You agree with the fact that content and design are the two important aspects that together make a good lead generation form that increases the conversion rate. And with an increase in conversion rate you can directly increase your sales. Isn’t it?
So, FormGet app added a new feature which allows you to embed a fully designed form( Web Forms ) on the pages/posts on your website. You can customize the form design according to your needs to make it more beautiful, moreover, represent as it is, in front of an audience and generate more and more leads.
For that, you need to follow the steps given below-
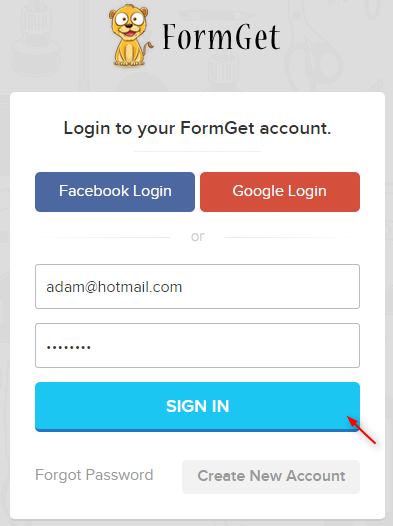
Step 1 : Login to your FormGet account
Login to your account on FormGet. If you don’t have then create new account and then your form first.

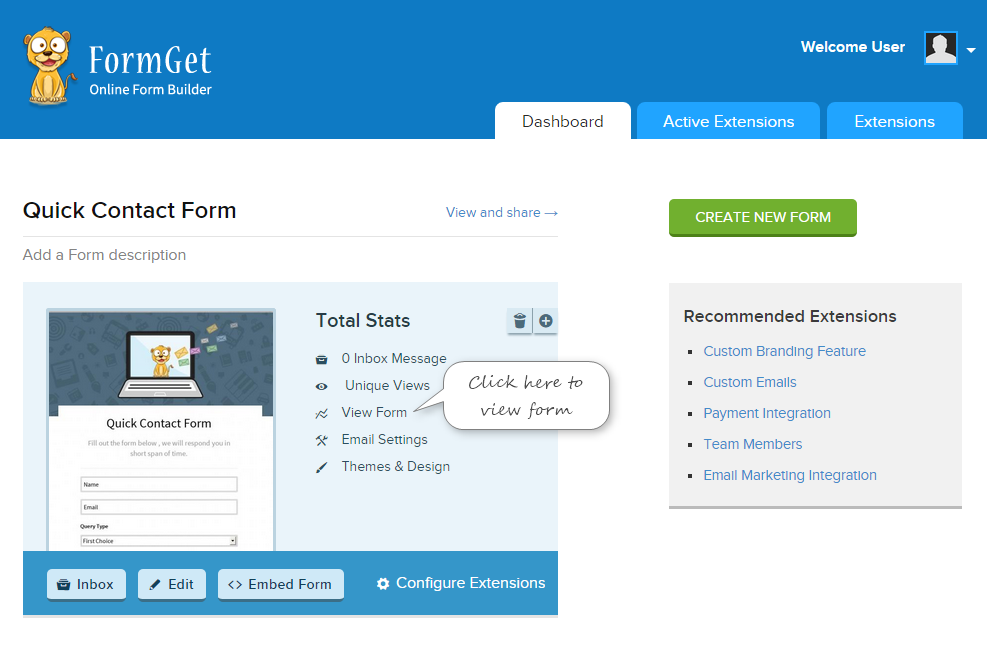
Step 2 : Checkout the form view
Now you will see the forms listed under the dashboard. As soon as you’ll click on the View Form option, you can view the form.

This is how the form looks and you can embed the same on your any of your website either wordpress or non-wordpress.

Now the next step is how will be going to embed the form in your WordPress website, so for that follow the steps depicted below.
Embed Full Form Design On Your WordPress Website
Step 3: Select the form and click on Embed Form option
You need to follow the steps given below in order to embed designed form on your website.
- Go to your forms that you want to embed.
- Click on Embed Form option.

