“Use jQuery Tooltip Plugins to display all the important information on your site without occupying any extra space on a webpage!”
People often underestimate what all a simple tooltip could do for their site. These plugins enable you to add information about certain element on the page in the form of a small pop-up.

Be it at the top of the page or at the bottom of the page or in the form of a floating bar on any object! You can veritably locate these plugins on any part of the page.
What’s more?
Well, you can add any sort of information to these tooltips. For instance, you can add text, links, images or even embed video on them.
Isn’t it an awesome way of gaining the attention 0f your audience.
Moreover, you can easily customize this eye-catching element as & how you want. Plus, fill in the desired info at the same time.
Besides, most of these jQuery plugins come along with a nicely written documentation. Thereby, you don’t have to wander here & there in search of a solution for your doubts, you can simply refer these documents.
Therefore, we are presenting a list of jQuery tooltip plugins in which we will talk about their major attributes, pricing plans & various other details.
Do consider reading these blogs too! You might like them as well:
- With the help of jQuery Search Plugins you can introduce the search functionality to your web-page.
- Show your stores on Google Maps by using jQuery Store Locator Plugins.
- Use jQuery Google Map Plugins for easily integrating Google Maps into your website.
So, for now, without wasting any further time. Let’s get going with tooltip jQuery plugins.
1. jqEasytooltip – jQuery Tooltip Plugin
jqEasytooltip is an astounding jQuery plugin which renders its users with impeccable features like adding a tooltip, customizing it, etc. You can easily initiate this plugin using a class with data attributes.
Moreover, it provides you 25 themes to choose which are fully customizable. In addition to this, it comes with a well-written documentation, examples along with support.
This plugin is responsive to all screens and adjusts itself according to the mobile screen. Plus, it is also search engine friendly which helps in enhancing the SEO performance of the website.

