Using a blur effect on your webpage is not at all considered as an accidental mistake. Since the trend has changed now!
Webmasters have started using the much-talked-about “blur effect” to showcase and highlight their important section of the website.
And I am sure, you must have noticed this blur effect mostly on the images, media files or a text write-up of the web page.
You can browse and find the huge impact of integrating this feature for yourself!
And if you add this blur effect in your website in a balanced way, the content will be ready to catch sight of the visitors automatically.
Ready to try blur effect on your website too?
Now, let these jQuery Blur Plugins take up the responsibility to do the action. These plugins are equipped with all the required features that can help you get extraordinary effects for your website.

Following set of jQuery blur plugins are very much feature loaded. For instance, give layering on the entire page or selected portion, use SVG filters to control the blur intensity. Also, you get to create beautiful sliders along with numerous effects. You can be assured of the responsiveness while choosing any of the plugins.
Do check out these amazing blogs too on jQuery
Use them to to display the data visualization corresponding to geometry locations.
These plugins will provide you support for the placeholder attribute for all kind of browsers.
Using these plugins you can embed a spreadsheet compatibility with Excel on your website.
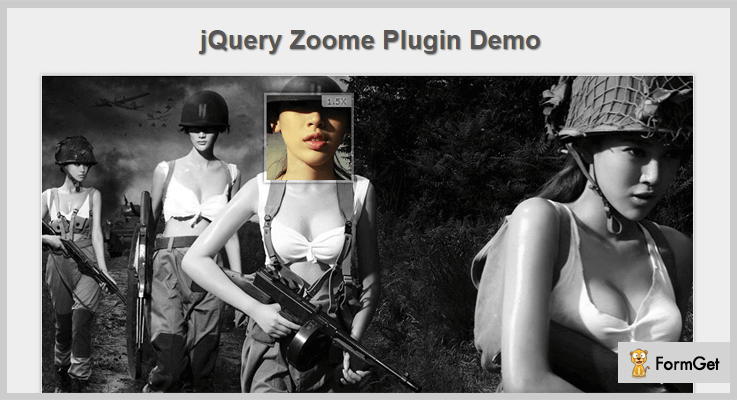
1. Zoome – jQuery Image Zoom Effect Plugin
The plugin facilitates you to zoom images with clear and maximum resolution. With its high definition clarity, you can focus on the minute objects in the image very easily.
An additional and unique feature of hover effect is added while enlarging any section of the image. This is done in order to give maximum focus on the targeted zoomed section. The hover effects are:
- Blur – Background is blurred
- Grayscale – Background is black and white
- Transparent – Background is added with white light.
Pricing
Grab this plugin as soon as possible since it is available at a very affordable price of $5 for your website.
Features
- The lens used to zoom is very flexible. You can define values to set zoom range (1.5x, 2x etc.) and magnifier size eg. [100,100] and so on.
- A swift zoom-in and zoom-out on the image are easily possible with the mouse wheel.
- This plugin is compatible with popular browsers such as IE8, IE9, Firefox, Opera, Chrome and many more.
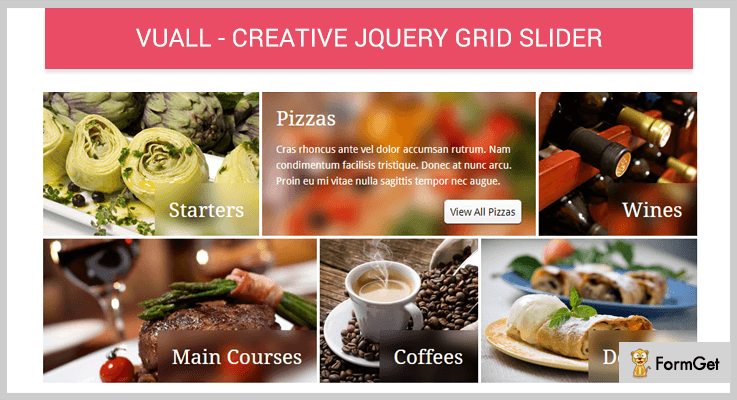
2. VuAll – Creative jQuery Grid Slider
This plugin allows the user to create an impressive grid slider to their website. You can add unlimited images in the grid of different sizes.
