In our previous blog, we have seen, how to use facebook and google OAuth for logging into any particular website. In this blog post, we will do the same task using PayPal OAuth.
Which means that if you have already an account in PayPal, then you can login into that website directly which has this option in the login page without filling out the signup form.
Watch the live demo or download code from the below-given links

Note: Install.txt file is given in the download folder.
How to implement it
The download folder contains all the required files, like PayPal PHP SDK, Httpful library, composer.json and other required files too.
Put this folder in your local server and put App Id, App Secret and return URL in these two files, paypal_authentication.php & paypal_login.php.
Now run this page to live the script:
http://localhost/paypal_oauth/paypal_login.php
The detailed steps for tutorial are given below
First we will see few key steps that is necessary to be done. We are following this step to minimize PayPal PHP SDK dependency.
- Create a separate project folder where the files to be kept. (say: Project)
- Download PayPal PHP SDK from the link given and extract it in the project folder: https://github.com/paypal/PayPal-PHP-SDK/releases
- For SDK dependency we are using Httpful library. Here is the link from where you have to download it and then keep in the same folder: http://phphttpclient.com/#install
- Create composer.json and paste the code given below and save the file in the project folder.
composer.json
{
"require": {
"nategood/httpful": "*"
}
}Note: Download code already contains these files.
Steps for Getting PayPal App ID and App secret key
In PayPal open authentication, App Id and the App secret key are required for authenticating a valid PayPal account. The steps to get App id and App Secret are:
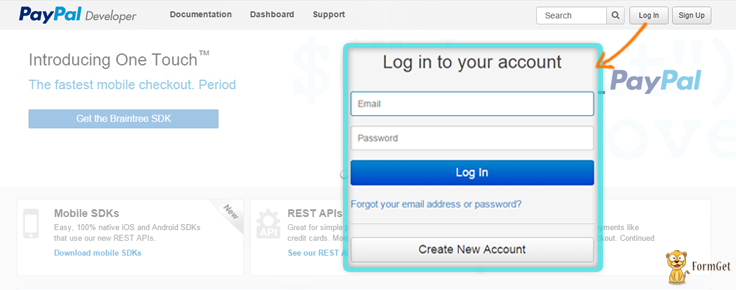
Step 1: Login to PayPal account (https://developer.paypal.com/)

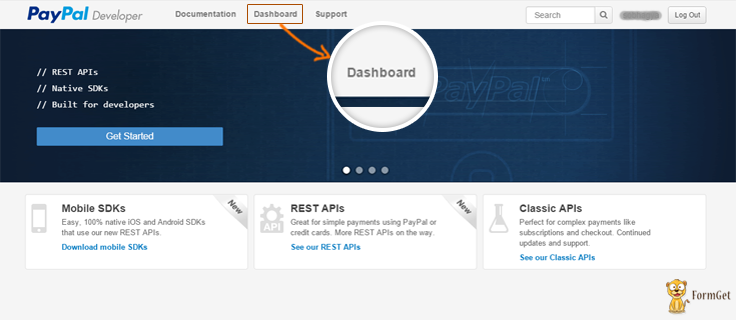
Step 2: Now click on Dashboard

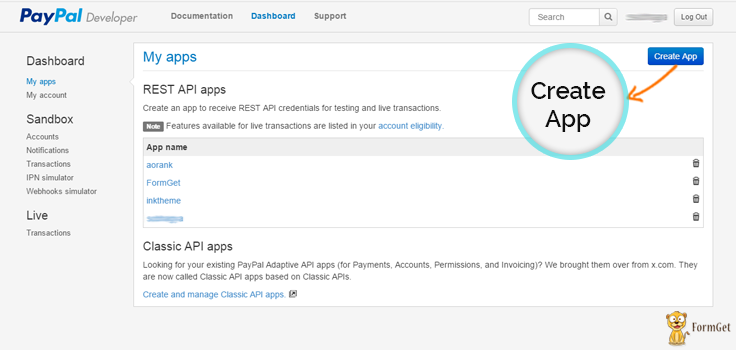
Step 3: Click on Create App button which will appear at top-right corner of the window

