
How about if your sent emails get automatically optimized according to recipients viewing environment.?
From the above statement I just want to acknowledge you that –
- It is possible to design perfect responsive emails..
..automatically resized according to the viewing device like smartphones, tablets, etc.
And So, MailGet provides responsive email builder through which you can create beautiful and stunning emails.
It just requires a few clicks, and your email is ready..!!
Let Us Dig Into Each Email Editor –
Drag and Drop Email Editor
STEP 1 –
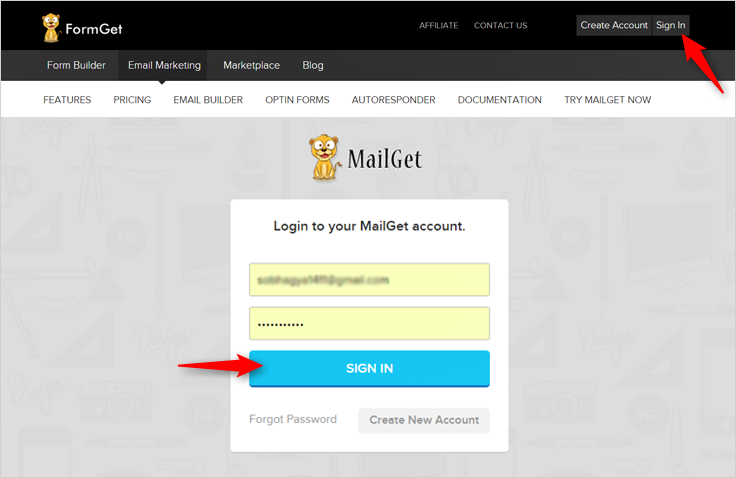
- Login to your MailGet Account..
..you will be redirected to MailGet dashboard.

STEP 2 –
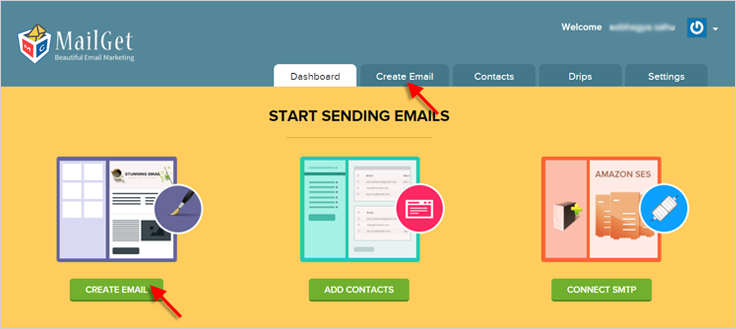
- As soon as you enter into the MailGet dashboard..
..click on CREATE EMAIL button i.e. the first step of creating an email.

