“jQuery banner rotator plugins let you create beautiful banners of images with eye-popping animations and effects.”

Responsive and interactive websites are likely more powerful in engaging the users to a great extent!
Websites with good content, images, and graphics are not enough. To make it more pleasant, one should use sliders, banners, galleries along with different effects and animations.
You might be searching for
So, here we are providing the list of the best jQuery banner rotator plugins that lets you add banners, a slideshow of images.
Moreover, these plugins contain lots of features like 3D effects, custom transition effects like fade, push, slide in and out etc.
Consequently, it’ll make your website look more beautiful and engaging.
Let’s dig into the list and discover the latest jQuery banner rotator plugins for your website
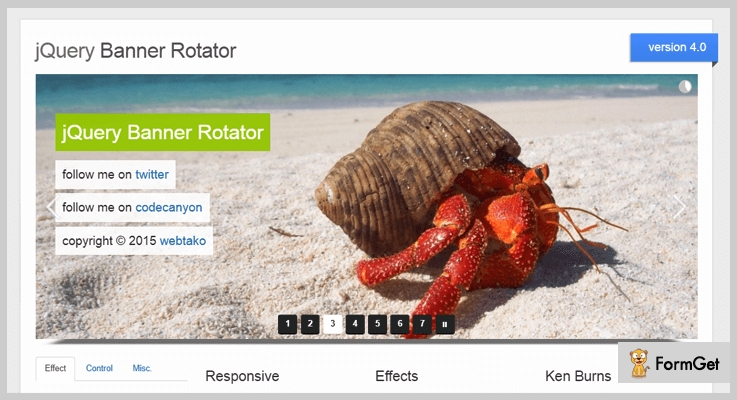
1. jQuery Banner Rotator
jQuery Banner Rotator is a plugin that lets you add beautiful banners on your website with amazing transition effects. You can add an unlimited number of images along with custom text description and hyperlink.
The banner rotator is configurable and re-sizable. So, you can customize the banner in that goes well with your website’s theme.
Price
This plugin is available at $11 on codecanyon.net.
Features
- You can show or hide components like play/pause button, a directional button, tooltip, and text panel etc.
- It allows you to add images and links in the HTML text description box.
- The control panel and text description panel can set at different locations.
- You can set description text to appear on mouse hover.
- There are multiple transition effects are available. You can set different effects per slide.
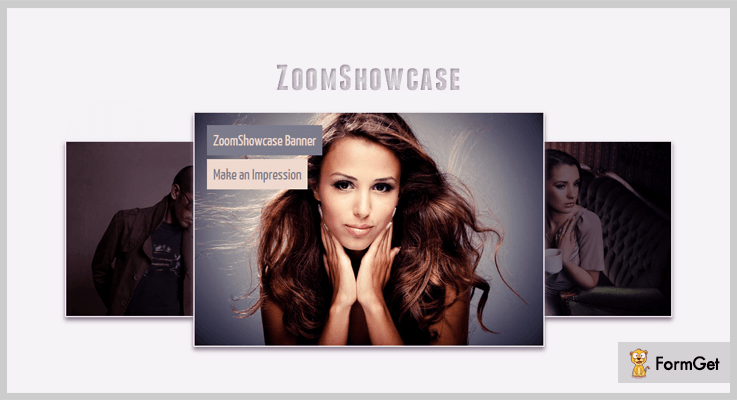
2. ZoomShowcase – A jQuery Banner Rotator
ZoomShowcase is a unique jQuery banner which gives a beautiful look to your website. This banner rotator plugin comes with several customization options that can be tweaked easily. It only supports 3 slides.
It gives you the facility to link the entire slide or just the text. Furthermore, you can also create as many text slogans on the slide as you want.
Price
This jQuery plugin cost you a one -time amount of $5 only.
Features
- It is compatible with all the major browsers such as Chrome, Safari, Firefox, IE7 to IE11 etc.
- You can adjust the animation speed and easing type.
- It uses @font-face for the font and CSS3 for the shadow effects.
- You can also adjust the opacity of the side banner items.
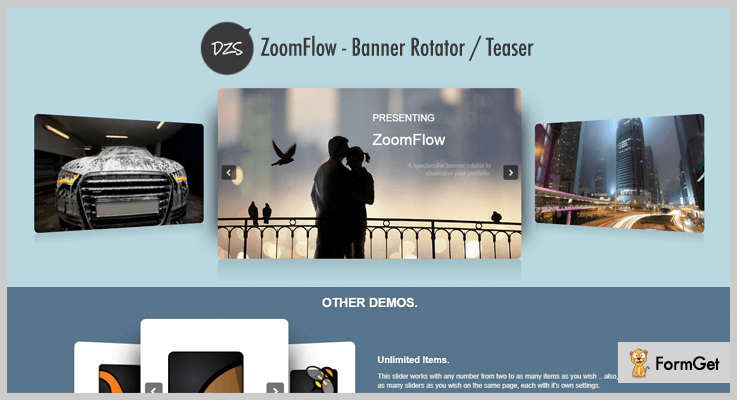
3. ZoomFlow – Banner Rotator / Teaser
ZoomFlow is an interactive banner rotator to showcase portfolio on your website. It is an advanced and responsive jQuery plugin.