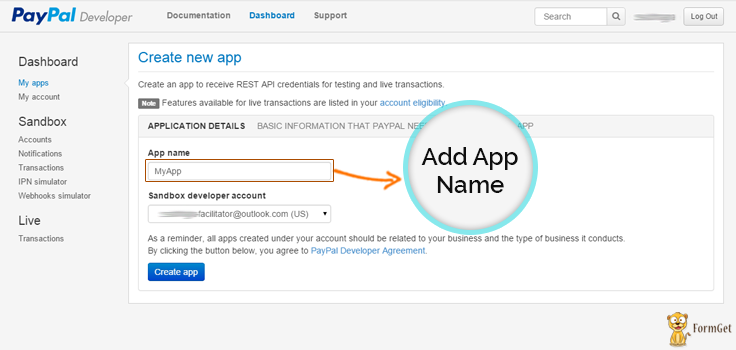
Step 4: Now add App name and also select your business account and click on Create App button.

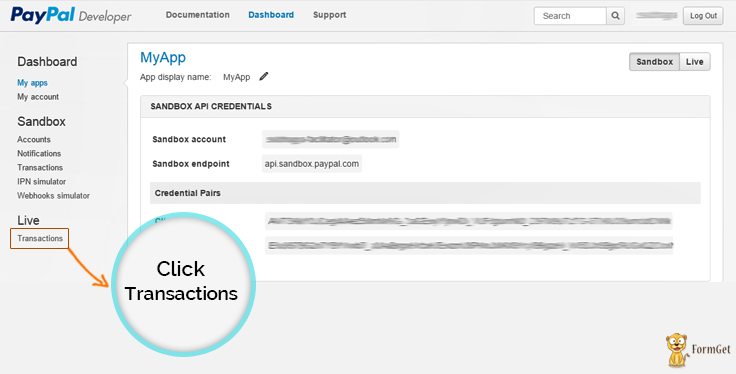
Step 5: This page will show your sandbox credential. For live PayPal App credentials just go to Live menu tab and click on Transactions tab.

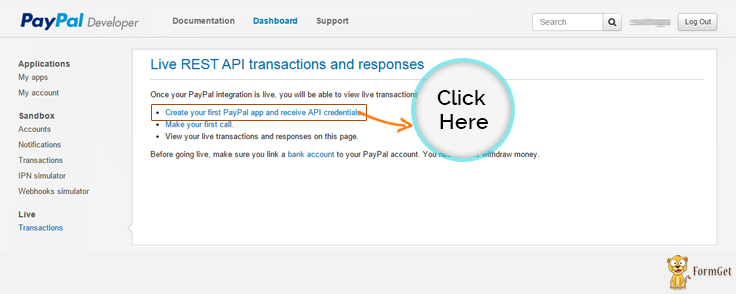
Step 6: Then click on Create you first PayPal live app and then receive API Credentials link.

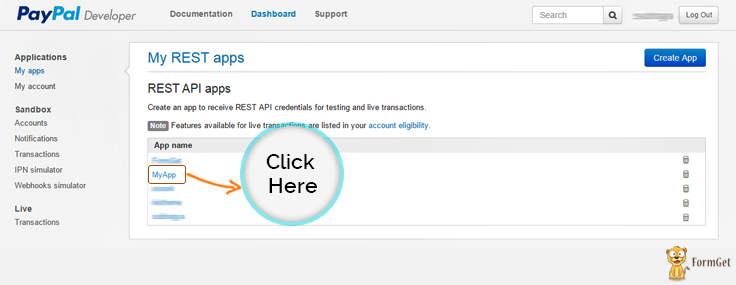
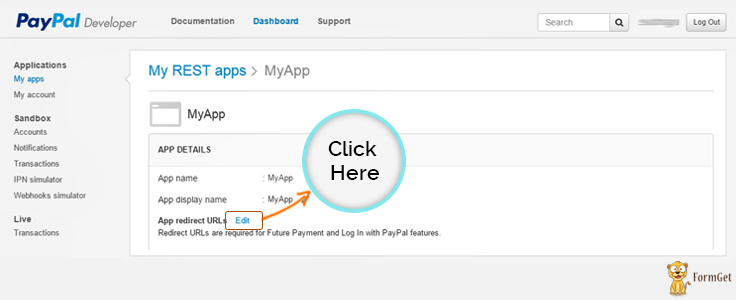
Step 7: Click on MyApp (App name given above)

