Geolocation can be defined as the real time geographic location of anything.
To build an app, we’re going to integrate PhoneGap’s Geolocation Plugin API with Google Maps Javascript API.
PhoneGap’s Geolocation Plugin API will grab user’s current location and Google Maps Javascript API will grab nearby addresses.

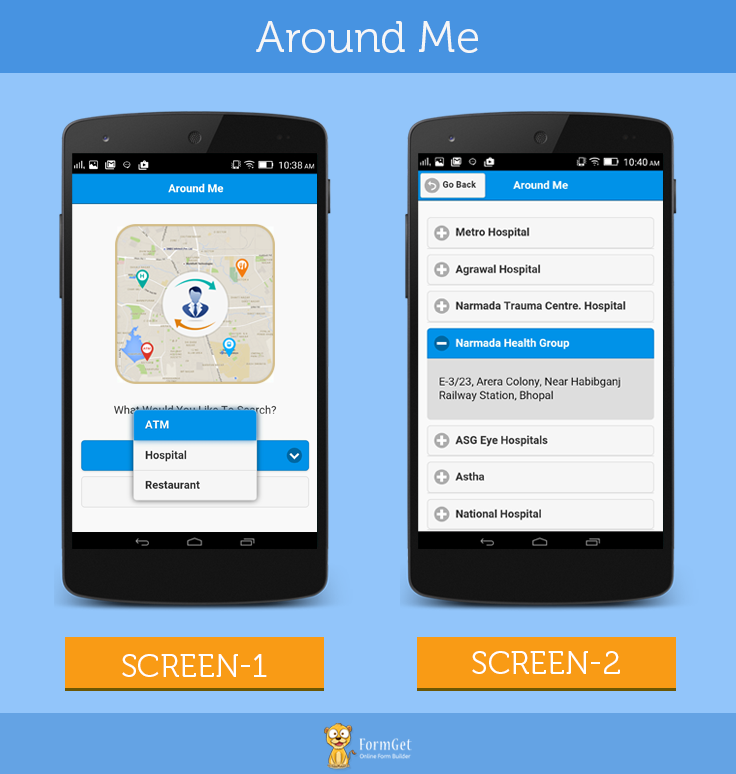
Idea Of The App:
Features
- A multi screen.
- Show nearby ATMs, Hospitals and Restaurants on the basis of user’s current location.
- First screen: User will be asked to choose any one out of the three (ATM, Hospital and Restaurant).
- Second screen: User’s location will be grabbed and results will be displayed.
Technologies Used
jQuery Mobile : For Interface / UI Designing
- We’re going to use jQuery Mobile for designing interface.
Google Maps Javascript API: For Fetching Nearby Places
- We’re going to fetch nearby ATMs, Hospitals and Restaurants by using Google Maps Javascript API.
Let’s Take a look at the PhoneGap’s Geolocation.
PhoneGap’s Geolocation
- PhoneGap has provided a plugin API to obtain the device’s location.
- It provides device location in terms of Longitude and Latitude.
- Either it uses GPS (Global Positioning System) or Inferred Network Signals.
- It is based on the standard W3C Geolocation API Specification.
Methods
- geolocation.getCurrentPosition : It returns the device’s current location
navigator.geolocation.getCurrentPosition(geolocationSuccess, [geolocationError], [geolocationOptions]); - geolocation.watchPosition : It continously watches the device’s location.
var watchId = navigator.geolocation.watchPosition(geolocationSuccess, [geolocationError], [geolocationOptions]); - geolocation.clearWatch : Stop watching the device’s location.
navigator.geolocation.clearWatch(watchID);
Objects
- Position
- PositionError
- Coordinates
We’re going to use only ‘getCurrentPosition’ in our application.
geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition(geolocationSuccess, [geolocationError], [geolocationOptions]);- geolocationSuccess : The ‘Position’ object is passed to this callback function on success.
- geolocationError : (Optional) The ‘PositionError’ object is passed to this callback function on error.
- geolocationOptions : (Optional) These are the geolocation options.
