FormGet has numerous awesome features and more over, it is optimizing day by day. This time, it’s more interesting. FormGet is providing you a facility to increase your form conversion rate 10 times better than before.
How…???
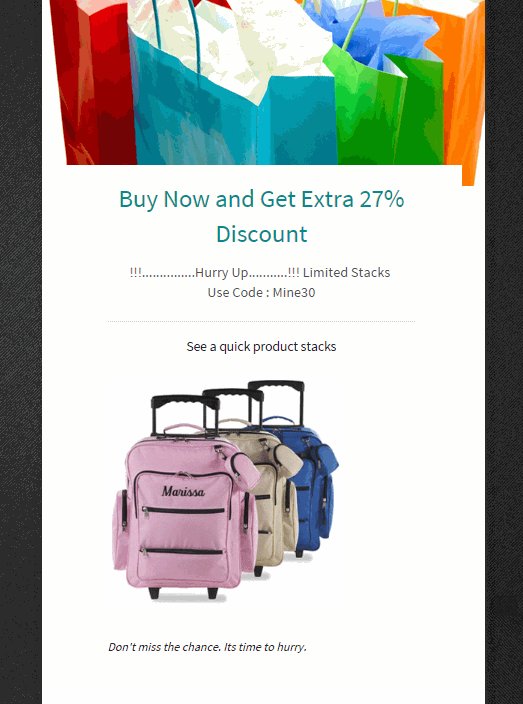
Let me tell you, suppose you wish to add an image or any video in your form for displaying your product in the front end, so that the user gets to know about it in a detailed manner. When a user lands on your form and finds the product details, then it may definitely increase the chance to convert that user.

Convert users with elegant forms :
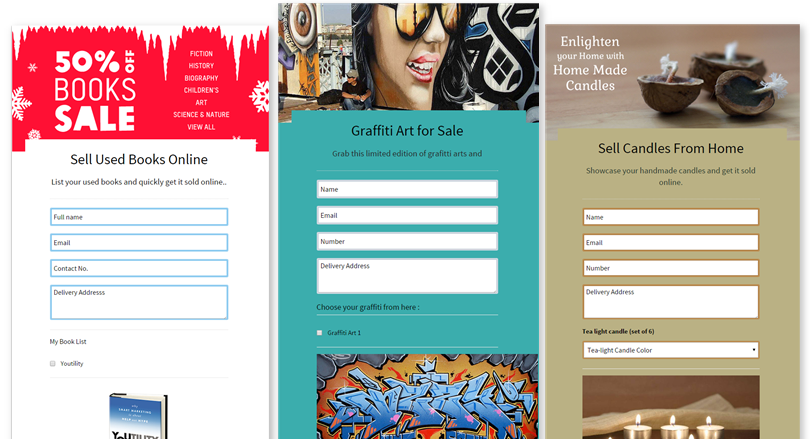
