This is our new plugin for J2.5/J3.x which give you ability to customize your contact form with few clicks and to integrate it on your Joomla website.
Step 1 : Download Plugin And Upload It.
- Download FormGet Joomla plugin from here.
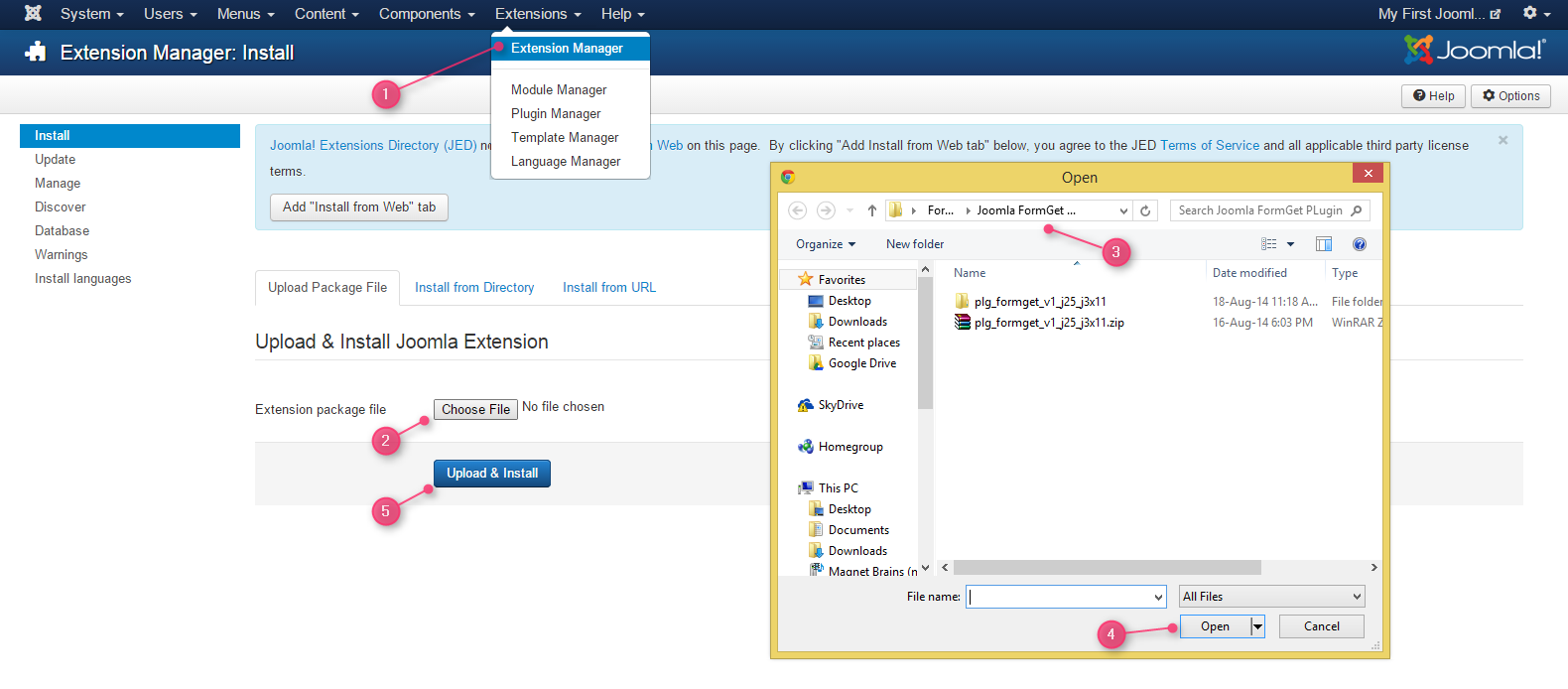
- Login to your joomla administration and go to Extension Manager.
- Now browse the plugin from your pc and upload the FormGet plugin as shown in below image.

- Click on Upload and Install.
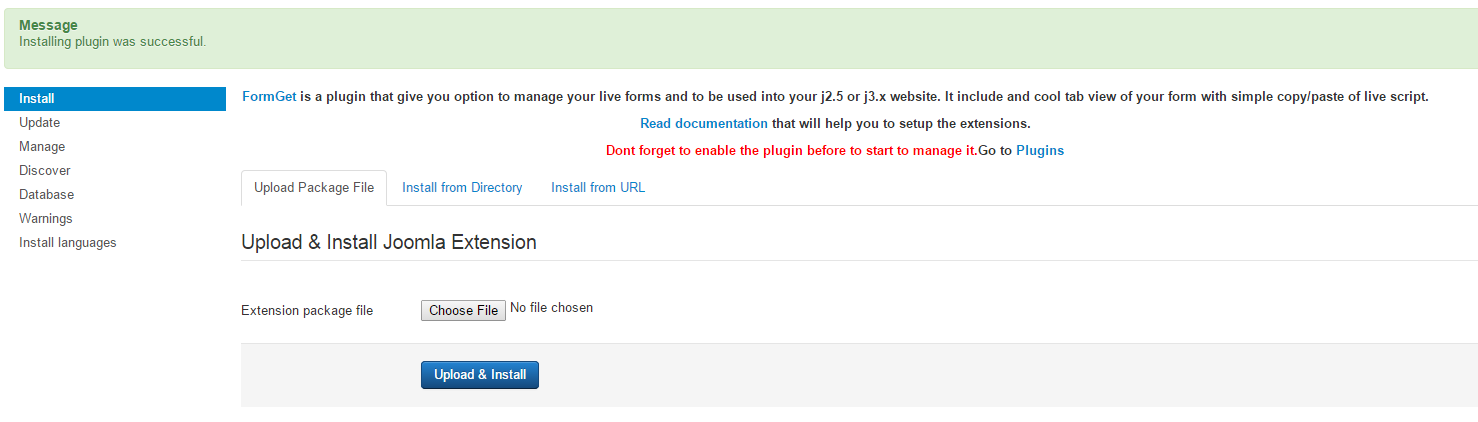
- You will find the successful message as “Installing The Plugin Was Successful“.
- It means plugin has been installed.