It uses HTML5 techniques in a gallery which delivers the never seen before experience to your clients. The gallery uses cutting-edge CSS3 technology to render awesome 3D effects.
Price
This plugin cost you $8 on purchasing it from the codecanyon.net.
Features
- The plugin also supports slideshow mode. So, you can display images in a beautiful slideshow.
- It is completely responsive and looks good on mobile and HD screens as well.
- Mobile operating systems like iOS and Android works great with this gallery.
- It comes with full documentation. Hence, it is easy to use and install.
- This plugin is compatible with all major browsers like Chrome, Safari, Opera, Firefox, IE7 to IE10.
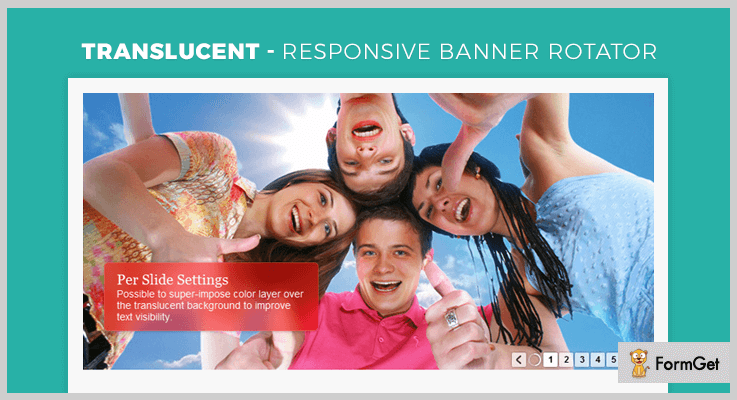
4. Translucent – Responsive Banner Rotator / Slider
Translucent jQuery banner rotator plugin allows you to add a beautiful banner of images with different transition and animation effects.
It is perfect for a website’s homepage slider or an image viewer. The plugin provides 8 example variations of the banner with a source package.
Price
Download this plugin at $12 from the codecanyon.net.
Features
- It supports swipe touch navigation functionality on Android and iOS tablets.
- Four different transition effects to choose from: Move, Fade, Slide-in, and Slide out.
- You can manually set the transition speed as per your choice.
- It also provides you the option to add blur effect captions on each image of the banner.
- The plugin supports responsive and fluid layouts.
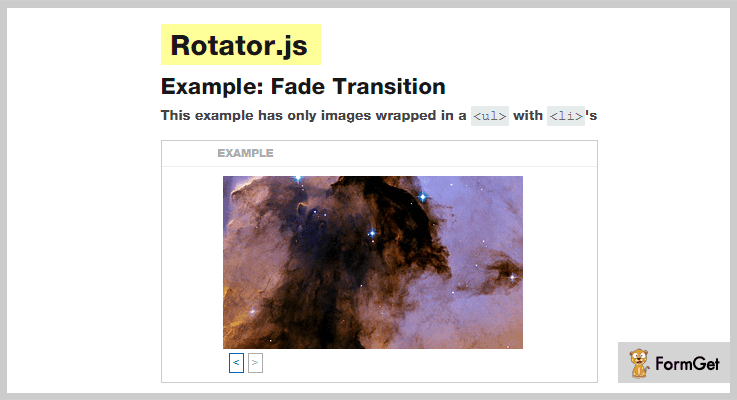
5. Rotator.js
It is a banner rotator plugin purely based on jQuery. It takes the elements of the page and allow them to rotate and adds transition effects between them.
This plugin is packed with extensive features and functionality. It provides full documentation. So, it is very easy to use and install.
Price
Get this plugin for free from the GitHub.com.
Features
- It is flexible enough to use as a rotator, gallery or slideshow of the images.
- You can add a new transition or overwrite the existing effects.
- It also generates navigation switch between slides.
- The plugin provides extreme configuration options. So, you don’t need to modify the core code for any changes.
6. Advanced List Rotator
Advanced List Rotator is a freemium jQuery plugin that allows rotating the list items at certain intervals with beautiful effects. It is a perfect plugin to create galleries, banners, table sheets and so on.
Price
Grab this plugin for free from the GitHub.com
Features
- It is easy to use.
- The plugin offers lots of customization.
- Multiple transition effects to rotate the elements of the webpage.
Conclusion
Well, the above listed are the best jQuery banner rotator plugins. All the mentioned plugins offer great functionalities which enhances the user experience of your website. So, if you also wanna try the banner rotator for your website. Then, there is no better option than these plugins.
We’ve collected both free and paid plugins. So, pick the one which satisfies your requirements.
Thanks!