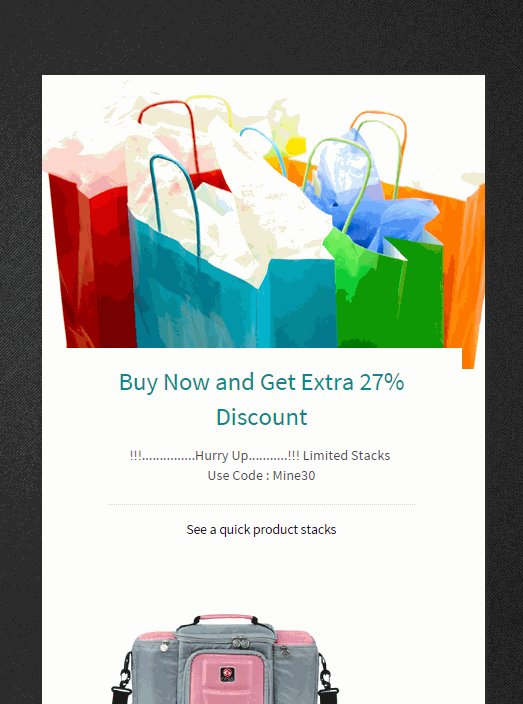
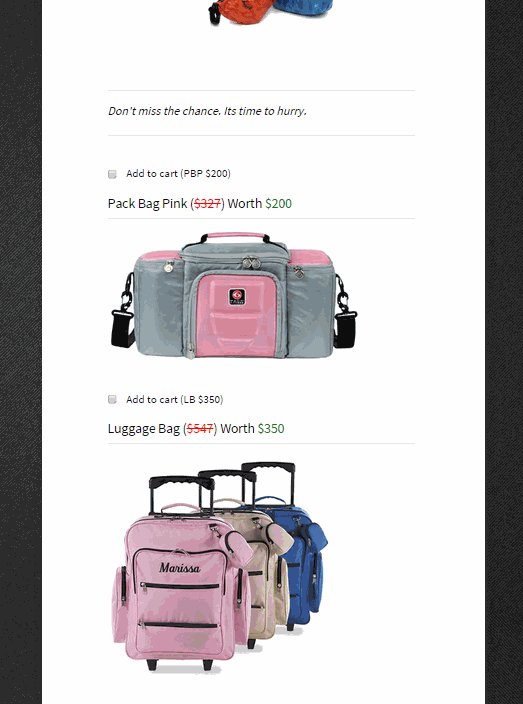
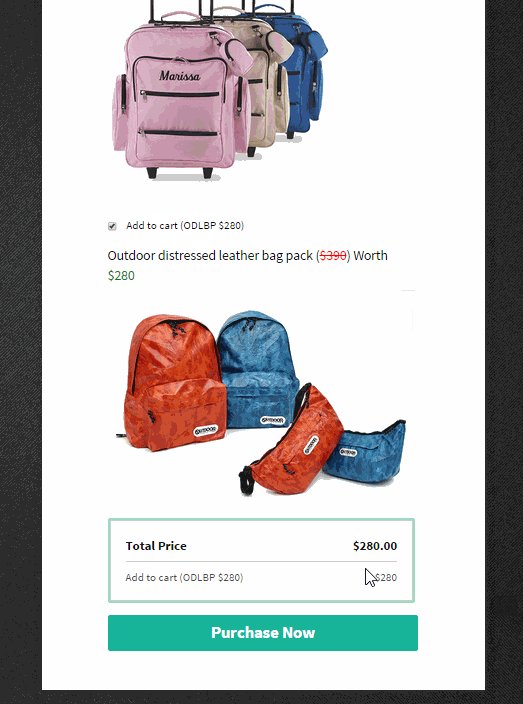
If you want to create a Multi-Product Ad form that shows a glimpse of the product in front end to make user aware about the product then FormGet forms are the best option for you. This will encourage them and will in turn make a sale.

Now I will show how you can create your own Multi-Product Ad form. Follow the steps depicted below.
1. Login to your FormGet account and go to form editor.
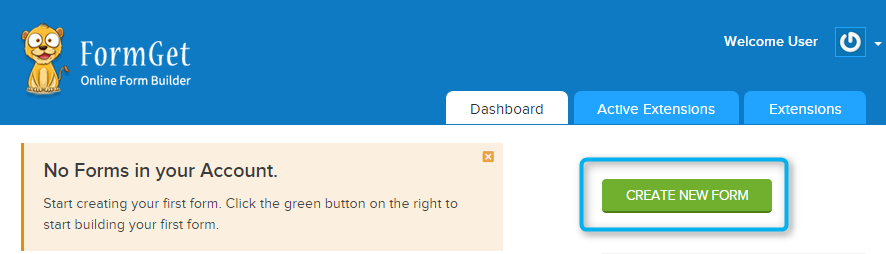
- First login to your FormGet account and click on Create New Form.

2. Add Paragraph/Media field in your form.
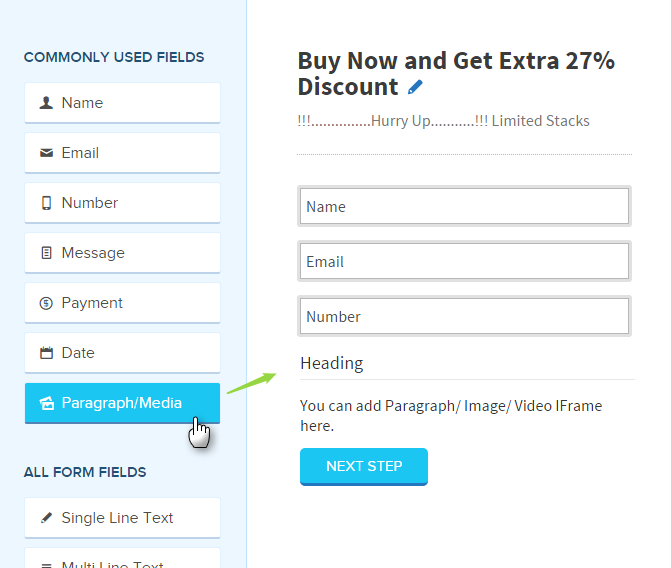
- You will then see a form builder page.
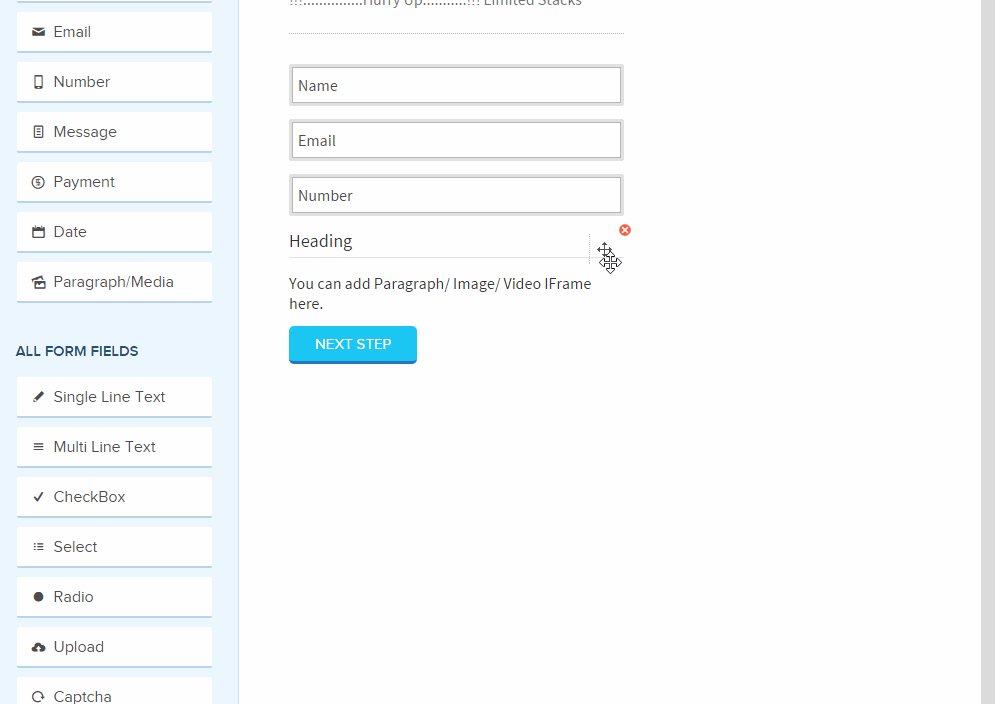
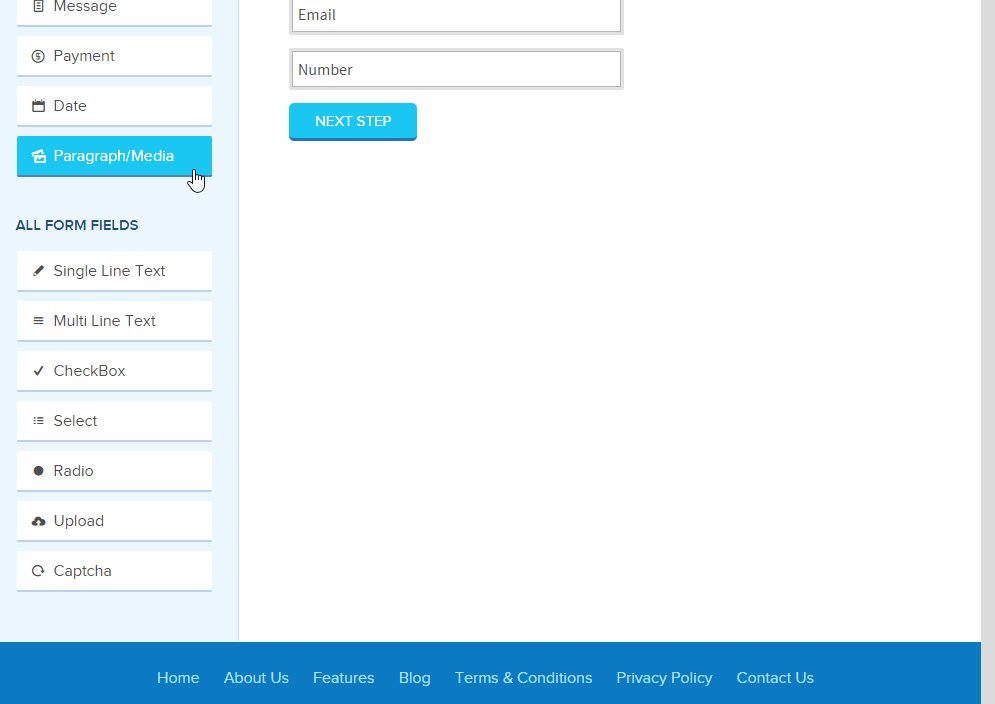
- Add fields in the form according to your choice. For adding up image and videos, first click on Paragraph/Media button.
- You will now see, a field added in your form using which you can add a paragraph content and its heading too.

3. Use “CLICK TO UPLOAD” button.
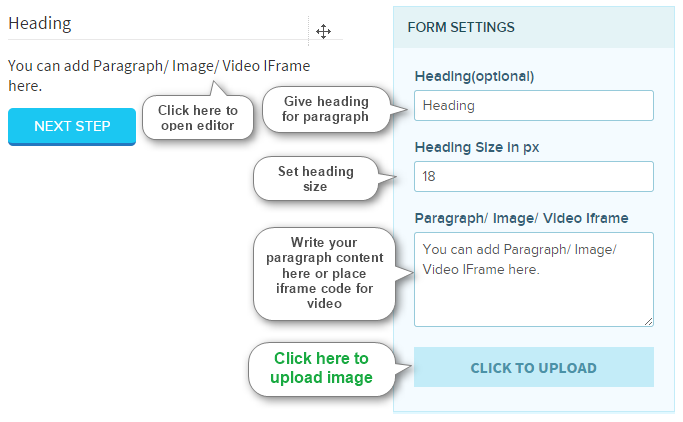
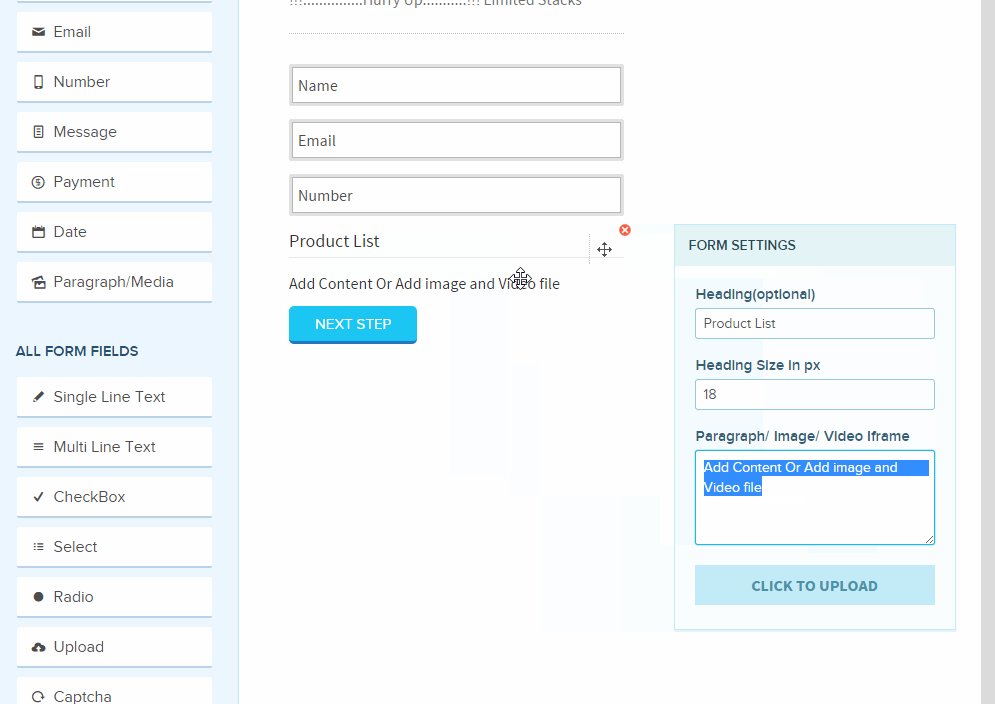
- Now to add image and videos click on to the field to open an editor window.
- There in that editor, you may find an option CLICK TO UPLOAD.
- Click on it and select the image that you want to upload. Remember you should use proper image format.

4 . Adding an image.
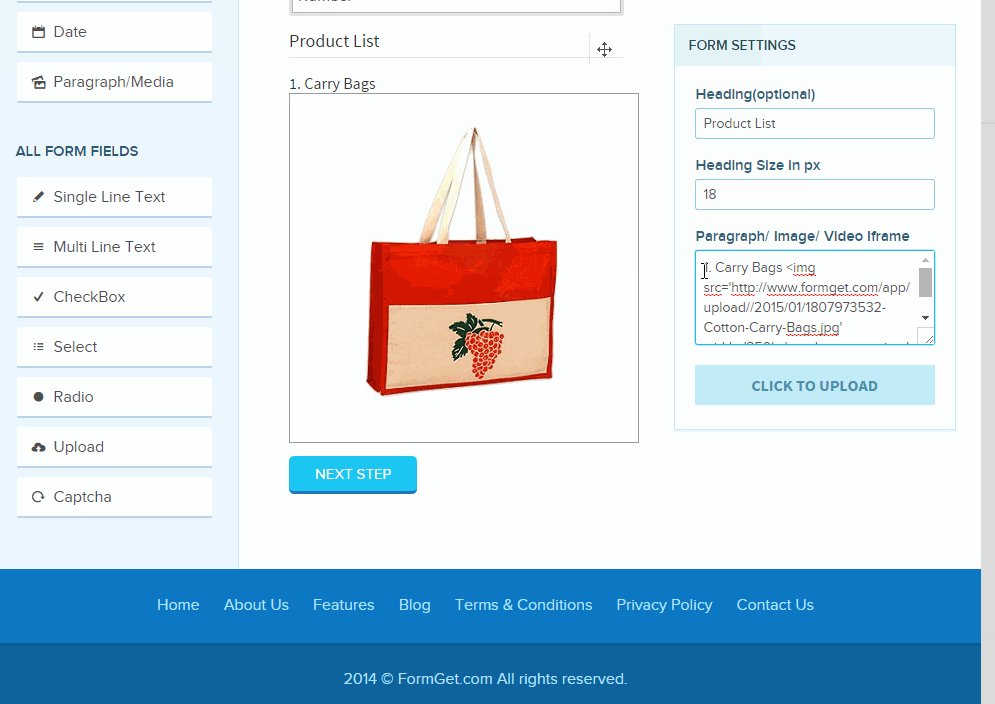
- Click on CLICK TO UPLOAD button.
