“Use jQuery magnifier plugins & showcase the images of your website in an amplified way!“
Nowadays, people use multiple images on the website to photographically describe their work in a much systematic way. they use multiple types of functionalities such as image sliders, wallpapers, animations etc.
What if you can represent them in a much-precise way?
Yes, through image magnifier plugins, you can give the power of zooming to your images. If a person visits your website & hovers or clicks on that images then he will be able to see a clear-cut zoomed preview of it.

Yet, image zooming is a normal thing which you might think at first but it’s not like that. While zooming, the resolution of the images may get disturbed & the customer who has visited your site might think that your product quality isn’t that good.
That’s why this article contains some of the best jQuery magnifier plugins which can give you the perfect view of the zoomed images. They all are the most purchased plugins in the market.
Some of these image zooming plugins are free while others are paid. You will get to use multiple types of features such as drag & scroll, change the size of the magnifier, zooming types & many more.
All you have to do is to go through this article once & choose the best plugin according to your requirements!
You may also love to read more blogs of jQuery plugins which might help you in your work.
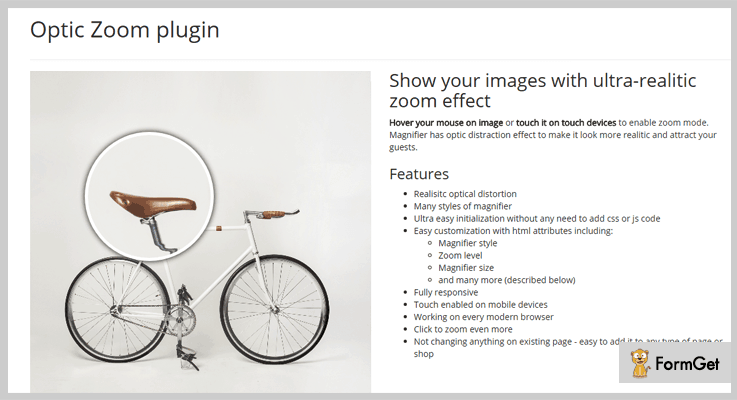
1. Optic Zoom: Best in jQuery Magnifier Plugins
Optic Zoom is a jQuery plugin through which you can display the images with an ultra-realistic magnifying effect. All you have to do is hover the mouse on an image & then you will be able to see the zoomed version of the image.
Also, this plugin is compatible with almost all of the top-rated browsers. So you don’t have to worry about it anymore.
Pricing:
- This plugin has a regular plan which charges $82 for providing general features.
- To get access to more features, you can purchase its extended plan at just $410.
Features:
- You can set the zoom level of the magnifier according to your needs.
- For the mobile devices, this image magnifier is compatible by enabling the touch & drag mode.
- For more zooming, all you have to do is to click on the image & hold it there to get a clear view.
2. Magnifying Glass for Image: jQuery Plugin
You can even judge the feature of this plugin by its name, i.e., ‘Magnifying Glass for Image’. Through it, you can enable the image zooming functionality when you place the mouse over the images.
If you ever feel confused while using this plugin, you can go through its HTML help file once you purchase this plugin.
Pricing:
- It has a regular license which charges $6 as a one-time payment.
- Also, you can opt for its extended license at just $30 only.
Features:
- You can zoom in & zoom out the images. All you have to do is to place the mouse over the image & then scroll up to see the magnified version.
- Also, you can set the size of the magnifying glass along with the glass type which can be square, round or the rounded square one.
- Apart from all of this, it allows setting the width of the border of the magnifying glass from the settings itself.
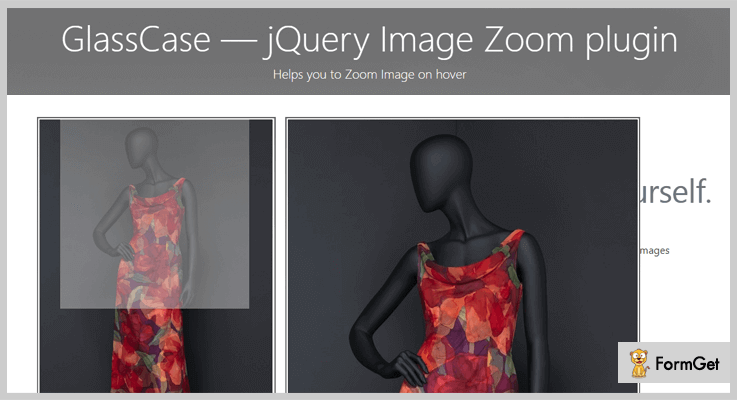
3. GlassCase: jQuery Magnifier Plugin
GlassCase is a responsive image magnifier jQuery plugin which helps in adding the image zoom feature along with IFrame & HTML5 video capabilities. Through this magnifier, the customers will be able to get an amazing display experience of your product.

