XSS means Cross-site scripting, which is a type of security vulnerability found in web application. The XSS technique commonly used to trigger Javascript or other types of malicious code that attempt to hijack runnable code.
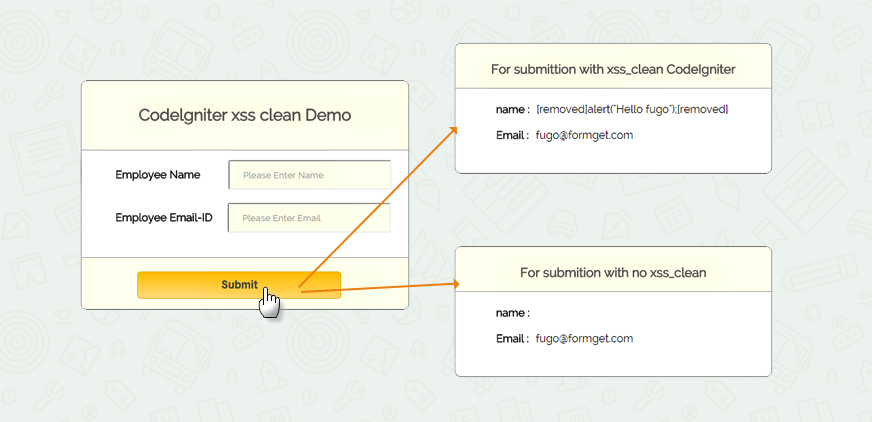
Usage of xss_clean(), we can stop the data and filter up, if any disallowed data is encountered it is rendered by xss_clean function and safe convert into the character entities.
Without the using of xss_clean(), encountered data via cookies and post, get method directly applied to the code, which is harmful.
Codeigniter provides “security” class which contains methods that help you create a secure application.
For sanitizing a particular data you have to pass that data into xss_clean().
Syntax:
Load “security” class in controller’s constructor.
$this->load->library("security");Executing xss_clean function using security class.
$data = $this->security->xss_clean($data);You can also refer our live demo or download the Script file. Extract the downloaded files, save it in your local server and run it using given path
http://localhost/codeigniter_xss_clean/index.php/form
Note: For best example, to check how the malicious data attack our code, use a poor browser like FireFox or IE6. In that enter the values in form fields using <script> tag, you will get a alert message, which is encountered by post method. It will directly attack your code, when you do not use xss_clean(), you can also check the view source on the page.
Codeigniter File : form.php
<?php
class Form extends CI_Controller {
public function __construct() {
//Load helper and library.
parent::__construct();
$this->load->helper('url');
$this->load->helper('form');
$this->load->library("security");
}
public function index() {
// show view_form.php page.
$this->load->view("view_form");
}
public function data_submitted() {
//Storing values through POST method
$data['non_xss']= array(
'employee_name' => $this->input->post('emp_name'),
'employee_email' => $this->input->post('emp_email')
);
// Apply the xss_clean() of "security" library, which filtered data from passing through <script> tag.
$data['xss_data'] = $this->security->xss_clean($data['non_xss']);
// Send "non-xss" and "xss-clean" data in view.
$this->load->view("view_form", $data);
}
}
?>View File : view_form.php
<html>
<head>
<title>Codeigniter xss clean</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="main">
<p class="main_note">Check xss_clean() and see the difference you have to enter data <br> between script tag. <b><script>alert('Hello')</script></b> </p>
<div id="content">
<h2 id="form_head">Codelgniter xss clean Demo</h2>
<div id="form_input">
<?php
//create form open tag
echo form_open('form/data_submitted');
//create label
echo form_label('Employee Name');
//create name input field
$data_name = array(
'name' => 'emp_name',
'id' => 'emp_name_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Name',
'required' => 'required'
);
echo form_input($data_name);
echo "<br>";
echo "<br>";
echo form_label('Employee Email-ID');
//create email input field
$data_email = array(
'type' => 'email',
'name' => 'emp_email',
'id' => 'e_email_id',
'class' => 'input_box',
'placeholder' => 'Please Enter Email',
'required' => 'required'
);
echo form_input($data_email);
?>
</div>
<div id="form_button">
<?php echo form_submit('submit', 'Submit', "class=''submit"); ?>
</div>
<?php
//Form close.