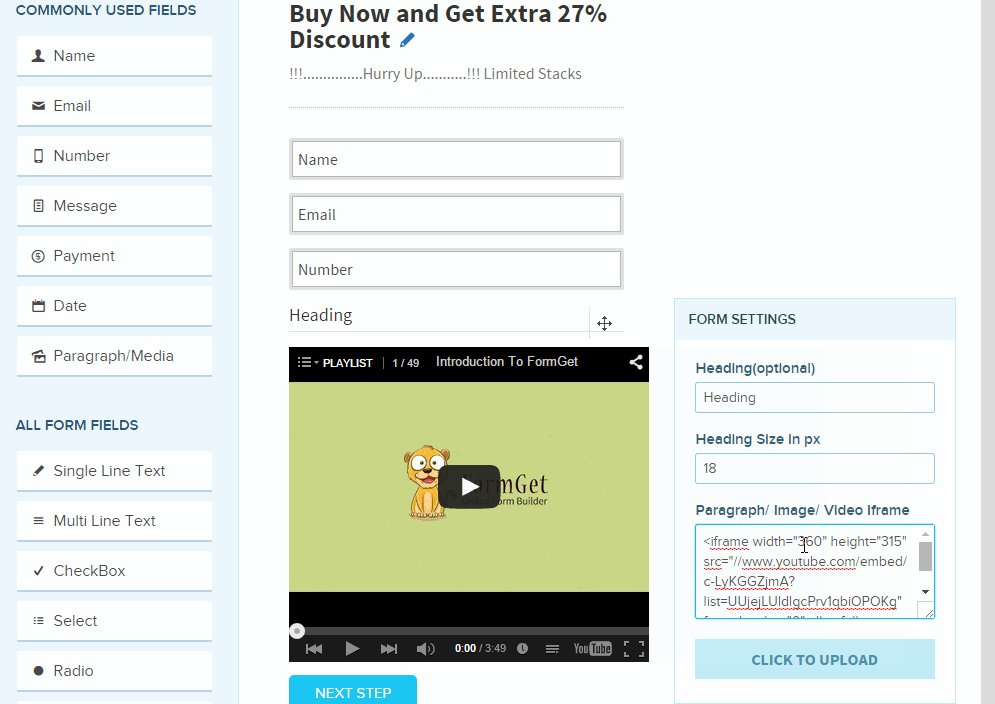
- Choose the image from your computer. You will now see that the image will get added in your form.

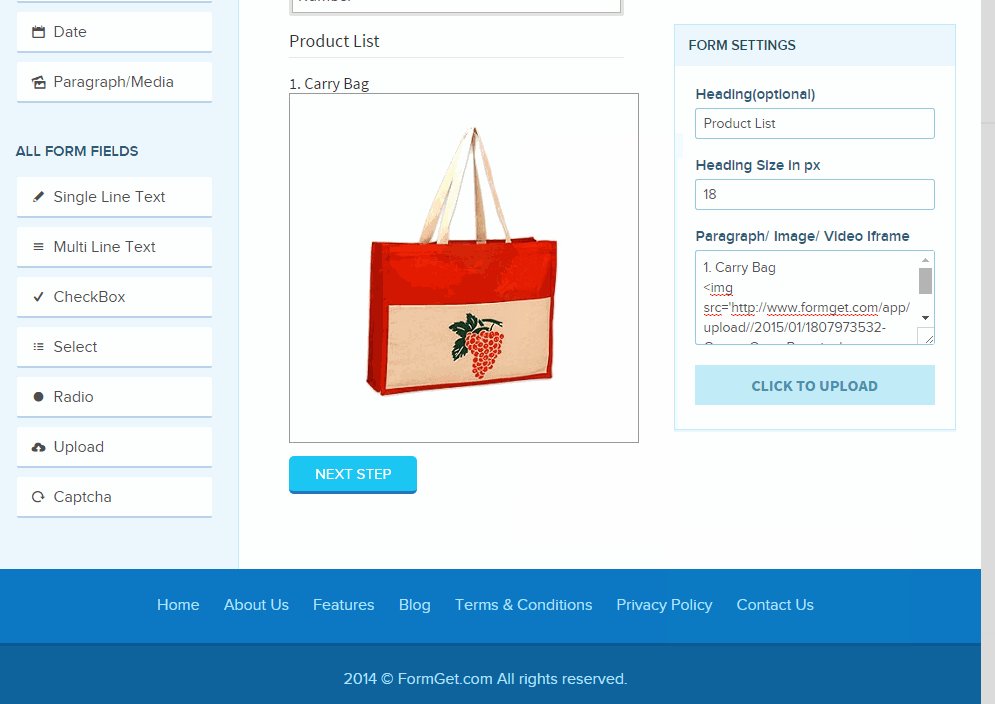
- You will see some sort of code in the space provided for writing paragraph after adding image, with that code you can change the image width and height as per your need.
