jQuery’s Ajax methods really made easy to post a data and return that data without refreshing the page. We can apply this jQuery Ajax post in CodeIgniter as well.
Syntax for Ajax:
$.ajax({name:value, name:value, ... })Before proceeding further we consider that you are a bit familiar with CodeIgniter PHP framework.
With the help of an example you will learn how to post data to a controller using the CodeIgniter jQuery Ajax method.
In this post we have created two files ajax_post_view.php in view folder and ajax_post_controller.php in controller folder.
The Ajax code in a view page will look like as shown below:
Syntax
jQuery.ajax({
type: "POST",
url: "<?php echo base_url(); ?>" + "index.php/ajax_post_controller/user_data_submit",
dataType: 'json',
data: {name: user_name, pwd: password},
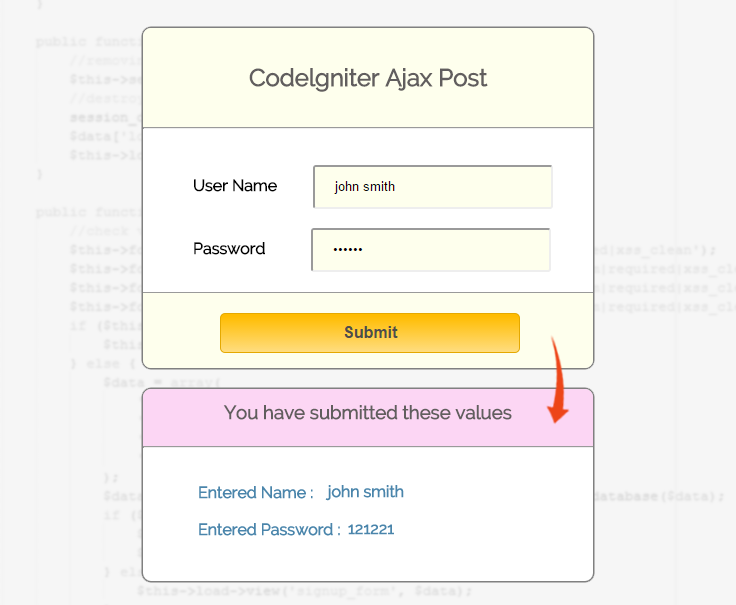
success: function(res) In this example first the controller will load the view page. After data submission jQuery Ajax post function send data to controller’s function and after performing some task it will return data to view page without refreshing.
Below given are the codes for the files we have mentioned along with CSS file to design the view page.
You can copy the below code or can also download the files.
Watch the live demo or download code from the link given below

How to run file:
http://localhost/codeigniter_ajax_post/index.php/ajax_post_controller
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Controller File : ajax_post_controller.php
In this controller file first index function will load the view file.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Ajax_Post_Controller extends CI_Controller {
// Show view Page
public function index(){
$this->load->view("ajax_post_view");
}
// This function call from AJAX
public function user_data_submit() {
$data = array(
'username' => $this->input->post('name'),
'pwd'=>$this->input->post('pwd')
);
//Either you can print value or you can send value to database
echo json_encode($data);
}
}
View File : ajax_post_view.php
In view file submits data to jQuery function by class name and post data to controller’s function “ajax_post_controller/submit”
<html>
<head>
<title>CodeIgniter ajax post</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
// Ajax post
$(document).ready(function() {
$(".submit").click(function(event) {
event.preventDefault();
var user_name = $("input#name").val();
var password = $("input#pwd").val();
jQuery.ajax({
type: "POST",
url: "<?php echo base_url(); ?>" + "index.php/ajax_post_controller/user_data_submit",
dataType: 'json',
data: {name: user_name, pwd: password},
success: function(res) {
if (res)
{
// Show Entered Value
jQuery("div#result").show();
jQuery("div#value").html(res.username);
jQuery("div#value_pwd").html(res.pwd);
}
}
});
});
});
</script>
</head>
<body>
<div class="main">
<div id="content">
<h2 id="form_head">Codelgniter Ajax Post</h2><br/>
<hr>
<div id="form_input">
<?php
// Form Open
echo form_open();
// Name Field
echo form_label('User Name');
$data_name = array(
'name' => 'name',
'class' => 'input_box',
'placeholder' => 'Please Enter Name',
'id' => 'name'
);
echo form_input($data_name);
echo "<br>";
echo "<br>";
// Password Field
echo form_label('Password');
$data_name = array(
'type' => 'password',
'name' => 'pwd',
'class' => 'input_box',
'placeholder' => '',
'id' => 'pwd'
);
echo form_input($data_name);
?>
</div>
<div id="form_button">
<?php echo form_submit('submit', 'Submit', "class='submit'"); ?>
</div>
<?php
// Form Close
echo form_close(); ?>
<?php
// Display Result Using Ajax
echo "<div id='result' style='display: none'>";
echo "<div id='content_result'>";
echo "<h3 id='result_id'>You have submitted these values</h3><br/><hr>";
echo "<div id='result_show'>";
echo "<label class='label_output'>Entered Name :<div id='value'> </div></label>";
echo "<br>";
echo "<br>";
echo "<label class='label_output'>Entered Password :<div id='value_pwd'> </div></label>";
echo "<div>";
echo "</div>";
echo "</div>";
?>
</div>
</div>
</body>
</html>
CSS File: style.css
Styling HTML elements.
