The navigation bar allows a user to navigate through a website and obtain the web page they desire. Bootstrap navbar is a responsive navigation bar having the functionality of collapsing and toggling according to the screen size (viewport).
Navbars are responsive ‘meta’ components that serve as navigation headers for your application or site. Navbars collapse in mobile views and become horizontal as the available viewport width increases. At its core, the navbar includes styling for site names and basic navigation.
Our bootstrap attractive themes will provide you a rapid solution. Take a look at it.
Firstly, I’m going to tell you that how we can create a navbar using bootstrap classes step by step. Afterwards, I will explain its variations.
Bootstrap Navbar Classes:
- navbar: fundamental class for a navigation bar sets styles like border, min-height, position: relative etc.
- navbar-default: sets other fundamental styles for a navigation bar like background gradient and box-shadow.
- navbar-header: identified as the header of the navbar.
- navbar-brand: sets styles for special hyperlinks and other ordinary text in a menu.
- navbar-fixed-top: use to make the navbar fixed at the top (or bottom) of the page as you scroll.
- navbar-fixed-bottom: use to make the navbar fixed at the bottom of the page as you scroll.
- navbar-static-top: no top, right and left border and also no border-radius present in the navbar.
- navbar-left: align the components to the left in a navbar.
- navbar-right: align the components to the left in a navbar.
- navbar-collapse: collapsing nature of a button is created by this class.
- navbar-toggle: collapsed button is created by this class.
- navbar-search: add a proper search form inside a navbar.
- navbar-form: add a properly styled and positioned form inside a navbar.
- navbar-btn: used to create button outside the form in a navbar.
- navbar-text: Wrap text in an element with it.
- navbar-link: includes a link in a navbar which actually presents outside it.
- navbar-inverse: a variation of navbar-default but with dark colors.
Steps To Get Started
- The first step is to add the default class of the bootstrap navbar,i.e, “navbar” along with “navbar-default”. “navbar-default” is one of the styled navbar present in the bootstrap.
<div class="navbar navbar-default" role="navigation"> </div>- Next step is to add a class named “navbar-header“.
<div class="navbar-header"> </div>Now we’ve all the default styling for the navigation bar.
Let’s take a look at the components we’re going to use inside the navbar.
- We’re going to create a button for our responsive design. As we collapse our browser, the button will show up.
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> </button>- To add a brand text which will style your brand.
<a class="navbar-brand" href="#">FormGet</a>Now let’s see how collapse navbar is working.
- If you remember, we’ve already set data-toggle=”collapse” and data-target=”navbar-collapse”.
So what exactly going to happen is, when we shrink our browser window, jQuery kicks in and will reference the contents present in the div.
<div class="navbar-collapse collapse"> </div>Now, Let’s take a look at the variations of the navbar.
Variations of navbar:
- Default navbar
- Brand image
- Forms
- Buttons
- Text
- Non-nav links
- Component alignment
- Fixed to top
- Fixed to bottom
- Static top
- Inverted navbar
Different Variations of Navbar
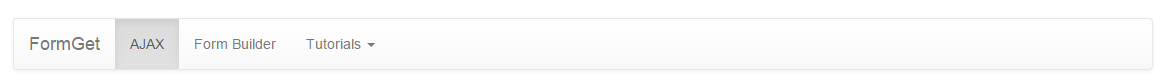
1: Default navbar

A default navigation bar can be created with <nav class=”navbar navbar-default“>.
Whenever a user shrinks the window size, navbar will shrink accordingly and transforms into a button that is formed by the class=”navbar-toggle“.
HTML Code:
Copy below code in your HTML file.
<!--Default Navbar-->
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!--Toggled Button-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse">
<span class="sr-only">Toggle</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--Navigation Header-->
<a class="navbar-brand" href="#">FormGet</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">AJAX</a></li>
<li><a href="#">Form Builder</a></li>
<!--Dropdown Toggle-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Tutorials <b class="caret"></b></a>
<!--Dropdown Items-->
<ul class="dropdown-menu">
<li><a href="#">AJAX</a></li>
<li><a href="#">Code Igniter</a></li>
<li><a href="#">PHP</a></li>
<li class="divider"></li>
<li><a href="#">Form</a></li>
<li class="divider"></li>
<li><a href="#">Email</a></li>
</ul>
</li>
</ul>
</div>
</nav>2: Brand Image