STEP 3 –
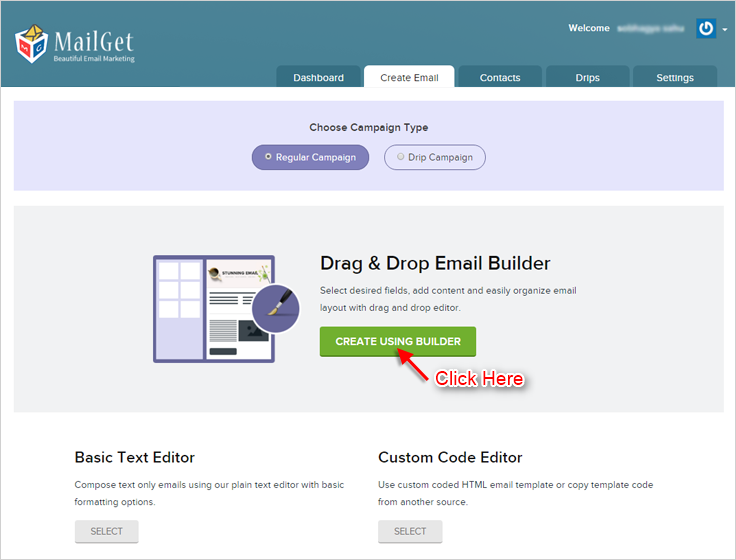
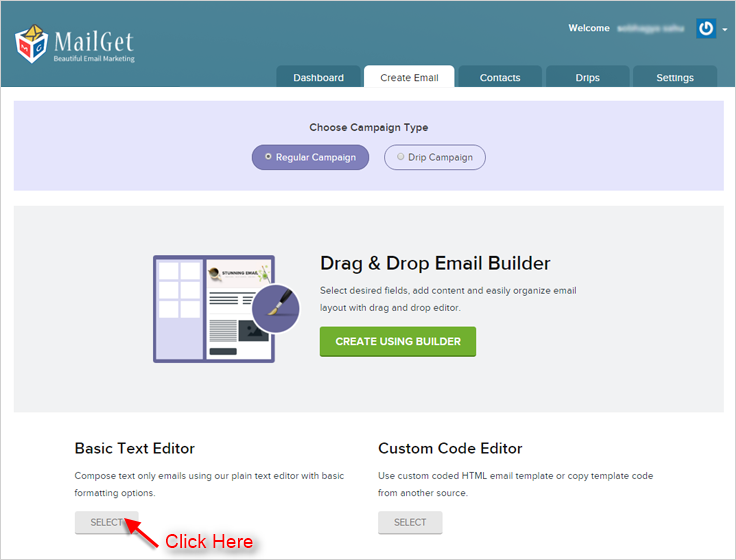
- After clicking on CREATE EMAIL button..
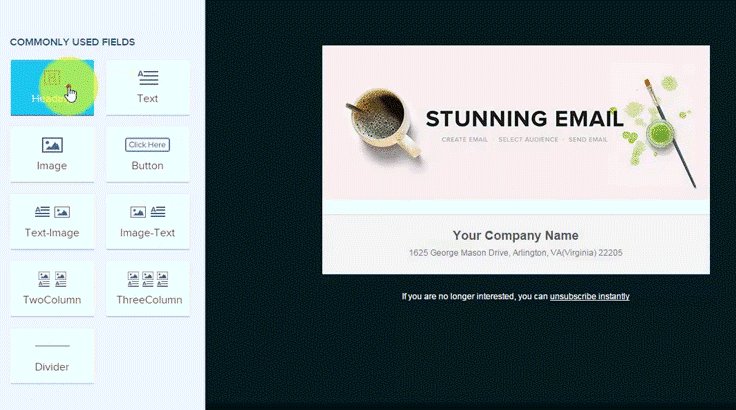
..you will find various email editors for creating emails.
- Select Drag and Drop Email Editor and you will move on to email builder panel.

STEP 4 –
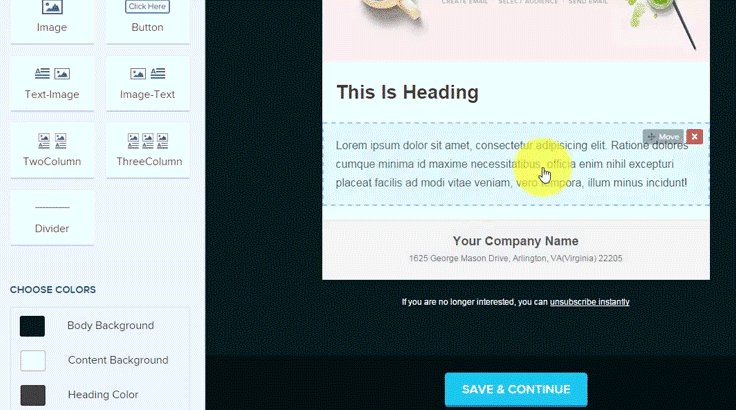
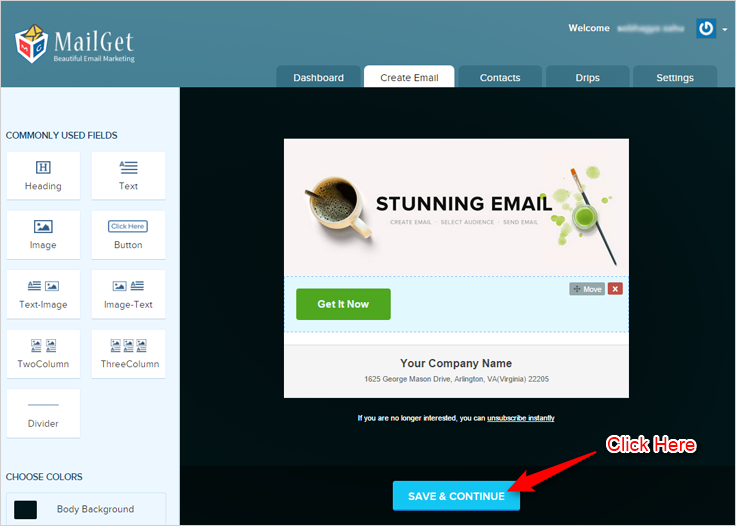
Click on sections to Add/Remove or to Drag & Drop field elements as per your requirement.
STEP 5 –
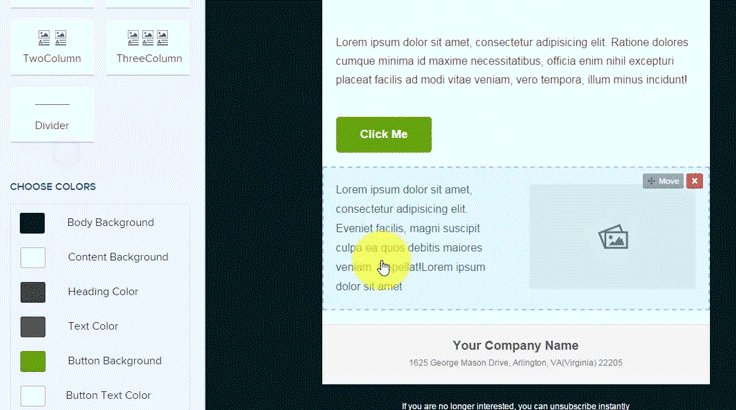
If you want to Add More Fields to your email, you have options on the left side.

