We are going to explain you how we can use CodeIgniter Table Library efficiently to create HTML table. The functions in Table Class enable you to auto-generate HTML tables from arrays or database result sets.
The Table class also allow you to set a table template that helps to specify the design of your layout. Here is the template prototype:
$tmpl = array (
'table_open' => '<table border="0" cellpadding="4" cellspacing="0">',
'heading_row_start' => '<tr>',
'heading_row_end' => '</tr>',
'heading_cell_start' => '<th>',
'heading_cell_end' => '</th>',
'row_start' => '<tr>',
'row_end' => '</tr>',
'cell_start' => '<td>',
'cell_end' => '</td>',
'row_alt_start' => '<tr>',
'row_alt_end' => '</tr>',
'cell_alt_start' => '<td>',
'cell_alt_end' => '</td>',
'table_close' => '</table>'
);
$this->table->set_template($tmpl); In this demo we will show you how one can pass array to table and can managed table to create row span and coll-span functionality.
Download the Script file from below link, extract files and run on your Local server

How to run file:
http://localhost/codeigniter_table/index.php
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Controllers : table_tutorial.php
Now make a file name table_tutorial.php in ‘application/controller’ folder of CodeIgniter and write the codes given below
<?php
if (!defined('BASEPATH'))exit('No direct script access allowed');
class Table_Tutorial extends CI_Controller {
public function __construct() {
parent::__construct();
// Load form helper
$this->load->helper('form');
// Load table library
$this->load->library('table');
}
// Show table page
public function index() {
$this->load->view('table_view');
}
}
Views : table_view.php
Now, go to ‘aplication/views’ folder and create a file name ‘table_view.php’ and write the code given below
<html>
<head>
<title>CodeIgniter Table Demo</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
</head>
<body>
<center>
<div id="show_table">
<?php
// Create cation for table
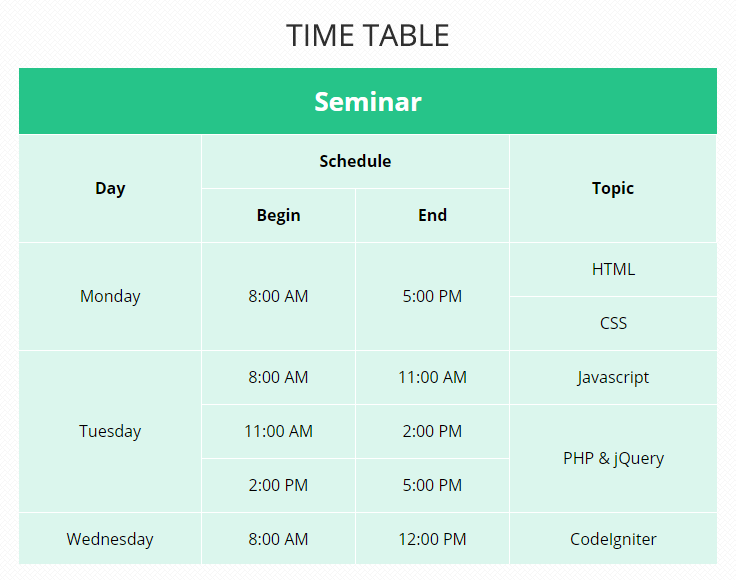
$this->table->set_caption('Time Table');
// Set a table template to specify the design of table layout
$table_property = array('table_open' => '<table cellpadding="2" cellspacing="1" class="table_show">');
$this->table->set_template($table_property);
// Create a row with colspan
$row1_col1 = array('data' => 'Seminar', 'colspan' => 6, 'class' => 'row1_col1');
$this->table->add_row($row1_col1);
// Create a row with rowspan and colspan
$row2_col1 = array('data' => 'Day', 'rowspan' => 2, 'class' => 'row2_col1');
$row2_col2 = array('data' => 'Schedule', 'colspan' => 2, 'class' => 'row2_col2');
$row2_col3 = array('data' => 'Topic', 'colspan' => 2, 'rowspan' => 2, 'class' => 'row2_col3');
$this->table->add_row($row2_col1, $row2_col2, $row2_col3);
$row3_col1 = array('data' => 'Begin', 'class' => 'row3_col1',);
$row3_col2 = array('data' => 'End', 'class' => 'row3_col2');
$this->table->add_row($row3_col1, $row3_col2);
$row4_col1 = array('data' => 'Monday', 'rowspan' => 2, 'class' => 'row4_col1');