Step 2 : Enable Plugin.
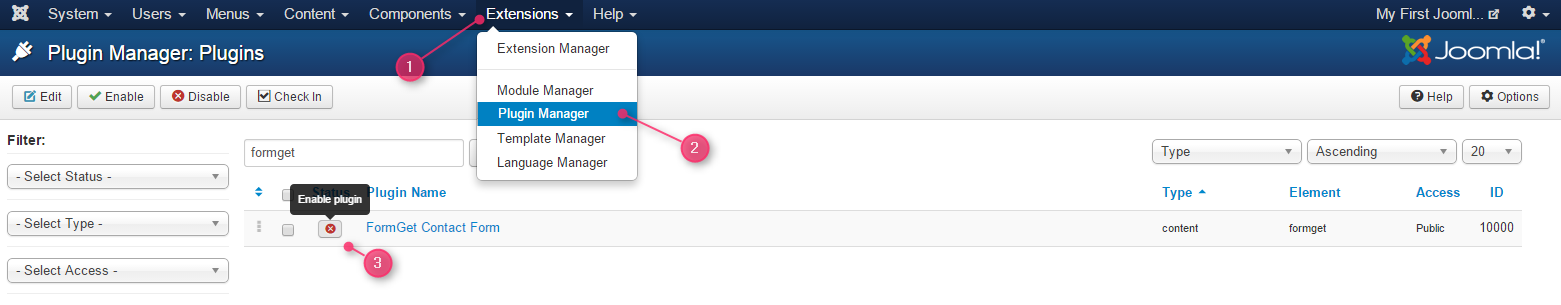
- Enable the plugin before use.
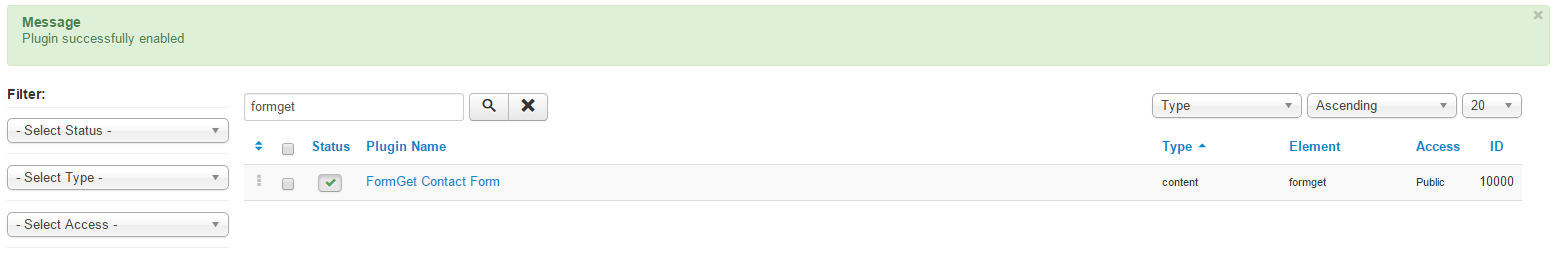
- Go to Plugin Manager and click on cross button as shown below.

- The plugin is now enabled.

Step 3 : Create Your Form And Save It.
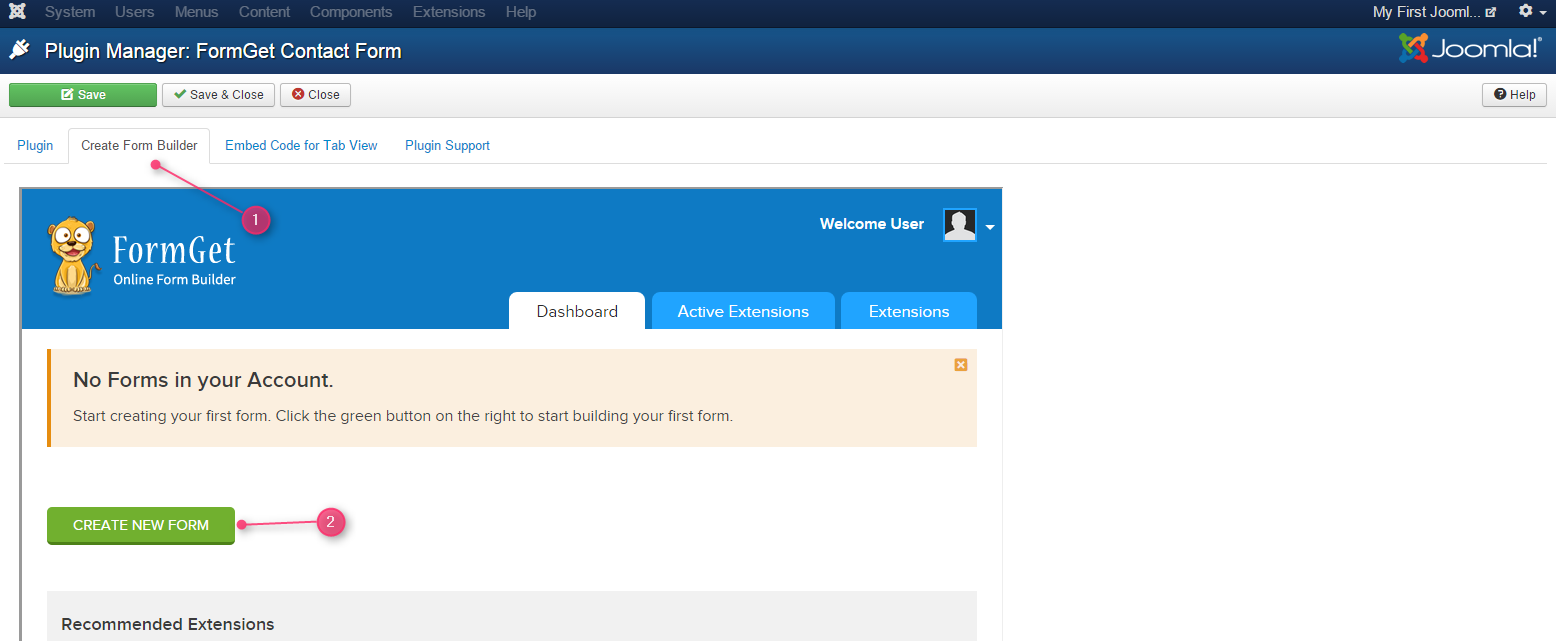
- Now click on FormGet Contact Form.
- You will see the plugin window.
- There you will find the option as Create Form Builder in the top bar. Click on it to go to FormGet site.
- Signup and login to your account. You will find the FormGet dashboard, now click on Create New Form.

