Login form plays a key role in website development, which authenticate user access to other resources.
Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
Moreover, we allowed three attempts for user to login, after third attempt all fields get disabled.
var attempt = 3; //Variable to count number of attempts
............
attempt --; //Decrementing by one
.............
document.getElementById("username").disabled = true;
document.getElementById("password").disabled = true;
document.getElementById("submit").disabled = true;
return false;
}
}
}
Below is our complete code with download and live demo option

HTML File: javascript_login.html
Here, we have created a simple HTML form with some fields, as user clicks submit button JavaScript code will execute.
<html>
<head>
<title>Javascript Login Form Validation</title>
<!-- Include CSS File Here -->
<link rel="stylesheet" href="css/style.css"/>
<!-- Include JS File Here -->
<script src="js/login.js"></script>
</head>
<body>
<div class="container">
<div class="main">
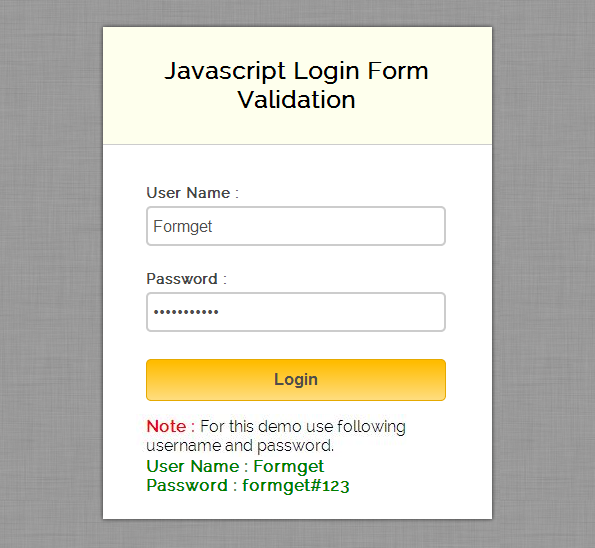
<h2>Javascript Login Form Validation</h2>
<form id="form_id" method="post" name="myform">
<label>User Name :</label>
<input type="text" name="username" id="username"/>
<label>Password :</label>
<input type="password" name="password" id="password"/>
<input type="button" value="Login" id="submit" onclick="validate()"/>
</form>
<span><b class="note">Note : </b>For this demo use following username and password. <br/><b class="valid">User Name : Formget<br/>Password : formget#123</b></span>
</div>
</div>
</body>
</html>
Javascript File: login.js
Given below is our complete JavaScript code.
var attempt = 3; // Variable to count number of attempts.
// Below function Executes on click of login button.
function validate(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if ( username == "Formget" && password == "formget#123"){
alert ("Login successfully");
window.location = "success.html"; // Redirecting to other page.
return false;
}
else{
attempt --;// Decrementing by one.
alert("You have left "+attempt+" attempt;");
// Disabling fields after 3 attempts.
if( attempt == 0){
document.getElementById("username").disabled = true;
document.getElementById("password").disabled = true;
document.getElementById("submit").disabled = true;
return false;
}
}
}
CSS File: style.css
Styling of HTML elements.
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Raleway);
h2{
background-color: #FEFFED;
padding: 30px 35px;
margin: -10px -50px;
text-align:center;
border-radius: 10px 10px 0 0;
}
hr{
margin: 10px -50px;
border: 0;
border-top: 1px solid #ccc;
margin-bottom: 40px;
}
div.container{
width: 900px;
height: 610px;
margin:35px auto;
font-family: 'Raleway', sans-serif;
}
div.main{
width: 300px;
padding: 10px 50px 25px;
border: 2px solid gray;
border-radius: 10px;
font-family: raleway;
float:left;
margin-top:50px;
}
input[type=text],input[type=password]{
width: 100%;
height: 40px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: #4f4f4f;
font-size: 16px;
border-radius: 5px;
}
label{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
center{
font-size:32px;
}
.note{
color:red;
}
.valid{
color:green;
}
.back{
text-decoration: none;
border: 1px solid rgb(0, 143, 255);
background-color: rgb(0, 214, 255);
padding: 3px 20px;
border-radius: 2px;
color: black;
}
input[type=button]{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 100%;
border-radius: 5px;
padding: 10px 0;
outline:none;
}
input[type=button]:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}Conclusion:
Hence, we have applied JavaScript validation on login form, you can also use database to verify user. Hope you like it, keep reading our other blogs in future.


23 Replies to “JavaScript Form Validation With Limit Login Attempts”
new style login example coding
new style login example coding
this code is wrong
Hello Mital,
Could you please let me know that where do you find the mistake in the code so that we can make it correct.
Thanks & Regards,
Swapnil Gupta,
FormGet.com
No, this code is right.
the code is OK
Thanks for this code 🙂
but
Can u help me?
how to log in using web services ???
if we want to use many user id and password what can we do?
We can save those values in database then only it will be possible
I want the code for forget password
you have a very nice code
Hey is there one where you type in the login and password and then it sends you to chosen link.
I have copy all ur code and teste it,the javascript doesnt show any error.This code is for HTML 4 or HTML 5?
nice code
i need the .project file of this code
Ur code is awesome !!! Can u please tell me how to merge the same with my java game and run it using Eclipse. Is it possible to do it. Please help me i am new to this field ………………………
Very simple and effective… Thanks!
But i have a follow-up question. How should we code success.html, such that it will refuse to show, if the user skips javascript_login.html, and goes directly to success.html?
In other words, how do we authenticate if the user browsing success.html has actually provided authenticated, or even authorized credentials? Is there a simple way to do this? I find Owin and stuff very complicated.
Hi,
I am trying to get this login form with more then 1 user but cannot get through. can you please help me on this ,
Thanks,
this code is awesome
Thank you it’s exactly that i needed, very useful
Hi there, yeah this article is really pleasant and I have learned lot
of things from it about blogging. thanks.
Thank u so must dude
i’m just trying to creat a simple login and logout form using javascript only.
can you teach me how to do it?