There are many business websites which integrate Google Maps so that people can easily locate them. It is all done with the help of jQuery Google Map plugins.
jQuery Google Map plugins allow you to easily integrate Google Maps in your webpage. These plugins are quite useful and extensively used over the globe. Also, these help in adding extra functionalities to the map on the webpage such as – supports for directions, fusion tables, and extra styling for maps.

In other words, these plugins are a specific set of libraries that focus on embedding maps widgets to help with location related tasks, showing maps, business locations and details.
I have amassed around 5+ best jQuery Google Map plugins for you. We hope you find the best one after walking through the features and pricing.
You might be interested in the following blogs as well:
These jQuery Highlight plugins are used to highlight pieces of text on a web page, giving it a bold look.
The jQuery Text Animation plugins will allow you to animate your content to give your website a beautiful and eye-catching look.
These jQuery Datepicker Plugins helps in adding the datepicker functionality to your web pages where you can customize the date and language.
1. 5sec Google Maps Standalone – jQuery Google Map Plugin
5sec Google Maps Standalone takes only 5sec to integrate Map into your website. It is a standalone plugin because this it is only configured via HTML.
This plugin comes with full documentation, live preview, and screenshots so that you can easily understand the functioning of it.
Price –
- You can purchase this wonderful plugin at $9 only, with 6-month support from the WebFactory.
- If you want to extend the support for 12-months then you can have this plugin at $11.63.
Features –
- For extra speed, iFrame and single image maps are also available.
- It supports multiple maps on a single webpage.
- This plugin is fully responsive and will provide your visitors a pixel perfect interface as it has high resolution.
- All the configuration of this plugin is done on HTML only.
2. UBER – Best In jQuery Google Map Plugins
UBER Google Map helps you in providing a full-screen map, and responsiveness on your visitor’s device, independent of screen size.
This plugin is compatible with all the major browsers like – Firefox, Safari, Opera, and Chrome. It even supports CSS, HTML, and JavaScript JS. It has a rating of 4-stars out of 5, which makes it better than the average rating Google Map plugins.
Price –
- Anyone can have this plugin at the cost price $12 with a regular license and 6-month support from Nickys.
- You can even extend the month for a year by paying $15.75 only 0nce.
Features –
- You can choose the different style out of 100 according to the requirement of your website.
- It is multilingual and can be translated into 50 different languages.
- Using this plugin, you can give your users an option to use the fullscreen mode.
- Also, it has a drag and drop editor which will help your users in positioning the markers on the map.
3. Google Maps with Clickable Countries – jQuery Plugin
Using this plugin you can easily add colors, transparency, border size, color, and other functionalities in the regions of the map. In fact, for each region, you can set an URL to navigate, or a pop-up box displaying HTML data.
This plugin also supports the tooltip for regions and the zoom in option to the streets level. You can also define the landmarks by using XML with custom icons.
Price –
- The purchase price of this plugin is $14 with a regular license and a six-month support from Eddjusted.
- You can extend the support for 12-months by paying $18.50.
Features –
- It uses the continental app which includes all the continents as regions.
- This plugin also provides a World map in which it supports 246 countries or territories.
- In this plugin, you can also implement a USA map on your web [page.
- This plugin can be used on any kind of mobile devices.
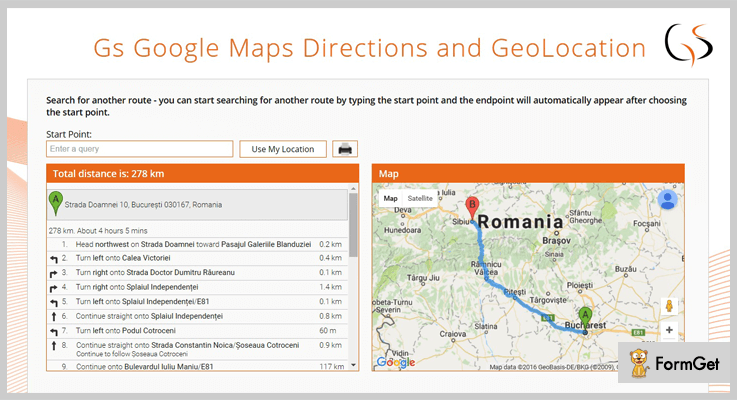
4. GS Google Maps Directions – Google Map Plugin
This plugin is simple and easy to implement on your website. It gives you a print button, which will help your users to take a printout of the map.