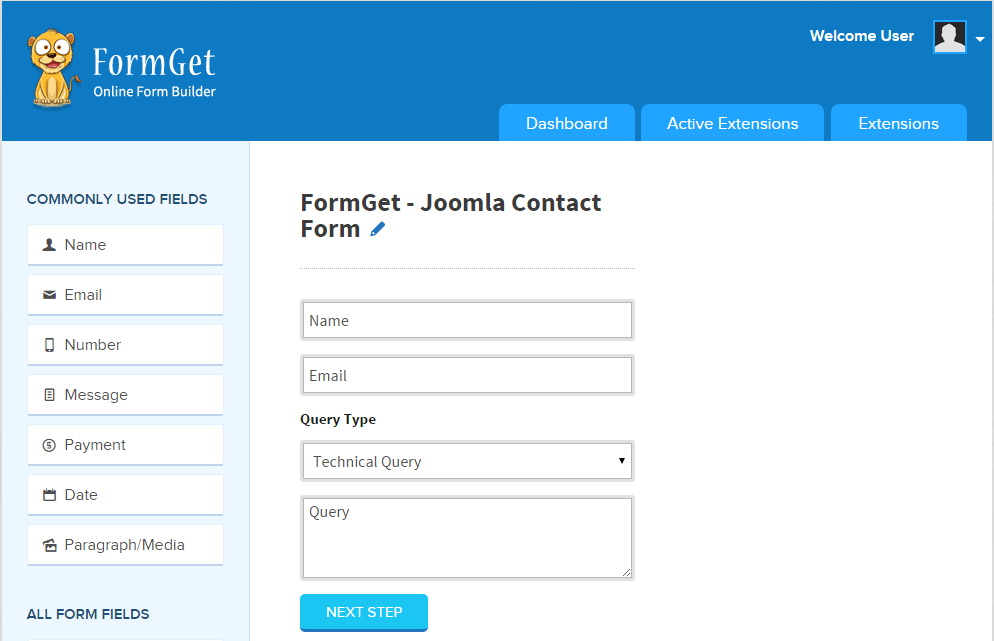
- Add the fields in your form.
- And Click on Next Step to save the form.

Step 4 : Get The Form Embed Code And Use It.
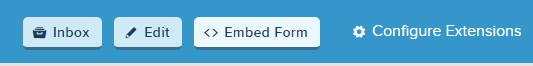
- After customization go to your FormGet Dashboard, pick exact form and go to “Embed Form” section.

- You will find the form embed options as Embed Sliding Form, Embed Full form.
- Based upon your requirement use the code.
1. Step 4.1 : Use sliding form view to embed.
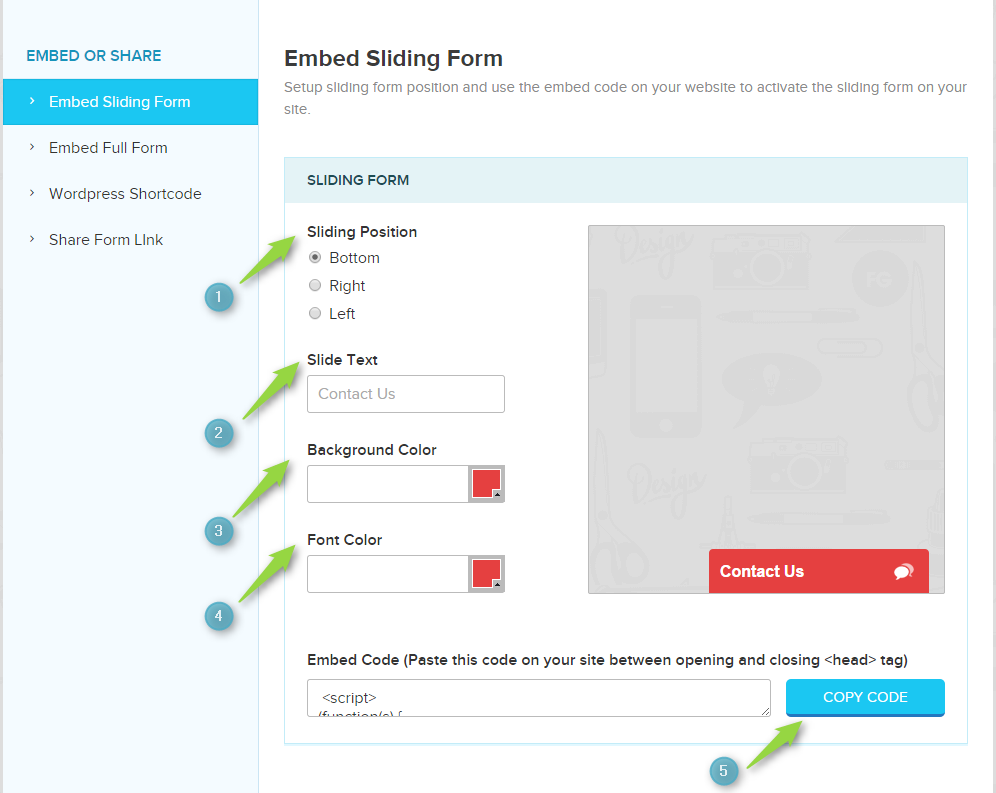
- Now the go to first option Embed Sliding Form and after setting form preferences copy the code.

