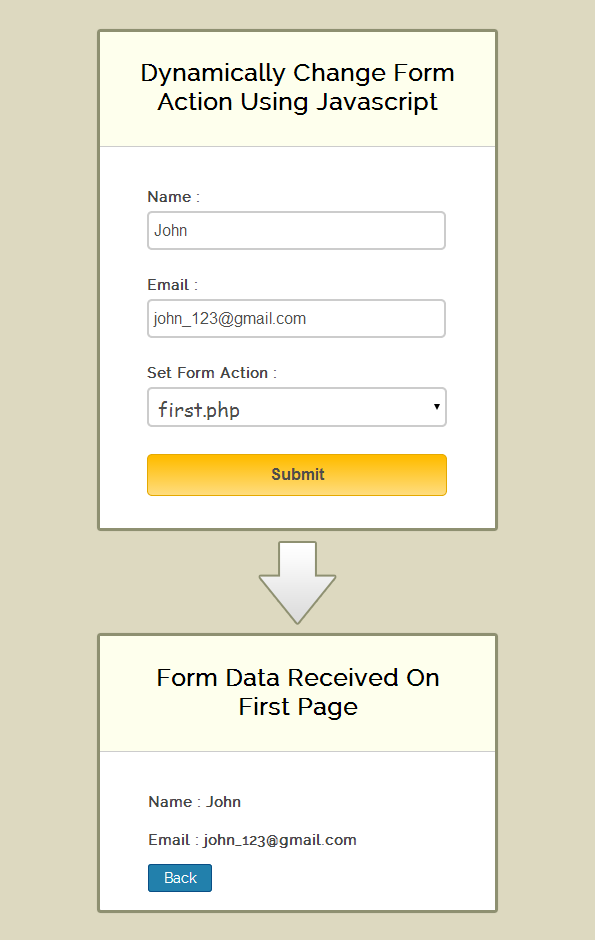
We have already explained, how to change form action dynamically using jQuery. Here, we are doing same, but using JavaScript.
Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action() method of JavaScript.
document.getElementById("form_id").action = action;Where .action() is a method and action is a variable that stores the url to which the action is to be set. Like, action stores url as first.php
Function, to get selected value from select tag:
function select_change(){
var z = document.getElementById("form_action").selectedIndex;
var z1 = document.getElementsByTagName("option")[z].value;
alert ("Form action changed to "+z1);
}
To set form action field via JavaScript function:
// Select option value from select tag and storing it in a variable.
var x = document.getElementById("form_action").selectedIndex;
var action = document.getElementsByTagName("option")[x].value;
if(action !== ""){
document.getElementById("form_id").action = action;
document.getElementById("form_id").submit();
}
We have also applied JavaScript validation function over form fields. For more learning, just go through our complete HTML and JavaScript codes.
Watch our live demo or download our codes to use it.

HTML File: form_action.html
Here, we have created a simple HTML form with select option field, and it’s action attribute is not defined.
<!DOCTYPE html>
<html>
<head>
<title>Dynamically Change Form Action Using Javascript</title>
<!-- Include jQuery Library and File Here -->
<script type="text/javascript" src="js/form_action.js"></script>
<!-- Include CSS File Here -->
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="container">
<div class="main">
<h2>Dynamically Change Form Action Using Javascript</h2>
<form id="form_id" method="post" name="myform">
<label>Name :</label>
<input type="text" name="name" id="name"/>
<label>Email :</label>
<input type="text" name="email" id="email"/>
<label>Set Form Action :</label>
<select id="form_action" onChange="select_change()" >
<option value="">--- Set Form Action ---</option>
<option value="first.php">first.php</option>
<option value="second.php">second.php</option>
<option value="third.php">third.php</option>
</select>
<input type="button" value="Submit" onclick="myfunction()"/>
</form>
</div>
</div>
</body>
</html>
Javascript File: form_action.js
Given below is our complete JavaScript code.
function select_change() {
var z = document.getElementById("form_action").selectedIndex;
var z1 = document.getElementsByTagName("option")[z].value;
alert("Form action changed to " + z1);
}
function myfunction() {
if (validation()) {
// Calling Validation function.
//select option value from select tag and storing it in a variable.
var x = document.getElementById("form_action").selectedIndex;
var action = document.getElementsByTagName("option")[x].value;
if (action !== "") {
document.getElementById("form_id").action = action;
document.getElementById("form_id").submit();
} else {
alert("Please set form action");
}
}
}
// Name and Email validation Function.
function validation() {
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
var emailReg = /^([w-.]+@([w-]+.)+[w-]{2,4})?$/;
if (name === '' || email === '') {
alert("Please fill all fields...!!!!!!");
return false;
} else if (!(email).match(emailReg)) {
alert("Invalid Email...!!!!!!");
return false;
} else {
return true;
}
}
CSS File: style.css
Styling of HTML elements.
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Raleway);
h2{
background-color: #FEFFED;
padding: 30px 35px;
margin: -10px -50px;
text-align:center;
border-radius: 10px 10px 0 0;
}
.back{
font-size: 14px;
padding: 5px 15px;
text-decoration: none;
color: white;
background-color: rgb(34, 128, 172);
border-radius: 3px;
border: 1px solid rgb(9, 78, 133);
}
hr{
margin: 10px -50px;
border: 0;
border-top: 1px solid #ccc;
margin-bottom: 40px;
}
div.container{
width: 900px;
height: 610px;
margin:35px auto;
font-family: 'Raleway', sans-serif;
}
div.main{
width: 300px;
padding: 10px 50px 25px;
border: 2px solid gray;
border-radius: 10px;
font-family: raleway;
float:left;
margin-top:30px;
}
input[type=text],select{
width: 95%;
height: 25px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: #4f4f4f;
font-size: 16px;
border-radius: 5px;
}
select{
width: 100%;
height:40px;
font-family:cursive;
font-size: 20px;
}
label{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
input[type=button]{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 100%;
border-radius: 5px;
margin-bottom:10px;
padding: 10px 0;
}
input[type=button]:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}Conclusion:
Thus, we can change form action using JavaScript in this way, hope you have liked it. Keep reading our other blogs for getting coding tricks.
Recommended blogs –
- Javascript Auto Submit Form
- Create Multi Step Form Using Javascript and CSS
- How To Dynamically Add and Remove Form Fields Using JavaScript


4 Replies to “JavaScript Change Form Action Dynamically”
if you put another dropdown then it is not working.
Dynamically Change Form Action Using Javascript
function select_change() {
var z = document.getElementById(“form_action”).selectedIndex;
//var z1 = document.getElementsByTagName(“option”)[z].value;
//alert(“Form action changed to ” + z1);
}
function myfunction() {
if (validation()) {
// Calling Validation function.
//select option value from select tag and storing it in a variable.
var x = document.getElementById(“form_action”).selectedIndex;
var action = document.getElementsByTagName(“option”)[x].value;
if (action !== “”) {
document.getElementById(“form_id”).action = action;
document.getElementById(“form_id”).submit();
} else {
alert(“Please set form action”);
}
}
}
// Name and Email validation Function.
function validation()
// {
//var name = document.getElementById(“name”).value;
//var email = document.getElementById(“email”).value;
//var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
//if (name === ” || email === ”) {
//alert(“Please fill all fields…!!!!!!”);
//return false;
//} else if (!(email).match(emailReg)) {
//alert(“Invalid Email…!!!!!!”);
//return false;
//} else
{
return true;
}
//}
Dynamically Change Form Action Using Javascript
Name :
Email :
Set Form Action :
Hello
Hello
Hello
Hello
— Set Form Action —
first.php
second.php
third.php
You have to perform the same javascript function for the second one also.
Then it will work.
Great info. Lucky me I ran across your website by chance (stumbleupon).
I have book-marked it for later!
Hello Chat Rencontre Trans,
Pleased with your response..
Feel free to ask any query regarding the tutorial and keep reading our other blog posts.