CodeIgniter MVC work on a separate layer, applying MVC pattern, it is recommended that header, footer, side menu bar should be separate. Benefits of using these architectures are.
If your website contains multiple pages and all have a header, footer and menu bar and if you want to make some changes on header so you do not need to apply changes on every page.
Just go to your header page for changes.Now that changes will apply automatically on every page.
In this tutorial we are going to explain how we can create a header, footer and sidebar menu ,three different pages in CodeIgniter MVC and call them in different pages.
You can also refer our live demo or download the Script file. Extract the downloaded files, save it in your local server and run it using given path
http://localhost/ci_header_footer/index.php/first_page/phpIn this demo we are creating separate pages name page_header.php, page_footer.php and page_menu.php and call them in one page

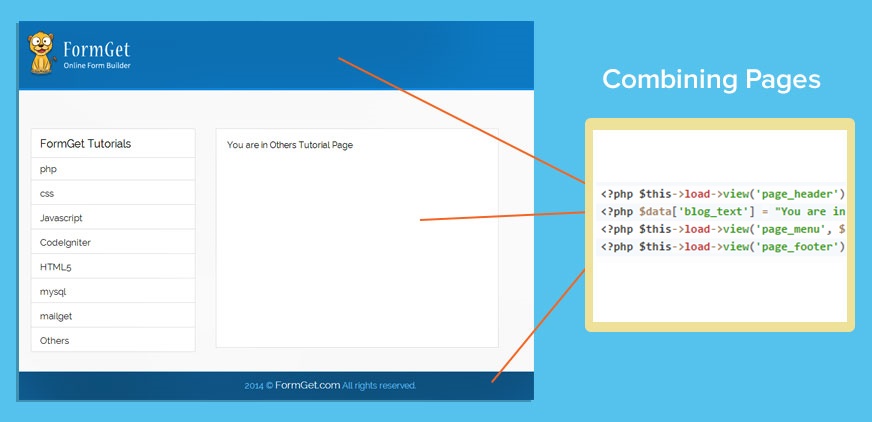
After combining header ,footer and menu in one page.

