You want your uploaded files and folders of your form to be at a very safe place? You want those files and folders to be accessible from anywhere, any device? If your answer is yes then, FormGet gives you the best solution.
Recently, FormGet is integrated with Dropbox. So now, all the uploaded files via form will directly go into the Dropbox dashboard which you can access it from anywhere & anytime. It’s easy!
Watch the video tutorial given below
Some of it’s uses can be seen below-
- If you are having a Job application form, you can directly store resume files of your candidates into the Dropbox.

- If your team is working on a project, and you send your daily project-update files and reports via form, Dropbox will be helpful for you. It will collect all the files and folder on the daily basis and your team member can access those files from here. It simply makes your project management work easier.
Now let’s dive into the details that shows you how you can use Dropbox on FormGet.
1. Create form that contains upload field.
- First off, login to your FormGet dashboard.
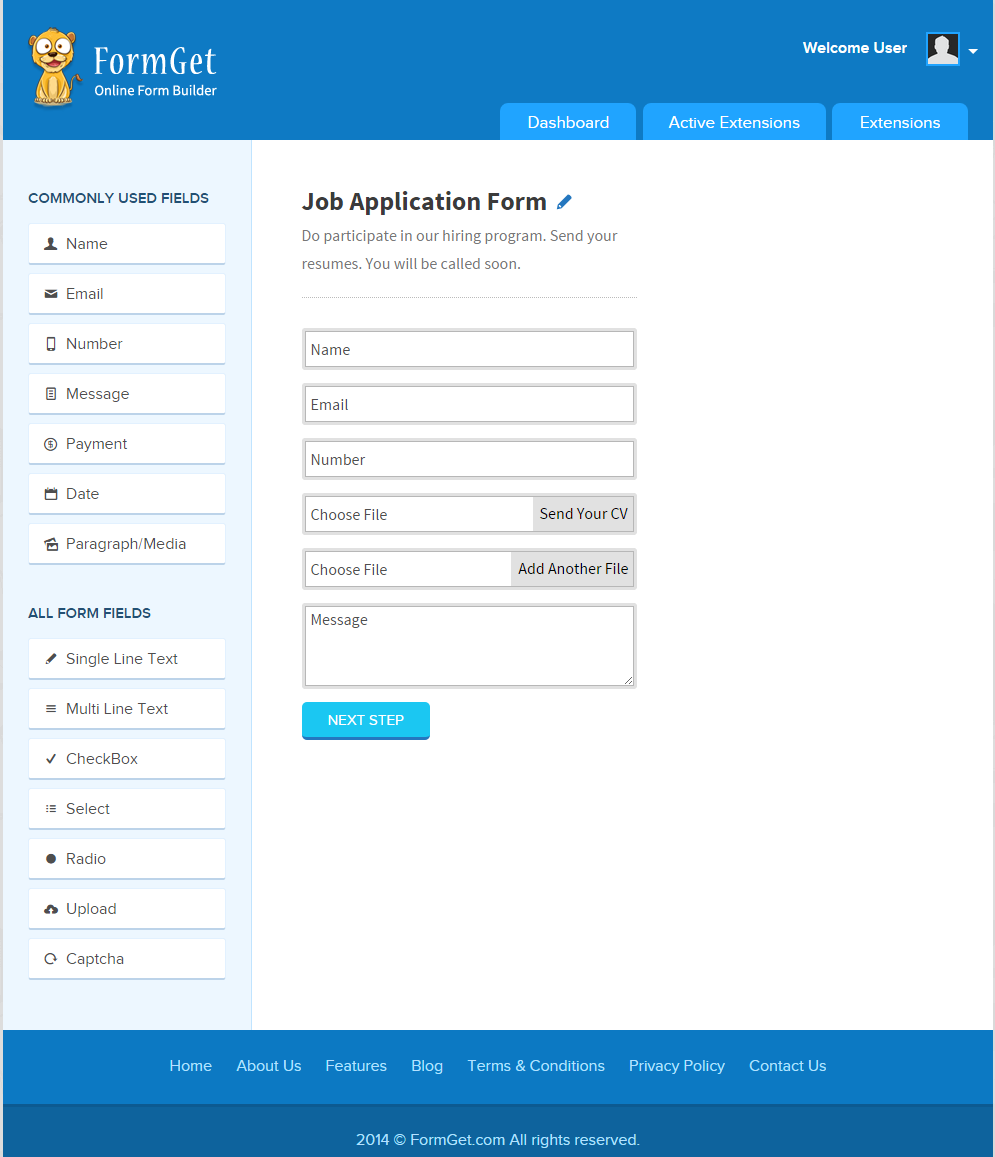
- Create your form that contains upload field.