- Now go to Embed Code For Tab View section.
- Copy the code there and click on save option.
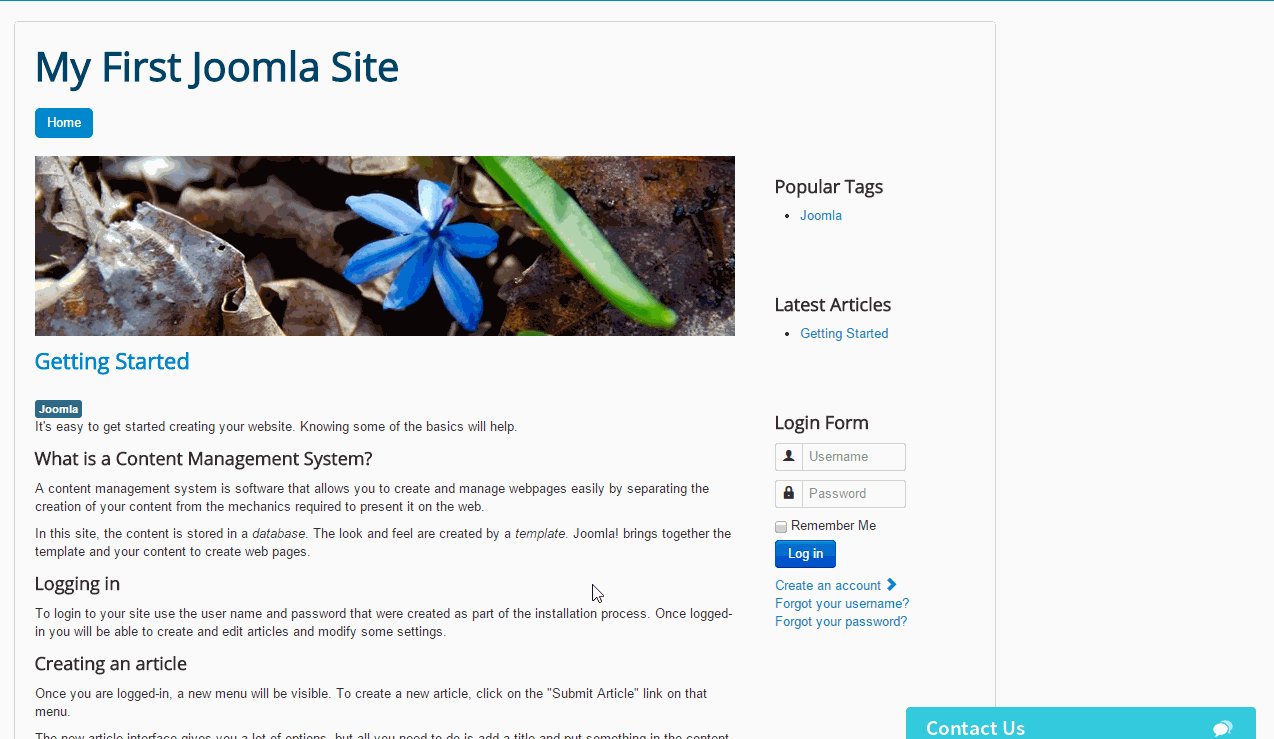
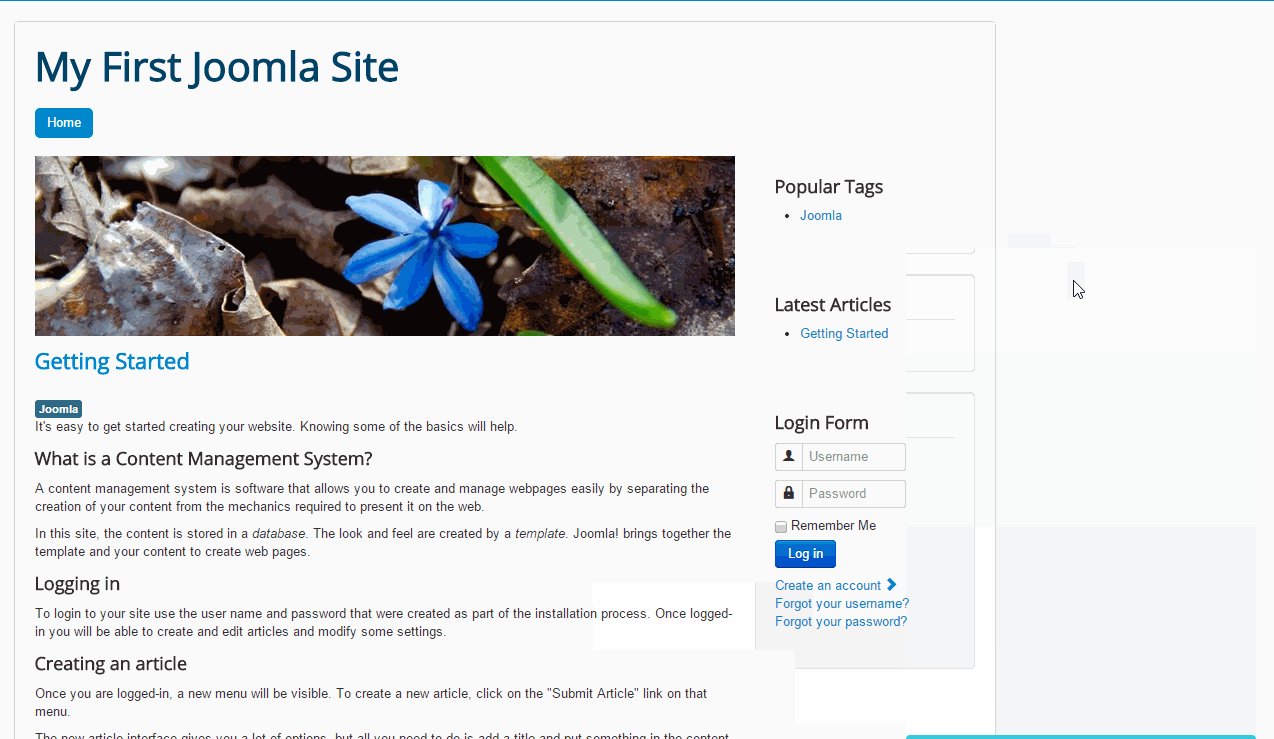
