Let’s face it, your visitors don’t have time or patience to fill out a lengthy form. One of the best ways to make your forms concise is by presenting it in a single-line. And to build forms in a single-line format you need to place multiple fields in a single row. Unfortunately, Google Forms poses restrictions to place multiple questions adjacent to each other in a single row.
Therefore The Burning Question Is: If Not Google Forms, Then Which Form Builder?
There are actually many form creators that can create multiple questions in a single row. One of them is Pabbly Form Builder, which is an affordable form builder that can create single line forms, simply by reducing the width of the fields.
- Not only the width, but you can also customize the typography, box-shadow, background color and many other attributes related to fields.
- There is no limit to form submissions even in a single line format using Pabbly Form Builder.
- No matter what plan you chose, it doesn’t restrict you on any features like unlimited payment collection, unlimited storage, and multi integration through Webhooks.
Let me show you, how easy it is to create a form in a single line layout in this incredible form builder.
Steps To Create Multiple Questions In A Single Row In Pabbly Form Builder:
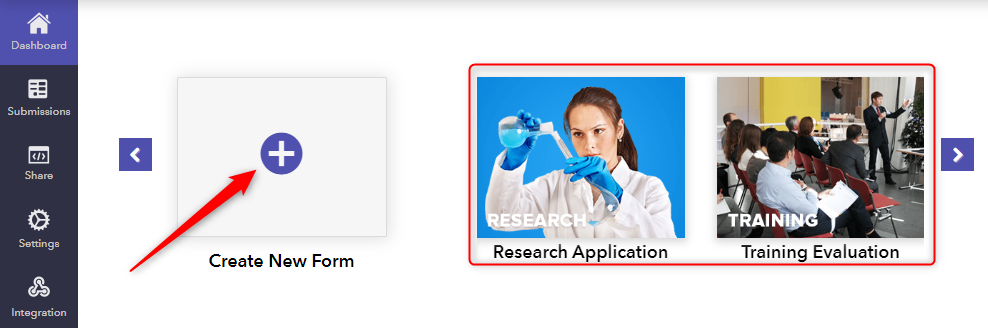
Step 1: Create A New Form
Once you sign in to your account you will be redirected to the dashboard. Here, you can choose from a plethora of pre-designed beautiful form templates or you can simply create a new form by clicking on plus (+) sign.

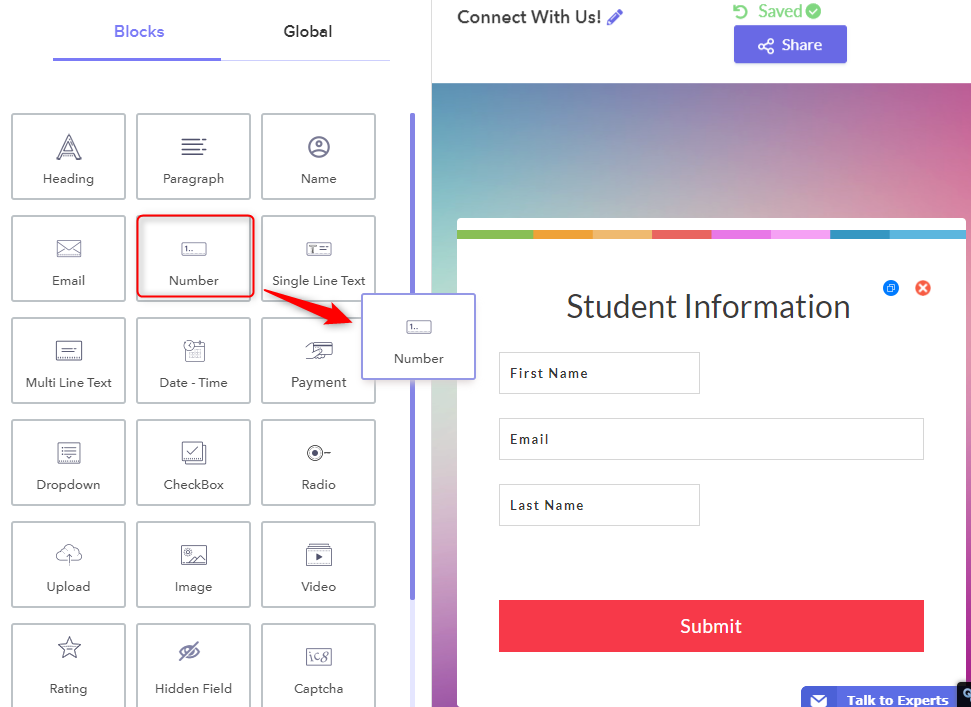
Step 2: Add Fields Into The Forms
The form opens up and in the left corner, you will find multiple fields/questions to add. Insert some of these fields/questions to your form via the drag & drop feature. For example, I am inserting four fields/questions which are first name, last name, email, and number to the form.