Features:
- This plugin grants you 369 icons from Font Awesome & allows you to uses free Google Fonts.
- You can effortlessly customize tooltip using CSS, HTML5 data attributes & jQuery options.
- It comes integrated with Google maps & simple form for the requirement of extra files.
- In addition to this, it provides curtain CSS3 effect and 10 pure CSS3 animations.
- Also, this plugin gives CSS file with designed theme & position.
Pricing:
You can purchase this plugin and get all of its features along with future updates as well at two varied prices –
- To avail the regular license, you have to pay $18.
- While, for acquiring the extended license, the cost is $60.
2. Lite Tooltip – jQuery Tooltip Plugin
This is probably one of the finest jQuery tooltip plugins. It provides the users a wide range of features like color presets, hotspots on media files like images, and much more.
Furthermore, it is tried & tested on multiple browsers like IE10, IE9, IE8, IE7, Mozilla Firefox, Chrome, Opera & Safari.
Along with this, it offers optimal viewing experience on different screen sizes & is very lightweight. With the help of HTML5 data-API, you can achieve WC3 validation for HTML & CSS in case you want to show HTML formatted tooltips.
Features:
- It comes pre-integrated with CSS & Javascript for better styling & customization options.
- You can easily add various attributes like text color, align, padding, etc by using JavaScript or other data attributes.
- This plugin supports HTML image map areas where you can display the tooltips at different locations on a single image.
- Along with this, you get 12 menu templates with multiple styles & also offers you the option to select the color of your own choice.
- In addition to this, you can also embed the video in this tooltip.
- With the help of this plugin, you can mark the spots on the image and display the associated tooltips with it.
Pricing:
You can avail this plugin at two different rates. Moreover, you also get all future updates and 6-month support along with this plugin. To extend the support for another year you have to pay $1.50 & $7.50 respectively for both the versions.
- To avail the regular license of this plugin, you have to pay $6.
- For availing an extended version of this plugin, you have t pay $30.
3. Cramie – jQuery Tooltips Plugin
Cramie is a renowned plugin which is used to add tooltips with useful information on a website. This plugin provides exemplary features for modifying and adding information to these tooltips.
Furthermore, this plugin is responsive to all screens and fully customizable. Besides this, you also get a documentation which provides the solution and examples for various issues & queries related to this plugin.
Features:
- This plugin offers you six different color skins to choose from whereas, you can customize & add one to your site.
- You can add links to the tooltips without any trouble.
- It enables you to add tooltip at three different locations on top of the page, at the bottom of the page or floating over the element.
- Apart from this, you can initiate the plugin by calling the function in the div container.
- This plugin allows you to call functions, methods for initialization and further customizations
Pricing:
This plugin is available at two distinct prices :
- The regular license will cost you $5.
- Whereas, the extended license is available at $25.
Along with this plugin, you get all the future updates & features as well.
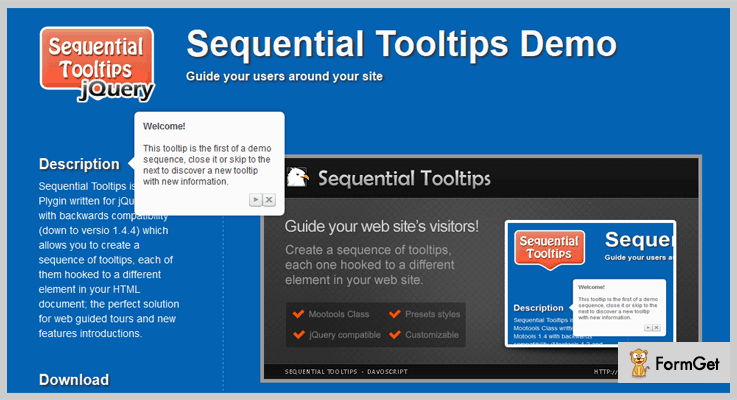
4. Sequential – jQuery Tooltip Plugin
This is an excellent plugin for those who want to add a sequence of tooltips to their website. It provides various explicit features to add and customize the tooltips as per users convenience.
Apart from all this, it is responsive to all screen sizes inclusive of mobile, PC, tablets, etc.
Features:
- You can easily create the tooltip & link it to the element on your site.
- It enables you to hook the tooltip to the HTML document in the backend.
- This plugin provides you a range of preset style to select from.
- Besides, you can fully customize the tooltips without any hassle.
Pricing:
There are two different licenses available at different pricing plans –
- Regular license – $6.
- Extended license – $30.
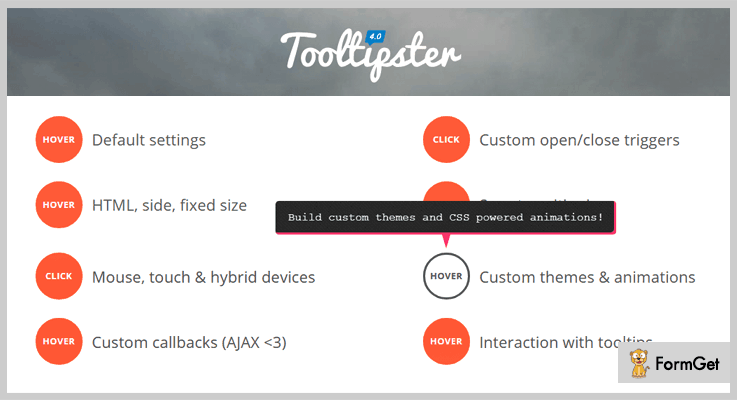
5. Tooltipster – jQuery Tooltip Plugin
Tooltipster is a super cool freemium plugin which allows you to create tooltip and add useful information to it. With the help of this plugin, you can easily customize these tooltips.
What is more? This plugin is also compatible with Mozilla Firefox, Google Chrome, IE6+ and various other browsers and requires jQuery 1.10+ (or less).
Besides this, it is a very lightweight plugin with the size of gzipped version to 10kb inclusive of CSS & JS files.
Features:
- You can add various standard options like animation effects, set its duration, etc.
- It allows you to add various options like max-width, min-width including many other options.
- This plugin helps you to call functions and allows you to set the position for them where they will be called on the website.
- Further, you can also add methods using few short code lines.
Pricing:
You don’t need to pay a single penny in order to have his plugin. All you gotta do is simply go to ‘github.com’ and download the plugin at free of cost.
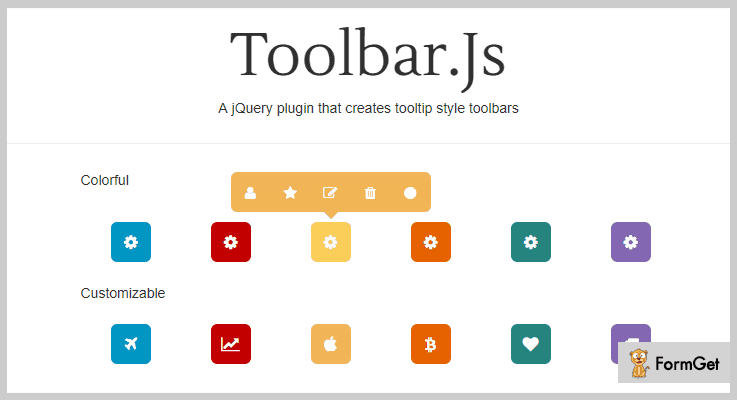
6. Toolbar – jQuery Tooltip Plugin
This is an efficient jQuery plugin which helps in creating tooltips style toolbars. You can effortlessly install this plugin just by inserting a few lines of codes. Plus, you can easily customize the toolbars as per your choice.
It is very easy to use & cross-browser compatible, plus it takes less time to load as it is lightweight.
Features:
- You can easily create a toolbar as per your requirement.
- It also facilitates you to add the content of your own choice to the toolbar.
- Besides, you can easily customize the toolbar as you want.
- And this plugin comes with a nicely written documentation. Thereby, making it easier for you to implement this plugin.
- Along with this, it is a very lightweight & responsive plugin.
Pricing:
You can grab the plugin and all of its features at free of cost from ‘github.com’. You can simply download and install this plugin without paying a single penny out of your pocket.
Conclusion
Above, we have mentioned few very good jQuery tooltip plugins. No matter which niche you belong to, these tooltips will always prove to be your savior.
By using a tooltip on your page, you can actually save a lot of space and thereby, show useful info simultaneously.
Consequently, we have discussed several key features, pricing plans & other useful details about these tooltip plugins.
So, now we hope that after reading this blog, you must have found a perfect plugin which fits in the box of your requirements.
On this positive note, we take your leave.
Feel free to contact us for any more queries and suggestions.






One Reply to “5+ jQuery Tooltip Plugins (Free and Paid)”
Please add qtip2, pretty popular tooltip plugin.