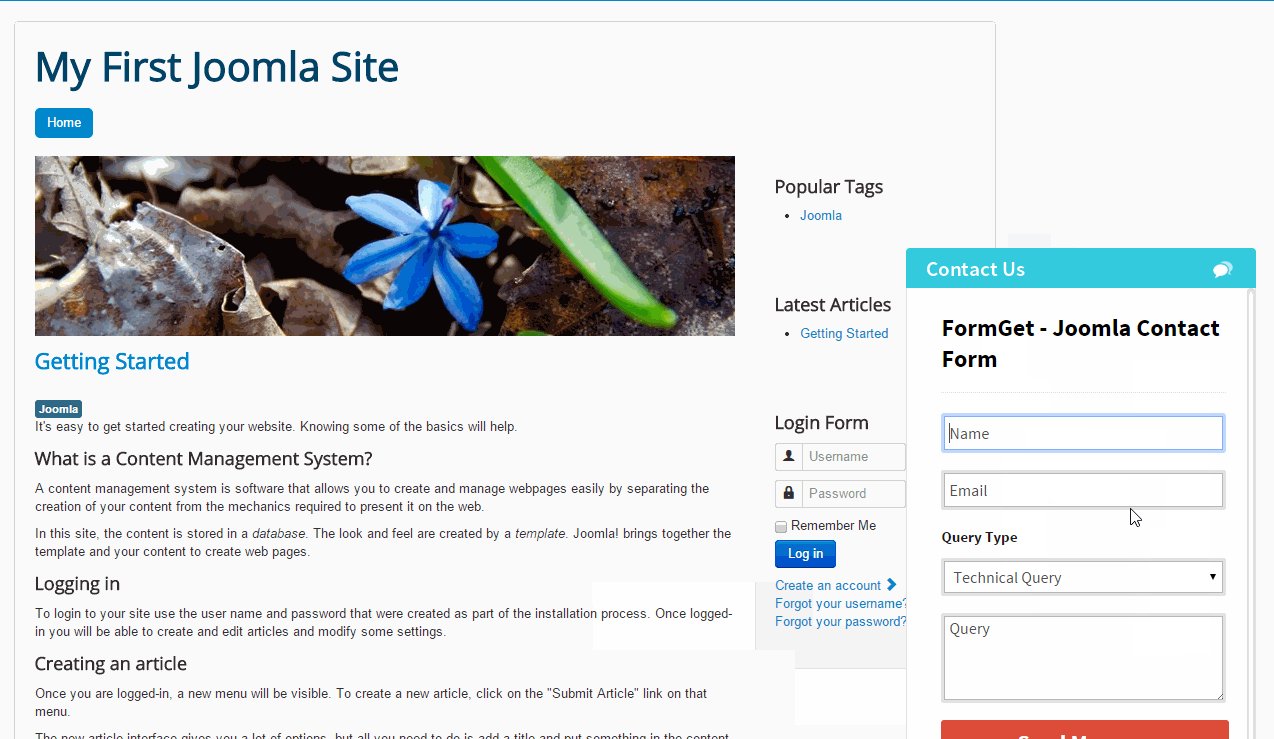
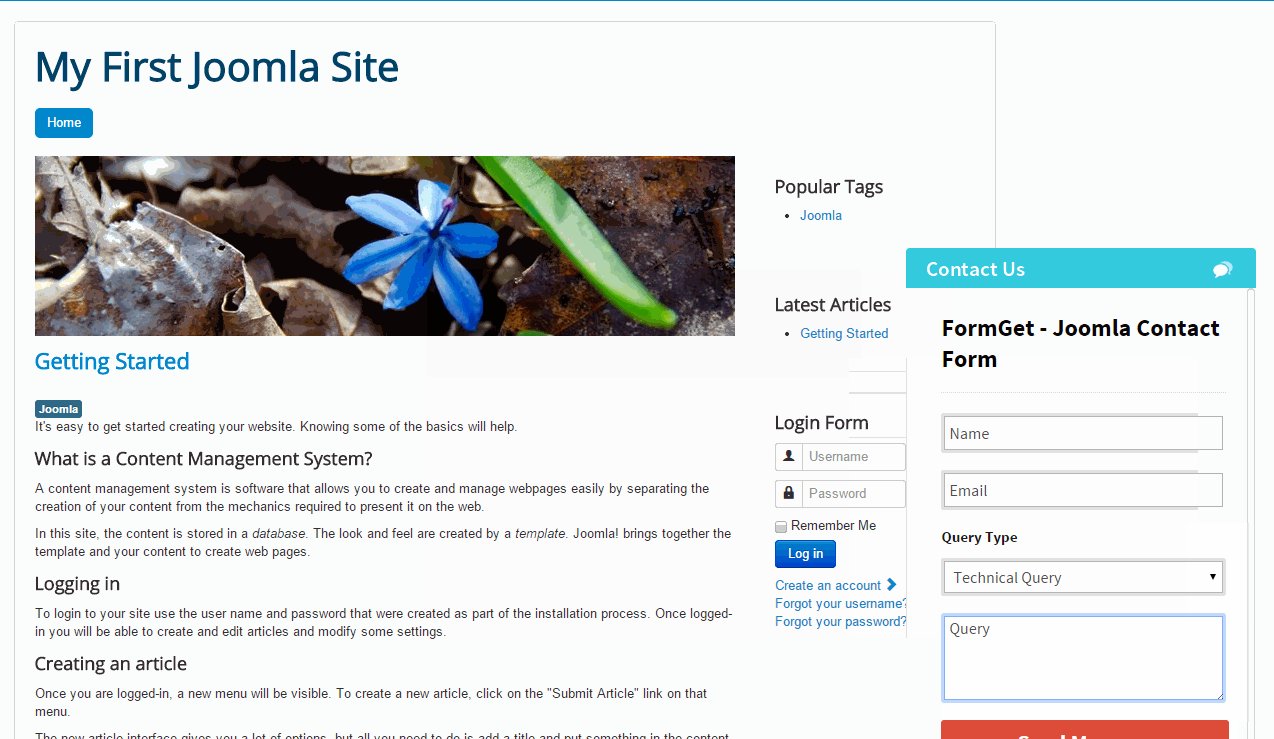
- View the website page now.
- You may find this output.

