”Integrate Breadcrumbs jQuery Plugins to provide an effective website navigation in an easy-to-find way.”
If your website contains a lot of pages then breadcrumb navigation indicates the location of the user within the website’s hierarchy.

But why do you need breadcrumbs for your website?
Your website is not like a house – one does not only come from the front door! Visitors used to come in willy-nilly, they can navigate to any page they desired.
So, the roadmap of your website should be in such a way that if someone ends up on a product page, they can easily navigate to any desired page on your website.
If your website is a ramshackle, nobody is going to visit it again.
Thus, you need Breadcrumbs jQuery Plugins to outline an interactive roadmap through your website.
Here is the list of 5 best Breadcrumbs jQuery Plugins that you can use to implement this feature on your website too without hassle!
Check out!
Swift through more jQuery plugins!
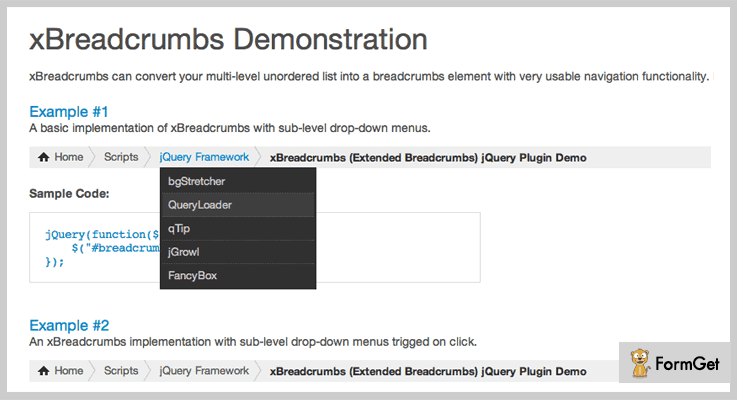
1. xBreadcrumbs – Dynamic & Expandable Navigation
If you want to create categorized breadcrumbs for your website then xBreadcrumbs will be a solid choice for you. This plugin allows the visitors navigate easily through the websites having deep structure.
It provides an excellent breadcrumb interface by introducing drop-down menus for a clearer context. As well as, it has the ability to collapse inner crumbs for deeply nested pages. These collapsed breadcrumbs will expand upon hover, making this feature perfect for preventing long breadcrumb trails.
Features
- It has unobtrusive script making the plugin setup simple.
- The plugin works with unordered lists (UL/LI) making your website optimized for SEO.
- xBreadcumbs is easy to integrate with all popular CMS’s.
- Good to go with long-text Paths.
Pricing
You can buy this plugin at $6.
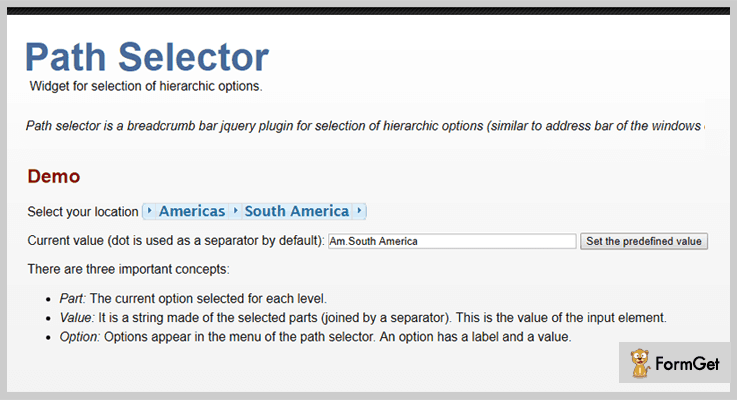
2. Path selector – Breadcrumbs jQuery Plugins
It is a jquery plugin for breadcrumb bar which provides selection of hierarchic options. The plugin looks similar to the address bar of the Windows Explorer in Vista and Windows 7.
Path selector indicates the current page’s location within a navigational hierarchy. Dot separator is used between the selected parts.
Features
- The plugin supports options for both static or dynamic. You can use the preset setting in which the options are ordered by default, or dynamically, by defining how you want the search results listed.
- It is integrated with 25 jQuery UI themes to choose from.
- The plugin is tested on Firefox 3.6, Chrome, Safari 4 and IE 8 (with and without compatibility mode).