Further, it uses HTML5 canvas with IE fallback function to provide astonishing blur effects on the slider.
The plugin lets you have an optional amount of blur. Like you can either create a layer of blur on the complete page and write text on it or blur a small section with text. Both will pop up the text.
You can anytime refer to the complete documentation provided for an in-depth knowledge.
Pricing
With so much features to add to your website, this plugin costs only $6.
Features
- It gives you full control on the rotation interval of the sliders, as you can set the delay time for each of them.
- This plugin comes with easy customization for various fields, like textarea padding, text background color, image border size and so on.
- Adding to the list of unique attributes, it also gives an auto rotate option for your sliders. Completely optional though!
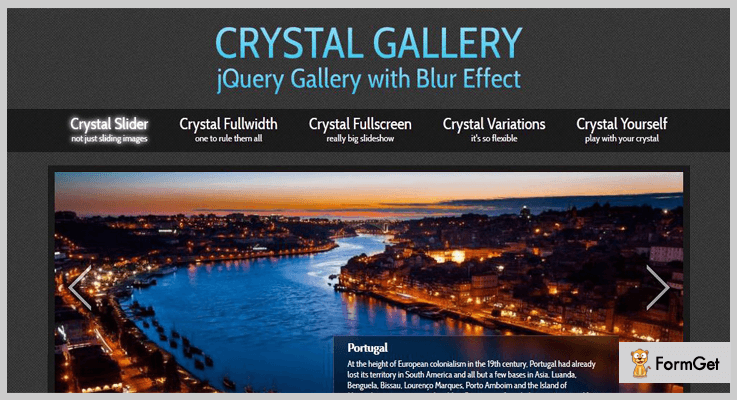
3. Crystal Gallery – jQuery Gallery with Blur Effect
The plugin lets a user present his artwork in a unique gallery look. It could be anything like photography, paintings etc. You can choose between any of the 5 options provided which suits best: Fixed dimension sliders, full-width sliders with thumbnails, full-screen category with categories and sliders for banners and widgets.
And a gallery created with any of those effects ensures an absolute responsive layout.
Further, the translucent blur effect adding option will enhance the presentation like anything. This is because you can anytime alter the color and strength of the blur.
Pricing
Buy this plugin at just $10 with 6 months support. You can anytime extend this support to 12 months at $3 only.
Features
- The blur effect for thumbnails and overlay boxes will give a completely outstanding impact on your website.
- Integrated with Flickr feed, the plugin allows users to access their Flickr account to manage and share the gallery images.
- It allows full customization to the slider functionalities like adding a custom company or gallery logo, various navigation positions, autoplay and a lot more.
- This plugin lets you add multiple galleries on a page with an optional fullscreen layout with toggle.
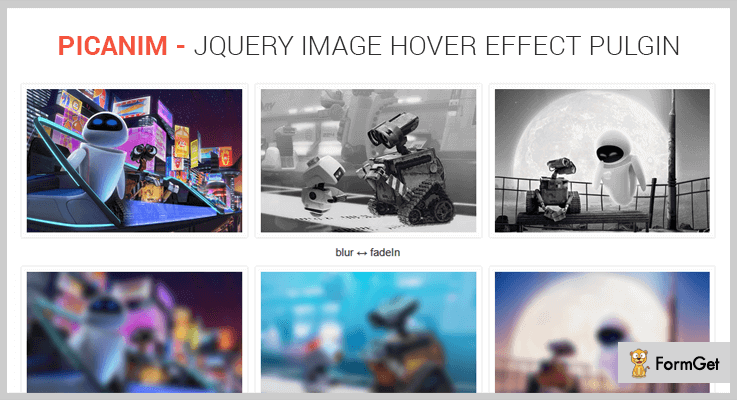
4. Picanim – jQuery image hover effect plugin
If you are in search of a maximum variety of effects such as grayscale and transparent with variations, then this is going to be your favorite one.
