While dealing with the forms, information can be submitted and transferred to same or another page. To send submitted data through form, one can use GET & POST method to do that in PHP.
A form data can be submitted using these two methods. Both are used for same purpose but stands apart under some specifications. As in GET method key values are passed in the Url while in POST, the information transfers in a hidden manner.
A form submitted information is appended in to the url in the form of Query String consisting of name=value pairs in URL. This string contains user values/data, which are separated by ampersand and spaces are replaced with + sign.
?name=john&[email protected]&contact=9877989898We have covered lot of examples in which, we set method attribute of form to GET or POST. Let’s discuss about them in detail.
-
GET Method
As explained above, before sending any information , it converts values/data into a query string in URL known as Url Encoding. Which contains both page link and encoded information separated by the ? character.
http://www.example.com/index.html?name=john&[email protected]&contact=9877989898Client Side: Below code is an HTML form with method=”get” for user to fill information.
<form action="#" method="get">
<input type="text" name="name" placeholder="Your Name"></input><br/>
<input type="text" name="email" placeholder="Your Email"></input><br/>
<input type="text" name="contact" placeholder="Your Mobile"></input><br/>
<input type="submit" name="submit" value="Submit"></input>
</form>
Server Side: Below code has PHP script where, $_GET associative array is used to receive sent information at server end.
<?php
if( $_GET["name"] || $_GET["email"] || $_GET["contact"])
{
echo "Welcome: ". $_GET['name']. "<br />";
echo "Your Email is: ". $_GET["email"]. "<br />";
echo "Your Mobile No. is: ". $_GET["contact"];
}
?>
Above query string of information, generated by Get method can be readable in address bar therefore, never use Get method for sending sensitive information to server.
One should avoid use of this method to send binary data like, Images or Word Document file to the server.
-
POST Method
As explained above, before sending information to server, it converts client’s information into a query string in URL.
Client Side: Below code is an HTML form with method=”post” for user to fill information.
<form action="#" method="post">
....
</form>
Server Side: Below code has PHP script where, $_POST associative array is used to receive sent information at server end.
<?php
if( $_POST["name"] || $_POST["email"] || $_POST["contact"])
{
echo "Welcome: ". $_POST['name']. "<br />";
echo "Your Email is: ". $_POST["email"]. "<br />";
echo "Your Mobile No. is: ". $_POST["contact"];
}
?>
Query string , generated by Post method never appears in address bar i.e. it is hidden for the user therefore, we can use this method for sending sensitive information to server. Moreover, we can make use of this method to send binary data to the server without any restrictions to data size.
In our example, we allow user to choose a method via radio button and this value is assigned to form’s method attribute.
$("input[type=radio]").change(function(){
var method = $(this).val();
$("#form").attr("method", method); // Assigns Method Type From Radio Button
});
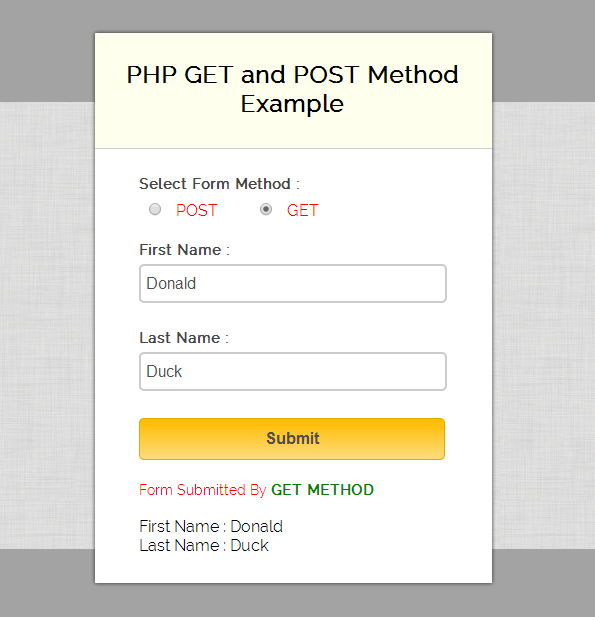
Watch our live demo or just follow our codes and download it.

Complete HTML and PHP codes are given below.
HTML form: first.php
Given below our complete HTML form.
<!DOCTYPE html>
<html>
<head>
<title>PHP GET and POST Method Example</title>
<!-- Include CSS File Here-->
<link rel="stylesheet" href="css/style.css"/>
<!-- Include JavaScript File Here-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="js/get_post.js"></script>
</head>
<body>
<div class="container">
<div class="main">
<form method="" action="first.php" id="form">
<h2>PHP GET and POST Method Example</h2>
<label>Select Form Method :</label>
<span><input type="radio" name="method" value="post"> POST
<input type="radio" name="method" value="get"> GET </span>
<label>First Name :</label>
<input type="text" name="fname" id="fname" />
<label>Last Name :</label>
<input type="text" name="lname" id="lname" />
<input type="submit" name="submit" id="submit" value="Submit">
</form>
<?php include "second.php";?>
</div>
</div>
</body>
</html>
PHP code: second.php
Below PHP code display values on the basis of GET and POST method.
