$http service of AngularJS is used to fetch data from the remote server. It needs the data available at the server must be in JSON format or an javascript object. $http fetches the data from the server using browser.
We already know how to use services in Angularjs.By using the same method here, we are going to use $http services in angular.
Watch the live demo or download code from the link given below.
Syntax of $http:
modulename.controller('controllername',function($http) {
$http({
method: 'GET',
url: 'enter url here'
}).then(function successCallback(response) {
//this function will get run when data recieved
}, function errorCallback(response) {
// this function will run when any error occured
});
});method: Here we difined the method of the method of trasfer data between client and server such as GET and POST.
method: 'GET', //Here we can use GET or POST method both to send data over the serverurl: Here we difined the url from where we are going to fetch the data
url: 'enter url here'successCallback: This finction will get called when our server returns response.
.then(function successCallback(response) {}errorCallback: This function will get called when server returns error.
function errorCallback(response) {}Shortcut methods for using $http:
Here are some shortcut method of using $http service with GET and POST method.
$http.get('/someUrl', config). then(function(response){.........}, function(){...............});
$http.post('/someUrl', data, config). then(function(){..............}, function(){...................});
Creating an application:
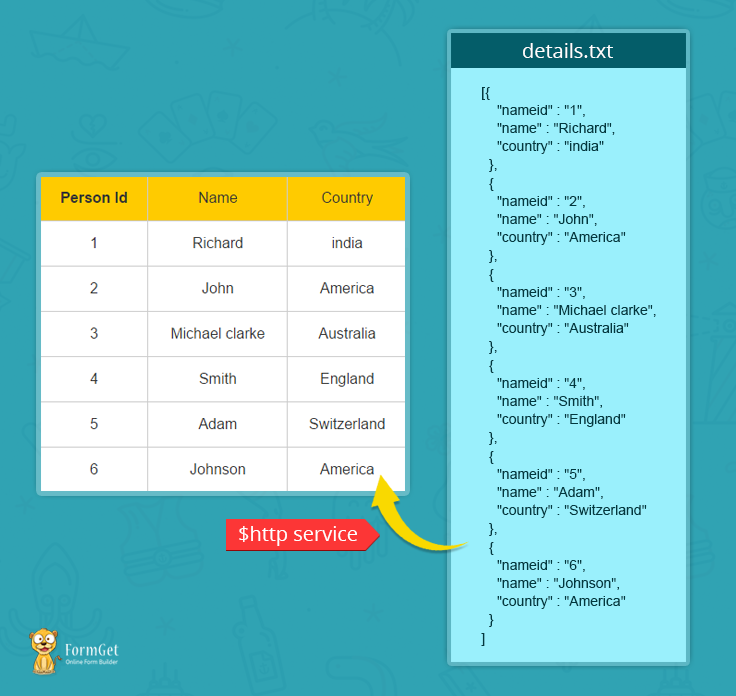
Now, we will create a application in which we fetch the json data in a table written on the text file.
We will do this by using $http service of angular.
First you have to include bootstrap.min.css and angular.min.js file in your html page
HTML File: index.html
This file is showing the result fetch from the $http services.
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</head>
<body>
<div ng-app="appl" ng-controller="fetchcontrol">
<table class="col-md-offset-4 col-md-3 col-xs-12" border="1" >
<thead><tr><td><strong>Person Id</strong></td><td>Name</td><td>Country</td></tr></thead>
<tbody>
<tr ng-repeat="n in nmt"><td>{{n.nameid}}</td><td>{{n.name}}</td><td>{{n.country}} </td></tr>
</tbody>
</table>
</div>
</body>
</html>Javascript File: app.js This file fetches the data from details.txt using $http service.
This file fetches the data from details.txt using $http service.
Here the shortcut method of using $http service is implemented.
var appl = angular.module("appl", []);
appl.controller('fetchcontrol', function ($scope, $http) {
$http.get("details.txt")
.then(function (response) {
$scope.nmt = response.data;
}, function () {
alert('error occured');
});
})CSS File: style.css:
/*----------------------------------------------
css settings for table and fonts
------------------------------------------------*/
@import url(http://fonts.googleapis.com/css?family=Raleway);
table{
width:300px;
margin-bottom: 15px;
border: 2px solid #ccc;
}
thead td{
background-color:#FFCB00;
text-align:center;
padding:15px;
}
tbody tr td {
text-align:center;
padding:15px;
}
tbody tr td:hover{
background-color:#FEFFED;
}Note: This blog contains a zip file of complete application just download it and use it. i am sure that it will makes you more clear about the working of $http service.
Conclusion:
I hope that at this point you must be feeling yourself comfortable with $http service of angularjs. Please comment for any query. Keep visiting our website for the latest coding tricks.