echo form_close(); ?>
</div>
<?php //This div shown when values submitted. ?>
<?php if (isset($_POST['submit'])) { ?>
<p class="display_note">The data is shown without xss_clean(), when you enter data between script tag, it will be applied in the code.</p>
<div class="display">
<div class="result_head"><h3>For submission with no xss_clean</h3></div>
<div class="data">
<label>name :</label> <?php echo $non_xss['employee_name'] ?><br><br>
<label>Email :</label> <?php echo $non_xss['employee_email'] ?><br><br>
</div>
</div>
<p class="xss_note">This data is shown after xss_clean(), which filter the script tag.</p>
<div class="xss_clean_display">
<div class="result_head"><h3>For submission with xss_clean CodeIgniter</h3></div>
<div class="data">
<label>name :</label> <?php echo $xss_data['employee_name'] ?><br><br>
<label>Email :</label> <?php echo $xss_data['employee_email'] ?><br><br>
</div>
</div>
<p class="note"><b id='note_text'>Note:</b> For best explanation use <b>Firefox</b> or <b>IE Explorer</b></p>
<?php } ?>
</div>
</body>
</html>CSS File : style.css
body {
font-family: 'Raleway', sans-serif;
}
.main{
width: 1015px;
position: absolute;
top: 10%;
left: 20%;
}
#form_head{
text-align: center;
background-color: #FEFFED;
border-bottom: 1px solid #9A9A9A;
height: 66px;
margin: 0 0 -29px 0;
padding-top: 35px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);;
}
#content {
position: absolute;
width: 481px;
height: 335px;
border: 2px solid gray;
border-radius: 10px;
margin-top: 70px;
margin-left: -90px;
}
#form_input{
margin-left: 50px;
margin-top: 43px;
}
label{
margin-right: 6px;
font-weight: bold;
}
#form_button{
padding: 0 21px 15px 15px;
position: absolute;
bottom: 0px;
width: 445px;
background-color: #FEFFED;
border-radius: 0px 0px 8px 8px;
border-top: 1px solid #9A9A9A;
}
.label_output{
color:#4A85AB;
margin-left: 10px;
}
.input_box{
height:40px;
width:240px;
padding:20px;
border-radius:3px;
background-color: #FEFFED;
font-family: 'Raleway', sans-serif;
}
input#e_email_id {
margin-left: 16px;
}
input#emp_name_id {
margin-left: 35px;
}
input#password_id {
margin-left: 87px;
}
.display{
position: absolute;
height: 190px;
width: 465px;
margin-left: 550px;
margin-top: 365px;
border: 2px solid gray;
border-radius: 10px;
}
.result_head{
text-align: center;
background-color: #FEFFED;
border-bottom: 1px solid #9A9A9A;
height: 35px;
margin: 0 0 -29px 0;
padding-top: 8px;
padding-bottom: 22px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);;
}
.data{
margin-top: 50;
margin-left: 60px;
}
.xss_clean_display{
margin-top: 25px;
border: 2px solid gray;
border-radius: 10px;
position: absolute;
height: 190px;
width: 465px;
margin-left: 550px;
border: 2px solid gray;
border-radius: 10px;
}
.submit{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 300px;
border-radius: 5px;
padding: 10px 0;
outline: none;
margin-top: 20px;
margin-left: 15%;
}
.submit:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
p.main_note {
position: absolute;
margin-left: -90px;
margin-left: -87px;
margin-top: 9px;
}
p.note {
margin-top: 580px;
margin-left: 240px;
}
p.xss_note {
margin-left: 550px;
margin-top: 10px;
}
p.display_note{
position: absolute;
margin-top: 300px;
margin-left: 550px;
}
#note_text {
color: red;
}Conclusion:
This was all about that how we can stop malicious data entered by post, get method using xss_clean() codeIgniter function to filter the data. Hope you like it, keep reading our other blogs.