Step 8: Click on Edit option to customize App Redirect URL link

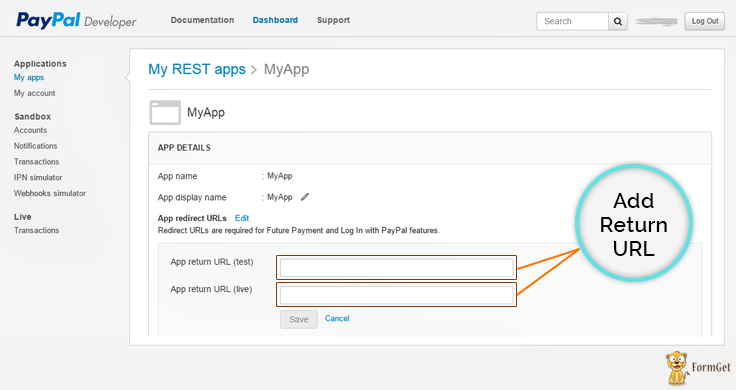
Step 9: Put App redirect URL

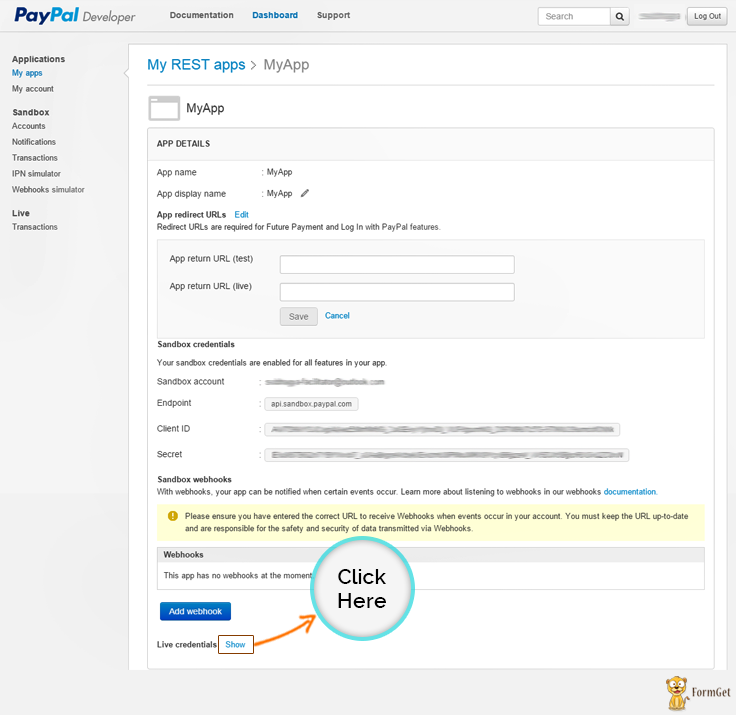
Step 10: Click on Live Credentials to show App Id and App Secret

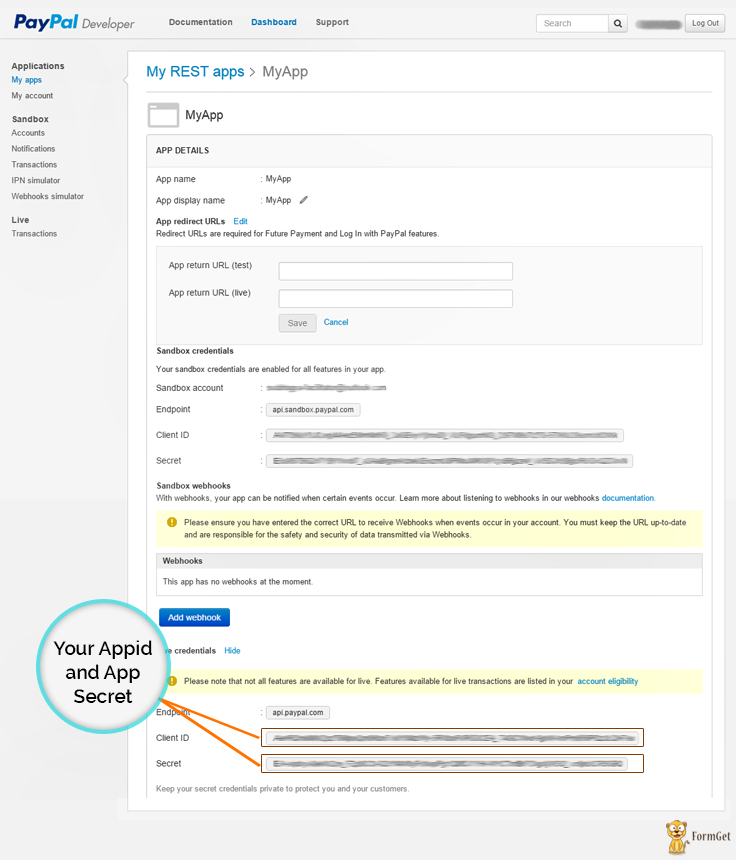
Step 11: App Id and App Secret will appear like this