Pricing
It is a free plugin by Victor Hugo Herrera Maldonado. You can download it by clicking the below button.
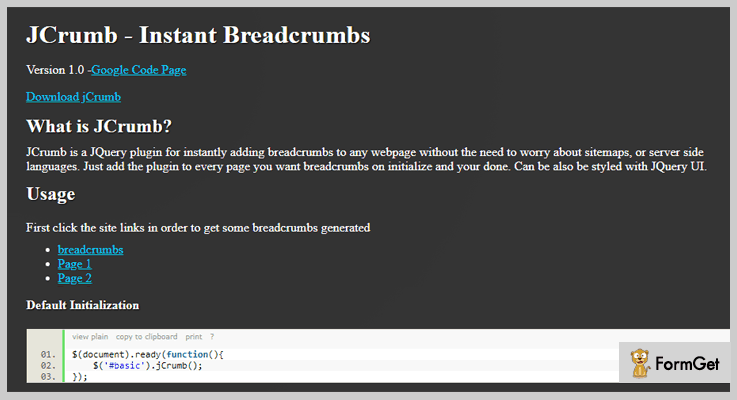
3. JCrumb – Instant Breadcrumbs
This JQuery plugin can instantly add breadcrumbs to any webpage. You don’t need to worry about sitemaps or server side languages, it seamlessly integrate with any website.
JCrumb can be added to every page where you want breadcrumbs on your website. You can also do its styling with JQuery UI.
Features
- You can set the number of crumbs displayed on the page.
- The plugin allows to control the look of the breadcrumbs.
- It also allows to set the desired separator between the breadcrumbs.
Pricing
Click on the below button and visit the website to download this plugin for free.
4. Breadcrumbs – Breadcrumbs jQuery Plugins
You will get the fully functional breadcrumb with minimal efforts through this plugin. It specifies the CSS selector for the select element on the current page for representing the breadcrumb name.
The plugin saves the crumb information across page views and sometimes just add a single taglib entry to the layouts.
Features
- The plugin uses multiple resources, including: jquery.js, jquery-easing.js, jquery-jBreadCrumb.js and BreadCrumb.css. You are free to install these into your application and include them in your desired webpages.
- By default the length of the breadcrumb trail is 10 crumbs. However, you can change it as per the requirement.
Pricing
It is a freemium plugin provided by grails.
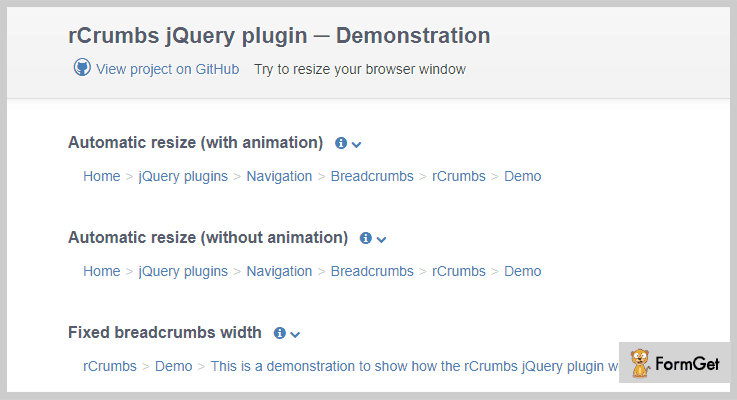
5. rCrumbs jQuery plugin
It is a jquery plugin that converts the bunch of list elements into a responsive breadcrumbs. The plugin dynamically adapts the number of navigation items depending on the available space in the browser window.
You can set the option to show/hide the ellipsis if the last navigation element is not fully displayed in the navigation bar.
Features
- The plugin can automatically resize the breadcrumbs. The size of the div changes with the window size. It represents the items according to the space available.
- Set the number of non collapsible navigation elements on window resizing.
- You can set the animation effects as well as its speed for display/hide the crumbs when the window is resized.
Pricing
It is a free plugin by GitHub.
Final Thoughts!
Installing these breadcrumbs plugins are going to do wonders for the user experience and SEO on your website.
Go through the live demo of each of the above listed jQuery Breadcrumbs Plugins and pick the best suite for your website!
Have you tried any of these Breadcrumbs plugins? What experience do you have with breadcrumbs? Share your thoughts in the comments below!