2. Step 4.2 : Embed Complete Or Plain Form View.
Now there are two options to embed the from one is complete form view with form header & footer and another is without them i.e. plain form.
So first we will be going to embed complete form view in the joomla article and pages.
#Step 4.2.1 : Embed Complete Form In Articles.
Before that we need to do some settings to enable the iframe code supportable in articles. Follow up these steps:
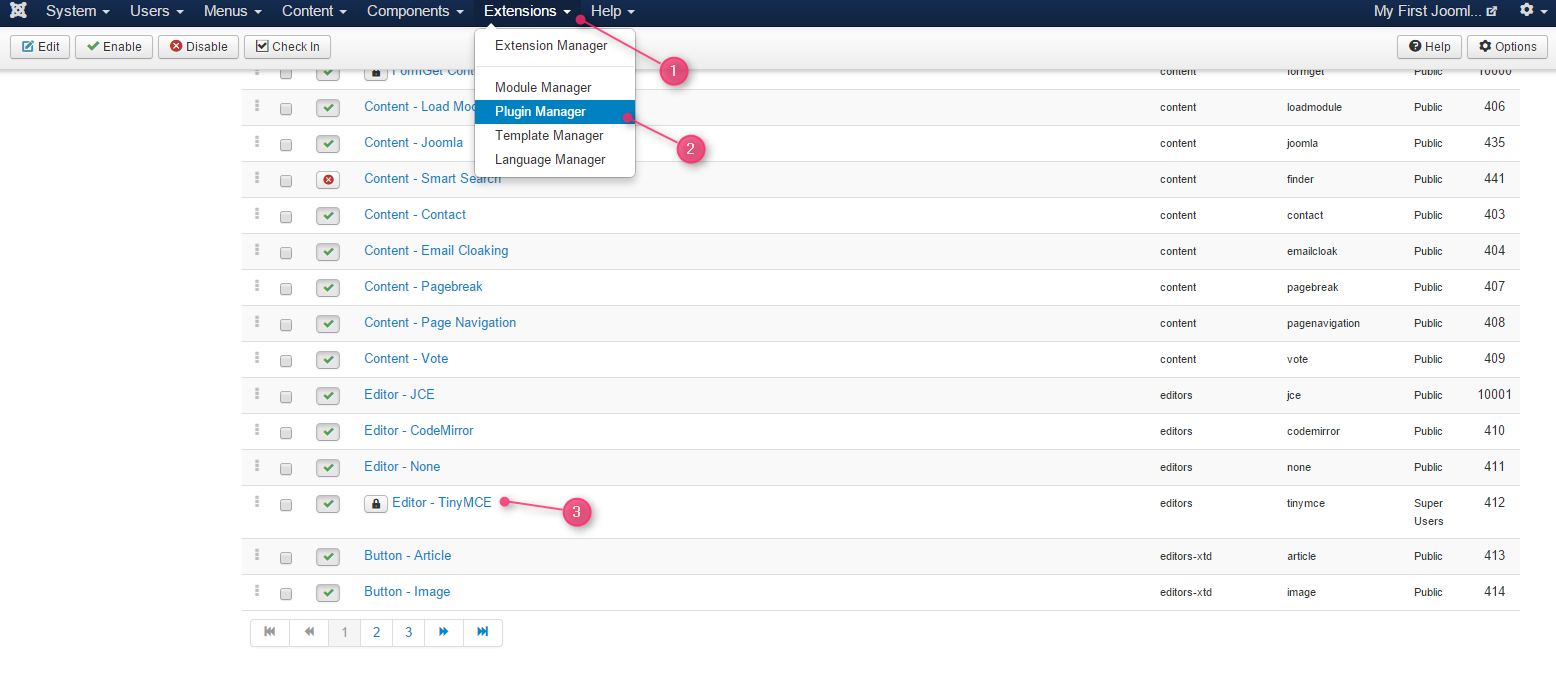
- Go to Extensions -> Plugin Manager.
- There you will find plugin as Editor – TinyMCE.

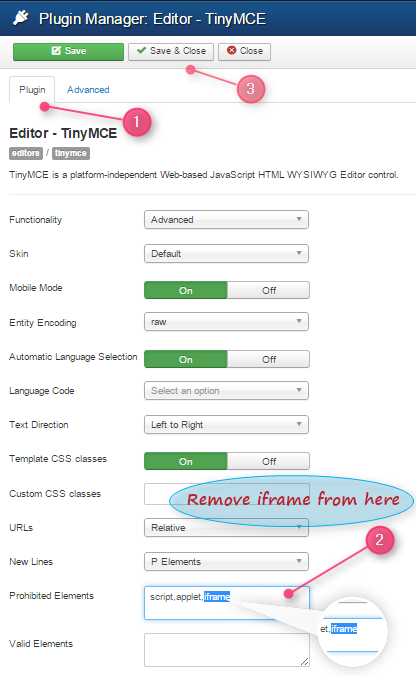
- Click on it and under Plugin you will find Prohibited Elements, in that remove iframe and then click on Save and close.

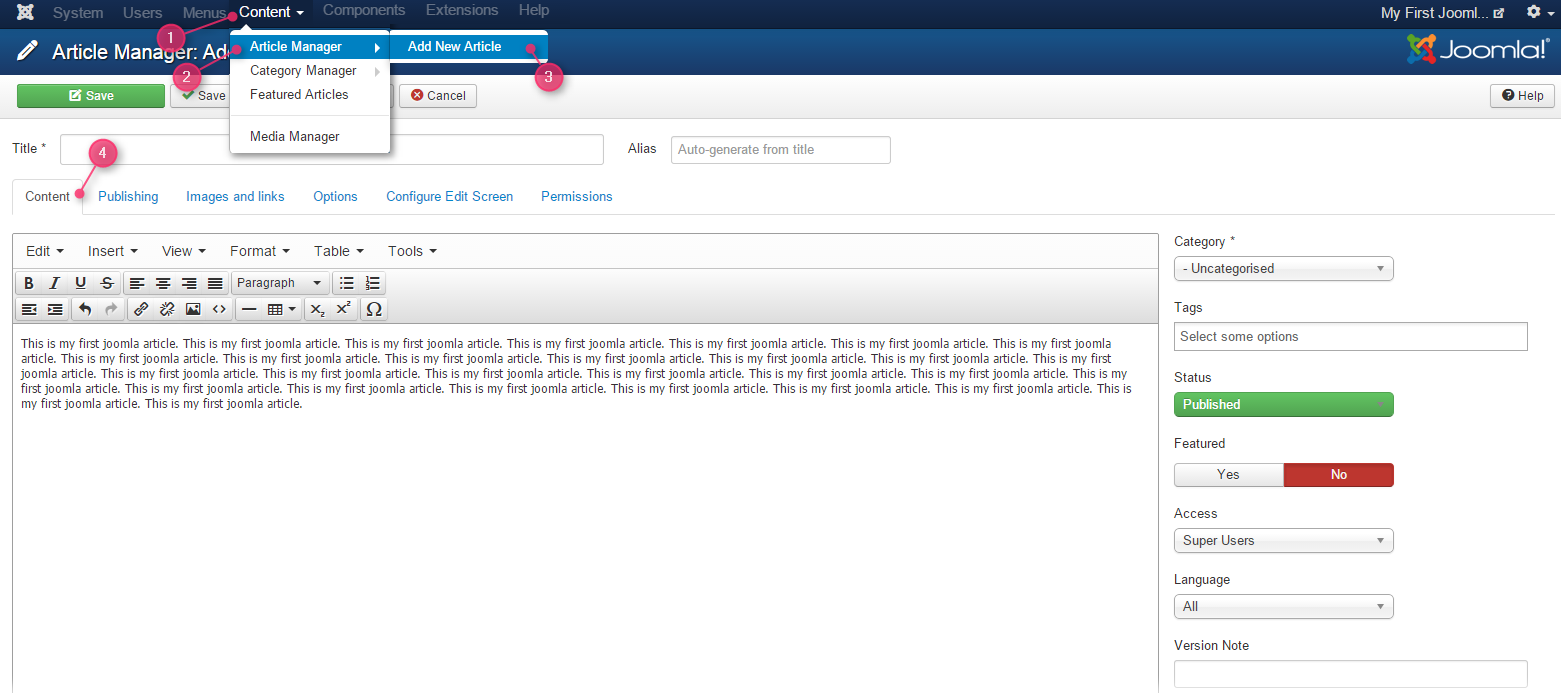
- Now go to Content -> Article Manager -> Add New Article.
- Click on New. An article editor window will open up, under Content , write your content.
- Now get the iframe code from FormGet Contact Form plugin.
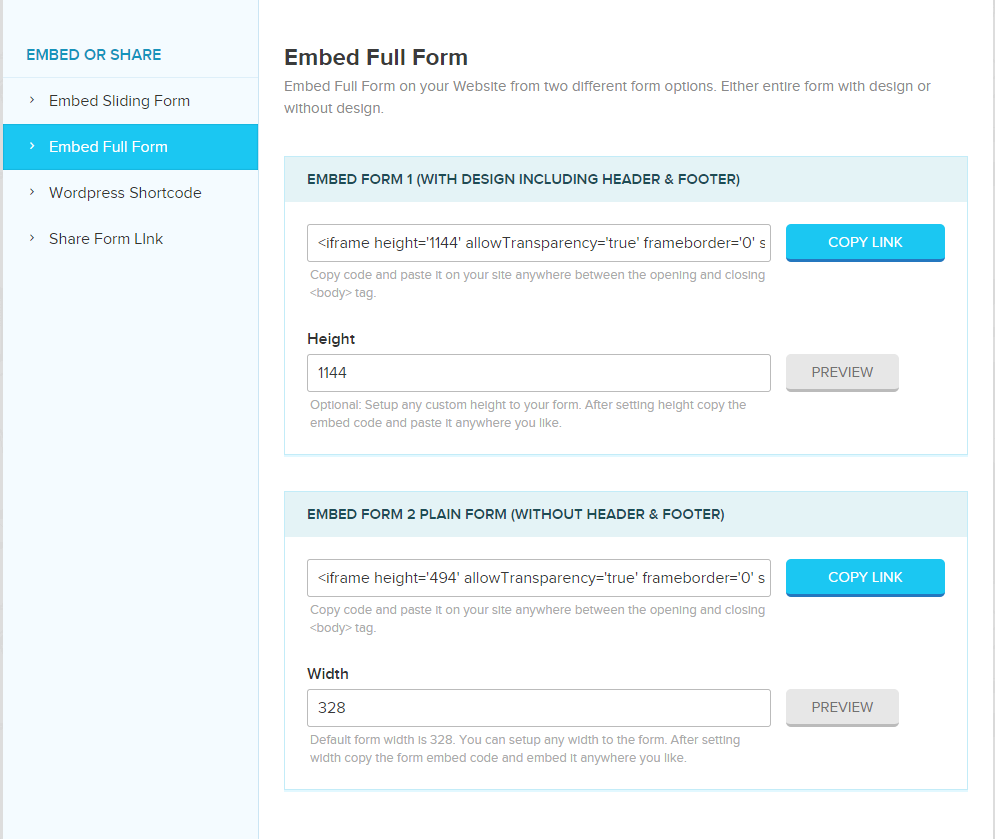
- To get the code follow this path Embed Full Form -> Embed Form 1 (With Design Including Header & Footer).
- Copy the code and go back to your article.

