While creating form , we mostly require date field and if it is dynamic it gets more easy to select date. By using jQuery date format in forms, we will be able to change the format of the date by selecting any one from the given formats.
This blog posts will show you how to add date picker along with multiple formats. All this can be possible just by including jQuery UI to your HTML form as follows:
<!------------ Including jQuery Date UI with CSS -------------->
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js">
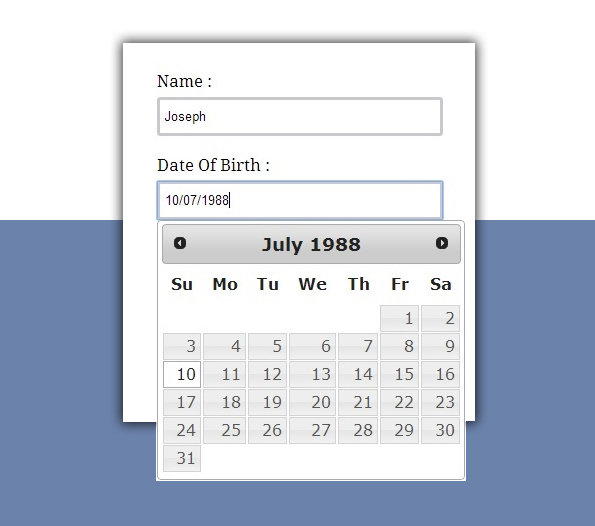
</script>In our example, when user focus on input field by clicking on it or using tab key, below jQuery code popups calender for choosing date, another field in our form allows user to select desired date format.
$(function(){
$( "#datepicker" ).datepicker();
//Pass the user selected date format
$( "#format" ).change(function() {
$( "#datepicker" ).datepicker( "option", "dateFormat", $(this).val() );
});
});Just watch our live demo or go through our codes and download it to use to make it work.

For more learning, our complete HTML and jQuery code is given below:
HTML File: cal.html
Given below our HTML codes to create simple form with Date input and select format fields.
<!doctype html>
<html>
<head>
<title>jQuery Datepicker UI Example - Demo Preview</title>
<meta name="robots" content="noindex, nofollow"/>
<!------------ Including jQuery Date UI with CSS -------------->
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css">
<!-- jQuery Code executes on Date Format option ----->
<script src="js/script.js"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<h2>jQuery Datepicker UI Example Form</h2>
<div class="main">
<form action="" method="post">
<label>Name :</label>
<input type="text" name="sname" id="Name"/>
<label>Date Of Birth :</label>
<input type="text" name="selected_date" id="datepicker"/>
<label>Select Date Format :</label>
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yyyy</option>
<option value="dd/mm/yy">dd/mm/yyyy</option>
<option value="yy-mm-dd">ISO 8601 - yyyy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yyyy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yyyy</option>
</select>
<input type="submit" id="submit" value="Submit">
</form>
</div>
</div>
</body>
</html>jQuery File: script.js
This file contains jQuery functions to popup calender on focus of date input field.
$(document).ready(function() {
// Datepicker Popups calender to Choose date.
$(function() {
$("#datepicker").datepicker();
// Pass the user selected date format.
$("#format").change(function() {
$("#datepicker").datepicker("option", "dateFormat", $(this).val());
});
});
});CSS file: style.css
Styling HTML elements.
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Droid+Serif);
select{
width::80%;
border:3px solid rgb(200, 200, 207);
height:42px;
padding:5px;
border-radius:3px;
margin:5px 10px 20px 35px;
}
input[type=text]{
width:76%;
border:3px solid rgb(200, 200, 207);
height:23px;
padding:5px;
border-radius:3px;
margin:5px 10px 20px 35px;
}
input[type=submit]{
width:80%;
border:3px solid rgb(200, 200, 207);
height:42px;
padding:5px;
border-radius:3px;
margin:10px 10px 20px 35px;
border:1px solid green;
}
label{
margin-left:35px;
font-family: 'Droid Serif', serif;
}
.container{
width:960px;
margin:50px auto;
}
.main{
float:left;
width:355px;
height:350px;
box-shadow:1px 1px 12px gray;
padding-top:30px;
}
h2{
width:370px;
text-align:center;
font-family: 'Droid Serif', serif;
}Conclusion: Through above example it becomes easy to add date input in forms. Hope you like it, Keep reading our other blogs.

6 Replies to “jQuery Datepicker Example”
So how does one hard-code the format value rather than making it a choice?
This may be quite difficult because i want to select my DOB year by clicking so many time
You can use:
$(function(){
$( “#datepicker” ).datepicker(changeYear: true,changeMonth: true);
//Pass the user selected date format
$( “#format” ).change(function() {
$( “#datepicker” ).datepicker( “option”, “dateFormat”, $(this).val() );
});
});
this may be usefull for date of joining like that not for DOB
Thank you .
How I can use this in ng-repeat in angular js? if you have any idea so I can work accordingly.
Thanks to Neeraj Agarwal who has given a clean and tidy code.
To display Date in British Format ie., dd/mm/yyyy Try This modifying the code in Script.js
ie., Just add a line
{
dateFormat:”dd-mm-yyyy”
}
by break opening the arc bracket of .datepicker()
Below is the modified code.
/——————————————————————/
$(document).ready(function() {
// Datepicker Popups calender to Choose date.
$(function() {
$(“#datepicker”).datepicker({
dateFormat:”dd-mm-yy”
});
// Pass the user selected date format.
$(“#format”).change(function() {
$(“#datepicker”).datepicker(“option”, “dateFormat”, $(this).val());
});
});
});
/——————————————————————-/
You can also remove the lines from
TO
and test it – I found to be working well in FireFox – Not tested in other browsers.
Please point out if I am wrong somewhere.
Thanks to Neeraj again