- Suppose if you want to add another image then you can again click on to the CLICK TO UPLOAD button to choose an image.
- It is suggested to use another Paragraph/Media field to add another image, so as to keep neat and clean view of the form.
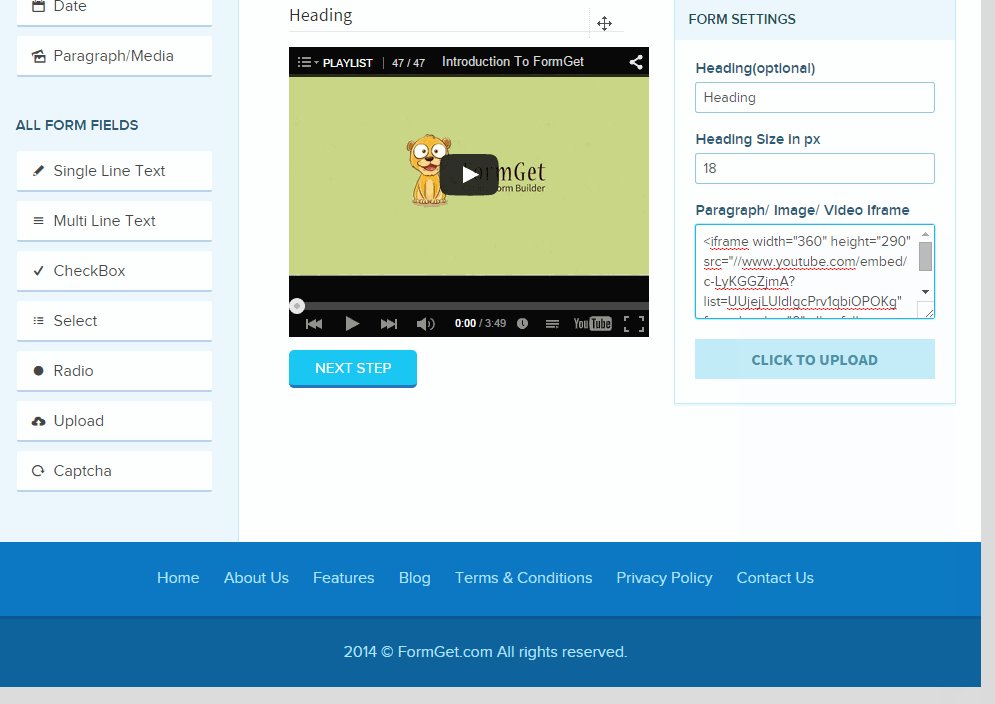
5. Adding a Video.
- To add a video, copy the iframe code of the video that you want to add and paste it in the space provided.

- You can change the width and height of the video appearing from the iframe code.
Conclusion : Bravo! Forms are now, not only a simple website element that only captures contact details. It’s more than that. In it, you can convey your message, adding a video and image too. It’s easy and fun!