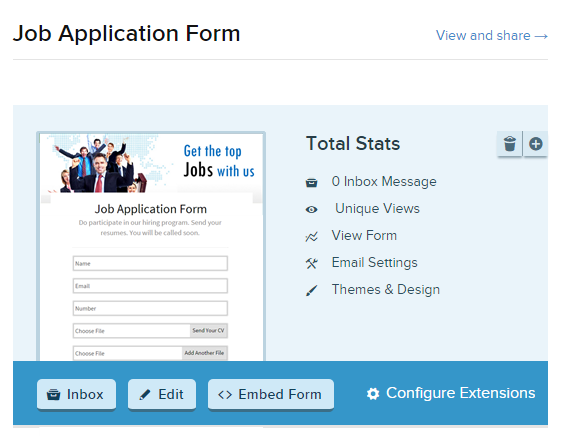
- Once you completed you form, click on Next Step and then after giving design click on Save Changes, you will be redirected to FormGet dashboard. There you will see the form with its options.

Now next step is for setting up Dropbox Extension. For that you have to activate it before use. The steps for activating is given below.
2. Activate Dropbox Extension.
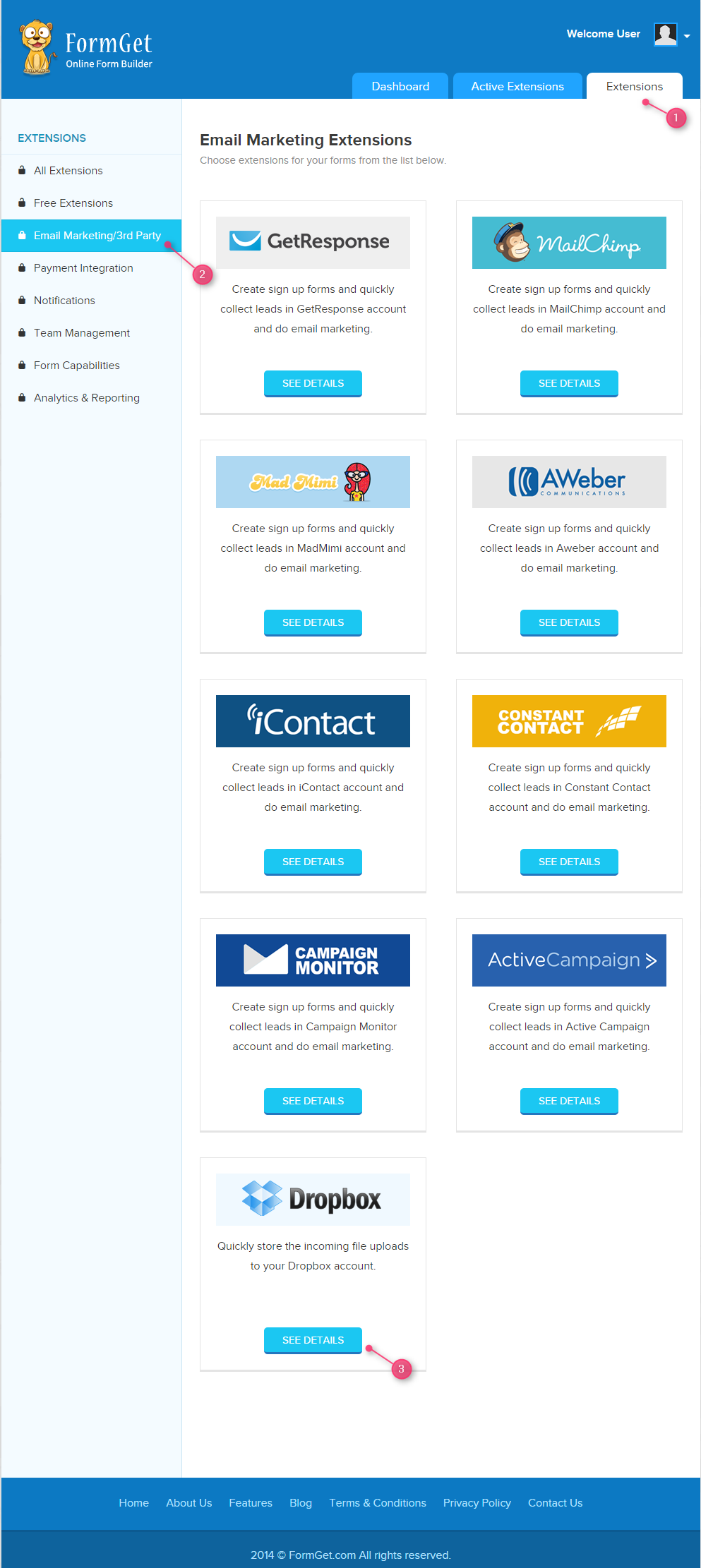