Now copy them and put this App id and App Secret in the file naming paypal_authentication.php in place of put your App Id here and put your App Secret here.
Tutorial Scripts in detail:
The code used in the script with detailed description is given below.
Paypal_authentication.php
This file contains code for PayPal integration where first two line help to integrate PayPal-PHP-SDK via composer. In this file you need to add your PayPal App Id and App Secret key. At last it will send user data to their return page which we have put in PayPal account (In our case return page is result.php).
<?php
include('./httpful.phar');
// helper package autoload.
require __DIR__ . '/PayPal-PHP-SDK/autoload.php';
// setting some variables here.
$clientId = 'put your App Id here';
$clientSecret = 'put your App Secret here';
$requestData = '?grant_type=authorization_code&code='.$_GET['code'].'&return_url=http://paypal.hellofrancesco.com/paypal_test/return.php';
// here we exchange the authorization code with access and refresh tokens.
$response = HttpfulRequest::get('https://api.paypal.com/v1/identity/openidconnect/tokenservice' . $requestData)
->authenticateWith($clientId, $clientSecret)
->send();
$jsonResponse = json_decode($response->raw_body);
// checking out for errors.
if(isset($jsonResponse->error))
{
die('Error: just got some problems during operations. Try again.');
}
// getting user data, using the Identity APIs.
$response = HttpfulRequest::get('https://api.paypal.com/v1/identity/openidconnect/userinfo/?schema=openid')
->contentType("application/json")
->authorization($jsonResponse->access_token)
->authenticateWith($clientId, $clientSecret)
->send();
// user data is here!
$user = json_decode($response->raw_body);Paypal_login.php
This php file show PayPal login button. Here you should add your PayPal App Id and return URL for your App.
<html>
<head>
<title>login with paypal</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="main">
<h1>Log in With PayPal</h1>
<div id="login">
<h2>PayPal OAuth</h2>
<hr/>
<img id="paypal_img" src="images/new-paypal-logo.jpg"/>
<div id="paypal_button"><span id="myContainer"></span></div>
<script src="https://www.paypalobjects.com/js/external/api.js"></script>
<script>
paypal.use( ["login"], function(login) {
login.render ({
//Put your App Id
"appid": "put your App Id here",
"scopes": "profile email address phone https://uri.paypal.com/services/paypalattributes",
"containerid": "myContainer",
"locale": "en-us",
//Put return URL
"returnurl": "<?php echo('http://'.$_SERVER['HTTP_HOST'].preg_replace('/paypal_login.php/','result.php',$_SERVER['SCRIPT_NAME']))?>"
});
});
</script>
</div>
<div id="formget">
<a href=https://www.formget.com/app><img src="images/formget.jpg" alt="Online Form Builder"/></a>
</div>
</div>
</body>
</html>Result.php
This file get user details via paypal_authentication.php file.
<?php session_start();
require('paypal_authentication.php') ;
$_SESSION["name"] = $user->name;
$_SESSION['user'] = array (
"email" => $user->email,
"given_name" => $user->given_name,
"family_name" => $user->family_name,
"language" => $user->language,
"phone_number" => $user->phone_number,
"street_address" => $user->address->street_address,
"locality" => $user->address->locality,
"region" => $user->address->region,
"postal_code" => $user->address->postal_code,