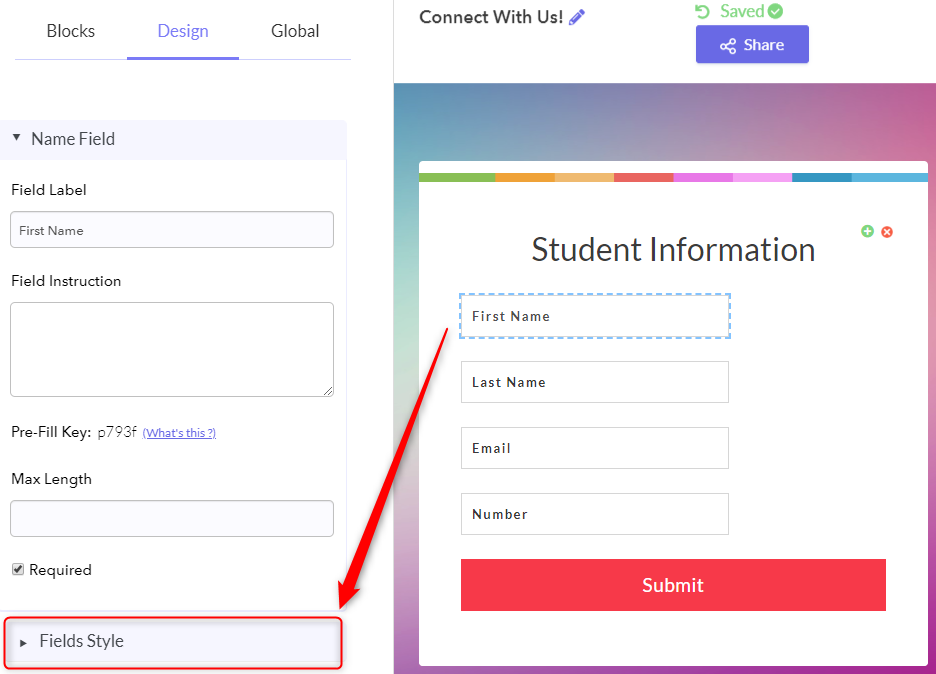
Step 3: Click On Fields Style
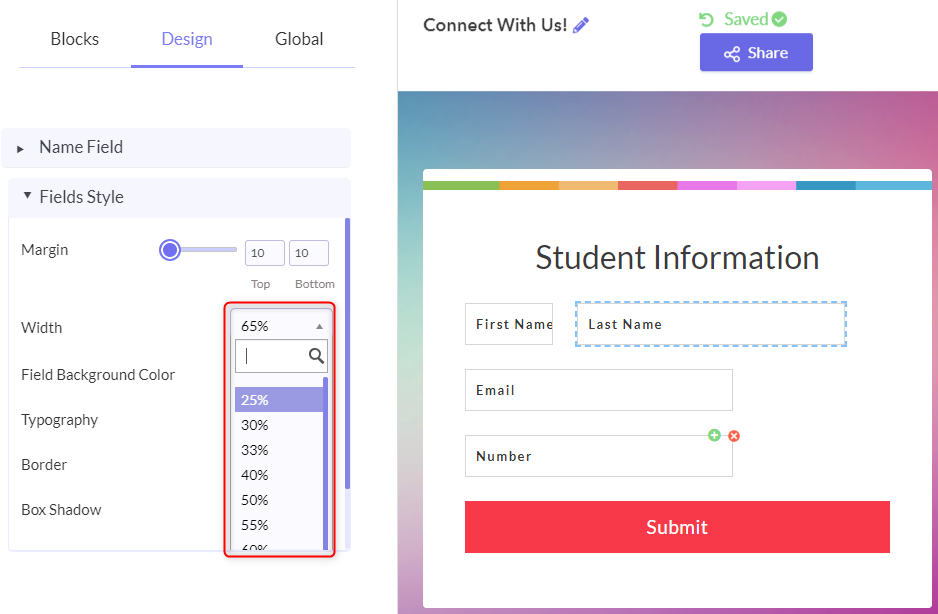
Clicking on a field opens the ‘design box’ at the left corner. Here at the bottom of the ‘design box,’ you will find the ‘Field Style’ button. Click on the ‘field style’ button to change the characteristics of the field like width, border, typography, and background color.