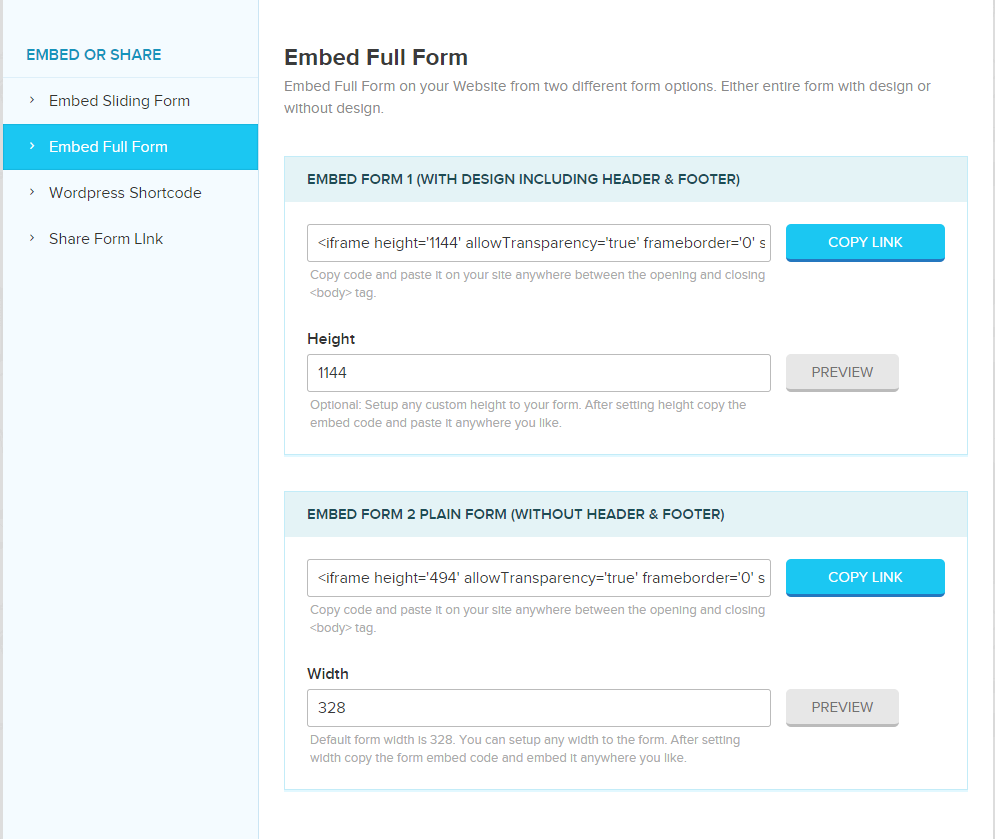
Step 4: Select the form Embed Type
- As soon as you click on the Embed Form option, you will see form embed codes panel. Click on the Embed Full Form sub option, as shown in the image given below.

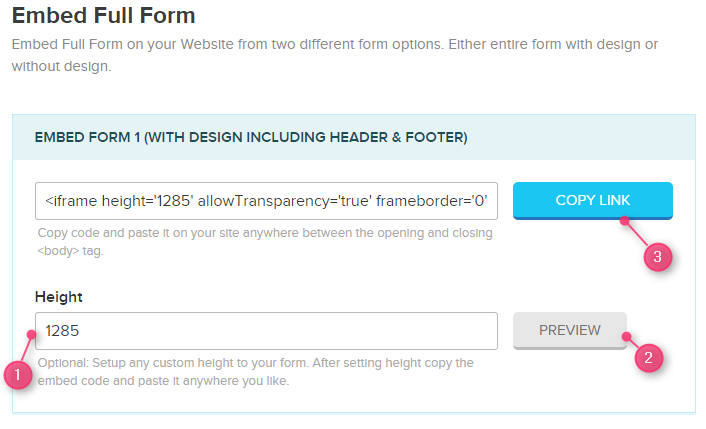
Step 5: Do the required settings and copy the form iframe code
- Click on COPY CODE option to copy the code, moreover, you can also set the height of your form according to your choice.

