We don’t seek a lavish styling of our web page content every time.
Sometimes a simple designing can turn out to create sufficient impact on the overall layout. One such option is, creating shadows on the text or images on your website.
Now the question arises, how can we add these shadow effects on the text on our webpage?
The answer to this question is ‘ jQuery Text Shadow Plugins’.
With the direct and simple integration of this plugin to your website, you can make the process of creating shadows quicker and more effective than acquired by CSS styling.
Further, with the help of jQuery text shadow plugins, you can automatically produce a 3D effect for a flat and linear text.
Another benefit is that you can have animation effects such as the text can respond to mouse movement.
These lightweight jQuery plugins are highly recommended as they are flexible and easily customizable. Whereas methods other than jQuery plugins to create effects, confines the shadows to the same size and fixed shadow angle. In short, other modes might not have various customization options.
Besides this, you may also be enthralled by some these blogs from popular niches-
These plugins remolds the static CSS background images into more interactive UI with various ripple effects.
Plugins to help your visitors to highlight the desired texts on the web pages.
jQuery Fixed Header Plugins are used to attach best in class sticky headers to your website.
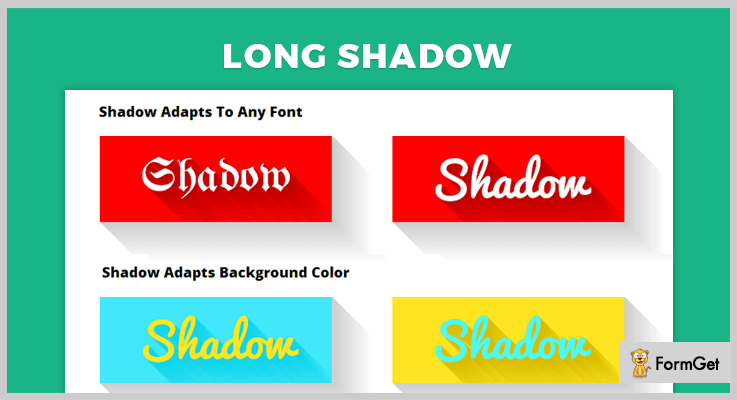
1. Long Shadow – jQuery Text Shadow Plugin
This plugin is used to add long shadow effects on the HTML elements like texts and images of your web page. This is done in order to provide a 3D look to the flat design elements.
These shadow effects are completely customizable in terms of shadow length, opacity, direction and color.
Also, shadows are applicable for any web fonts.
Furthermore, it allows applying shadows to the images. For example, append long shadow to the PNG of the apple logo.
The plugin can be used to apply shadow on 3D logos like the logo of Skype, IE etc.

Pricing:
Get this highly functional plugin for your website at a very affordable rate of $11 with 6 months support. You can extend this support for 12 months at $3.38 only.
Features:
- You can create various flat icons and then apply long shadow to them. For instance, on the music note by applying this plugin on its ASCII character code.
- The plugin gives you full control to set the shadow angle.
- It also allows you to choose the color for shadow and transition.
- For further help, the plugin comes along with various sample and tips to refer.
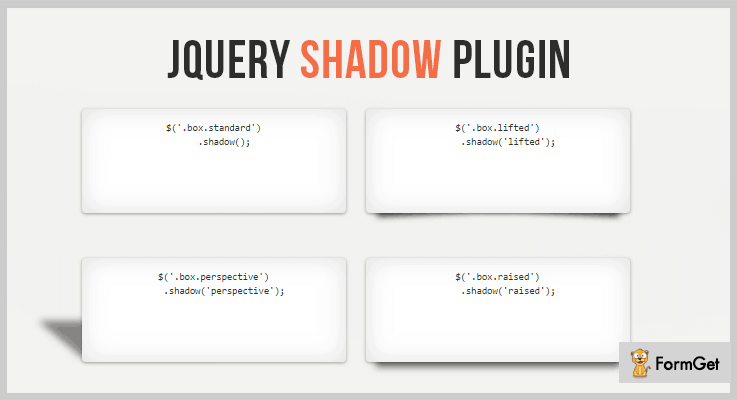
2. jQuery Shadow – jQuery Text Shadow Plugin
The plugin gives a variety of drop-down shadows to the elements of your web page.
These are exclusively introduced to create shadows for the box containing the write-ups.
It comes with very easy implementation and usage as you do not need to specify the CSS class name.
Pricing
The plugin is absolutely free to use for any kind of website.
Features
- This plugin allows shadows under the container in various ways. Like, under the lifted or curled corners of the text box.
- You can apply the various other shadow types like single vertical curves, single horizontal curves, horizontal curves to the text containers.
- Just like the shadows for fix positioned box, you can also provide shadow beneath a rotated box.
3. Flat Shadow – jQuery Text Shadow Plugin
This plugin provides automatic shadow to the flat UI elements for creating an attractive effect for your web page content.
It also provides one more important add-on for the elements, which is randomizing the shadow and web design element.