Files :
HTML File : Index.html
<!DOCTYPE HTML>
<html>
<head>
<title>FormGet PhoneGap</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Stylesheet Files : jQuery Mobile CSS File, Customized CSS File -->
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.css">
<link rel="stylesheet" href="css/my.css">
<!--jQuery Files : jQuery Library File, jQuery Mobile JS File, Customized JS File -->
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.mobile-1.4.5.js"></script>
<script src="js/my.js"></script>
</head>
<!--Beginning of the Body-->
<body>
<div data-role="page">
<!-- Header Bar-->
<div data-role="header" data-position="fixed" class="ui-header ui-bar-a ui-header-fixed slidedown" role="banner">
<h1>Around Me</h1>
</div>
<div data-role="main" class="ui-content" id="main">
<center><img style="text-align: center" src="img/logo.jpg"/></center>
<label id="whatsearch" for="search" style="text-align: center;">What Would You Like To Search?</label>
<!--Drop Down Select Option-->
<select name="search" id="choice" data-native-menu="false">
<option value="atm">ATM</option>
<option value="hospital">Hospital</option>
<option value="restaurant">Restaurant</option>
</select>
<!--Search Button-->
<button id="searchbutton" class="ui-btn" onclick="Myfunc()">Search</button>
</div>
</div>
</body>
<!--End of the Body-->
</html>HTML File : Map.html
<!DOCTYPE html>
<html>
<head>
<title>Place searches</title>
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
<meta charset="utf-8">
<!--Stylesheet Files : jQuery Mobile CSS File, Customized CSS File -->
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.css">
<link rel="stylesheet" href="css/my.css">
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
background-color: #EEE !important;
}
#map {
height: 100%;
}
</style>
<!--jQuery File : Customized JS File -->
<script src="js/map.js"></script>
</head>
<!--Beginning of the Body-->
<body onload="loader();">
<div data-role="page" id="pageone">
<!--Header Bar-->
<div data-role="header">
<a href="#pageone" data-role="button" class="ui-btn-left ui-link ui-btn ui-icon-back ui-btn-icon-left ui-shadow ui-corner-all" data-icon="back" data-rel="back" role="button" data-transition="pop" data-direction="reverse">Go Back</a>
<h1>Around Me</h1>
</div>
<!--Display div where nearby locations and their addresses will get displayed-->
<div data-role="main" class="ui-content" id="display">
</div>
</div>
<!--Loader Image Div-->
<div class="cssload-thecube">
<div class="cssload-cube cssload-c1"></div>
<div class="cssload-cube cssload-c2"></div>
<div class="cssload-cube cssload-c4"></div>
<div class="cssload-cube cssload-c3"></div>
</div>
<ul class="collapsible" data-collapsible="accordion">
</ul>
<div id="map"></div>
<!--jQuery Files : jQuery Library File, jQuery Mobile JS File-->
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.mobile-1.4.5.js"></script>
<!--Google Map Javascript API-->
<script src="https://maps.googleapis.com/maps/api/js?key=ENTER_YOUR_KEY&signed_in=true&libraries=places&callback=initMap" async defer></script>
</body>
<!--End of the Body-->
</html>JavaScript File : Map.js
<!--PhoneGap Geolocation Plugin Method To Fetch Current Position-->
navigator.geolocation.getCurrentPosition(onSuccess, onError);
<!--Function executes only when location grabbed successfully-->
function onSuccess(position) {
var element = document.getElementById('map');
lati = position.coords.latitude;
long = position.coords.longitude;
initMap();
}
<!--Function executes in the case of error-->
function onError(error) {
alert('code: ' + error.code + 'n' +
'message: ' + error.message + 'n');
}
var map;
var infowindow;
<!--Initializing Google Maps-->
function initMap() {
var pyrmont = {lat: lati, lng: long};
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 1
});
document.getElementById('map').style.visibility = 'hidden';
var keyword = location.hash.replace("#","");
document.getElementById("key").innerHTML = keyword.toUpperCase();