This plugin adds a various transition to the blur effect like fade in, slice upright, fold right, box diagonal.
Not just this much, it provides 27+ unique hover effects to bring more animation to the image.
Pricing
Attach this plugin in your website by spending just $9 for it.
Features
- This plugin is very light on your system. Just 3kb to be precise.
- It provides absolutely easy configuration for the effects to be used with multiple options. Like the number of slices in slice animation, animation speed, overlay capacity etc.
- The plugin supports adding img tag of certain width & height along with its src and alt attributes.
- You can allow showing tooltip to show image info on mouse over.
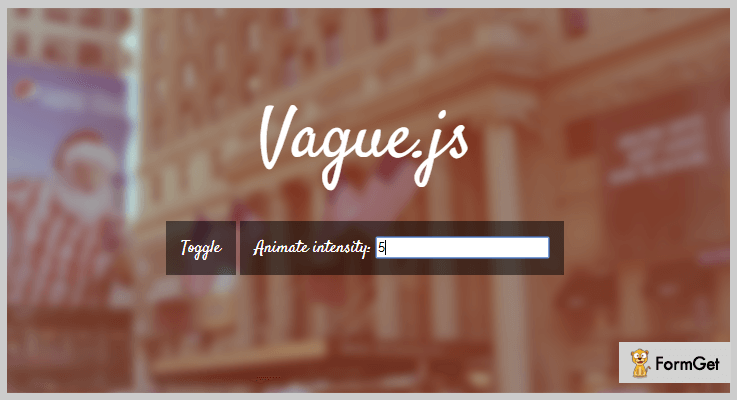
5. Vague.js
This plugin is regularly imported by the users into their website in order to blur any HTML element they want. Also, this is possible with the use of SVG filter that seamlessly applies various effects.
And the only requisite for this, jQuery JavaScript library.
Pricing
You can download this plugin from github.org since it is free.
Features
- SVG filter lets a user opt between blur and unblur for the selected element with a toggle button.
- It also facilitates you to use easing function and set the speed at which blur occurs.
- You can animate the blur intensity at any desired value.
- The plugin is supported by many popular browsers like Firefox, Chrome, Safari etc.
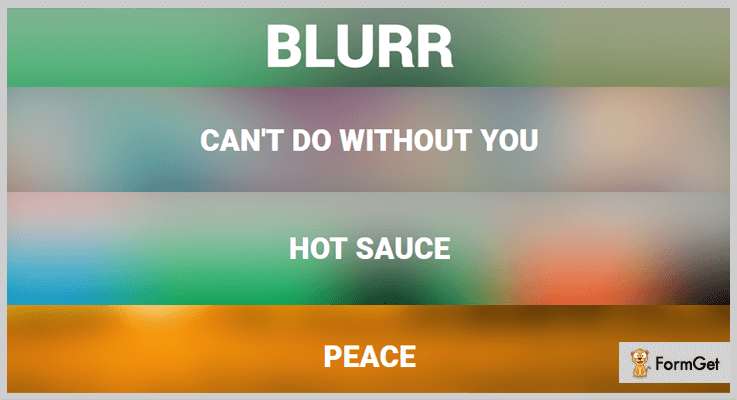
6. Blurr
This jQuery plugin is best known for creating blur backgrounds for any image on your website. It allows users to control the sharpness of the blur completely so that it goes in sync with the image.
These jQuery blur plugins are lightweight and easy to use. You can easily integrate them into your web pages with few lines of code.
Pricing
Use this plugin for your website without spending any money as it is absolutely free.
Features
- This plugin allows providing a blurred background for any kind of image irrespective of its size.
- It is compatible with all the modern browsers like IE 9+, Chrome, Firefox etc.
- Also, the plugin comes with complete documentation to assist you in better understanding
Conclusion
You are provided with some of the best jQuery blur plugins which are both paid and free. Every plugin mentioned here is tried and tested by us. So, you can be assured of the fact that these are going to lift up the user’s experience.
For any further queries or question, you can comment below.