
They say “The first impression is the last impression”. When your respondent views your form, what is the first thing that grabs his/her attention? Definitely, the header image isn’t it? Also, you can convey the full potential of your brand through the header image of the form. Therefore, you can’t compromise on its quality or size. But, unfortunately, if you are using Google Forms, you can’t upload the full image as a header.
Google Forms is a free awesome tool but it requires you to prune the header image. Therefore, I would like to suggest Pabbly Form Builder which allows users to upload full image as a header without any restriction.
This is because the Google Forms puts a ceiling on the header image at 559×140 pixels. Any picture beyond this window has to be cropped. Another irritant is, these undersized header images of Google Forms looks blurry when viewed on a large device like desktops.
Add Full Header Image Without Cropping. What Are My Options?
Let’s say that you want to upload 1600×1600 pixels photo as a header. But, we both know that it is a sizeable photo, so only a few form builders can do this job. Here, I am highlighting one such marvelous form creator i.e. Pabbly Form Builder that lets you upload such gigantic banner as a header image with ease.
- The size of the image doesn’t matter as without cropping you can upload the image into the header.
- In contrast to Google Forms, there are more customization options available in Pabbly Form Builder like changing the background colors, resizing the image dimensions and many more.
- It doesn’t care if the picture resolution is in KB or MB. Besides, you can upload a 4k image into the header comfortably.
- Furthermore, you can even embed a link into the header image.
- Pabbly Form Builder doesn’t restrict you on any feature like unlimited storage, uploads, and multi integrations through Webhooks.
Now, that Pabbly Form Builder has grabbed your attention with these mesmerizing features, you may be interested in learning how to add a full-size image as a header in it.
Steps To Add Full-Size Image As A Header In Pabbly Form Builder:
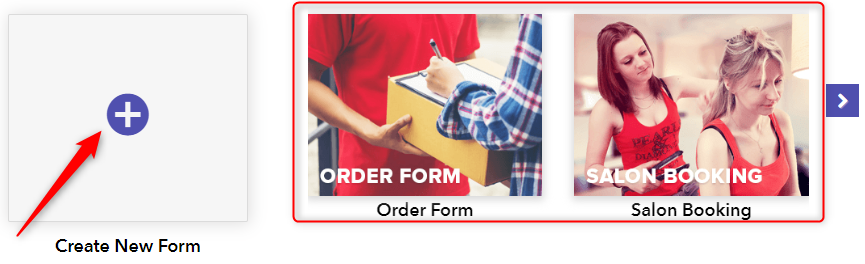
Step 1: Create New Form
Log in to your Pabbly Form Builder account. In its dashboard, you will find a plethora of beautiful inbuilt form templates, click on one of them to build a ready-made form. Or create a new form by clicking on the (+) sign.

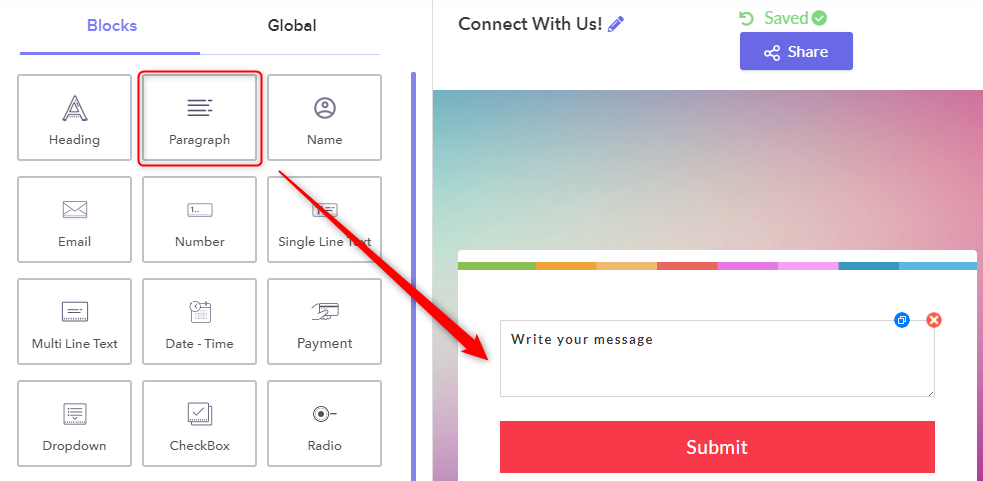
Step 2: Adding Fields Into Form
In the “Blocks” tabs, there are many fields. Click on, one of the fields to insert it to the form. In my case, I am adding the “Paragraph” field into the form. Moreover, you can add as many fields into the form according to your discretion.