You will find the search option as well, which makes it a lot easier for your users to search their way using this option. This plugin is compatible with all the browsers like – Firefox, Safari, Opera, Chrome, and Edge. It also supports HTML, CSS, and JavaScript JS.
Price –
You can purchase this plugin at $7 and lifetime free updates.
Features –
- You can easily set the initial map to start from the given address.
- Also, you can start searching for another route by entering the start point.
- This is a lightweight plugin and allows you to define the maps.
- It allows gives you to display the directions between 2 points using Geolocation.
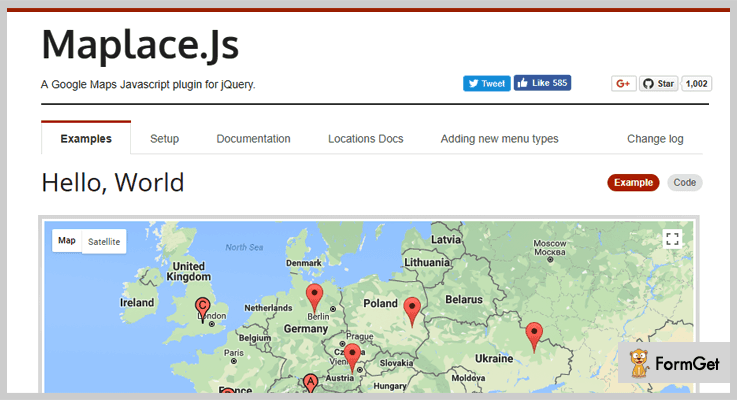
5. Maplace.js – Best Free In jQuery Google Map Plugins
Maplace.js will help you in embedding the Google Maps into your website without any effort. In fact, you can quickly create the markers available on the map.
It comes under the license of MIT. Also, it comes with a full demo and documentation which will help you in understanding its working.
Price –
The cost price of this plugin is $0 as it is available free of costs on the official website of GitHub.
Features –
- You can run ‘n’ number of maps on your web page using this plugin.
- This plugin is also going to provide you markers, customizable icons, zoom level and custom controls menu.
- This plugin is compatible with all the browsers.
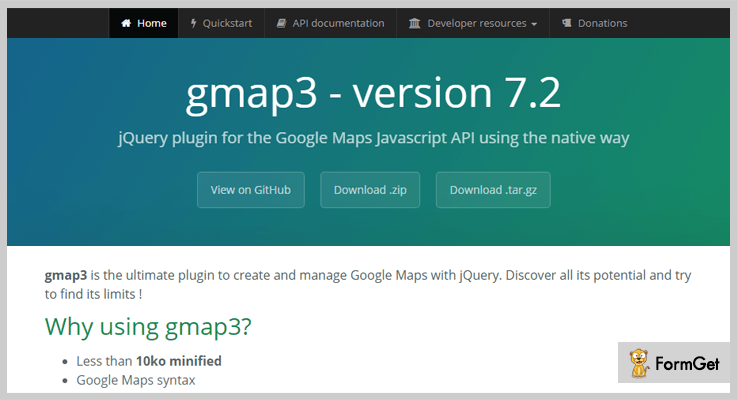
6. gmap3 – Free In jQuery Google Map Plugins
This free plugin is one of the best in the family of jQuery Google Map plugins. Using this anyone can easily create the Google Maps APIs.
In fact, the same map can be accessed by all CSS selectors without any hustle. It comes with lots of examples and a full documentation.
Price –
This plugin is freely available to all and anyone can download this from GitHub.com.
Features –
- It displays the traffic report.
- Also, it allows full controls for JavaScript, HTML5 and ASP.NET MVC and other modern frameworks.
- It doesn’t have the limitation for the use of the Google Maps API.
Conclusion –
These are some of the best-compiled jQuery Google Map plugins. So, what are you waiting, grab the one and enjoy their various functionalities on your web pages.
Do share your amazing experience in our comment section!