A brand image can be created with the class=”navbar-brand“. We use an image (usually logo) in place of the header text.
HTML Code:
Copy below code in your HTML file.
<!--Brand Image Navbar-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="FormGet" src="fugo.png">
</a>
</div>
</div>
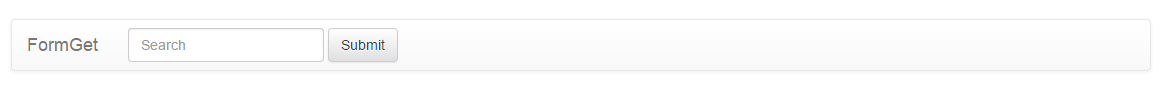
</nav>3: Forms

A form navbar can be created with the class=”navbar-form“. It creates a form inside a navigation bar with proper styling.
HTML Code:
Copy below code in your HTML file.
<!--Forms Navbar-->
<nav class="navbar navbar-default" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<!--Search Form-->
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<!--Submit Button-->
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
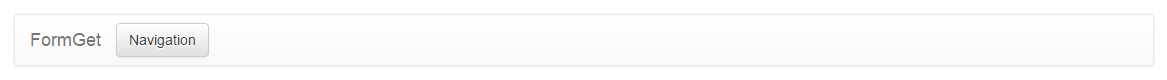
</nav>4: Buttons

Buttons inside a navbar can be created with the class=”navbar-btn” along with classes like “btn” and “btn-default”.
HTML Code:
Copy below code in your HTML file.
<!--Buttons Navbar-->
<nav class="navbar navbar-default" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<div>
<!--Navigation Button-->
<button type="button" class="btn btn-default navbar-btn">Navigation</button>
</div>
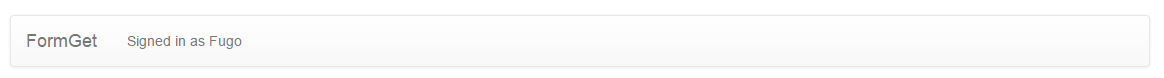
</nav>5: Text

Text inside a navbar can be created with the class=”navbar-text.
HTML Code:
Copy below code in your HTML file.
<!--Text Navbar-->
<nav class="navbar navbar-default" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<!--Text-->
<div>
<p class="navbar-text">Signed in as Fugo</p>
</div>
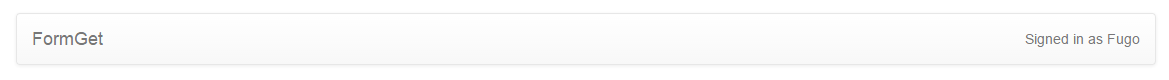
</nav>6: Non-nav Links

Non-nav links are the links that are actually not a part of the navigation bar. They can be created with class=”navbar-link“.
HTML Code:
Copy below code in your HTML file.
<!--Non-nav Links Navbar-->
<nav class="navbar navbar-default" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<!--Text along with a link-->
<div>
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Fugo</a></p>
</div>
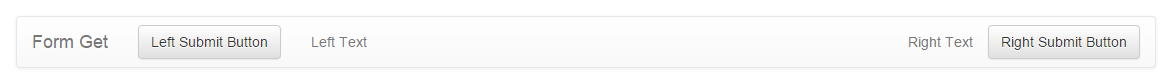
</nav>7: Component Alignment

A component alignment bar can be created with the classes class=”navbar-left” for the left alignment & class=”navbar-right” for the right alignment inside the navigation bar.
HTML Code:
Copy below code in your HTML file.
<!--Component Alignment Navbar-->
<nav class="navbar navbar-default" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">Form Get</a>
</div>
<div>
<!--Left Aligned Navigation Bar-->
<ul class="nav navbar-nav navbar-left">
</ul>
<!--Search Form-->
<form class="navbar-form navbar-left" role="search">
<button type="submit" class="btn btn-default">Left Submit Button</button>
</form>
<!--Left Text-->
<p class="navbar-text navbar-left">Left Text</p>
<!--Right Aligned Navigation Bar-->
<ul class="nav navbar-nav navbar-right">
</ul>
<!--Search Form-->
<form class="navbar-form navbar-right" role="search">
<!--Submit Button-->
<button type="submit" class="btn btn-default">Right Submit Button</button>
</form>
<!--Right Text-->
<p class="navbar-text navbar-right">Right Text</p>
</div>
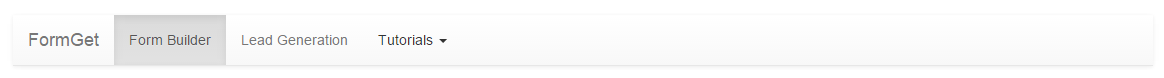
</nav>8: Fixed to Top