Below is our complete code with short explanation :
Controllers : first_page.php
In this controller defining all function which is loading different view.
<?php
class first_page extends CI_Controller {
function __construct() {
parent::__construct();
// path to simple_html_dom
}
function php() {
$this->load->view('page_php');
}
function css() {
$this->load->view('page_css');
}
function javascript() {
$this->load->view('page_javascript');
}
function codeigniter() {
$this->load->view('page_codeigniter');
}
function html5() {
$this->load->view('page_html5');
}
function mysql() {
$this->load->view('page_mysql');
}
function mailget() {
$this->load->view('page_mailget');
}
function others() {
$this->load->view('page_others');
}
}
?>Views : page_header.php
In this view are creating header and also calling external css
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" media="all" href="<?php echo base_url(); ?>css/style.css" />
</head>
<body>
<div id="header">
<div class="logo">
<img src="<?php echo base_url(); ?>images/logo.png" alt="Formget logo">
</div>
</div>Views : page_menu.php
In this view designing side menu bar.after clicking on menu it will call controller function by URL and that controller function load view.when you click on menu links it will generate dynamic Content.
<div class="blog">
<div id="blog_text">
<?php echo $blog_text;?>
</div>
</div>
<div id="sidebar" class="sidebar">
<!--Sidebar-->
<div class="sidebar-page">
<span class="sidebar-title">FormGet Tutorials</span>
<div class="feature-menu">
<ul><li><a href="php">php</a></li>
<li><a href="css">css</a></li>
<li><a href="javascript">Javascript</a></li>
<li><a href="codeigniter">CodeIgniter</a></li>
<li><a href="html5">HTML5</a></li>
<li><a href="mysql">mysql</a></li>
<li><a href="mailget">mailget</a></li>
<li><a href="others">Others</a></li>
</ul>
</div>
</div>
<!--/Sidebar-->
<!--Sidebar-->
<div class="sidebar-page">
<span class="sidebar-title"> About Us</span>
<div class="feature-menu">
<div class="textwidget"><p>Just get a FormGet account (It’s free), and you will be amazed with the ease you can create forms. It’s really easy and simple. You don’t have to spend too much time it? </p></div>
</div>
</div>
<!--/Sidebar-->
<div class="sidebar-banner">
<a href="#"><img src="<?php echo base_url(); ?>images/formget_add.jpg" alt=""> </a>
</div>
</div>Views : page_footer.php
In this view designing footer.
<div id="footer_bottom" class="footer-bottom">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="copyright">2014 © <a href="#">FormGet.com</a> All rights reserved.</div>
</div>
</div>
</div>
</div>
</body>
</html>Views : page_php.php
There are different pages like php,css,html5 etc. In every pages we are loading header footer and menu bar. and also sending Content to view
<?php $this->load->view('page_header'); ?>
<?php $data['blog_text'] = "You are in PHP Tutorial Page"; ?>
<?php $this->load->view('page_menu', $data); ?>
<?php $this->load->view('page_footer'); ?>Views : page_css.php
<?php $this->load->view('page_header'); ?>
<?php $data['blog_text'] = "You are in css Tutorial Page"; ?>
<?php $this->load->view('page_menu', $data); ?>
<?php $this->load->view('page_footer'); ?>CSS : style.css
Styling HTML Elements.
body {
background-color: #fafafa;
font-family: 'Raleway', sans-serif;
}
body{
margin:0;
}
#header {
background-color: #0c79c3;
padding:20px;
border-bottom: 4px solid #1089E2;
margin-bottom:70px;
}
#header .top-header {
padding-top: 20px;
border-bottom: 4px solid #0c6eb6;
padding-bottom: 20px;
}
.logo img {
margin-left: 8%;
}
.sidebar-page{
border: 1px solid #e2e2e2;
}
.sidebar-page{
border: 1px solid #e2e2e2;
background-color: #fff;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-right: 5px;
margin-bottom: 40px;
margin-left:150px;
margin-top:10px;
width:300px;
}
.sidebar-page .sidebar-title {
display: block;
border-bottom: 1px solid #e2e2e2;
font-size: 20px;
padding: 15px 16px 13px 16px;
}
.sidebar-page ul{
padding: 0;
list-style-type: none;
height:343px;
margin-top:-4px;
}
.sidebar-page ul li a {
font-size: 17px;
color: #3D3D3D;
padding: 14px 16px 10px 16px;
border-bottom: 1px solid #e2e2e2;
display: block;
}
.sidebar-page ul li a:hover,.sidebar-page ul li a.current{
background-color: #0e7ac4;
color: #fff;
}
.sidebar-page ul li .glyphicon{
font-size: 16px;
color:#1473b3;
margin-right: 18px;
}
.sidebar-page ul li a:hover .glyphicon{
color:#fff;
}
a {
text-decoration: none !important;
}
.sidebar-page .textwidget{
font-size: 17px;
padding: 18px 19px 22px 19px;
line-height: 1.6em;
color: #0d0d0d;
}
#sidebar img {
max-width: 100%;
height: auto;
margin-left:150px;
}
#footer_bottom {
background-color: #0e639d;
padding-top: 13px;
padding-bottom: 17px;
margin-top:70px;
}
#footer_bottom .copyright {
text-align: center;
font-size: 16px;
color: #81ccff;
}
#footer_bottom .copyright a {
color: #fff;
font-size: 19px;
}
.blog{
width:700px;
height:400px;
border:1px solid #e2e2e2;
float:right;
margin-right:300px;
background-color:white;
}
#blog_text{
padding: 20px;
}Conclusion:
This was all about how we can implement separate layers header, footer and side menu bar in CodeIgniter. Hope you like it, keep reading our other blogs

One Reply to “CodeIgniter Template : Adding Header, Footer and Dynamic Content”
Hello there, i followed you tutorial and it was an interesting read. Though while practicing I had a problem finding a place to put the style.css file in my CI application.