- Go to the Extensions section by clicking on to the Extensions tab present at the top bar.
- Then go to Email Marketing/3rd Party tab present at the sidebar and click on it.
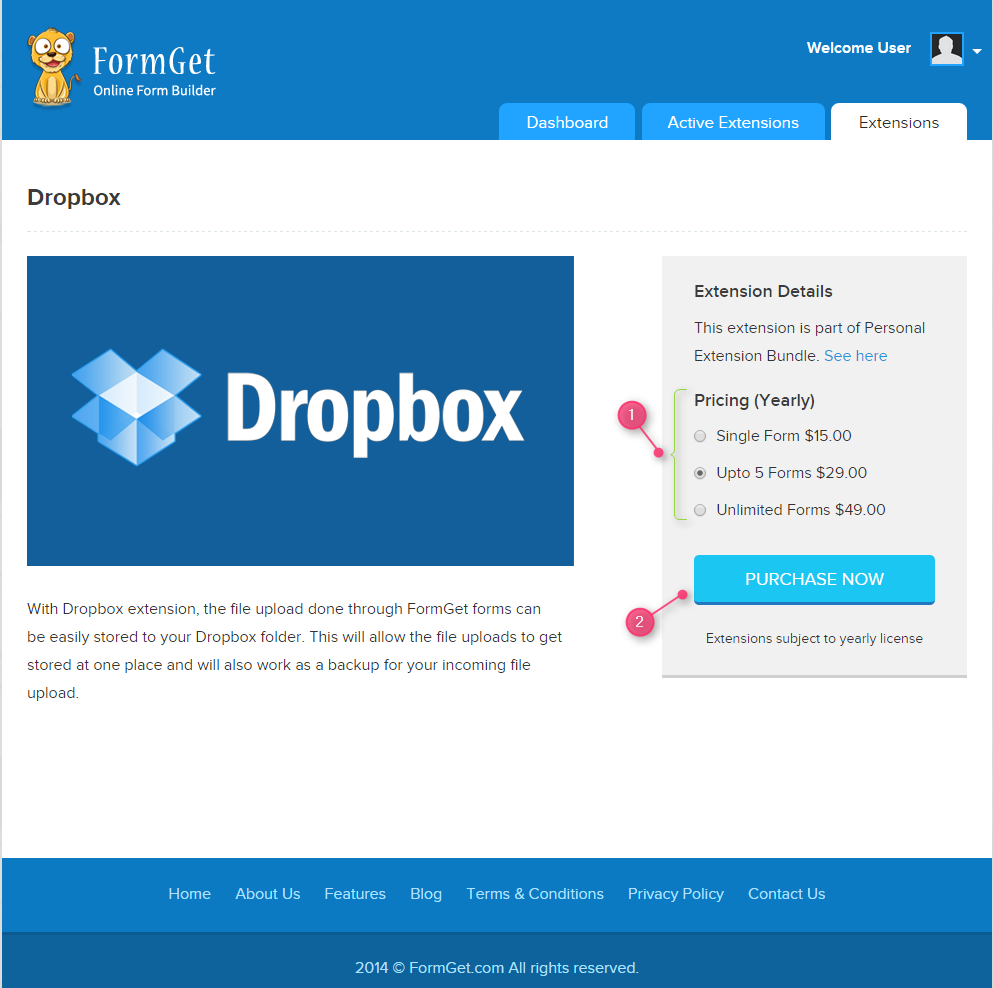
- There you will find Dropbox extension in the list , click on See Details button.

- You will redirect to the Dropbox extension details page.
- Select the relevant pricing plan according to you and then click on Purchase Now button to checkout.

