Tabs are used to disperse the content into different panels, whereas each panel is displayed one at a time. They can also be used for navigation of the website.

Tabbing navigation is the most efficient way to navigate between focusable elements. It is just perfect for single page web applications.
In the tabbed navigation, all the data will display on one page instantly.
It is generally used when –
You have different categories of content on your website. And, you want the categories fit in a single row.
Here in this article, we are focusing on jQuery tabs plugins that allow you to create tabs on your website easily. (No complicated coding required!)
jQuery tabs plugins support CSS3 animations, mouse hover effects, videos from a different source to embed it on the tabs of your website.
You may also like
- 4+ Best jQuery Pagination Plugins
- 5+ Best jQuery Table Plugins
- 5+ Best jQuery Button Plugins
So, here is the list of 5+ jQuery tabs plugins. They are cross-browser compatible and pocket-friendly.
Let’s have a look
1. Zozo Tabs – jQuery Tabs Plugin
Zozo Tabs is fully customizable and responsive jQuery tabs plugin. It takes any HTML text, images, videos, forms, maps etc and displays them in a clear tabbed navigation.
It is a powerful tool which provides a clean, organized and highly customized tabs. With the help of this plugin, you can easily create horizontal, vertical responsive tabs. The tabs are displayed in a drop-down menu with touch-enabled functions and CSS3 animations.
Price
This plugin cost you only $8.
Features
- It offers 30+ skins, 6 designs, and more than 10 positions of the tabbed navigation.
- Supports all major browsers including IE7-IE10, Chrome, Safari, Firefox, Opera and so on.
- It also provides mouse hover effects when clicking on the tab.
- This plugin provides powerful API and Flat theme pack extension.
- It also supports videos from Youtube, Vimeo, iframe etc.
2. Mate Tabs – jQuery Plugin
Mate Tabs allows you to create responsive tabbed nav bar and accordion. With this plugin, you can embed videos, HTML text, images or any digital media in the tabs.
You can also create accordion if you don’t want that simple tabbed navigation. All these media can be efficiently inserted into the accordion as well.
Apart from it, the plugin is so simple to use and provides a full video demo. So, you won’t find any hassle while implementing it.
Price
Download this plugin from the codecanyon.net at a cost of $7 only.
Features
- The plugin is fully customizable allows changing of colors, borders etc
- It is a lightweight plugin which has a minimum version is of the only 4kb.
- Compatible with every browser.
- Supports click and mouse hover effects.
- It is a retina ready plugin also integrated with Font Awesome.
3. jQuery Tabs Plugin DZS
jQuery Tabs Plugin DZS is another plugin that enables you to create responsive tab navigation which works well on both small mobiles and HD screens. It is purely based on CSS. So, that you customize it easily by adding your CSS.
This plugin offers advanced tab navigation functionality and further, it is also compatible with iToys (iPhone & iPad).
Price
To download this plugin, you’ll have to pay around $7.
Features
- It comes with a full documentation. Hence, it is very to implement.
- The plugin has three skins and each skin has a different transition effect.
- It also offers a sample setup on how it can be configured.
- DZS tooltip plugin is also included to provide a rich experience to the users.
4. Tabion jQuery – Modern Responsive Tab Accordion
Tabion jQuery – Modern Responsive Tab Accordion is a lightweight and responsive jQuery plugin. It lets you create powerful tabs with advanced functions. You can swipe or use left/right keys to change the tab content.
It supports CSS3 animation effects. On clicking the tab the content will come with different animation effects.
Price
To buy this plugin, you’ll have to pay $8 only.
Features
- It supports multi-tab on the same page.
- Supports icon images and fonts.
- It includes both horizontal and vertical tabs.
- Autoplay/pause/resume with the delay time for each content.
5. jQuery Responsive Tabs
jQuery Responsive Tabs is a free plugin that provides responsive tab functionality. These tabs can also be transformed into an accordion easily. In the tabs, you can add an HTML text etc.
You can use this plugin to display elegant tab on your website in a matter of few minutes.
Furthermore, they provide full support to their customers to get started with this.
Price
This plugin is free of cost.
Features
- Tabs can be auto rotate and can be collapsed.
- The generated tabs are controllable with API methods.
- Cross browser compatible including IE7+, Chrome, Safari, Opera etc.
- It gives you the functionality to disable the tabs.
- It supports multiple devices such as tablets, mobiles, web.
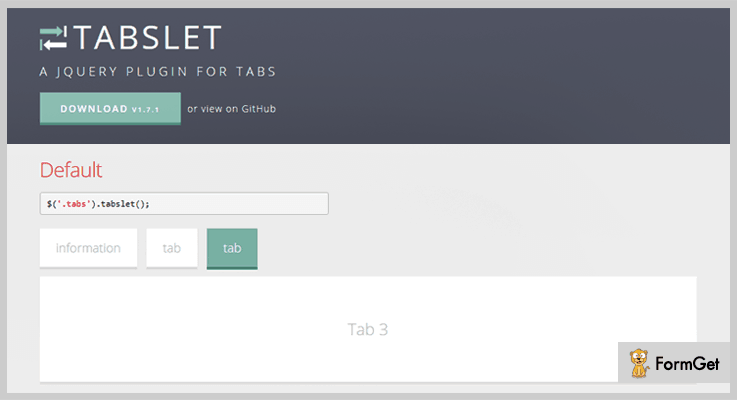
6. Tabslet – jQuery Tabs Plugin
Tabslet is yet another free jQuery tabs plugin that makes the creation of the responsive tabs easy. It is lightweight and easy to use. Further, it has a flexible HTML structure.
The plugin uses animation effects for tab changing that gives an amazing user experience.
Price
Freely available on GitHub.com
Features
- It provides you full control over the tabs.
- You can also add custom click events.
- It automatically changes tabs on mouse hover.
- Compatible with mobile and every major browser such as Opera, Safari, Chrome etc.
Closure
Hopefully, you’ve liked this piece of information on jQuery tabs plugins. Keeping beginners in mind we’ve only hand-picked easy to implement plugins. Further, the list contains free as well as paid plugins. So, you can pick the one which suits your pockets.
If we are missing out some amazing jQuery tabs plugins, kindly share it in a comment section.
Thanks for reading!