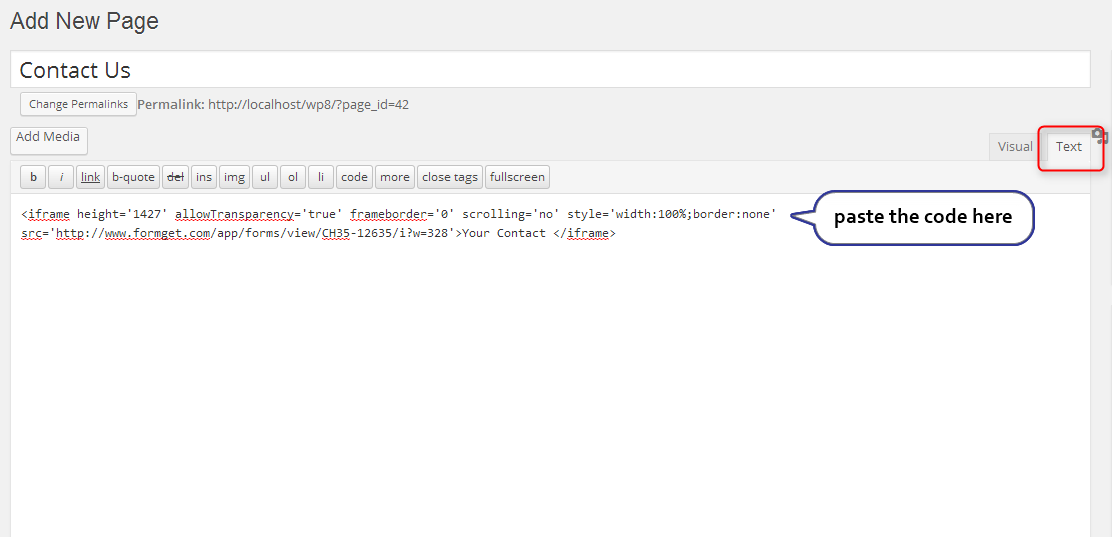
Step 6: Where and how to use the form code
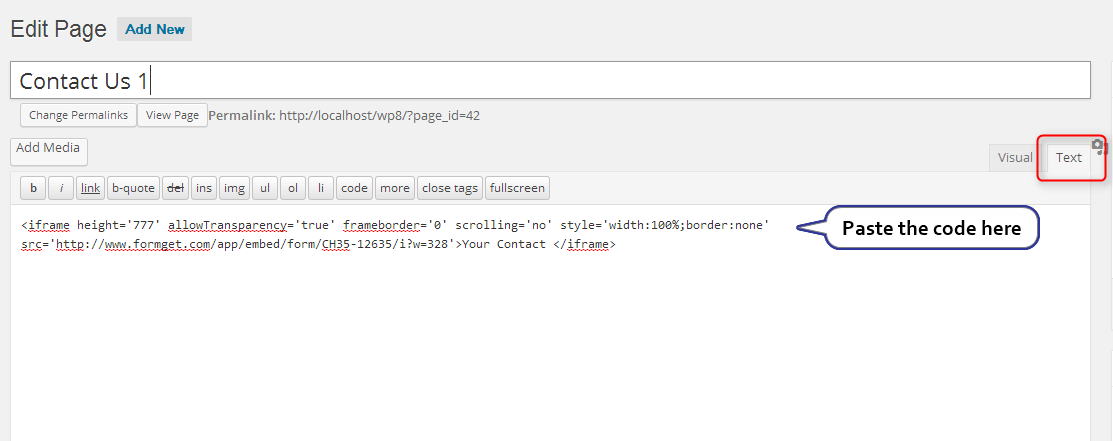
You just need to copy and paste this code in any page/post on the website.
Let say, you create a Contact Us page in your wordpress website and paste the code in the text section of the page, as shown in the below image.