- After you done with the checkout, the extension will get added in your account.
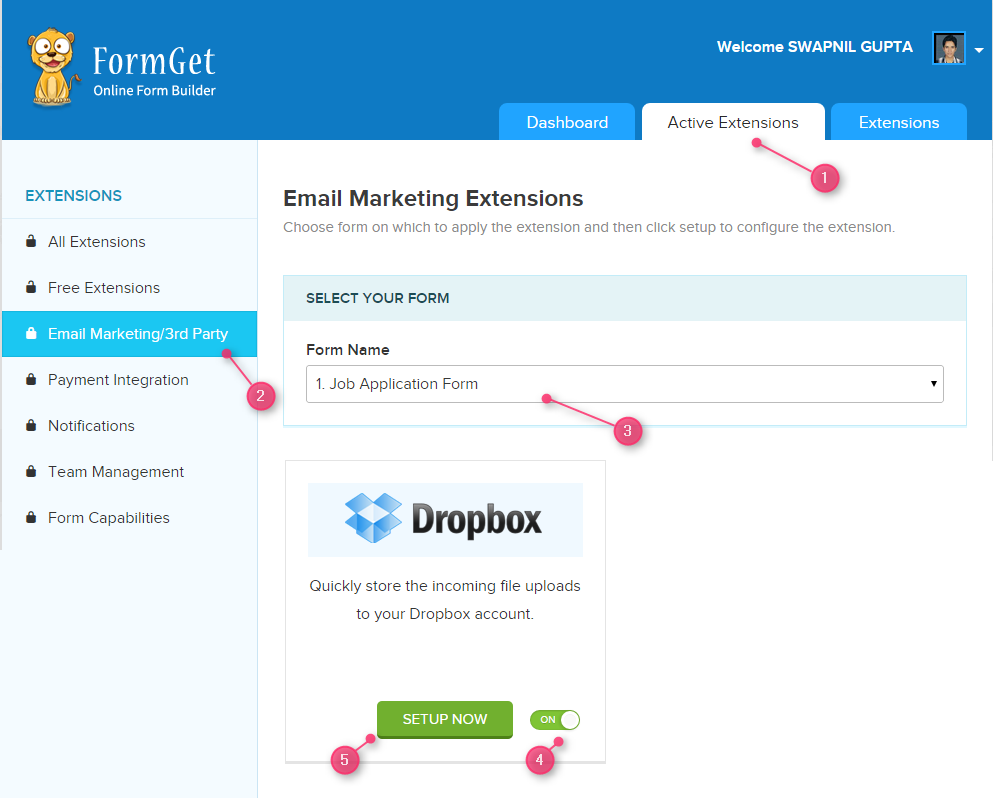
- To see it whether it have been activated or not go to Active Extensions section.
- There under Email Marketing/3rd Party tab you will see it.
2. Setup Dropbox Extension.
- Select the form in which you wish to integrate Dropbox from the list given above the extension.
- Before setting up the extension first you have to turn it ON, for that click on to the switch.
- Then click on Setup Now button. After that you will be redirected to the Dropbox Integration settings page.

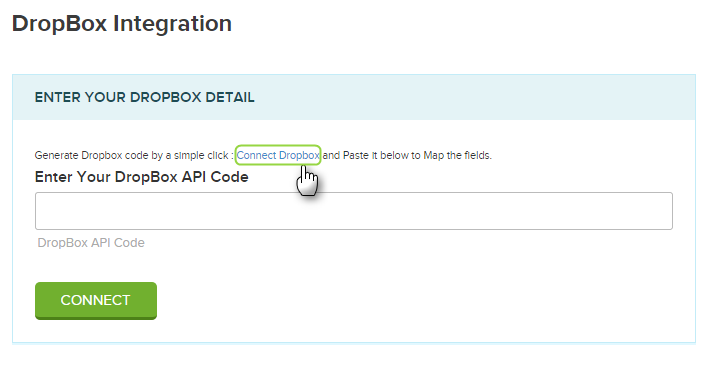
- Now you will see Integration settings page.
- Click on Connect Dropbox option to get API code.

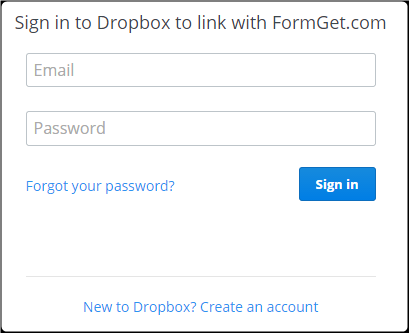
- You will be redirected to dropbox login page. Use your login credentials and click on Sign in.

