
Searching out for a way to add & edit a footer in Google Forms?
Usually, a footer notifies that you are at the end of the page. Although, modification in a footer can change its whole aspect. For instance, a logo attached in the footer can resemble your company to your users. And by adding a hyperlink to it, could redirect users to your website.
Unfortunately, Google Forms does not allow you to edit footer in its form yet. But you can always switch to its best alternative like Pabbly Form Builder. It not only allows you add footer but also offers you to attach several other features like logo, hyperlink, etc.
Thinking About A Google Forms Alternative That Lets You Add & Edit A Footer In Your Forms?
Thus, I would like to suggest Pabbly Form Builder, the best Google Forms alternative. Apart from adding a footer, it provides numerous other editing features too. Let’s have a look at those features in the given following:
- Pabbly Form Builder allows you to add a footer image so that you can add a logo of your company. And can also resize as well as adjust it as per your requirement.
- It also enables you to add a footer text, where you could add your companies’ tag, copyright, terms and conditions, etc.
- You can also embed a link on footer text so that respondents can go through the website, social media page, etc.
- Likewise, it provides the option of adding a header in your form which can be edited as per your requirement.
- Besides this, it enables integration with Google Analytics to track your form views, submission, etc.
- Pabbly Form Builder provides you unlimited access to form submission, payments, Webhooks and many more without any restrictions.
Here Are The Steps To Add & Edit A Footer Through Pabbly Form Builder:
Step 1: Build A Form
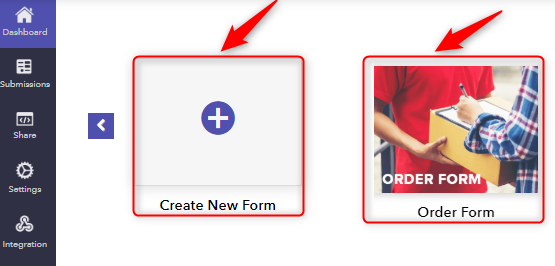
First of all, you need to do is, create a form. You can either build a new one by clicking on “Create New Form” or else you can choose one from the predefined templates.

Step 2: Add Fields
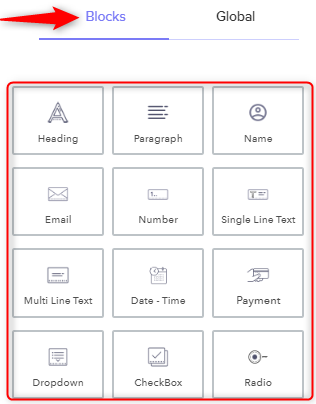
You can add as many fields as you want as per your requirements. All you need to is, click on the elements which are provided in the “Blocks” section.

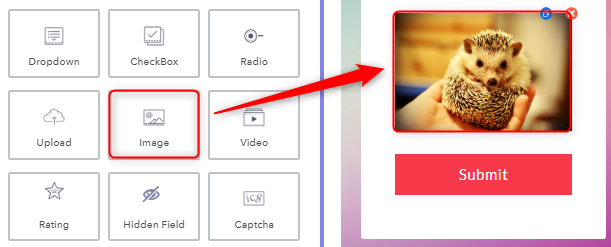
Step 3: Add An “Image”
By clicking on the element named “Image”, a footer image will be added above the submit button.

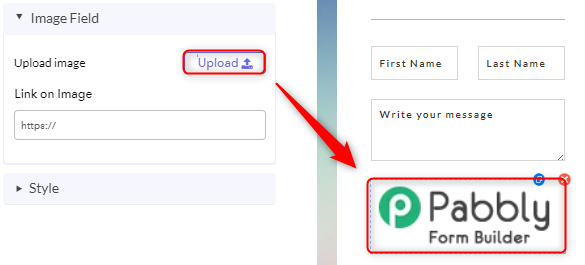
Step 4: Upload The Footer Image
When you select the “Image” element, you will see a “Design” option popup between the “Blocks” and the “Global” option. Where you will find the option stating “Image Field”, from which you need to click on the button named “Upload”. Then, select the image you want as a footer and upload it in the form.

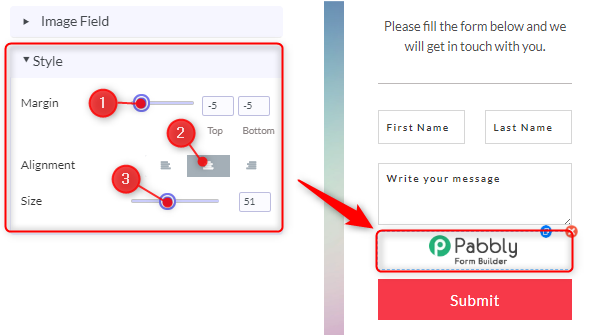
Step 5: Customize The Footer Image
After uploading the footer image, your next step is to customize it. Below “Image Field” you will find several customization options available under the “Style” section. Subsequently, you can adjust the margin of the image, set its alignment and lastly modify its size as per your requirement.

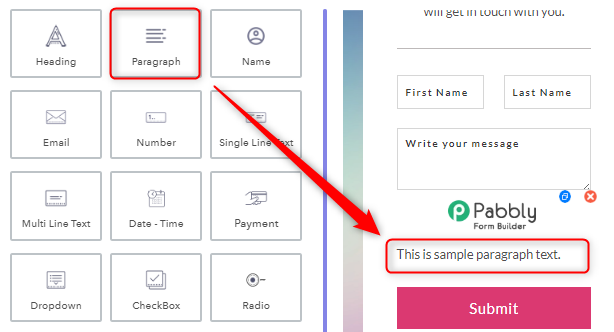
Step 6: Add “Paragraph”
Your subsequent step after inserting the footer image is to add “Paragraph” from the “Blocks” option.

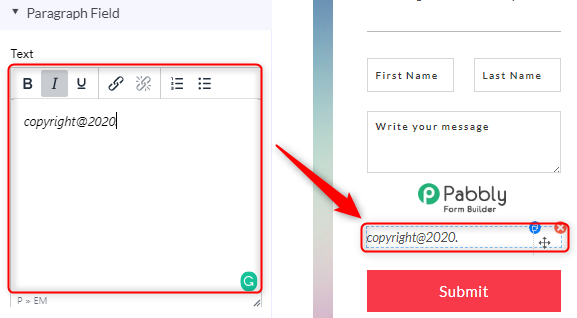
Step 7: Add “Footer Text”
In the “Design” section, go to “Paragraph Field” and write footer text you want to add. You can edit the text into bold, italic, etc and can also add a hyperlink in your text.

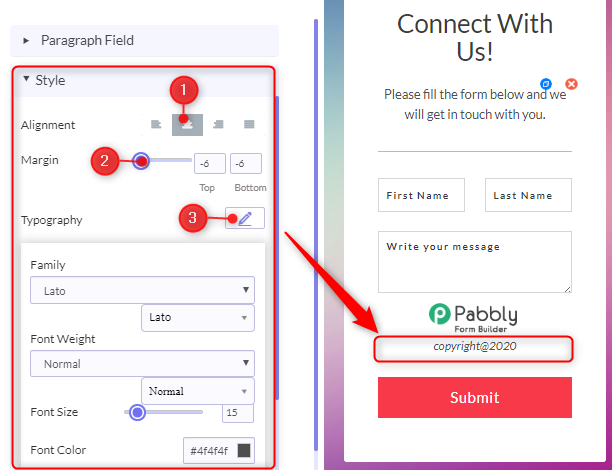
Step 8: Adjust “Footer Text”
Below “Paragraph Field”, you will find a section named “Style”. Through which you can set footer text alignment, margin, along with many “Typography” features to modify the text as per your requirement.

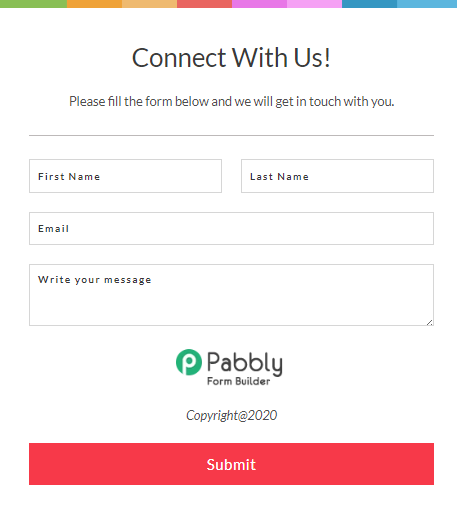
Step 9: Form Preview
Here, is the preview of your form with footer image and text.

That’s it! Just by following the above-mentioned steps, you can easily add & edit a footer in your form.
Wrapping Up:
We hope this article was helpful to solve your query on “How to add a footer in Google Forms?”. Even though Google Forms does not support features like this It is never too late to switch to one of the best alternatives like Pabbly Form Builder.
It provides you several customizing features at one place like adding a header, footer, logo, etc in your form. So, give Pabbly Form Builder a try, as it provides a free trial to explore its platform.