<!-- This code will execute when form method is set to POST -->
<?php
if(isset($_POST['fname']))
{
$fname = $_POST['fname'];
$lname = $_POST['lname'];
echo "<span class='success'>Form Submitted By <b>POST METHOD</b></span><br/>";
echo "First Name : ".$fname."<br/>Last Name : ".$lname;
}
?>
<!-- This code will execute when form method is set to GET -->
<?php
if(isset($_GET['fname']))
{
$fname = $_GET['fname'];
$lname = $_GET['lname'];
echo "<span class='success'>Form Submitted By <b>GET METHOD</b></span><br/>";
echo "First Name : ".$fname."<br/>Last Name : ".$lname;
}
?>
jQuery code: get_post.js
In the below script, we used on change event to get value of radio button. As this value is assigned to method attribute of form.
$(document).ready(function() {
$("input[type=radio]").change(function() {
var method = $(this).val();
$("#form").attr("method", method); // Assigns Method Type From Radio Button
});
// Function Executes On Submit Button's Click
$("#submit").click(function() {
var fname = $("#fname").val();
var lname = $("#lname").val();
if (fname != '' || lname != '') {
return true;
} else {
alert("Please fill all fields...!!!!!!");
return false;
}
});
});
CSS File: style.css
Styling HTML elements.
@import "http://fonts.googleapis.com/css?family=Raleway";
/* Above line is used for online google font */
h2 {
background-color:#FEFFED;
padding:30px 35px;
margin:-10px -50px;
text-align:center;
border-radius:10px 10px 0 0
}
span {
display:block;
margin-bottom:20px;
color:red
}
.success {
display:block;
margin-top:20px;
margin-bottom:0;
font-size:14px
}
b {
color:green
}
hr {
margin:10px -50px;
border:0;
border-top:1px solid #ccc;
margin-bottom:25px
}
div.container {
width:900px;
height:610px;
margin:35px auto;
font-family:'Raleway',sans-serif
}
div.main {
width:306px;
padding:10px 50px 30px;
border:2px solid gray;
border-radius:10px;
font-family:raleway;
float:left;
margin-top:15px
}
input[type=text] {
width:96%;
height:25px;
padding:5px;
margin-bottom:25px;
margin-top:5px;
border:2px solid #ccc;
color:#4f4f4f;
font-size:16px;
border-radius:5px
}
input[type=radio] {
margin:10px 10px 0
}
label {
color:#464646;
text-shadow:0 1px 0 #fff;
font-size:14px;
font-weight:700
}
input[type=submit] {
font-size:16px;
background:linear-gradient(#ffbc00 5%,#ffdd7f 100%);
border:1px solid #e5a900;
color:#4E4D4B;
font-weight:700;
cursor:pointer;
width:100%;
border-radius:5px;
padding:10px 0;
outline:none
}
input[type=submit]:hover {
background:linear-gradient(#ffdd7f 5%,#ffbc00 100%)
}
Conclusion:
For above reasons, POST method is widely used to send the information to server. Hope this tutorial helped you a lot, keep reading our other posts for more coding tricks.

14 Replies to “PHP GET and POST Method – Tutorial”
Nice man
Pleased with your response..!
Keep reading our blog posts for getting more coding tricks.
Regards,
FormGet Team
Join Us On
Facebook : https://www.facebook.com/FormGet
Twitter : https://twitter.com/FormGetcom
Google Plus : https://plus.google.com/+Formget
Thanks ………………….. :X :X :X :X
Your welcome..!
Follow up new blog posts of formget here : https://www.formget.com/blog/
Regards,
FormGet Team
Join Us On
Facebook : https://www.facebook.com/FormGet
Twitter : https://twitter.com/FormGetcom
Google Plus : https://plus.google.com/+Formget
great get and post information .
Can you help wonder how I use adding table into a form ?
Excellent Tutorial …..!
very nice
This tutorial quite help for to me thanks.
i was hosted a website ,, but its not working properly..will u help me for this.
upto cart page i was success.after cart page i need ..
i need cod cash on delivery process…
Send me laravel5 complete examples
That was really nice thank you man ! 🙂
Digital pest control systems are the answer to anyone who does not want too use toxic chemicals
to try to spray foor pests or call out an exterminator every few months.
If you only address the roach population, excessive use of
the same or even similaqr formulation of baits has caused riaches that doo not
like to eat certain ingrwdients and this number is on the increase.
Microscopic ear mites ljve inside the ears of rabbits, ferrets, cats and sometimes dogs.
For example you could create a globally accessible method
in your model (or any accessible class).