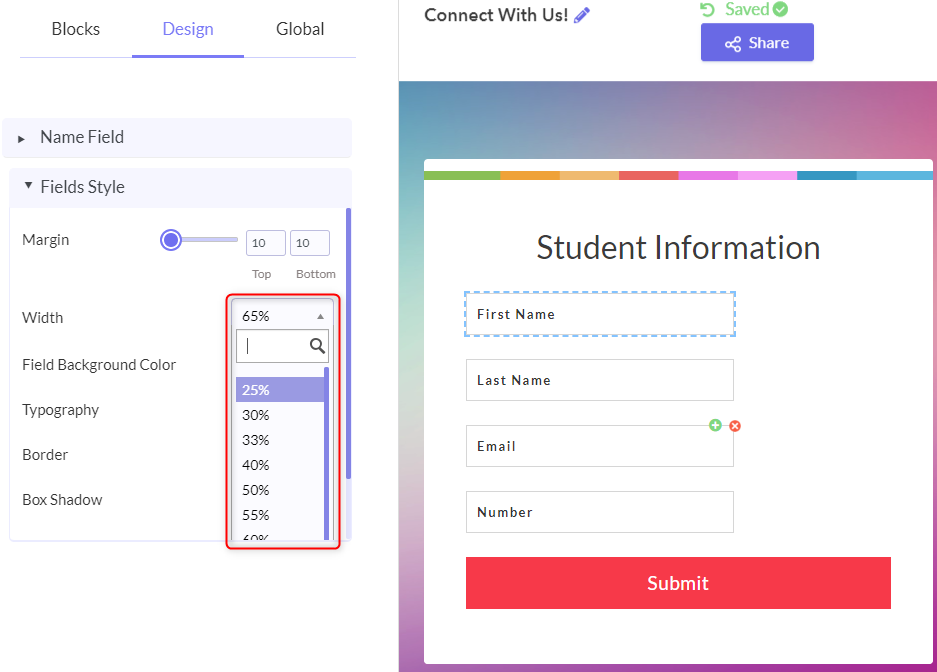
Step 4: Reducing The Width
Now, select the width option. A small scroll down box will appear, here select one of the shrink percentages. For example, I am shrinking the width of the ‘First Name’ field from the present 65% to 25%.

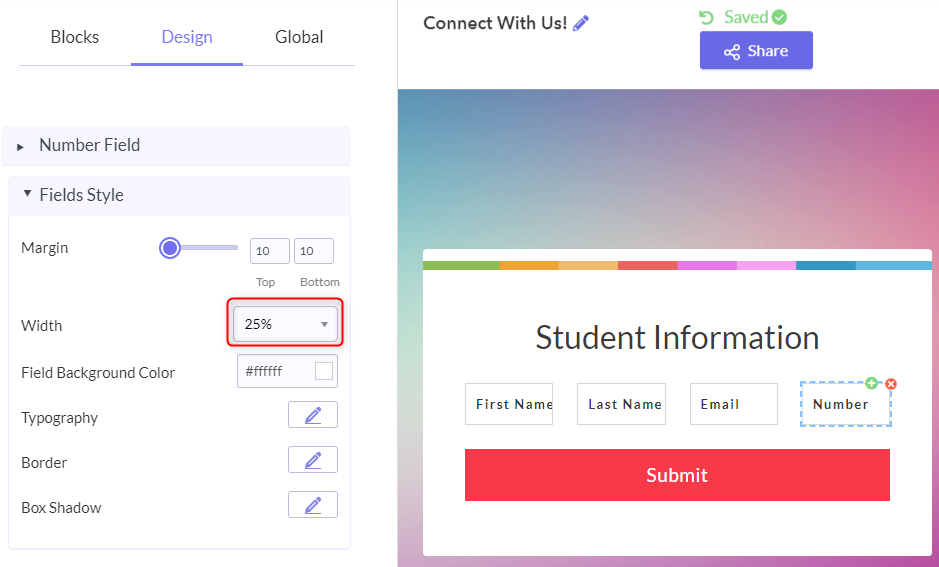
Step 5: Placing The Fields In A Line
Now, click on the second field and while holding the mouse button down – drag it adjacent to the first field. Reduce the width of the second field from 65 % to 25%. Select the third field and again scale down its width. However, this time Pabbly Form Builder’s intuitive programming automatically places the third field adjacent to the second field so that a row can be created.

Step 6: Row Creation
Continue the process, until all your fields are on the same row.

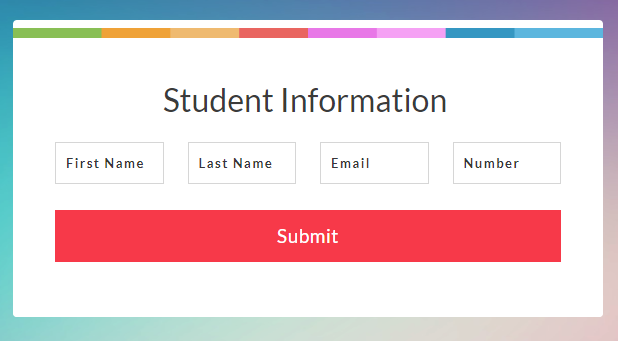
Step 7: Preview Your Form
Save the form and click on the “Eye Shaped” icon to preview. Add the information in the form according to your discretion and submit the form.

Conclusion
Google Forms, in its current design, don’t allow you to create multiple questions in a row. Moreover, other features like multi-payment options and brewing complex conditional logic are limited in Google Forms, which may hurt your growing business in the long run. Come have a look at Pabbly Form Builder as it offers unlimited form submissions, intuitive form builder, and multi-payment options at very nominal rates.
You May Also Like To Read:
