It’s not an easy task for you to find best FAQ jQuery Plugins as there are numerous amount of plugins available in the online market. As most of them offer you amazing features but lack in providing up to the best services.
So, today in this collection of jQuery plugins we provide you with the best FAQ jQuery plugins that help you to add an eye-catching and attractive FAQ section on the website.

These plugins come with jam-packed features like supports multiple questions on the single page, different FAQ layouts, hover effects with a background, CSS styles and a lot more.
FAQ jQuery plugins are easy to install, extremely simple to implement, responsive and cross-browser compatible.
We also have some more jQuery plugins blogs for you:
These are customized indicators that inform the users that the webpage content is being loaded in the flash player.
The plugins help you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus and enriches features such as upload progress, picture resizing, and more
Allows you to check the spelling of text content on the web pages or within a DOM tree.
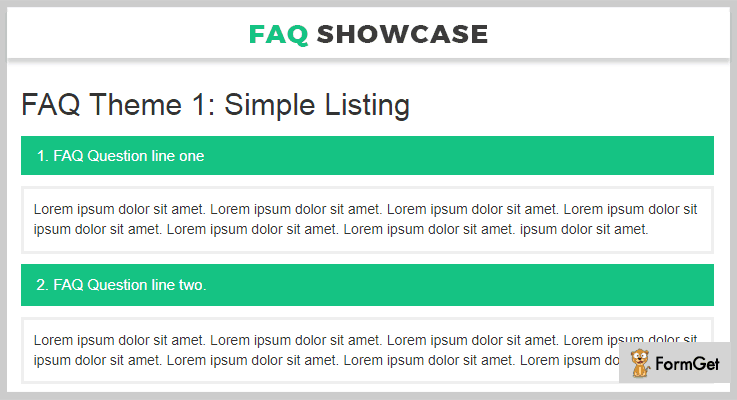
1. HTML5 Responsive FAQ Showcase
HTML5 Responsive FAQ Showcase jQuery is one of the best BootStrap plugins to showcase the FAQ area on the website. It allows you to show the FAQ section with 9 different elegant theme designs and 12 different accordion color styles.
This plugin helps you to list the FAQ with random colors, different accordion collapse, grid FAQ listing, flip horizontal-vertical and show the full answer in the modal box.
PRICING:
- HTML5 Responsive FAQ Showcase plugin comes with a price tag of $8 with 6 months support.
- To use its more advanced features you can pay $35 for it.
FEATURES:
- You can change the position of FAQ area in horizontal or vertical alignment.
- It helps you to use the different hover effects with background colors and font color as per the theme.
- You can modify the HTML templates if you have a basic idea of bootstrap framework and CSS.
- This plugin also provides you with multiple different FAQ layouts and it has the easy customized option.
2. FAQ Macaw – A Part Of FAQ jQuery Plugins
Macaw is simple and interesting jQuery plugin as it helps you to build a platform of question & answer on your website. It not only interesting but also helps you to break down the complex questions into small pieces.
In fact, it is easy to use a plugin and support the unlimited number of questions that makes it perfect for pricing plans, training applications and much more. The plugin is well documented and even it contains some of the images through which you can easily activate it.
PRICING:
- FAQ Macaw jQuery plugin will cost you $50 with lifetime updates and 6-month client support facility.
- To extend its regular plan you can pay $150.
FEATURES:
- As it supports multiple questions, for each question you can explain the answer step by step.
- It is touch enabled, super lightweight, and also uses the GPU for improving the performance.
- With this plugin, you can also compare different answers related to same topic and can provide specific details about them.
- You can style the Questions and Answers list however you wish and even place them anywhere on page.