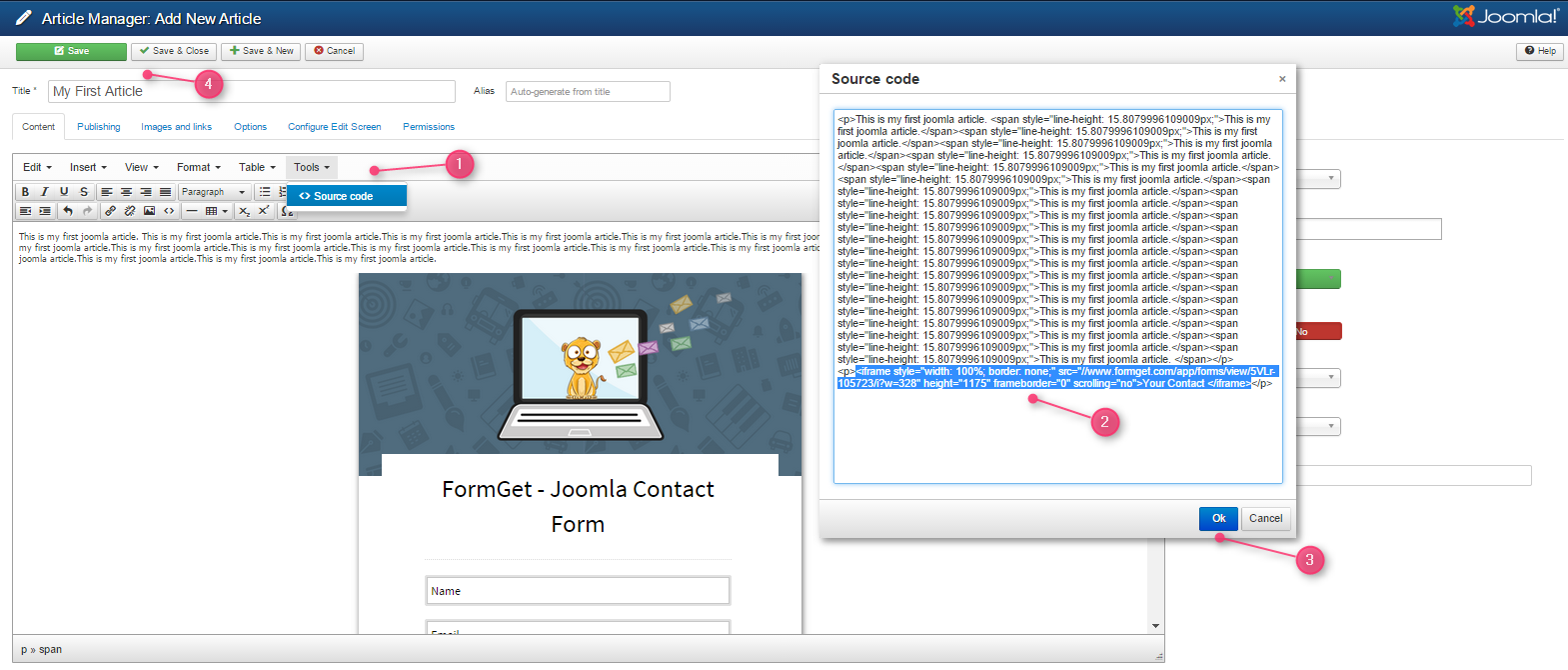
- Now in your article you will find the option as Tools -> Source code, paste the iframe code here at the place where you wish to make form appear.
- As soon as you will paste the code you will find that form will start appearing.

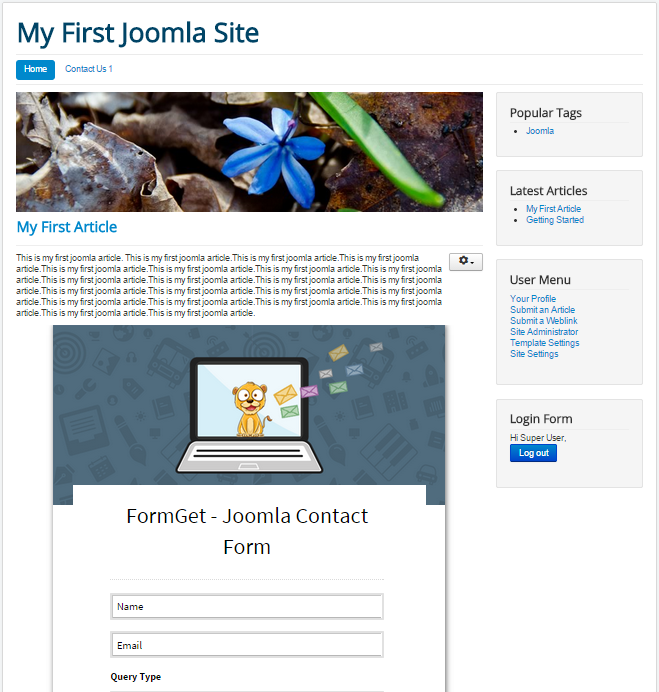
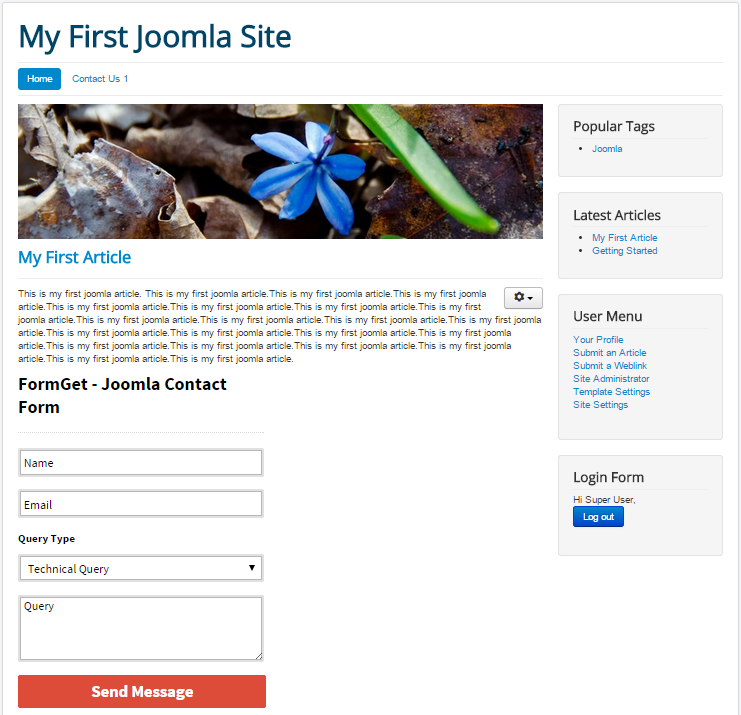
- The form output will look like.

#Step 4.2.1 : Embed Plain Form In Articles.
- Like wise you can embed plain form in your article, you just have to get the code of plain form from Embed Form section.
- You may find the form output as.

Hope the above tutorial have helped you to install formget plugin and to embed the form into your joomla website , if you have any doubt and query then feel free to contact us.
Check out following blogs for more updates –
- Email Capture Form: Increase Your Conversion
- Popup Contact Form – Grom Email Subscriptions