"country" => $user->address->country,
"account_type" => $user->account_type,
"verified_account" => $user->verified_account,
"account_creation_date" => $user->account_creation_date,
"age_range" => $user->age_range,
"birthday" => $user->birthday,
"zoneinfo" => $user->zoneinfo
);
?>
<!DOCTYPE html>
<html>
<head>
<title>Login with PayPal - Demo App</title>
</head>
<body>
</body>
<script>
window.opener.location.href ="loading_paypal_data.php";
window.close();
</script>
</html>Loading_paypal_data.php
This file will call when PayPal iframe close and show simple message on popup.
<?php session_start();?>
<html>
<head>
<title>login with paypal</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/popup-style.css" />
<script src="js/jquery-latest.js" type="text/javascript"></script>
</head>
<body onload="loading();">
<div id="main">
<h1>Log in With PayPall</h1>
<div id="login">
<h2>PayPal OAuth</h2>
<hr/>
<img id="paypal_img" src="images/new-paypal-logo.jpg"/>
<div id="paypal_button"><span id="myContainer"></span></div>
<script src="https://www.paypalobjects.com/js/external/api.js"></script>
<script>
paypal.use( ["login"], function(login) {
login.render ({ "containerid": "myContainer", });
});
</script>
</div>
</div>
<div id="pop2" class="simplePopup">
<!-- <img src="images/formget_logo.png" class="formget_logo">-->
<img src="images/paypal_loader.gif" class="load">
<p class="load_text">Loading Your Information By...</p>
<img src="images/paypal_logo.jpg" class="logo">
</div>
</body>
<script src="js/jquery.simplePopup.js" type="text/javascript"></script>
<?php if(!empty($_SESSION)){?>
<script type="text/javascript">
function loading(){
$('#pop2').simplePopup();
}
setTimeout(function(){ window.location.replace("profile.php"); }, 3000);
</script>
<?php }?>
</html>
Profile.php
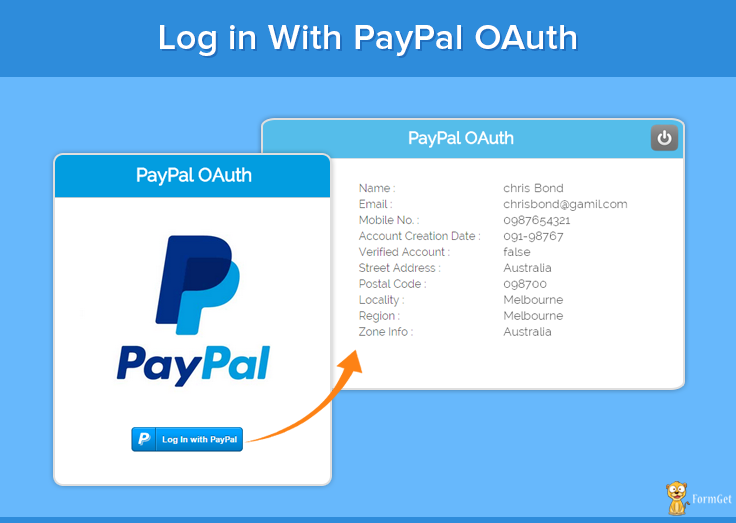
profile.php contain code for showing user information in table format with logout option.
<?php
session_start();
if (empty($_SESSION['user'])) {
header('Location: paypal_login.php');
}
?>
<html>
<head>
<title>login with paypal</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body >
<div id="main">
<h1 id="title" >Log in With PayPal</h1>
<div id="paypal_info">
<h2>PayPal OAuth<a href="<?php echo "logout.php" ?>" ><img id="paylpal_logout" src="images/logout_menu.png"></a></h2>
<hr/>
<div id="user_info">
<table style="width:100%">
<tr>
<td><p>Name : </p></td>
<td><label> <?php echo $_SESSION['user']['given_name'] . " " . $_SESSION['user']['family_name']; ?></label></td>
</tr>
<tr>
<td><p>Email :</p> </td>
<td><label> <?php echo $_SESSION['user']['email']; ?></label></td>
</tr>
<tr>
<td><p>Mobile No. :</p></td>
<td><label> <?php echo $_SESSION['user']['phone_number']; ?></label></td>
</tr>
<tr>
<td><p>Account Creation Date :</p></td>
<td><label> <?php echo $_SESSION['user']['account_creation_date']; ?></label></td>
</tr>
<tr>
<td><p>Verified Account :</p></td>
<td><label> <?php echo $_SESSION['user']['verified_account']; ?></label></td>
</tr>
<tr>
<td><p>Street Address :</p></td>
<td><label> <?php echo $_SESSION['user']['street_address']; ?></label></td>
</tr>
<tr>
<td><p>Postal Code :</p></td>
<td><label> <?php echo $_SESSION['user']['postal_code']; ?></label></td>
</tr>
<tr>
<td><p>Locality : </p></td>
<td><label> <?php echo $_SESSION['user']['locality']; ?></label></td>
</tr>
