Not getting a good response on your forms through customers…??
This could lead to lower your submission rate and user engagement.
So,
I have a great solution to increase your response rate, submissions and user engagement on the web forms.
i.e. Conditional Logics in forms..!
My reaction was the same as yours when I heard about conditional logic forms for the first time.
Conditionals rules let you create a dynamic form that gives ease to you as well as customers.
Well,
FormGet provides you Conditional logic and branching in forms using which you can convert your longer forms into shorter one.
So,
By applying branching logic,
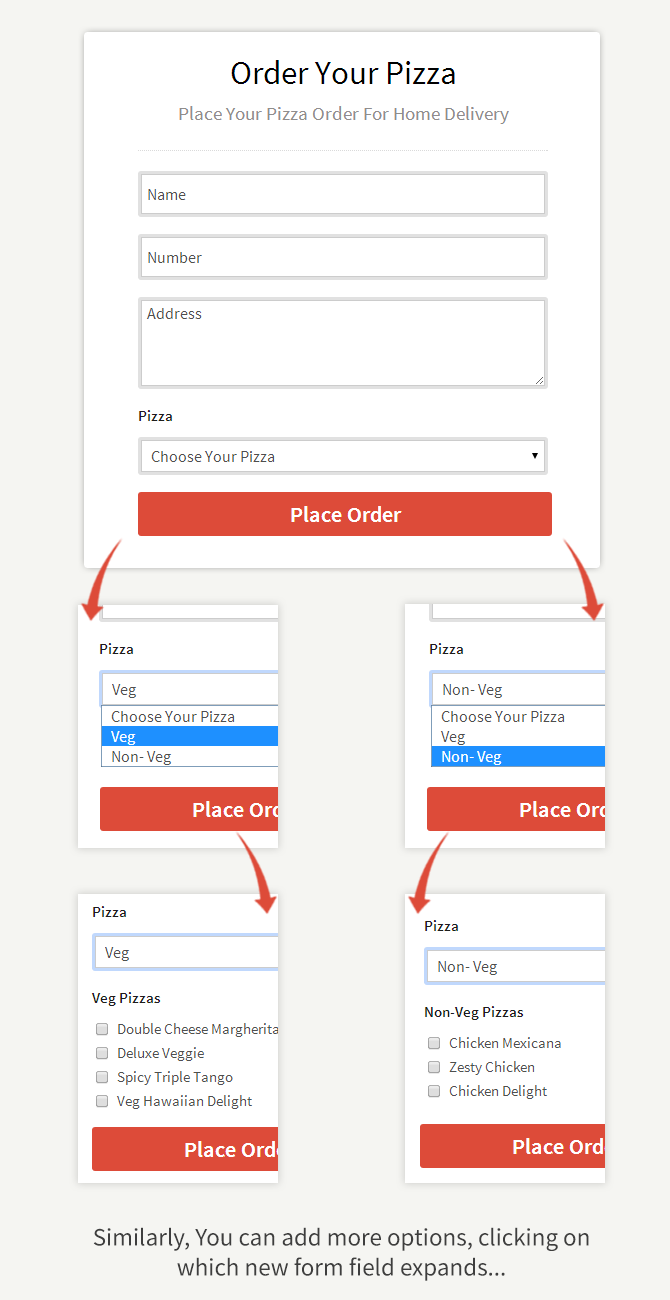
Your forms dynamically change in real-time depending upon what user answers to a specific question in the form.
For example,
If you have created a form that include a question, say –
What type of job you want?
- Technical Job
- Non-Technical Job
Then,
Based on the customer’s selection, more set of questions will pop-out like-
If he chooses a Technical Job –
- Developer
- Engineer
- Testing
OR
If he chooses a Non-Technical Job –
- Analyst
- Manager
- HR
This provides an ease to your customer for selecting a job based on his qualification.

Benefits Of Conditional Branching In FormGet –
By transferring your longer forms into shorter, the customer doesn’t have to scroll down to see every detail of form. It makes the selection of products easier for the user.
You can easily customize your forms by categorizing all your products or services into different form fields.
Customers find it easy and interesting to fill out your forms, as the fields of forms get opened or closed based on their selection, hence increases the submission rate which in result increases the conversion rate also.
Give ease to your customers by providing only relevant field and save them from answering irrelevant questions while filling out your web forms.
Depending on the type of user’s information received, you can assign it to different team members which could lead to increase user engagement.
You can show and hide any conditional form fields, based on how user responded to the previous questions. This gives multiple options to users while filling the forms.
More Features:
