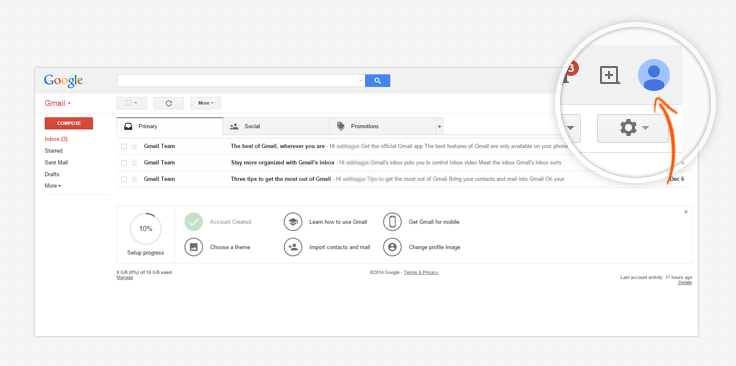
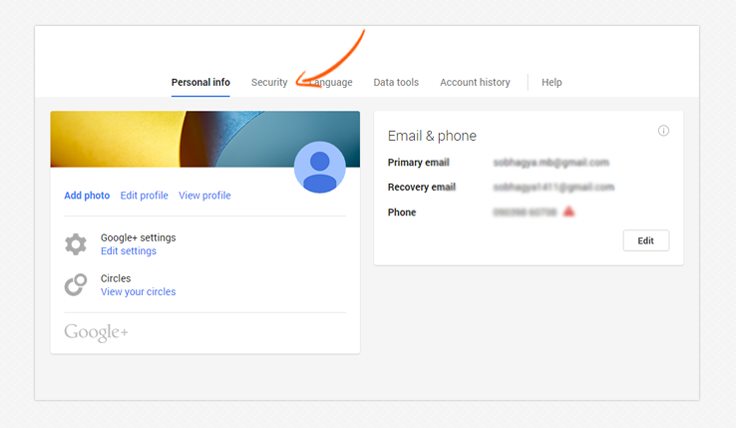
Step 2: Then click on profile icon.

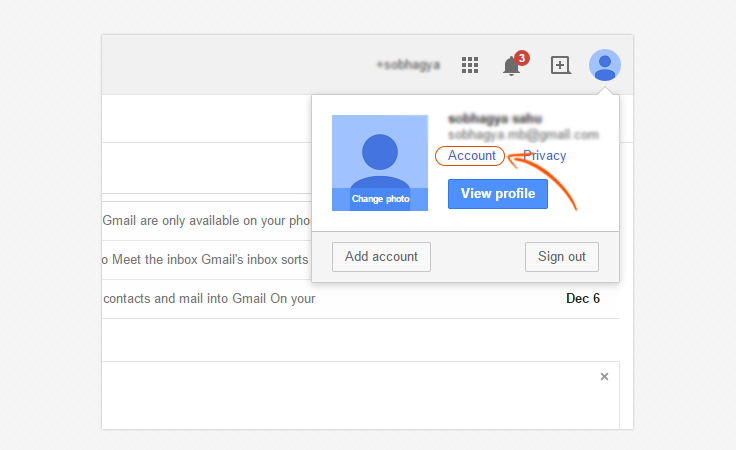
Step 3: Now click on account link.

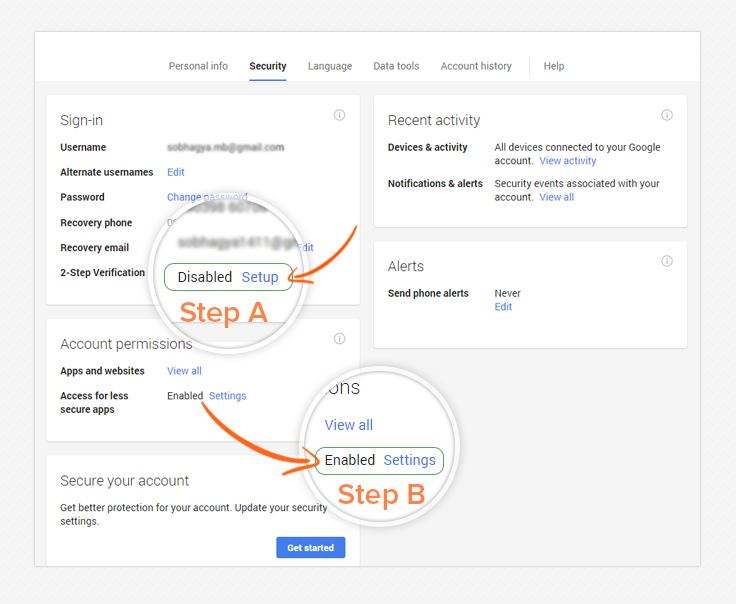
Step 4: Click on security tab.