STEP 6 –
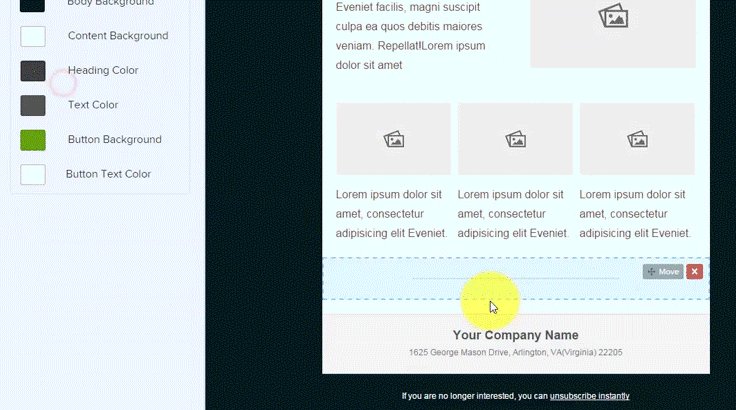
- Choose and insert what you want and where you want.
- Once you are done, click on Save & Continue button..
..proceed to send email tab.

Basic Text Editor
STEP 1 –
- Follow previous steps from 1 to 3..
..reach onto email editor section.
STEP 2 –
Check for Basic Text Editor from all the email editors and click on it.
Then you will proceed towards the editor panel.

STEP 3 –
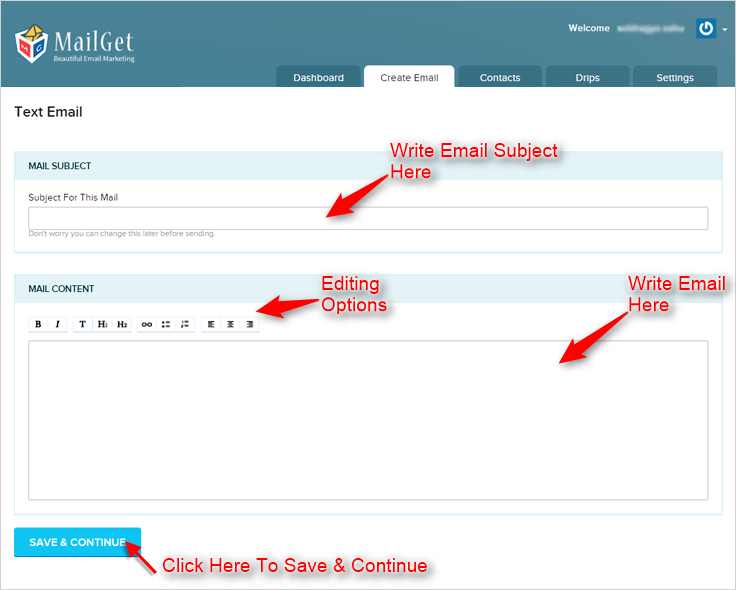
This is the most Fundamental Editor one where you can create email within seconds.
You just need to write your content in the space provided.
With all that, you will find some great Editing Options at the top of this email editor.

STEP 4 –
Finally, click on SAVE & CONTINUE button and move on to email sending section.
Custom Code Editor
- Other than providing two good email creator..
..MailGet also comprises of Custom Code Editor keeping in mind of HTML lovers.
- Through this email editor, you can directly go for creating your custom coded emails.
You just need to write HTML Code in the editor.

You can also check how your email looks by using Email Inbox Preview feature, just by clicking on Preview Button present on the top right corner. Along with this, you can also use Premailer HTML email template builder in MailGet.
Other than providing responsive email template builders, MailGet is equipped with all the necessary and relevant features for successful email marketing and thus promises to achieve higher ROI for you than with any other service.
MailGet – email service provider… Only here you can have the real joy of Email Sending. It is Fresh, it is Easy, and it is Awesome..!!