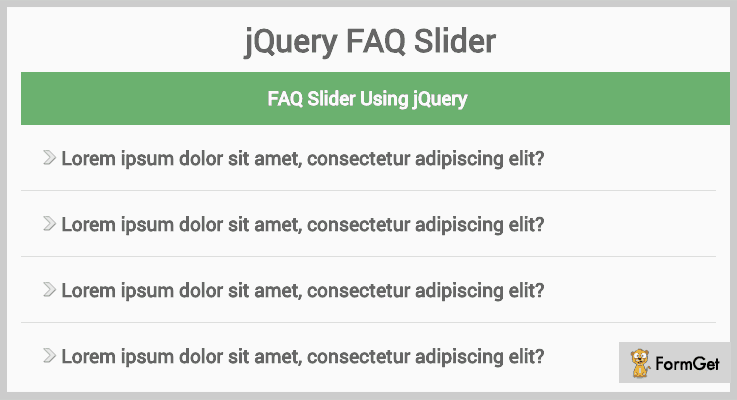
3. jQuery FAQ Slider – A Part Of FAQ jQuery Plugins
jQuery FAQ Slider is an easy to use FAQ plugin that lets you quickly add a slider in the FAQ area of the website. It allows you to put some of the animations effects on the sliders that acts as a vertical accordion.
Additionally, the plugin is well-documented will allows you to easily enable the plugin on the website. Its cross browser compatible with Chrome, IE8+, FireFox, Opera, Safari.
PRICING:
- jQuery FAQ Slider is an open source plugin that is its free of cost.
FEATURES:
- You can add your own styles through CSS custom option to the FAQ accordion.
- It allows you to attach the jQuery library at the bottom of the FAQ page so that user can find any kind of relevant links in it.
- With this plugin, you can also add CSS snippet to CSS styles that will help you to rotate the arrow icon.
- Also, with the help of this plugin, you can create FAQ interface from the list of the frequently asked question answers.
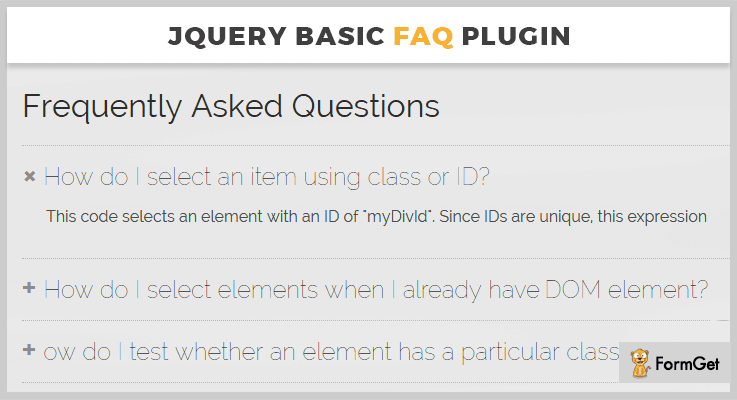
4. jQuery Basic FAQ Plugin
The free version of jQuery Basic FAQ Plugin comes with the advanced functionality of expanding and collapsing the answer panels on the FAQ section.
This plugin is built with the CSS3 transitions, transforms effects and a little jQuery script. The file size of the plugin is very small 2.01 KB that can be easily downloaded.
PRICING:
- jQuery Basic FAQ Plugin is free of cost.
FEATURES:
- You can separately create the list of questions and answers for the FAQ system.
- With the help of CSS/CSS3 custom effect, you can add more styles to the FAQ section.
- It allows you to add the latest version of the jQuery library at the end of the webpage.
- Also, it helps you to include a little bit of JavaScript with the FAQ system.
5. jquerySimpleFAQ – A Part Of FAQ jQuery Plugins
Like most FAQ plugins, jquerySimpleFAQ allows you to add frequently asked question list and question-answer interface on the website.
You can display them in different kinds of styling options with the help of CSS and can place them anywhere on the web page. It allows you to extend and collapse the with FAQ list with the help of smooth accordion animation effect.
In fact, the plugin is cross-browser compatible with Chrome, IE7+, FireFox, Opera, Safari and is responsive with all screen sizes.
PRICING:
- jquerySimpleFAQ costs you nothing as its free of cost.
FEATURES:
- You can include this plugin on the webpages after the jQuery library and before </body> HTML tags.
- This plugin enriches you to use HTML data source or JSON data source to build your FAQ section.
- With the help of CSS design, you can add animations and styles to the web pages.
Conclusion:
Now we are at the end of an article on FAQ jQuery Plugins & we hope you must have found the best jQuery plugin for your website. All the above plugins are feature-filled and provide a different kind of services.
For any kind of query or suggestions please comment below: