In this tutorial, we illustrate you an example, which shows how to set JavaScript form action. Sometimes developers want to set form action attribute of a form through programming or through other means.
Here, we are using following JavaScript code to set form action on run time.
To set form action attribute via JavaScript :
document.getElementById("form_id").action = "success.php"; //Setting form action to "success.php" page
document.getElementById("form_id").submit(); // Submitting formWe have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through our complete HTML and Javascript codes.
Watch our live demo or download our codes to use it.

HTML File: set_action.html
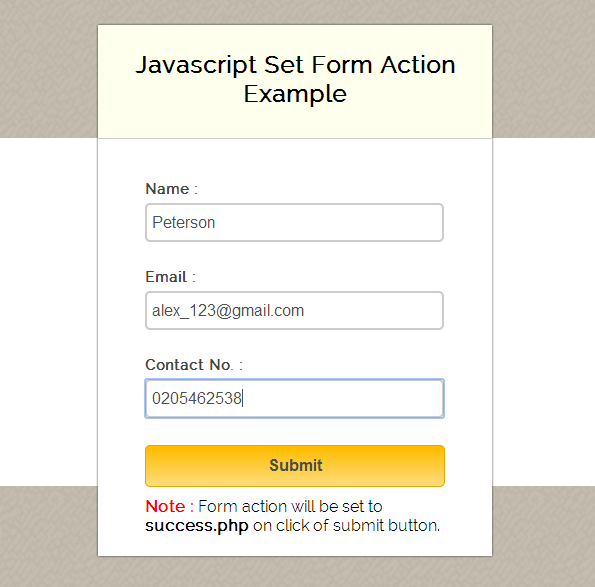
Here, we have created a simple HTML form with select option field, and it’s action attribute is not defined, As we will set this attribute using JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Javascript Set Form Action Example</title>
<!-- Include CSS file here -->
<link href="css/style.css" rel="stylesheet">
<!-- Include JS file here -->
<script src="js/set_action.js"></script>
</head>
<body>
<div class="container main">
<form id="form_id" method="post" name="myform">
<h2>Javascript Set Form Action Example</h2>
<label>Name :</label>
<input id="name" name="name" placeholder="Name" type="text">
<label>Email :</label>
<input id="email" name="email" placeholder="Valid Email" type="text">
<label>Contact No. :</label>
<input id="contact" name="contact" placeholder="Contact No." type="text">
<input onclick="myfunction()" type="button" value="Submit">
<span><b class="note">Note :</b> Form action will be set to <b>success.php</b> on click of submit button.</span>
</form>
</div>
</body>
</html>Javascript File: set_action.js
Given below is our complete set form action in JavaScript.
// Submit form with id function
function myfunction() {
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
var contact = document.getElementById("contact").value;
if (validation()) // Calling validation function
{
document.getElementById("form_id").action = "success.php"; // Setting form action to "success.php" page
document.getElementById("form_id").submit(); // Submitting form
}
}
// Name and Email validation Function
function validation() {
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
var contact = document.getElementById("contact").value;
var emailReg = /^([w-.]+@([w-]+.)+[w-]{2,4})?$/;
if (name === '' || email === '' || contact === '') {
alert("Please fill all fields...!!!!!!");
return false;
} else if (!(email).match(emailReg)) {
alert("Invalid Email...!!!!!!");
return false;
} else {
return true;
}
}PHP page success.php
This page includes PHP script to display form field’s values
<?php
// Fetching Values from URL
$name=$_POST['name'];
$email=$_POST['email'];
?>
<!DOCTYPE html>
<html>
<head>
<title>Javascript Set Form Action Example</title>
<!-- Include CSS File Here -->
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="container">
<div class="main">
<h2>Form Data Received Here</h2>
<form>
<label>Name : </label><label><?php echo $name; ?></label>
<label>Email : </label><label><?php echo $email; ?></label>
<a href="set_action.html" class="back">Back</a>
</form>
</div>
</div>
</body>
</html>CSS File: style.css
Styling of HTML elements.
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Raleway);
h2{
background-color: #FEFFED;
padding: 30px 35px;
margin: -10px -50px;
text-align:center;
border-radius: 10px 10px 0 0;
}
.note{
color:red;
}
.back{
font-size: 14px;
padding: 5px 15px;
text-decoration: none;
color: white;
background-color: rgb(34, 128, 172);
border-radius: 3px;
border: 1px solid rgb(9, 78, 133);
}
hr{
margin: 10px -50px;
border: 0;
border-top: 1px solid #ccc;
margin-bottom: 40px;
}
div.container{
width: 900px;
height: 610px;
margin:35px auto;
font-family: 'Raleway', sans-serif;
}
div.main{
width: 300px;
padding: 10px 50px 25px;
border: 2px solid gray;
border-radius: 10px;
font-family: raleway;
float:left;
margin-top:30px;
}
input[type=text]{
width: 95%;
height: 25px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: #4f4f4f;
font-size: 16px;
border-radius: 5px;
}
label{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
input[type=button]{
font-size: 16px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 1px solid #e5a900;
color: #4E4D4B;
font-weight: bold;
cursor: pointer;
width: 100%;
border-radius: 5px;
margin-bottom:10px;
padding: 10px 0;
outline:none;
}
input[type=button]:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}Conclusion:
Thus, we can set form action using JavaScript in the above illustrated way. Hope that helped you a lot, keep reading our other blogs.
You may also like –
- Chrome Extension: Inject Javascript Into Web Page
- Change Form Action With Javascript
- How To Create Sidebar Sliding Contact Form With JavaScript


10 Replies to “Set JavaScript Form Action”
Excellent tutorial.. but how do i set email address where info need to go?
You can follow this post in which you learn how to send email
https://www.formget.com/send-an-email-on-form-submission-using-php/
Ι pay a quick visit day-to-day ѕome web pwges aand websites tߋ
read posts, Һowever this weblog present feaature based content.
Hello Water,
Thanks for wonderful words ! Keep reading our other blog posts.
Regards,
FormGet Team.
Good
Hello Prem,
Hope you have benefitted with this tutorial, keep following us in future for more knowledge and coding tricks.
Regards,
FormGet Team.
hi just wandering why would you share such great free tutorials.. i mean how would you benefit from us except traffic on your blog?
After I click the submit button a page is loaded that shows the PHP file code rather than submitting the information on the form. Is there a solution to this?
Hi,
Make sure that that all the PHP code should be written between PHP opening and closing tags i.e between ““.
Many many thanks!! it worked for me…