Step 5: In security tab we should edit two section:-
- A: At security tab sign-in section is there, find 2-step verification and disable it.
- B: In Account permissions section, find Access for less secure apps and enable it.

Now you are ready to access Gmail account via CodeIgniter email class.
Setting Email Preferences In CodeIgniter:-
Setting up the email preferences is required. You can set the preferences manually or if you want to auto-load it then you can set it in $config file.
To initialize the values according to mail, and pass array of preference values in library.
Syntax:
// The mail sending protocol.
$config['protocol'] = 'smtp';
// SMTP Server Address for Gmail.
$config['smtp_host'] = ssl://smtp.googlemail.com
// SMTP Port - the port that you is required
$config['smtp_port'] = 465;
// SMTP Username like. ([email protected])
$config['smtp_user'] = $sender_email;
// SMTP Password like (abc***##)
$config['smtp_pass'] = $user_password;
// Load email library and passing configured values to email library
$this->load->library('email', $config);
// Sender email address
$this->email->from($sender_email, $username);
// Receiver email address.for single email
$this->email->to($receiver_email);
//send multiple email
$this->email->to([email protected],[email protected],[email protected]);
// Subject of email
$this->email->subject($subject);
// Message in email
$this->email->message($message);
// It returns boolean TRUE or FALSE based on success or failure
$this->email->send(); Different kinds of smtp_host:
In this tutorial we are using Gmail’s SMTP host as mail provider you can also use different kinds of SMTP host like Hotmail, Yahoo, Google Gmail, Lycos Mail , AOL, Netscape , etc.. For that you need to do slight changes in $config file as shown below:
Hotmail Settings
$config['smtp_host']=smtp.live.com
Yahoo!
$config['smtp_host']=smtp.mail.yahoo.com
Google Gmail
$config['smtp_host']=smtp.gmail.com
Lycos Mail
$config['smtp_host']=smtp.mail.lycos.com
AOL Mail
$config['smtp_host']=smtp.mail.lycos.com
Netscape
$config['smtp_host']=smtp.isp.netscape.com
Tutorial Codes In details:
Below are the codes used in this tutorial with proper explanation.
Controllers : ci_email_tutorial.php
Here the complete code with validation and its values stored form of array and pass to “view” file.
<?php
if (!defined('BASEPATH'))exit('No direct script access allowed');
class CI_Email_Tutorial extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper('form');
$this->load->library('form_validation');
$this->load->library('encrypt');
}
// Show email page
public function index() {
$this->load->view('view_form');
}
// Send Gmail to another user
public function Send_Mail() {
// Check for validation
$this->form_validation->set_rules('user_email', 'User Email', 'trim|required|xss_clean');
$this->form_validation->set_rules('user_password', 'User Password', 'trim|required|xss_clean');
$this->form_validation->set_rules('to_email', 'To', 'trim|required|xss_clean');
$this->form_validation->set_rules('subject', 'Subject', 'trim|required|xss_clean');
$this->form_validation->set_rules('message', 'Message', 'trim|required|xss_clean');
if ($this->form_validation->run() == FALSE) {
$this->load->view('view_form');
} else {
// Storing submitted values
$sender_email = $this->input->post('user_email');
$user_password = $this->input->post('user_password');
$receiver_email = $this->input->post('to_email');
$username = $this->input->post('name');
$subject = $this->input->post('subject');
$message = $this->input->post('message');
// Configure email library
$config['protocol'] = 'smtp';
$config['smtp_host'] = 'ssl://smtp.googlemail.com';
$config['smtp_port'] = 465;
$config['smtp_user'] = $sender_email;
$config['smtp_pass'] = $user_password;
// Load email library and passing configured values to email library
$this->load->library('email', $config);
$this->email->set_newline("rn");
// Sender email address
$this->email->from($sender_email, $username);
// Receiver email address
$this->email->to($receiver_email);
// Subject of email
$this->email->subject($subject);
// Message in email
$this->email->message($message);
if ($this->email->send()) {
$data['message_display'] = 'Email Successfully Send !';
} else {
$data['message_display'] = '<p class="error_msg">Invalid Gmail Account or Password !</p>';
}
$this->load->view('view_form', $data);
}
}
}
?>
Views : view_form.php
Here the complete code of view file with values.
<html>
<head>
<title>Codeigniter Email</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="main">
<div id="content">
<h2 id="form_head">Codelgniter Email</h2>
<div id="form_input">
<div class="msg">
<?php
if (isset($message_display)) {
echo $message_display;
}
?>
</div>
<?php
echo '<div class="error_msg">';
echo validation_errors();
echo "</div>";
echo form_open('ci_email_tutorial/send_mail');
echo form_label('Email-ID');
echo "<div class='all_input'>";
$data_email = array(
'type' => 'email',
'name' => 'user_email',
'id' => 'e_email_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Email'
);
echo form_input($data_email);
echo "</div>";
echo form_label('Password');
echo "<div class='all_input'>";
$data_password = array(
'name' => 'user_password',
'id' => 'password_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Password'
);
echo form_password($data_password);
echo "</div>";
echo form_label('Name');
echo "<div class='all_input'>";
$data_email = array(
'name' => 'name',
'class' => 'input_box',
'placeholder' => 'Please Enter Name'
);
echo form_input($data_email);
echo "</div>";
echo form_label('To');
echo "<div class='all_input'>";
$data_email = array(
'type' => 'email',
'name' => 'to_email',
'class' => 'input_box',
'placeholder' => 'Please Enter Email'
);
echo form_input($data_email);
echo "</div>";
echo form_label('Subject');
echo "<div class='all_input'>";
$data_subject = array(
'name' => 'subject',
'class' => 'input_box',
);
echo form_input($data_subject);
echo "</div>";
echo form_label('Message');
echo "<div class='all_input'>";
$data_message = array(
'name' => 'message',
'rows' => 5,
'cols' => 32
);
echo form_textarea($data_message);
echo "</div>";
?>
</div>
<div id="form_button">
<?php echo form_submit('submit', 'Send', "class='submit'"); ?>
</div>
<?php echo form_close(); ?>
</div>
</div>
</body>
</html>
CSS : style.css
HTML Styling.
body {
font-family: 'Roboto Condensed', sans-serif;
}
.main{
width: 1015px;
position: absolute;
top: 10%;
left: 20%;
font-family:raleway;
}
#form_head{
text-align: center;
background-color: #FEFFED;
height: 66px;
margin: 0 0 -29px 0;
padding-top: 35px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#content {
position: relative;
width: 443px;
border: 2px solid gray;
border-radius: 10px;
margin-top: 5px;;
margin-left: -60px;
padding-bottom: 85px;
font-family:raleway;
}
#form_input{
margin-left: 50px;
margin-top: 36px;
}
label{
margin-right: 6px;
font-family:raleway;
}
#form_button{
padding: 0 21px 15px 15px;
position: absolute;
bottom: 0px;
width: 407px;
background-color: #FEFFED;
border-radius: 0px 0px 8px 8px;
border-top: 1px solid #9A9A9A;
}
.submit{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 300px;
border-radius: 5px;
padding: 10px 0;
outline: none;
margin-top: 20px;
margin-left: 15%;
}
.submit:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
.input_box, textarea{
height:40px;
width:340px;
padding:20px 20px 20px 10px;
margin-top: 5px;
border: 1px solid #ccc;
font-size: 16px;
font-family:raleway;
background-color:#FEFFED;
}
textarea{
height:100px;
padding-bottom: 30px;
}
.msg{
color : blue;
}
.error_msg{
color: red;
}
Conclusion
Thanks for reading the complete post. Hope you have got the concept. You can share your views in the space provided below and get in touch with us.

5 Replies to “CodeIgniter : Sending Email via Gmail Using SMTP Protocol”
i m using lamp on ubuntu 14.04 in php.ini file i dont find extension=php_openssl.dll. so what i need to do? plz replay fast advance me thanks.
How can i use this, to send an email once a form is submitted?
me carca error en
A PHP Error was encountered
Severity: Warning
Message: fsockopen(): SSL operation failed with code 1. OpenSSL Error messages: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
Filename: libraries/Email.php
Line Number: 1689
Severity: Warning
Message: fsockopen(): SSL: Handshake timed out
Filename: libraries/Email.php
Line Number: 1689
how to use gmail and yahoo or more stmp because the user not only gmai or yahoo all over the world so need all stmp work in same page.
thank you
Good article. Digging in google why email is not sending, even though all my credentials are correct. This page helped me. Thanks for posting.