A navbar can be fixed at the top of the web page even when we are scrolling the page down. It can be achieved by the class=”navbar-fixed-top“.
HTML Code:
Copy below code in your HTML file.
<!--Fixed to Top Navbar-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<!--Menu Items-->
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Form Builder</a></li>
<li><a href="#">Lead Generation</a></li>
</ul>
</div>
</nav>9: Fixed to Bottom

A navbar can be fixed at the bottom of the webpage even when we are scrolling the page up. It can be achieved by the class=”navbar-fixed-bottom“.
HTML Code:
Copy below code in your HTML file.
<!--Fixed to Bottom-->
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<!--Menu Items-->
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Form Builder</a></li>
<li><a href="#">Lead Generation</a></li>
</ul>
</div>
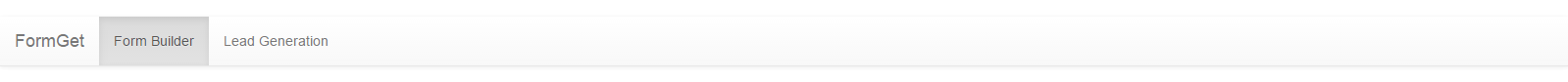
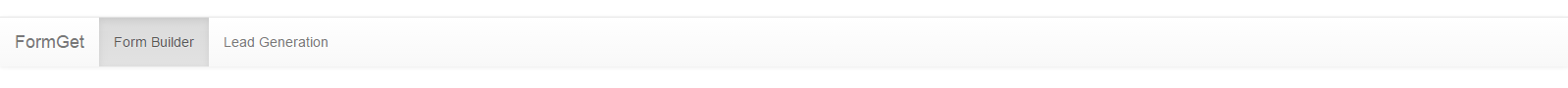
</nav>10: Static Top

A full length static navigation bar can be created with the class : class=”navbar-static-top“. Unlike fixed-top, it doesn’t scroll with the webpage.
HTML Code:
Copy below code in your HTML file.
<!--Static Top Navbar-->
<nav class="navbar navbar-default navbar-static-top" role="navigation">
<!--Navbar Header-->
<div class="navbar-header">
<a class="navbar-brand" href="#">FormGet</a>
</div>
<!--Menu Items-->
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Form Builder</a></li>
<li><a href="#">Lead Generation</a></li>
<!--Dropdown Toggle-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Tutorials <b class="caret"></b></a>
<!--Dropdown Items-->
<ul class="dropdown-menu">
<li><a href="#">AJAX</a></li>
<li><a href="#">Code Igniter</a></li>
<li><a href="#">PHP</a></li>
<li class="divider"></li>
<li><a href="#">Form</a></li>
<li class="divider"></li>
<li><a href="#">Email</a></li>
</ul>
</li>
</ul>
</div>
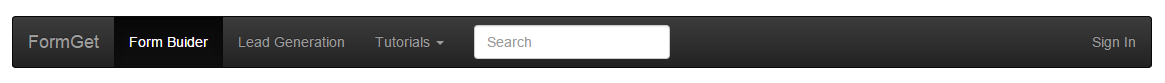
</nav>11: Inverted navbar

An inverted navbar can be created with the class : class=”navbar-inverse”
An inverted navbar is exactly same as default navbar except its styling. Inverted possess dark colors.
HTML Code:
Copy below code in your HTML file.
<!--Inverted Navbar-->
<nav role="navigation" class="navbar navbar-inverse">
<!-- Navbar Header -->
<div class="navbar-header">
<!--Toggled Button-->
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">FormGet</a>
</div>
<!--Menu Items-->
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Form Buider</a></li>
<li><a href="#">Lead Generation</a></li>
<!--Dropdown Toggle-->
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">Tutorials <b class="caret"></b></a>
<!--Dropdown Items-->
<ul role="menu" class="dropdown-menu">
<li><a href="#">AJAX</a></li>
<li><a href="#">Code Igniter</a></li>
<li><a href="#">Form</a></li>
<li class="divider"></li>
<li><a href="#">Email</a></li>
</ul>
</li>
</ul>
<!-- Search Bar -->
<form role="search" class="navbar-form navbar-left">
<div class="form-group">
<input type="text" placeholder="Search" class="form-control">
</div>
</form>
<!-- Sign In Button -->
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Sign In</a></li>
</ul>
</div>
</nav>Conclusion
So, you’ve learned that how we can make our navigation bar and its components stylish using bootstrap. I hope it was helpful. Keep visiting our blogs and feel free to comment.
Also read our popular post:-
