This tutorial will demonstrate how to make “Pagination in CodeIgniter”. In this post we used CodeIgniter pagination class by initializing pagination library.
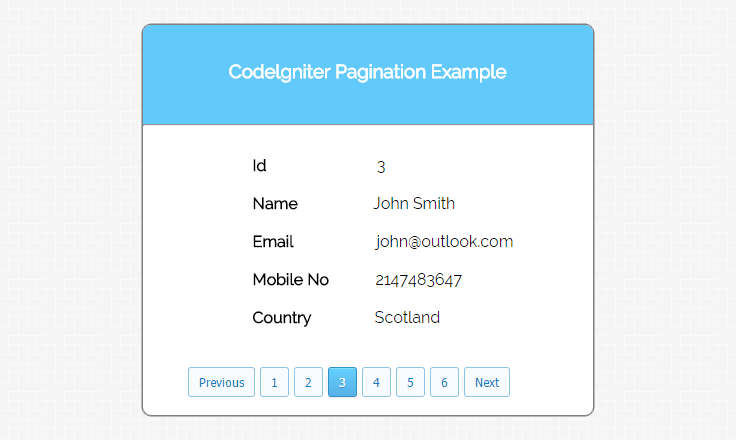
Pagination is one concept used for web applications. Wherever we have a bulk of data and need to show them, then it allows you to navigate from page to page, at that time we require pagination. It looks like:
As a robust framework, CodeIgniter provides very efficient way to handle it with its integrated support. In this tutorial, we will see through an example, how we can implement CodeIgniter pagination and enhance it further as per our need.
Watch the live demo or download code from the link given below

Syntax:
For initialization codeIgniter pagination library
// Initialize empty array.
$config = array();
// Set base_url for every links
$config["base_url"] = base_url()."index.php/pagination_controller/contact_info";
// Set total rows in the result set you are creating pagination for.
$config["total_rows"] = $total_row;
// Number of items you intend to show per page.
$config["per_page"] = 1;
// Use pagination number for anchor URL.
$config['use_page_numbers'] = TRUE;
//Set that how many number of pages you want to view.
$config['num_links'] = $total_row;
// Open tag for CURRENT link.
$config['cur_tag_open'] = ' <a class="current">';
// Close tag for CURRENT link.
$config['cur_tag_close'] = '</a>';
// By clicking on performing NEXT pagination.
$config['next_link'] = 'Next';
// By clicking on performing PREVIOUS pagination.
$config['prev_link'] = 'Previous';
// To initialize "$config" array and set to pagination library.
$this->pagination->initialize($config);
// Create link.
$this->pagination->create_links();
How to run file:
http://localhost/codeigniter_pagination/index.php/pagination_controller/contact_info
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
My SQL code segment
To create database and table, execute following codes in your My SQL . or in downloaded model folder info.sql file is there you can also import them
CREATE DATABASE info;
CREATE TABLE contact_info(
id int(11) NOT NULL AUTO_INCREMENT,
name varchar(255) NOT NULL,
email varchar(255) NOT NULL,
mobile_number int(11) NOT NULL,
country varchar(255) NOT NULL,
PRIMARY KEY (`id`)
)
Controller File : pagination_controller.php
Copy the below code in your controller.
<?php if (!defined('BASEPATH')) exit('No direct script access allowed');
class Pagination_Controller extends CI_Controller {
// Load libraries in Constructor.
function __construct() {
parent::__construct();
$this->load->model('pagination_model');
$this->load->library('pagination');
}
// Set array for PAGINATION LIBRARY, and show view data according to page.
public function contact_info(){
$config = array();
$config["base_url"] = base_url() . "index.php/pagination_controller/contact_info";
$total_row = $this->pagination_model->record_count();
$config["total_rows"] = $total_row;
$config["per_page"] = 1;
$config['use_page_numbers'] = TRUE;
$config['num_links'] = $total_row;
$config['cur_tag_open'] = ' <a class="current">';
$config['cur_tag_close'] = '</a>';
$config['next_link'] = 'Next';
$config['prev_link'] = 'Previous';
$this->pagination->initialize($config);
if($this->uri->segment(3)){
$page = ($this->uri->segment(3)) ;
}
else{
$page = 1;
}
$data["results"] = $this->pagination_model->fetch_data($config["per_page"], $page);
$str_links = $this->pagination->create_links();
$data["links"] = explode(' ',$str_links );
// View data according to array.
$this->load->view("pagination_view", $data);
}
}
?>
View File: pagination_view.php
Copy the below code in your view.
<html>
<head>
<title>Codelgniter pagination</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>css/style.css">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro|Open+Sans+Condensed:300|Raleway' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="main">
<div id="content">
<h3 id='form_head'>Codelgniter Pagination Example </h3><br/>
<hr>
<div id="form_input">
<?php
// Show data
foreach ($results as $data) {
echo "<label> Id </label>" . "<div class='input_text'>" . $data->id . "</div>"
. "<label> Name</label> " . "<div class='input_name'>" . $data->name . "</div>"
. "<label> Email </label>" . "<div class='input_email'>" . $data->email . "</div>"
. "<label> Mobile No </label>" . "<div class='input_num'>" . $data->mobile_number . "</div>"
. "<label> Country </label> " . "<div class='input_country'>" . $data->country . "</div>";
}
?>
</div>
<div id="pagination">
<ul class="tsc_pagination">
<!-- Show pagination links -->
<?php foreach ($links as $link) {
echo "<li>". $link."</li>";
} ?>
</div>
</div>
</div>
</body>
</html>
Model File : pagination_model.php
Create new class in your model as shown below.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Pagination_Model extends CI_Model {
function __construct() {
parent::__construct();
}
// Count all record of table "contact_info" in database.
public function record_count() {
return $this->db->count_all("contact_info");
}
// Fetch data according to per_page limit.
public function fetch_data($limit, $id) {
$this->db->limit($limit);
$this->db->where('id', $id);
$query = $this->db->get("contact_info");
if ($query->num_rows() > 0) {
foreach ($query->result() as $row) {
$data[] = $row;
}
return $data;
}
return false;
}
}
?>
CSS File : style.css
Styling HTML Elements.
body {
font-family: 'Raleway', sans-serif;
}
.main
{
width: 1015px;
position: absolute;
top: 10%;
left: 20%;
}
#form_head
{
text-align: center;
background-color: #61CAFA;
height: 66px;
margin: 0 0 -29px 0;
padding-top: 35px;
border-radius: 8px 8px 0 0;
color: rgb(255, 255, 255);
}
#content {
position: absolute;
width: 450px;
height: 390px;
border: 2px solid gray;
border-radius: 10px;
}
#form_input
{
margin-left: 110px;
margin-top: 30px;
}
label
{
margin-right: 6px;
font-weight: bold;
}
#pagination{
margin: 40 40 0;
}
.input_text {
display: inline;
margin: 100px;
}
.input_name {
display: inline;
margin: 65px;
}
.input_email {
display: inline;
margin-left: 73px;
}
.input_num {
display: inline;
margin: 36px;
}
.input_country {
display: inline;
margin: 53px;
}
ul.tsc_pagination li a
{
border:solid 1px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
padding:6px 9px 6px 9px;
}
ul.tsc_pagination li
{
padding-bottom:1px;
}
ul.tsc_pagination li a:hover,
ul.tsc_pagination li a.current
{
color:#FFFFFF;
box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
}
ul.tsc_pagination
{
margin:4px 0;
padding:0px;
height:100%;
overflow:hidden;
font:12px 'Tahoma';
list-style-type:none;
}
ul.tsc_pagination li
{
float:left;
margin:0px;
padding:0px;
margin-left:5px;
}
ul.tsc_pagination li a
{
color:black;
display:block;
text-decoration:none;
padding:7px 10px 7px 10px;
}
ul.tsc_pagination li a img
{
border:none;
}
ul.tsc_pagination li a
{
color:#0A7EC5;
border-color:#8DC5E6;
background:#F8FCFF;
}
ul.tsc_pagination li a:hover,
ul.tsc_pagination li a.current
{
text-shadow:0px 1px #388DBE;
border-color:#3390CA;
background:#58B0E7;
background:-moz-linear-gradient(top, #B4F6FF 1px, #63D0FE 1px, #58B0E7);
background:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0.02, #B4F6FF), color-stop(0.02, #63D0FE), color-stop(1, #58B0E7));
}
Conclusion:
Thanks for reading the complete post. Hope you have got the concept. You can share your views in the space provided below and get in touch with us.

