Why do you need jQuery Heatmap Plugins for your website?
Because heatmaps take your webpage and use a system of color-coding to represent different values on your website. It represents the mouse-movements, clicks and various user behavior on the webpage.Th

That’s why in this article we’re going to share 5 best jQuery Heatmap Plugins that help you to provide real-time analytics of your website and also visualize the section of a page where your visitors click.
With these jQuery heatmap plugins, you can maintain the performance of your website and also find the loopholes of your site. Plus, with these plugins, you can also investigate the issues of not working page of your website.
Therefore, we can say that it becomes the roadmap for tracking, analyzing and communicating the problems of your website. The plugins in this article come with lots of amazing features like a different color combination, panning & zooming effects, a more comprehensive overview of how users are really behaving on your site and various more.
Now dig in and find most rated jQuery heatmap plugins below:
Few more story to read –
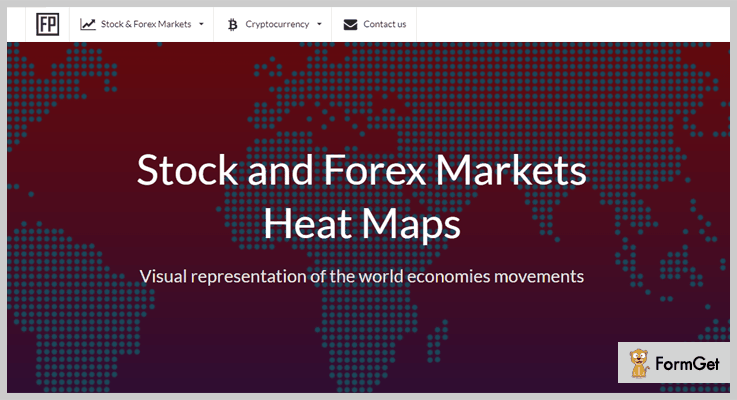
1. Stock & Forex Markets Heat Maps:
This plugin is for those who run the business of stock market and love to do trading. Stock & Forex Markets Heat Maps is a jQuery plugin which helps you to display the major stock indices performance of every country or how they are traded. The plugin consists different colors in the map to represent the heat of the stock market.

Another Prominent Feature:
- By getting this plugin you can visualize the various section on your website like stock & forex marketers, cryptocurrency, contact us form, support section and more.
- You can also compare the currency and stock markets of different countries by using this plugin.
- It provides a zooming & panning feature which gives your website a clear navigation.
- The plugin displays the map of every country with their currencies and stock indices.
- It supports an FAQ section so that you can ask any questions frequently.
Pricing:
The regular license entitles you to use the product on one website/domain at $12 only. If you want to use it on multiple websites/domains you have to purchase its extended license at $99.
2. jQuery Hottie Heatmap Plugin:
jQuery Hottie is a simple heat map plugin which provides easy-style background-coloring for HTML elements. The plugin parses the HTML contents as floats. It also contains a numeric value for coloring each element of your website.
You can also pass various function on your site as an option which tells the plugin how to retrieve the numeric values on your website.
Another Prominent Feature:
- It contains SCSS which is a preprocessor of CSS that runs on the server and compiles to CSS code that your browser understands.
- The plugin provides various buttons like run, update, save etc to manage all your data.
- You can set various HTML versions on your website according to requirements such as HTML 4.01, XHTML 1.0 and more.
- It provides a normalize.css function which is a small CSS file that provides better cross-browser consistency in the HTML elements.
Pricing:
This plugin will cost you $0. You can download this from GitHub’s official website.
3. Gamut jQuery Heatmap Plugin:
This plugin lets you create a tabular heat map or other visual systems with different color ranges, data fonts and creating a spectrum for the values. Gamut is also helpful to add a background color to the table cells present on your website.
The plugin applies the CSS property to keep your website’s page stylish and colored and later it assume the total number of colored elements used. However, you can also override those elements and supply your own values or colors. Additionally, you can also insert tables, divs & inline elements on your web page as well.
Another Prominent Feature:
- The plugin enables you to call a data callback function on each element for supplying your own values.
- It provides a colorArray option for hex format (a file format which contains hexadecimal characters) to associate with the data points from lowest to highest on your website.
- The plugin is compatible with almost all browsers like FireFox, Chrome, IE8+ etc.
Pricing:
Gamut heatmap plugin is absolutely free to use. So you can download it straight away from GitHub’s site.
4. Heatmap jQuery Plugin:
Heatmap is one of the most advanced jQuery heatmap plugin which comes with a pricing of $0. It is simple jQuery plugin to display the visualization of proportion data corresponding to geometry locations.
You can track the mouse clicks, touchscreen taps, overlayed on the webpage with this plugin. Plus, its responsive design caters the need of a different screen by creating a range of heatmaps.
Another Prominent Feature:
- The plugin is lightweight and fully customizable so you can customize your site according to your choice.
- All the data by this plugin can be viewed in jQuery platform and there’s no need to visit any third party platform.
- Different heat maps are drawn to cater the responsive design of your website.
- Heatmap can be created for any webpage on your website.
Pricing:
This heatmap jQuery plugin is completely free to use. In fact, it doesn’t cause any hassle of registration and sign-ups.
5. jQuery Mouse Heatmap Plugin:
This is a big brand in heatmap plugin segment. It tracks almost every movement of the user on your website and even it redraw those movements, generate a heat map, or save those tracing record to the server.
Another Prominent Feature:
- Js Mouse Heatmap summarize where people touch, click, move the mouse, scroll etc on your website.
- This uses lots of colors and appears as a beautiful picture of where you have to analyze and interpret.
- It will attach an image and then move through the recorded movements in actual time to display the user interactions.
Pricing:
The plugin will cost you $0. You have to pay nothing at any stage of downloading this plugin.
Final Thought:
So, this was our take on the 5 most demanding jQuery heatmap plugins which help you to visualize the section of your web pages. These heatmap plugins provide real-time analytics of your website. So, without making any second thought select the best one for you and share an experience with us.
Moreover, if there are some better heatmap plugins in your mind then do share with us, we will definitely take that plugin as a list in our next blog.