jQuery pagination plugins gives you a better way of presenting the information on your website. But before we start with the plugins, knowing pagination is important.
Pagination simply means dividing a large content into different hyperlink web pages and present them in an organized way. In more simpler words, it’s when you break a big piece of digital information into smaller bits of pages.
Now the easiest way to get pagination in your website is by using jQuery pagination plugins on your website.
The main purpose of using these pagination jQuery plugins is to arrange a huge amount of content by dividing it into several pages.

jQuery pagination plugins come with lots of functionalities such as themes & colors to choose from, adjusting page size, show or hide or edit pagination button, displaying the total number of pages and records in the pagination section and a lot more.
These plugins will also provide you different ways to show the pagination and to provide different names for pagination button.
We have massed a list of best jQuery pagination plugins that will help you in integrating pagination on your website easily. Grab any of the pagination jQuery plugins and start spreading your content all over the pages.
You may like to take a glance at the following blogs as well:
“Sort your information further into tables using jQuery Table Plugins”
“Add a call-to-action on your website with our best jQuery Button Plugins”
“Let your visitors know whether it’s sunny or rainy out there with jQuery Weather Plugins”
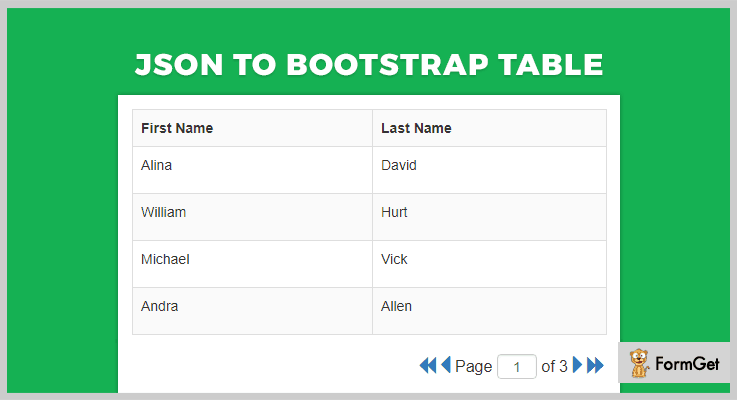
1. JSON To Bootstrap Table – jQuery Pagination Plugin
This plugin is basically used to create a Bootstrap table for JSON. JSON is an open-standard file format that is used by human-readable text to transmit data objects.
Apart from this, the plugin is apt for pagination and it lets you create pages and display those in real-time.
The plugin displays the Bootstrap table with pagination and action buttons. You just need to split your JSON and pass it to this plugin then the table will be created automatically. Also, this plugin comes with a live demo, which will help you in its better understanding.
Price –
- You can buy this plugin at a very reasonable rate of $9 with 6-month support from NajmulIqbal15.
- If you want to extend the support for one year then the cost price of this plugin will be $11.63.
Features –
- You can specify if you want to show, hide, edit or delete the pagination buttons.
- With this plugin, you can specify the size of any page or the number of records per page.
- It automatically creates a table of Bootstrap.
- In fact, you can display custom titles for header row.
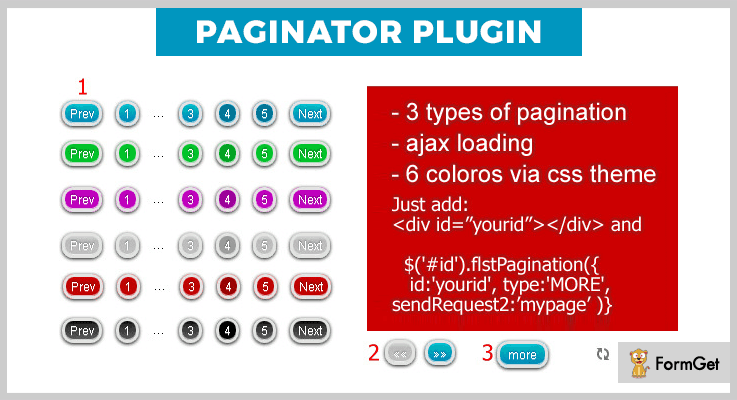
2. jQuery Paginator Plugin – jQuery Pagination Plugin
This plugin is considered as one of the best plugins in the subclass of jQuery pagination plugins. Even it provides you different pagination modes with the action buttons like 1,2,3., << >> or more button.
And, most importantly it comes with screenshots and live preview which means you can understand it better. Also, you can make your own CSS themes using this plugin.
Price –
- The price of this plugin is only $6 along with its features and 6-month support from Sodasi_web.
- And if you want to extend the support for 12-months then you will have to pay $7.50 only.
Features –
- This plugin provides you with 6 CSS themes, which means you can choose any color or you can make your own CSS theme.
- You can easily switch between standard, arrow and more style pagination by allowing the normal, two buttons or more parameter.
- It provides three types of paginations – standard, arrow and more style paginations.
- In fact, you can create a folder with an HTML page.
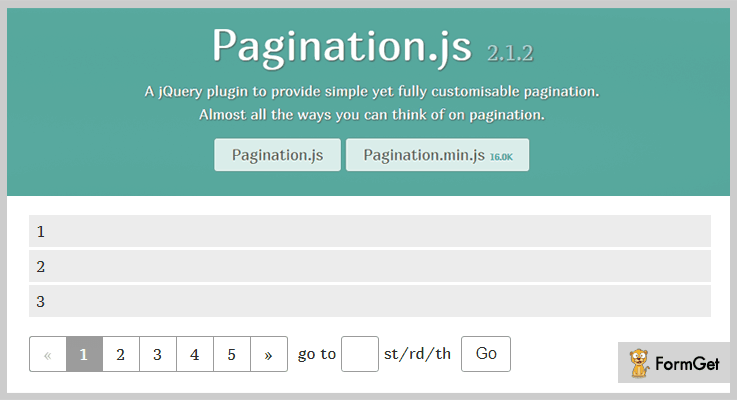
3. Pagination.js – Best Free In jQuery Pagination Plugins
It comes under MIT license. This supports all browsers so that your website can work clutter-free irrespective of browser.
Also, you can also add a go option and a search box. Using this your viewers can type a page number in the search box and can click on go button, the page will be redirected to the page your viewer wants.
Price –
This plugin is available free of cost for everyone and you can get it from the official website of GitHub.
Features –
- It provides almost 12 different styles of showcasing pagination on the websites.
- This plugin provides you 5 different color themes for your pagination buttons.
- You can render your data by calling a function and to maintain it you can use templating engines such as Handlebars and Underscore.template.
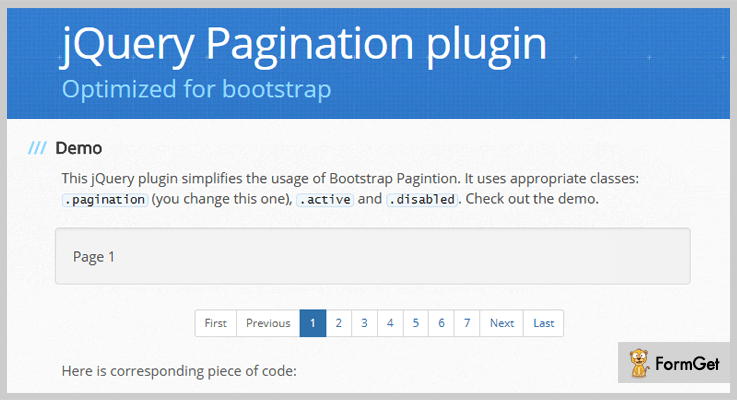
4. TWBS Pagination – Free In jQuery Pagination Plugins
It is one of the simplest and yet effective pagination plugins. TWBS allows you to add the enable or disable buttons in action. You can add alternative styles of showcasing the pagination with start and end page numbers.
It also provides .zip file and .tar.gz file for downloading this easily in these file formats. And comes with a well-explained documentation in which they have described all the options, usage, which class you have to use and more.
Price –
Anyone can download this plugin for free from GitHub.com, without paying a single penny.
Features –
- This plugin helps you in attaching many paginators to your content by using a class name, for example – HTML – <ul class=”sync-pagination”></ul>.
- Also, you can add the new number of total pages just by call destroy method and then initializing it with new options.
- It simplifies the usage of Bootstrap Pagination by using class names such as – .pagination, .active and .disabled.
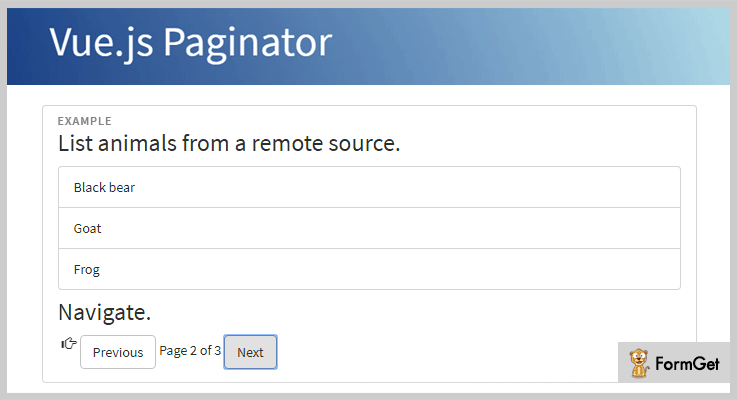
5. Vue.js Paginator – Free In jQuery Pagination Plugins
Vue.js Paginator is a powerful plugin and holds a lot for you. It comes with well-managed documentation, which will help you in future to resolve your queries.
This plugin is built for production with minification. So, you can use it, if it matches your site’s requirement and personal preferences.
Price –
This plugin is available free of cost on GitHub.com, from where you can download it for free.
Features –
- It allows you the access to how to provide the data, instead of using a predefined table.
- Each time a page is changed or fetched, it gives off an event to update the resource.
- You can add previous and next button using this plugin.
- Moreover, you can fetch data manually in two ways by updating the resource_url or by calling paginator’s fetchData() method.
Conclusion –
By using these free and paid jQuery Pagination Plugins, you can easily divide your content into many pages. This way, your viewers won’t get bored and curiously will click on your next page.
Guys, don’t forget to share your reviews in our comment section.