27 Replies to “Pagination In CodeIgniter With Example”
how to count with where clause ?
I used above code but is not working on my end .i have an issue , when i clicked on next or pagination link same page and records again and again …i used same code as above difference is that i am using controller index function instead of other …
add like this..hope it will help
$config[“base_url”] = base_url() . “index.php/pagination_controller/index”;
Make pagination
//——————-controller—————————-//
$config = array();
$config[“base_url”] = base_url() . “admin/view-categories”;
$total_row = $this->category_model->record_count();
$config[“total_rows”] = $total_row;
$config[“per_page”] = 5;
$config[‘use_page_numbers’] = TRUE;
$config[‘num_links’] = $total_row;
$config[‘cur_tag_open’] = ‘‘;
$config[‘cur_tag_close’] = ‘‘;
$config[‘next_link’] = ‘Next’;
$config[‘prev_link’] = ‘Previous’;
$this->pagination->initialize($config);
if($this->uri->segment(3)){
$page = ($this->uri->segment(3)) ;
}
else{
$page = 1;
}
$data[“results”] = $this->category_model->fetch_categories($config[“per_page”], $page);
$str_links = $this->pagination->create_links();
$data[“links”] = explode(‘ ‘,$str_links );
$this->load->view(‘admin/view-categories’,$data);
//————————end controller———————–//
//——————————your model——————–//
public function record_count()
{
return $this->db->count_all(“category”);
}
public function fetch_categories($limit, $start) {
$offset = ($start-1)*$limit;
$this->db->limit($limit, $offset);
$query = $this->db->get(“category”);
if ($query->num_rows() > 0) {
foreach ($query->result() as $row) {
$data[] = $row;
}
return $data;
}
return false;
}
//—————————— end your model——————–//
i’d just follow all the procedure but my data cant be displayed in view dont know where is fault with your code.
Hi, i have tested codeigniter pagination, the problem is every time i need to get page no and total records, if i pass pagenumber with url it is not excepting
It worked for me when I made these changes in the model:
$offset = ($id-1)*$limit;
$query = $this->db->get( $this->table, $limit, $offset );
will you send your code to my mail:[email protected]
[email protected]
Yes, it worked. Thanks!
its fetching only one record only one record,and navigation is not working
A PHP Error was encountered
Severity: Warning
Message: Invalid argument supplied for foreach()
Filename: views/pagination_view.php
Line Number: 17
i am getting this same error you get any solutiions…???
You should have the variable checked. Use this:
if(is_array(“$results”) || is_object(“$results”)){
//put the foreach here
}
Please share the simple example to show whole database table in pagination !!! this example can’t help me out to use pagination for all data of database table.
i want to show when we click 1 go to my set link or specific page that i seted and click 2,3 as well as go to its seted target
Hi,
You missed below statement when you config the pagination
$config[“uri_segment”] = 3;
how to use this code to searching content
this code is giving error with ajax post. as url(3) is read as the function name. how to correct it
Thanks for code, but Its convenient for serial ID’s just like 1,2,3…
My table ID’s are 11,12,24,30,34,35,36…
Its not convenient for this situation..
will you please suggest something..
It works but if i make $config[‘page_query_string’] = TRUE; its giving 20 instead on 2. Can you suggest how to go further with page_query_string true.
The above code is working but it displays the entire data in a single page if i use the limit in database then only that range is displayed the link to the next page throws an 404 page not found error.
if i want to display multiple data in single page so what should i do ??
The code is working alright. All you have to do is change the ! defined(BASEPATH) line(if you’re using Codeigniter 3.x version) and a couple of things like change mysql to mysqli engine or PDO(if you’re using a newer version of php). It works like a charm!
Unnecessary extra code :
if ($query->num_rows() > 0) {
foreach ($query->result() as $row) {
$data[] = $row;
}
return $data;
}
return false;
}
Could just :
if ($query->num_rows() > 0) {
return $query->result();
} else {
return false;
}
Where to paste this codeIgniter pagination library?
Thank you sir, really helped.