$row4_col2 = array('data' => '8:00 AM', 'rowspan' => 2, 'class' => 'row4_col2');
$row4_col3 = array('data' => '5:00 PM', 'rowspan' => 2, 'class' => 'row4_col3');
$row4_col4 = array('data' => 'HTML', 'colspan' => 3, 'class' => 'row4_col4');
$this->table->add_row($row4_col1, $row4_col2, $row4_col3, $row4_col4);
$row5_col1 = array('data' => 'CSS', 'colspan' => 3, 'class' => 'row5_col1');
$this->table->add_row($row5_col1);
$row6_col1 = array('data' => 'Tuesday', 'rowspan' => 3, 'class' => 'row6_col1');
$row6_col2 = array('data' => '8:00 AM', 'class' => 'row6_col2');
$row6_col3 = array('data' => '11:00 AM', 'class' => 'row6_col3');
$row6_col4 = array('data' => 'Javascript', 'colspan' => 3, 'class' => 'row6_col4');
$this->table->add_row($row6_col1, $row6_col2, $row6_col3, $row6_col4);
$row7_col1 = array('data' => '11:00 AM', 'class' => 'row7_col1');
$row7_col2 = array('data' => '2:00 PM', 'class' => 'row7_col2');
$row7_col3 = array('data' => 'PHP & jQuery', 'rowspan' => 2, 'colspan' => 3, 'class' => 'row7_col3');
$this->table->add_row($row7_col1, $row7_col2, $row7_col3);
$row8_col1 = array('data' => '2:00 PM', 'class' => 'row8_col1');
$row8_col2 = array('data' => '5:00 PM', 'class' => 'row8_col2');
$this->table->add_row($row8_col1, $row8_col2);
$row9_col1 = array('data' => 'Wednesday', 'class' => 'row9_col1');
$row9_col2 = array('data' => '8:00 AM', 'class' => 'row9_col2');
$row9_col3 = array('data' => '12:00 PM', 'class' => 'row9_col3');
$row9_col4 = array('data' => 'CodeIgniter', 'colspan' => 3, 'class' => 'row9_col4');
$this->table->add_row($row9_col1, $row9_col2, $row9_col3, $row9_col4);
// Generate table
echo $this->table->generate();
?>
</div>
</center>
</body>
</html>
CSS : style.css
Styling HTML Elements.
#show_table{
alignment-adjust: center;
}
table{
align: center;
height:500px;
width:700px;
}
table td{
padding:10px;
text-align: center;
}
caption{
font-size: 24px;
font-weight: bold;
}
.row1_col1{
background-color: #26C489;
font-weight:bold;
color:white;
font-size:28px;
}
.row1_col2{
background-color: #DBF6ED;
font-weight:bold;
}
.row2_col1{
background-color: #DBF6ED;
font-weight:bold;
}
.row2_col2{
background-color: #DBF6ED;
font-weight:bold;
}
.row2_col3{
background-color: #DBF6ED;
font-weight:bold;
}
.row3_col1{
background-color: #DBF6ED;
font-weight:bold;
}
.row3_col2{
background-color: #DBF6ED;
font-weight:bold;
}
.row4_col2, .row6_col3, .row7_col1, .row8_col2, .row9_col2 {
background-color: #DBF6ED;
}
.row4_col3, .row6_col2, .row7_col2, .row8_col1, .row9_col3 {
background-color: #DBF6ED;
}
.row5_col1, .row7_col3{
background-color: #DBF6ED;
}
.row4_col4, .row6_col4, .row9_col4{
background-color: #DBF6ED;
}
.row4_col1{
background-color: #DBF6ED;
}
.row6_col1{
background-color: #DBF6ED;
}
.row9_col1{
background-color: #DBF6ED;
}
Conclusion:
Thanks for reading the complete post. Hope you have got the concept. You can share your views in the space provided below and get in touch with us.