<!--Creating Google Maps Places object for nearby locations-->
var service = new google.maps.places.PlacesService(map);
service.nearbySearch({
location: pyrmont,
radius: 500,
types: [keyword]
}, callback);
}
<!--Callback function of Google Maps places service-->
function callback(results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
var placeLoc = results[i].geometry.location;
var placeName = results[i].name;
var address = results[i].vicinity;
$( "div#display" ).append( $( "<div data-role='collapsible'><h1>" + placeName + "</h1><p>" + address + "</p></div>" ) );
$('[data-role=collapsible').collapsible();
}
$("#map").remove();
}
}
<!--Redirecting from screen 1 to 2-->
function Myfunc(){
var val = document.getElementById("choice").value;
window.location.href = "map.html#"+val;
}
<!--Loading Image-->
function loader(){
$('div.cssload-thecube').hide();
}CSS File : My.css
.ui-bar-a, .ui-page-theme-a .ui-bar-inherit, html .ui-bar-a .ui-bar-inherit, html .ui-body-a .ui-bar-inherit, html body .ui-group-theme-a .ui-bar-inherit {
border: 1px solid #005994 !important;
background: #0093EA !important;
color: #fff !important;
font-weight: bold !important;
text-shadow: 0 0 #eee !important;
background-image: -webkit-gradient(linear, left top, left bottom, from( #0093EA), to( #007dcd ));
background-image: -webkit-linear-gradient( #0093EA , #007dcd );
background-image: -moz-linear-gradient( #0093EA, #007dcd );
background-image: -ms-linear-gradient( #0093EA , #007dcd );
background-image: -o-linear-gradient( #0093EA , #007dcd );
background-image: linear-gradient( #0093EA , #007dcd );
}
.ui-page-theme-a .ui-btn:hover, html .ui-bar-a .ui-btn:hover, html .ui-body-a .ui-btn:hover, html body .ui-group-theme-a .ui-btn:hover, html head + body .ui-btn.ui-btn-a:hover{
border: 1px solid #007dcd;
background: #333 ;
font-weight: bold;
text-shadow: 0 0 #eee !important;
color: #fff !important;
background-image: -webkit-gradient(linear, left top, left bottom, from( #0093EA ), to( #0093EA ));
background-image: -webkit-linear-gradient( #0093EA , #0093EA );
background-image: -moz-linear-gradient( #0093EA , #0093EA );
background-image: -ms-linear-gradient( #0093EA , #0093EA );
background-image: -o-linear-gradient( #0093EA , #0093EA );
background-image: linear-gradient( #0093EA , #0093EA );
}
.ui-page-theme-a .ui-btn.ui-btn-active, html .ui-bar-a .ui-btn.ui-btn-active, html .ui-body-a .ui-btn.ui-btn-active, html body .ui-group-theme-a .ui-btn.ui-btn-active, html head + body .ui-btn.ui-btn-a.ui-btn-active, .ui-page-theme-a .ui-checkbox-on:after, html .ui-bar-a .ui-checkbox-on:after, html .ui-body-a .ui-checkbox-on:after, html body .ui-group-theme-a .ui-checkbox-on:after, .ui-btn.ui-checkbox-on.ui-btn-a:after, .ui-page-theme-a .ui-flipswitch-active, html .ui-bar-a .ui-flipswitch-active, html .ui-body-a .ui-flipswitch-active, html body .ui-group-theme-a .ui-flipswitch-active, html body .ui-flipswitch.ui-bar-a.ui-flipswitch-active, .ui-page-theme-a .ui-slider-track .ui-btn-active, html .ui-bar-a .ui-slider-track .ui-btn-active, html .ui-body-a .ui-slider-track .ui-btn-active, html body .ui-group-theme-a .ui-slider-track .ui-btn-active, html body div.ui-slider-track.ui-body-a .ui-btn-active {
background-color: #0093EA !important ;
border-color:#0093EA !important;
color: #fff ;
text-shadow: 0 1px 0 #005599 ;
}
img{
padding: 25px;
}
#whatsearch{
padding-bottom: 25px;
}
button.ui-btn, .ui-controlgroup-controls button.ui-btn-icon-notext {
border-radius: 5px !important;
}
#searchbutton{
margin-bottom: 25px;
}
#main{
margin-top: 18% !important ;
}
.ui-collapsible-inset.ui-collapsible-themed-content .ui-collapsible-content
{
background-color: #ddd;
color: #111;
}
.cssload-thecube {
width: 131px;
height: 131px;
margin: 0 auto;
top: 25%;
margin-top: 88px;
position: relative;
transform: rotateZ(45deg);
-o-transform: rotateZ(45deg);
-ms-transform: rotateZ(45deg);
-webkit-transform: rotateZ(45deg);
-moz-transform: rotateZ(45deg);
}