Pricing
You can download this plugin from github.org as it free.
Features
- The plugin helps to create a 3D look as if the text is emerging from its flat background.
- You can propagate shadows in 8 directions according to the requirement.
- It also allows you to customize various other factors such as the color of the element and fade effect.
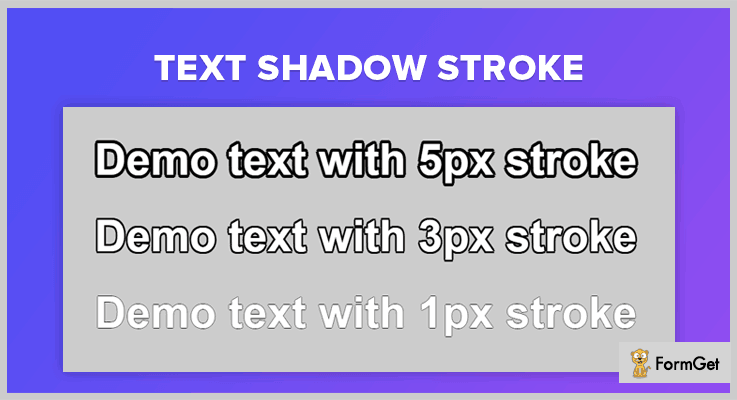
4. Text Shadow Stroke – jQuery Text Shadow Plugin
The plugin gives text shadow to the elements in a completely different and unique style.
It gives a stroke-like look to the text of the UI elements.
This creates a different impact altogether for those who do not want regular shadows on the text and still want an unusual layout.

Pricing
Integrate this plugin on your website without paying any money. It’s completely free.
Features
- The stroke-like effect can be obtained easily by this plugin via thickening the outlines of the text.
- You can set the size of the stroke by assigning the radius of the text outline.
- The plugin also allows you to customize the color of the stroke as per your choice.
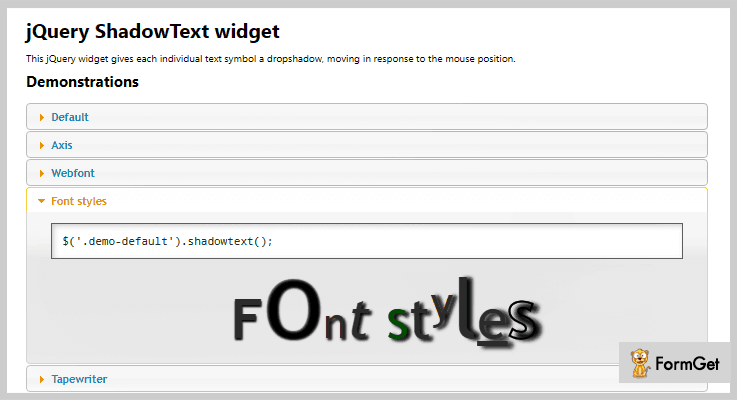
5. Shadow Text – jQuery Text Shadow Plugin
This is an astounding jQuery plugin which provides you with interactive, animated text shadow effects. It is studded with features for customizing the text shadow like color, size, blur close & a lot more.
You can either use the default settings or you can change them as per your convenience. It enables this option to hide the text and only show the shadow
Moreover, this plugin fits beautifully in all screen sizes & is very user-friendly.

Pricing
This plugin is available at free of cost on ‘github.com’. You can download it without paying any price for the plugin and gain access to all of its features as well.
Features
- You can apply shadow to the text in the desired direction either from x-axis or y-axis.
- This plugin allows you to set the amount of blur when farthest to the text.
- It enables you to customize the color of the text in the form of HEX codes, RGB, RGBA and color names
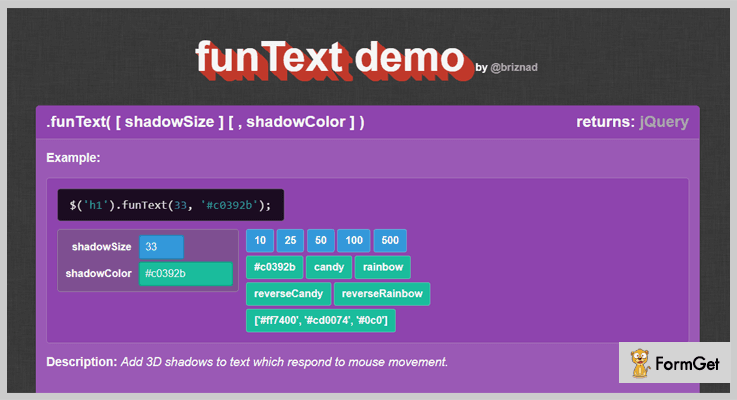
6. Fun Text – jQuery Text Shadow Plugin
With the help of this jQuery plugin, you can easily add 3D shadows to text which respond to mouse movement. This plugin provides a range of features for easy customization like you change color, size and a lot more.
Apart from this, it is very easy to use & responsive to all screen sizes like mobile, tablets & desktop. Also, you get a demo file along with this plugin for your convenience.
Pricing
Simply download this plugin from ‘github.com’ & get all of its efficient features without spending a single penny.
Features
- You can change the color of the text to the color of your choice from the color pallet or in HEX form.
- It enables you to resize the text & its shadow in pixels as per your requirement or you can use the default size.
- The shadow responds to mouse movement by moving in an inverse direction to the mouse, relative to the browser window.
Wrapping Up!
Consequently, we have listed few of the finest jQuery text shadow plugins which will enhance the outlook of your website.
While discussing the various attributes, pricing plans & other details we came across few free as well as paid plugins.
Now, after reading this blog, it is up to you. So, go through the list of jQuery text shadow plugins & choose the best for your website as per the requirements.
We hope that by now you must be able to scrutinize well.
On this positive note, we sign off!
Do share your views in the comments section below.