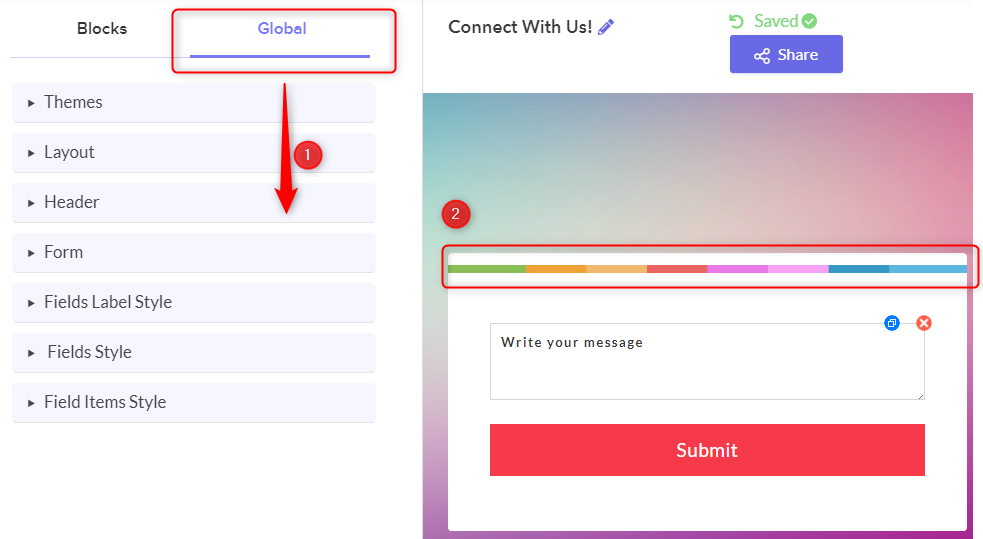
Step 3: Opening The Header
There are two ways to open the header area. First, go to the “Global” tab located adjacent to the “Blocks” tab. Here you will find “Header “, click on it. Or you can just click on the header part on the form.

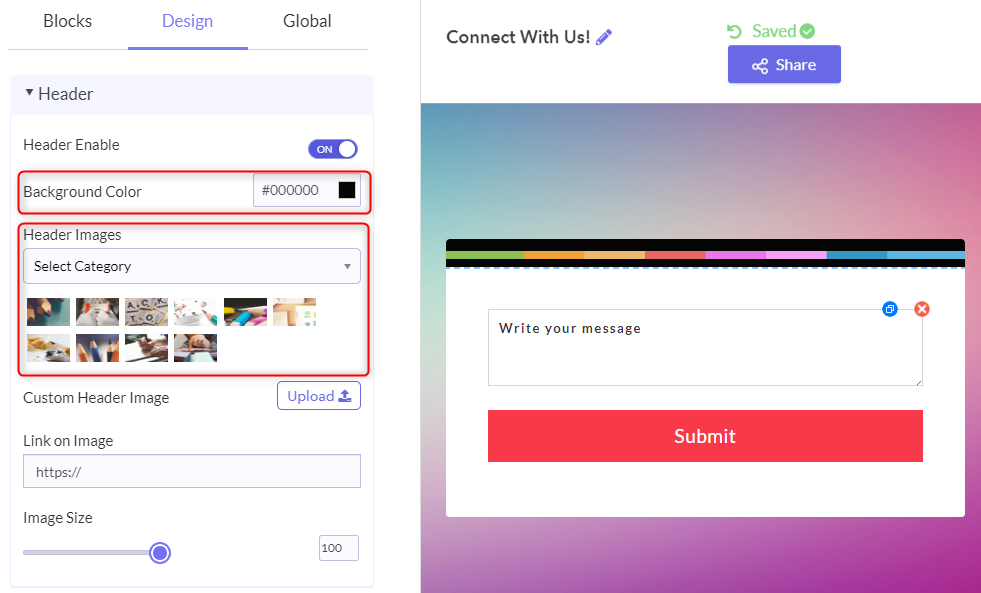
Step 4: Inbuilt Header Images
Don’t worry, if you have trouble constructing your own header image. Pabbly Form Builder provides plenty of free pictures in different categories to suit your needs. Also, you can set the background color of the image from the palate provided. For example, I have changed the background color to black.

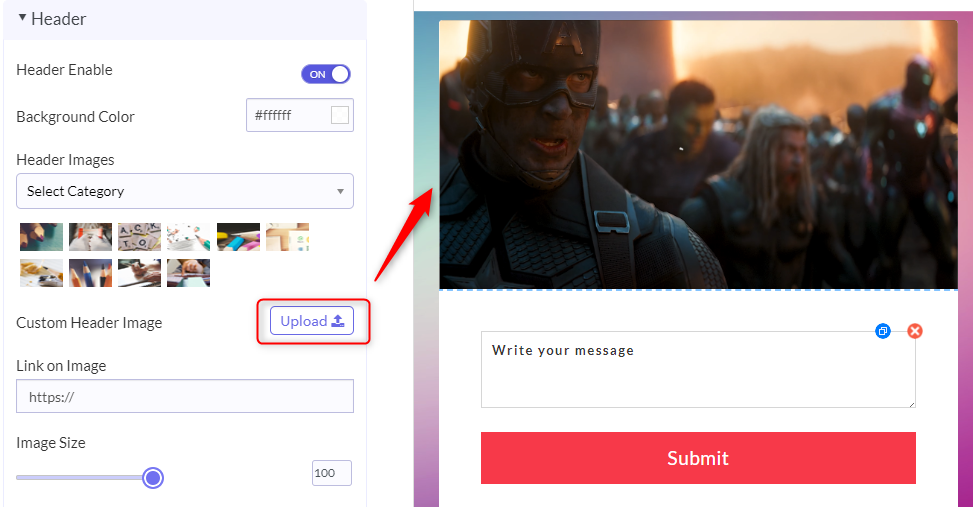
Step 5: Upload Custom Image
Upload a full image into the header of Pabbly Form Builder with the upload button at “Custom Header Image”. I threw myself a challenge and easily uploaded a 4k image into the form.

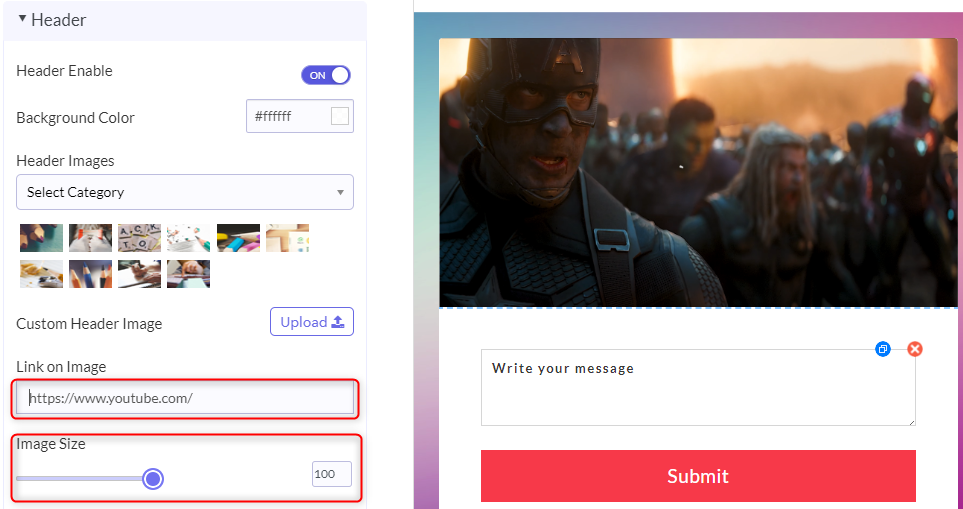
Step 6: Embedding Link Into Header
Now, you may want to direct your customer to a particular website through the header. You can do this by simply copying and pasting the website’s URL into the URL box. For example, I have inserted YouTube’s link into the URL box, so whenever a user clicks on the header it will straightway direct him to YouTube.

Step 7: Preview
Finally, to view the preview of your created form, click on the eye-shaped icon appearing on the top left corner of the screen.

That’s it!! See how easy it was to upload and customize a header image in Pabbly Form Builder.
Conclusion:
Do remember that a picture speaks 1000 words. But, unfortunately, this message hasn’t reached Google Forms yet. To upload a full-size image in the header of Google Forms is not possible. This can be very disruptive for your growing business in the long haul.
However, to mollify your troubles, we have suggested you, Pabbly Form Builder which can upload any kind of images into its header. There is a trial version available. Common, give it a shot.