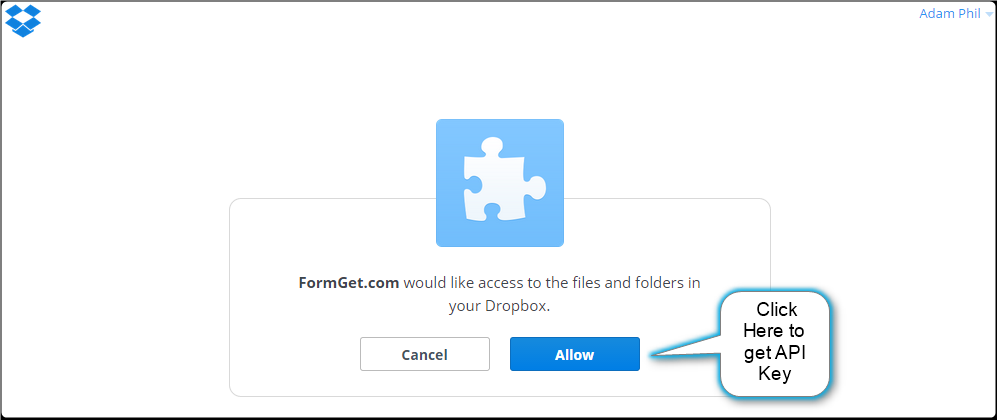
- After that click on Allow button to get API key.

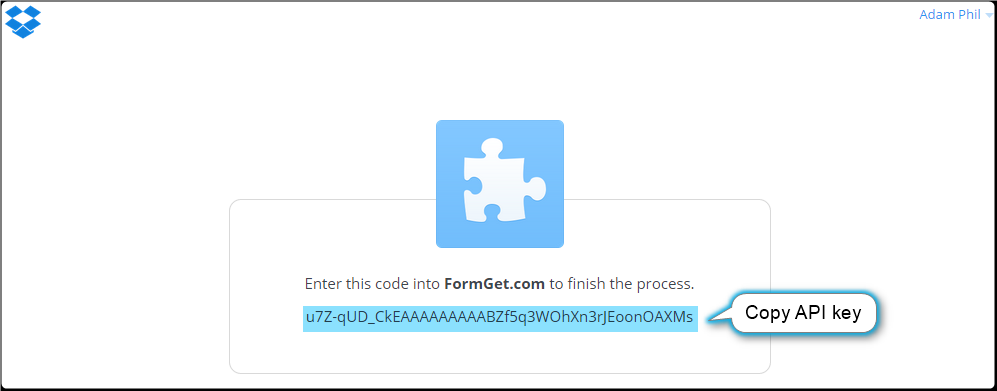
- You will then get an API key. Copy it from there.

- Now copy this code and go back to dropbox integration settings page.
- Put this code in the space provided there and click on Connect.

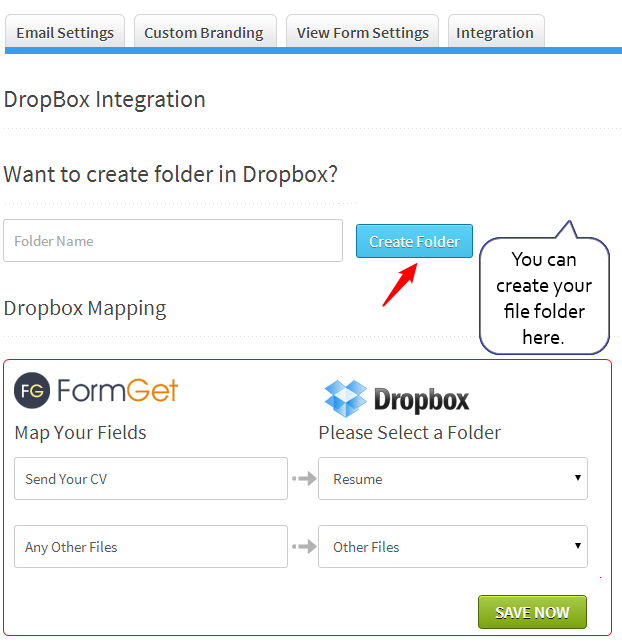
- Here, you can manage Dropbox files and folder. Select the particular folder from dropdown given below Dropbox.
- By this, all the upload files coming from the form will directly stored in Dropbox dashboard.
Conclusion:
FormGet + Dropbox integration ease your upload file management work.