<tr>
<td><p>Region :</p></td>
<td><label> <?php echo $_SESSION['user']['region']; ?></label></td>
</tr>
<tr>
<td><p>Zone Info :</p></td>
<td><label> <?php echo $_SESSION['user']['zoneinfo']; ?></label></td>
</tr>
</table>
</div>
</div>
<!-- Right side div -->
<div id="formget">
<a href=https://www.formget.com/app><img src="images/formget.jpg" alt="Online Form Builder"/></a>
</div>
</div>
</body>
</html>
Logout.php
This file helps to logout from app.
<?php session_start();
$_SESSION['user'] = null;
header('Location: paypal_login.php')
?>
Style.css
Styling html code.
@import url(http://fonts.googleapis.com/css?family=Raleway);
#main{
width: 960px;
margin:50px auto;
font-family:raleway;
}
span{
color:red;
}
h2{
background-color: #029DE0;
text-align:center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
color: white;
}
hr{
border:0;
border-bottom:1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
#login{
width:300px;
float: left;
border-radius: 10px;
font-family:raleway;
border: 2px solid #ccc;
padding: 10px 40px 25px;
margin-top: 70px;
}
input[type=text],input[type=password]{
width:99.5%;
padding: 10px;
margin-top: 8px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 16px;
font-family:raleway;
}
input[type=submit]{
width: 100%;
background-color:#FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px;
font-size:20px;
cursor:pointer;
border-radius: 5px;
margin-bottom: 15px;
}
#profile{
padding:50px;
border:1px dashed grey;
font-size:20px;
background-color:#DCE6F7;
}
#logout{
float:right;
padding:5px;
border:dashed 1px gray;
}
a{
text-decoration:none;
color: cornflowerblue;
}
i{
color: cornflowerblue;
}
#formget{
float:right;
}
#paypal_img{
width:100%;
}
#paypal_button{
margin: 20px 68px;
}
#main h1{
margin: -2px 58px;
}
#paypal_info{
width: 55%;
float: left;
border-radius: 10px;
font-family:raleway;
border: 2px solid #ccc;
padding: 10px 40px 25px;
margin-top: 70px;
}
h1#title{
margin-left: 19%;
margin-bottom: -27px;
}
img#paylpal_logout{
width: 45px;
height: 43px;
float: right;
margin-top: -7px;
margin-right: -7px;
}Conclusion :
After reading the above post, I am sure you will give a try to the script provided and implement it in your own projects as well. Feel free to visit our website again in the future to get in touch with new coding tricks. You can let us know about your feedback in the space provided below ![]()


7 Replies to “PayPal OAuth Login using PHP”
If some one desires to be updated with latest technologies therefore he must be go to see
this site and be up to date every day.
Excellent article! We will be linking to this great content on our website.
Keep up the great writing.
This paragraph provides clear idea in favor of the new viewers of blogging, that actually how to do running a blog.
Nice post. I learn sommething totally new andd challenging oon sites I stumbleupon every day.
It will always be helpful to read through content from other writers and use a little something from other web sites.
Thanks for finally writing about >PayPal OAuth Login using PHP | FormGet <Liked it!
Hurrah! In the end I got a webpage fro where I bee capable of iin fact get helpful data regarding my study and knowledge.
This is a really good tip especially to those new to the blogosphere.
Brief but very accurate information… Thank you for sharing this one.
A must read post!