body {
font-family: 'Raleway', sans-serif;
}
.main
{
width: 1015px;
position: absolute;
top: 10%;
left: 20%;
}
#form_head
{
text-align: center;
background-color: #FEFFED;
height: 66px;
margin: 0 0 -29px 0;
padding-top: 35px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#content {
position: absolute;
width: 450px;
height: 340px;
border: 2px solid gray;
border-radius: 10px;
}
#content_result{
position: absolute;
width: 450px;
height: 192px;
border: 2px solid gray;
border-radius: 10px;
margin-left: 559px;
margin-top: -262px;
}
#form_input
{
margin-left: 50px;
margin-top: 36px;
}
label
{
margin-right: 6px;
font-weight: bold;
}
#form_button{
padding: 0 21px 15px 15px;
position: absolute;
bottom: 0px;
width: 414px;
background-color: #FEFFED;
border-radius: 0px 0px 8px 8px;
border-top: 1px solid #9A9A9A;
}
.submit{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 300px;
border-radius: 5px;
padding: 10px 0;
outline: none;
margin-top: 20px;
margin-left: 15%;
}
.submit:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
.label_output
{
color:#4A85AB;
margin-left: 10px;
}
#result_id
{
text-align: center;
background-color: #FCD6F4;
height: 47px;
margin: 0 0 -29px 0;
padding-top: 12px;
border-radius: 8px 8px 0 0;
color: rgb(97, 94, 94);
}
#result_show
{
margin-top: 35px;
margin-left: 45px;
}
.input_box{
height:40px;
width:240px;
padding:20px;
border-radius:3px;
background-color:#FEFFED;
margin-left:30px;
}
input#date_id {
margin-left: 10px;
}
input#name_id {
margin-left: 53px;
}
input#validate_dd_id {
margin-left: 65px;
}
div#value {
margin-left: 140;
margin-top: -20;
}
input#pwd {
margin-left: 40px;
}
div#value_pwd {
margin-left: 160;
margin-top: -20;
}
Conclusion:
So in this tutorial we learned about how we can post data by jQuery Ajax in CodeIgniter. Keep reading our blog posts for getting in touch with more coding tricks.

22 Replies to “CodeIgniter jQuery Ajax Post Data”
This tutorial works perfectly! 🙂
This tutorial helps lot for new bee like me.
Thanks:-)
Works Like A Charm.
Thanks!
Thanks for your tutorial !!
You really made a great explanation for beginner like me 🙂
where is database table name
great tuto , but how to get result back in case of checking from database and resturn a result ?
thanks a lot for u …..I wish the best for ur team
Merci. Ce code donne un très bon exemple de la façon d’implémenter AJAX dans CodeIgniter.
Very good !
Thanks.
No word to qualify this tuto perfect
Thank you very….(Merci)
very simple understanding code i feel happy…
call to undefined function form_open(). How did you guys get it to work. Do I need to load some helper to support form_open(); ? or something? I don’t know. Am a newbie to codeigniter any help would go a long way.
Yep! you do need a helper.
$this->load->library(‘form_validation’);
put this as the first thing in the index method.
Very good tutorial. if you give demo for each tutorial it will be too good
Great Tutor, very suitable with my code style.
you have not mention table name and form data is not inserted
fetch data from database using ajax in codeigniter on click on button of particular record
i put echo”alert(‘Gone to Form’);”;
on my controller
and else are correct
and when i submit
no alert shown
Nice tutorial
Congratulation for this great tutorial.
I would like to have help to complete it to achieve a goal. How can i test the value input with value in database . If the value exists in database the value will display as it is in that tutorial but also a form . If the value is not in database the form will not display..
Thanks so much
Your tutorials helps a lot it explains the code with details and easily. Thanks a lot and i suggest you to if you can please post a fully explained tutorial about how to do credit card payments using paypal in codeigniter please, I’m trying it these days .there are so many tutorials but they are not giving proper easy explanation to me. So if you can post a tutorial about this immediately I’ll be very thankful, and every user will worth it
Thanks 🙂
Hi, it is all clear to me, now. Your little tutorial helped me understand the basics of using ajax requests in Codeigniter, too. Now is clear that using jquery ajax features the data sent from view are catched by controller which processed its in some way and the results are sending back to the view, without refreshing the page. In fact the workflow is standard for all web implementation and for Codeigniter too. What is really amazing is the jquery framework which makes ajax calls very simple and clean. Thanks a lot! Keep writing! A programmer fellow …
very helpful, very clear explanation. but one thing i would like to ask. what if my js file is in an external file? because i don’t want to paste my js code in my page and wanted it seperate. what would be my approach in this? thanks. 🙂