Pricing:
- $12 is the price of its basic plan through which can get access to common features.
- If you want more features in order to make your image magnifier better, you can purchase its advanced plan at just $60.
Features:
- It allows you to zoom in & click on the images on the full screen to get a clear view of the product’s photo.
- Also, you can enable the transition effects while magnifying the images such as slow down movements with customizable speed.
- This plugin also allows setting the position of the zoom preview on left, right or inner corner.
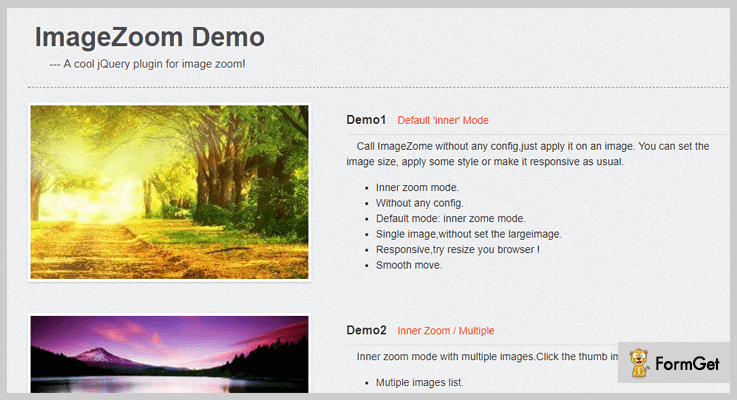
4. ImageZoom: Magnifier jQuery Plugin
ImageZoom is a jQuery plugin which shows the magnified preview of the original image many times faster than other plugins mentioned in this article. It allows seeing more than one image at a time on the web-page.

Pricing:
- This magnifier plugin has a simple plan which costs only $8 which everyone can effort easily.
- Even it has another plan which charges $40 which comes with more promising features & facilities.
Features:
- It includes three types of zoom features: Inner, standard & follow zoom.
- For loading magnified preview of large images, it uses resize thumb images to decrease the efforts.
- Also, you can customize the CSS & other settings of this plugin according to your needs.
5. Fine Zoom: jQuery Magnifier Plugin
Fine Zoom is an image magnifier with different types of zooming level without the disturbance in the resolution of the images. This is one of a kind plugin in this article which has the functionality of drag & pan with a lot of smoothness.

Pricing:
- $6 is the charge of its regular license which includes the buyer price & the item fee only.
- For some more curious features, you can avail its advance license charging only $30.
Features:
- You can scroll into any specific area on an image to get its magnified view.
- It has another interesting feature that when you click on the original image, its bigger preview opens on a large window on the same page. From there, you can zoom in & zoom out the image.
- For touchscreen devices, you can use one or two fingers for dragging & zooming the image without any hindrance.
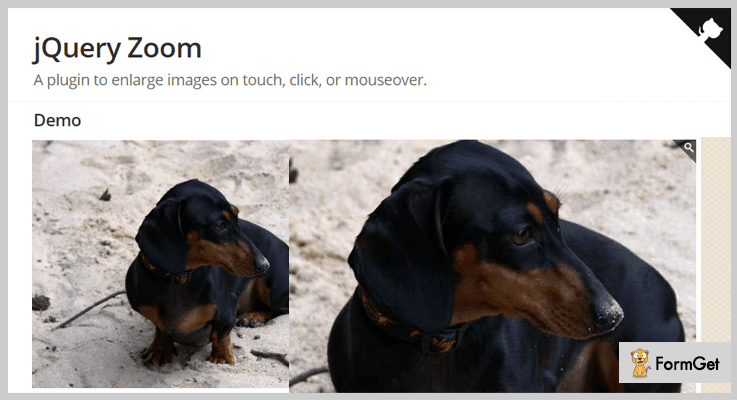
6. Zoom: Primest in Free jQuery Magnifier Plugins
At last, here comes the simplest jQuery magnifier plugin: ‘Zoom’. Through it, you can zoom in the images in two ways. Either you can just hover over the image & move the mouse to see the zoomed preview or just click on the image & then move the mouse.

Pricing:
- This jQuery magnifier plugin is free of cost for the entire lifetime.
Features:
- It comes with fade in & fade out speed effects for the images having a large size.
- This jQuery magnifier plugin is way too easy to use in such a way that even a non-technical guy can use it too.
- It is compatible with all of the latest browsers such as Chrome, Safari, Firefox, Opera & many more.
Conclusion:
So above are some of the primest jQuery magnifier plugins which you can add to your website. Through them, you can enable the image zooming functionality on all of your images in just a single click.
Some of these plugins a allow magnifying the image in the same window while others preview the original image on a large scale & then magnify them easily.
Most of the image zooming plugins are also compatible with touchscreen devices. So you don’t have to take the toll for them.
All you have to do is try these image magnifying plugins & finalize the best one according to your needs.
For any queries & suggestions, you may drop your comments below & we’ll reach out to you soon!