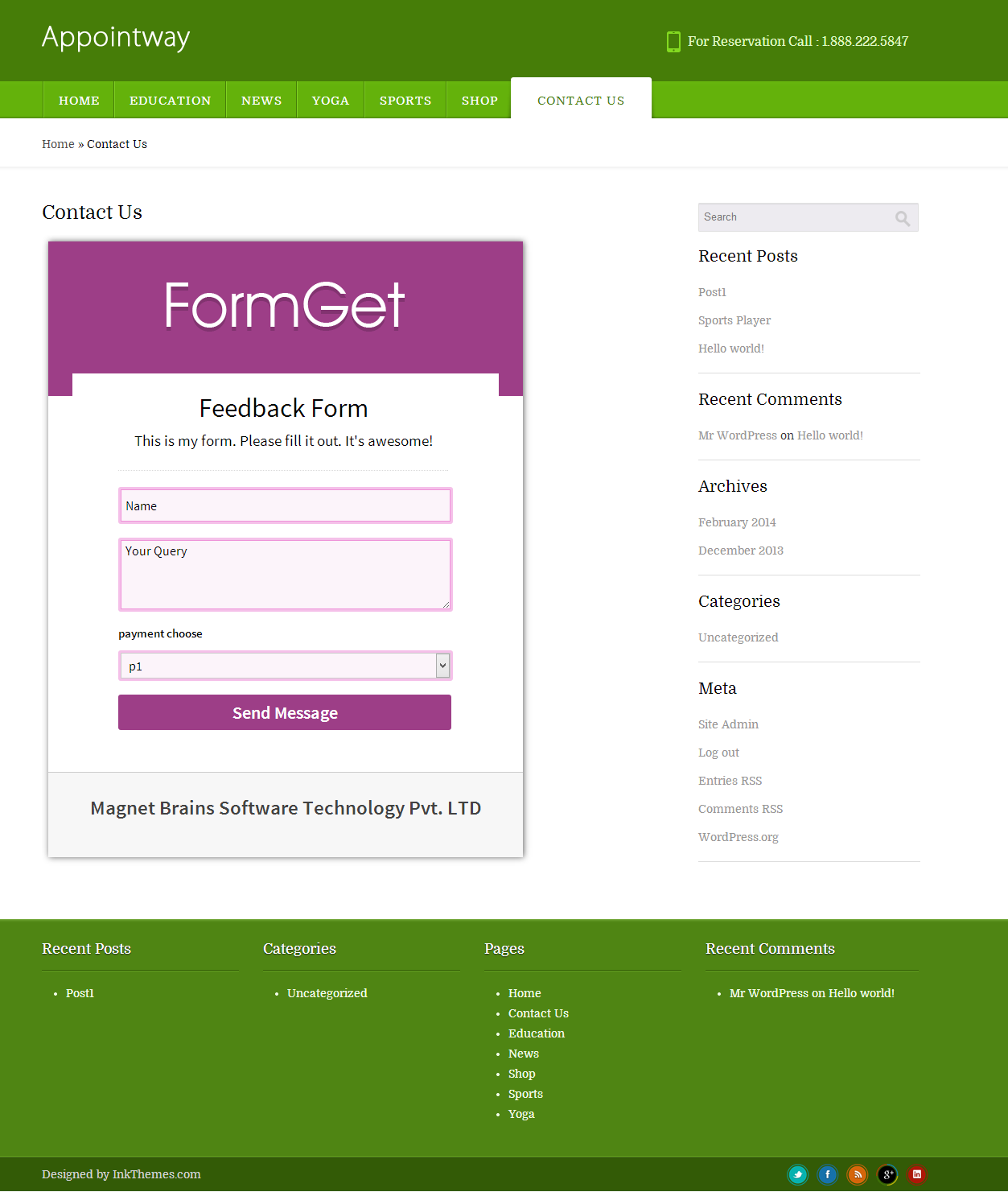
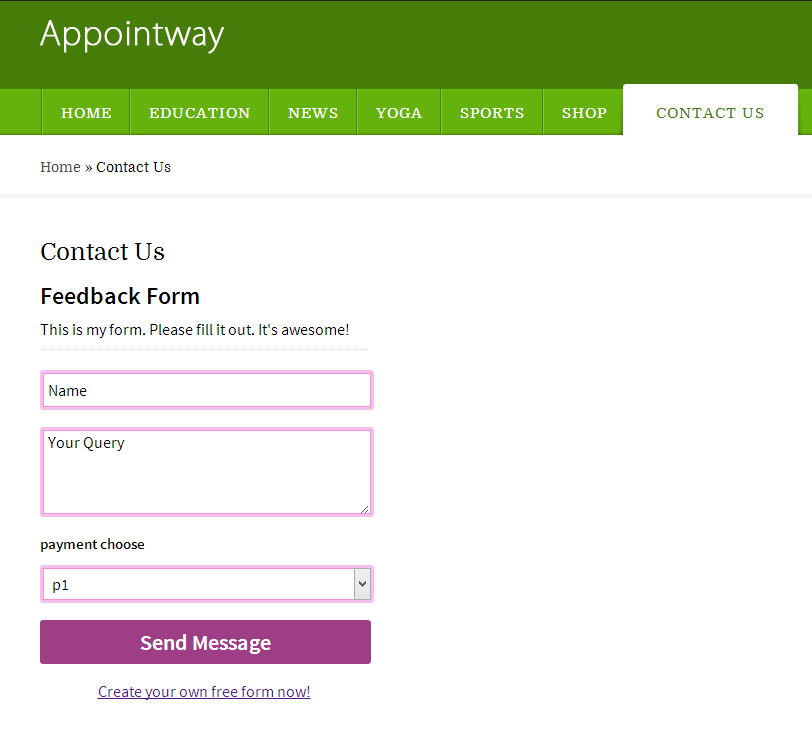
After publishing the page, this is how the form appears on your website.