.cssload-thecube .cssload-cube {
position: relative;
transform: rotateZ(45deg);
-o-transform: rotateZ(45deg);
-ms-transform: rotateZ(45deg);
-webkit-transform: rotateZ(45deg);
-moz-transform: rotateZ(45deg);
}
.cssload-thecube .cssload-cube {
float: left;
width: 50%;
height: 50%;
position: relative;
transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
}
.cssload-thecube .cssload-cube:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgb(0,147,231);
animation: cssload-fold-thecube 2.76s infinite linear both;
-o-animation: cssload-fold-thecube 2.76s infinite linear both;
-ms-animation: cssload-fold-thecube 2.76s infinite linear both;
-webkit-animation: cssload-fold-thecube 2.76s infinite linear both;
-moz-animation: cssload-fold-thecube 2.76s infinite linear both;
transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
}
.cssload-thecube .cssload-c2 {
transform: scale(1.1) rotateZ(90deg);
-o-transform: scale(1.1) rotateZ(90deg);
-ms-transform: scale(1.1) rotateZ(90deg);
-webkit-transform: scale(1.1) rotateZ(90deg);
-moz-transform: scale(1.1) rotateZ(90deg);
}
.cssload-thecube .cssload-c3 {
transform: scale(1.1) rotateZ(180deg);
-o-transform: scale(1.1) rotateZ(180deg);
-ms-transform: scale(1.1) rotateZ(180deg);
-webkit-transform: scale(1.1) rotateZ(180deg);
-moz-transform: scale(1.1) rotateZ(180deg);
}
.cssload-thecube .cssload-c4 {
transform: scale(1.1) rotateZ(270deg);
-o-transform: scale(1.1) rotateZ(270deg);
-ms-transform: scale(1.1) rotateZ(270deg);
-webkit-transform: scale(1.1) rotateZ(270deg);
-moz-transform: scale(1.1) rotateZ(270deg);
}
.cssload-thecube .cssload-c2:before {
animation-delay: 0.35s;
-o-animation-delay: 0.35s;
-ms-animation-delay: 0.35s;
-webkit-animation-delay: 0.35s;
-moz-animation-delay: 0.35s;
}
.cssload-thecube .cssload-c3:before {
animation-delay: 0.69s;
-o-animation-delay: 0.69s;
-ms-animation-delay: 0.69s;
-webkit-animation-delay: 0.69s;
-moz-animation-delay: 0.69s;
}
.cssload-thecube .cssload-c4:before {
animation-delay: 1.04s;
-o-animation-delay: 1.04s;
-ms-animation-delay: 1.04s;
-webkit-animation-delay: 1.04s;
-moz-animation-delay: 1.04s;
}
@keyframes cssload-fold-thecube {
0%, 10% {
transform: perspective(245px) rotateX(-180deg);
opacity: 0;
}
25%,
75% {
transform: perspective(245px) rotateX(0deg);
opacity: 1;
}
90%,
100% {
transform: perspective(245px) rotateY(180deg);
opacity: 0;
}
}
@-o-keyframes cssload-fold-thecube {
0%, 10% {
-o-transform: perspective(245px) rotateX(-180deg);
opacity: 0;
}
25%,
75% {
-o-transform: perspective(245px) rotateX(0deg);
opacity: 1;
}
90%,
100% {
-o-transform: perspective(245px) rotateY(180deg);
opacity: 0;
}
}
@-ms-keyframes cssload-fold-thecube {
0%, 10% {
-ms-transform: perspective(245px) rotateX(-180deg);
opacity: 0;
}
25%,
75% {
-ms-transform: perspective(245px) rotateX(0deg);
opacity: 1;
}
90%,
100% {
-ms-transform: perspective(245px) rotateY(180deg);
opacity: 0;
}
}
@-webkit-keyframes cssload-fold-thecube {
0%, 10% {
-webkit-transform: perspective(245px) rotateX(-180deg);
opacity: 0;
}
25%,
75% {
-webkit-transform: perspective(245px) rotateX(0deg);
opacity: 1;
}
90%,
100% {
-webkit-transform: perspective(245px) rotateY(180deg);
opacity: 0;
}
}
@-moz-keyframes cssload-fold-thecube {
0%, 10% {
-moz-transform: perspective(245px) rotateX(-180deg);
opacity: 0;
}
25%,
75% {
-moz-transform: perspective(245px) rotateX(0deg);
opacity: 1;
}
90%,
100% {
-moz-transform: perspective(245px) rotateY(180deg);
opacity: 0;
}
}
.ui-collapsible-content {
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
overflow: hidden;
}
.ui-collapsible-content-collapsed {
display: block;
height: 0;
padding: 0 16px;
}Conclusion:
So, I hope now you’re well aware with the GPS utility offered by PhoneGap. You can implement more useful apps using Geolocation Plugin API.
And if you have suggestions of your own? Share in the comments section below! I’d love to hear about it!
Recommended blogs –
- PhoneGap Plugin Apis And Events
- Install PhoneGap