Now suppose you wish you embed the form without header and footer in your website content then you have the option for it , use form plain embed code that will only contain the exact form part. You can use this form embed type in the sidebars that will also take less space.
Embed Plain Form On Your Website
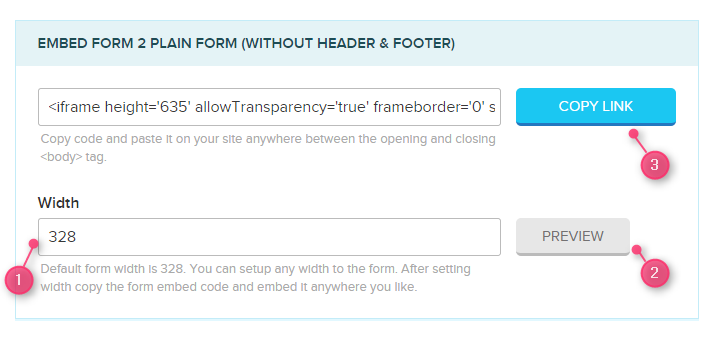
Step 7: Do the required settings and copy the form iframe code
If you want to embed the plain form, without header and footer design, then just copy the code given for Plain Form, as shown in the image given below.

Similarly, paste it under the text section of the page/post on your website.

You can see this is how the plain form appears on your website.

I hope you will definitely use these best web forms feature of FormGet and enhance the conversion rate from your forms.

One Reply to “Embed Full Form Design On Your Website”
ACTUALLY GAINED ALOT FROM THIS SITE, I LIKE IT