“Too large image & doesn’t fit in your frame?”
Are you a website owner who struggles with extra large images because of which you fail to accentuate the subject of the image?
We have got an easy solution for you!
With the help of jQuery image crop plugins, you can literally add the whole image cropping functionality to your site. Be it some school registration site or any other site like Upwork, FaceBook, Twitter, etc. Most of these sites ask you to crop the image in a specific dimension to fit in the frame before you upload it.
Or, you can also create a website providing users the tools to modify the images online.
In short, you can be from any bailiwick and still need these jQuery plugins.

jQuery image crop plugins provide you with a range of options to alter the image such as resize, crop, rotate, flip and a lot more. You can simply call or fire these options using functions or methods.
Moreover, these plugins are easy to install as plain sailing. All you have to do is embed the code given in the plugin and you are all set.
Along with this, you might also be enthralled by some of these blogs from our niches. So, do peep in!
With the help of these plugins, you can add a stylish and feature-rich select box to your website.
For adding different forms to your site, you can use these jQuery Plugins.
Display your own customized clock on your site by using these plugins.
Now, without buzzing around, let’s delve in our today’s subject.
Today, we are going highlight “jQuery Image Crop Plugins” and also scrutinize some of their major attributes, pricing plans & other details. While the list contains some of the paid plugins as well as the free ones.
1. Slim Image Cropper – jQuery Image Crop Plugin
This is probably one finest jquery image crop plugins which provides you with impeccable features for automatically cropping, rotating & resizing images while uploading process as per your requirement.
It is responsive to all screens & mediums plus it is also congruous to Bootstrap & Foundation.
Apart from all this, it comes with a very well-written documentation & demo for clearing any doubts.
Features:
- It enables you to add drag & drop functionality whereas your users can click drop area for uploading images as well.
- You can set the default ratio of an image for uploading in forms or ask your users to upload the image in any desired ratio they want.
- With the help of HTML, you can easily set up this plugin.
- This plugin empowers you to allow your users to crop, resize, rotate and much more.
- In addition to this, you can also enable the function to sharpen the image once it is cropped as it will enhance the features and clarity of an image.
Pricing:
This plugin can be acquired with all its features & future updates at two varied prices :
- To avail the regular license, you have to pay $17.
- While, for purchasing the extended license which is transferable, you have to pay $75.
2. jImage Shaper – jQuery Image Crop Plugin
jImage Shaper is astounding jQuery plugin which is used for the purpose of cropping or reshaping the image in any desired shape and size.
This plugin is fully customizable and user-friendly. Moreover, it also supports all major browsers.
Features:
- It allows you to crop the images in any geometric shape.
- This plugin comes with built-in ellipse and Polygon shape.
- With the help of custom shape builder tool, you can also effortlessly customize the shape of the image.
- You can easily save any regular image in a .jpg file.
- In addition to this, you can also preview the image while applying different effects.
Pricing:
You can purchase this plugin & get all its future updates features at the cost of :
- The regular license will cost you $10.
- To purchase the extended license, you have to pay $50.
3. Imagist – jQuery Image Crop Plugin
Imagist, Multilayer Image Editor is a powerful jQuery plugin. This plugin provides its users exemplary features like cropping, rotating, flipping the image, etc.
It is responsive to all screens and can be embedded by inserting few lines of code.
Along with this plugin, you also get a detailed documentation with examples, JavaScript code & PHP scripts for server side.
Features:
- It provides you with drag & drop user interface.
- You can easily crop and resize the images as per your requirement.
- This plugin allows you to flip the image vertically & horizontally.
- In addition to this, you can also add multiple layers of image and define their position, size, etc.
- Also, you can save these images in PNG format.
Pricing:
To avail this plugin as well as its features and future updates, you have to pay :
- Regular license – $12.
- Extended license – $60.
4. jQuery Peepshow – jQuery Image Crop Plugin
This is an amazing thumbnail gallery plugin. It empowers you to crop, resize, align the image into a thumbnail. You can easily create & customize the thumbnails for a group without any trouble.
You can add images to a group and display them in the form of a slideshow.
In addition to all this, it very responsive & fully customizable plugin.
Features:
- You can easily adjust the size of a thumbnail.
- It enables you to alter the thumbnail per row.
- This plugin empowers you to set a thumbnail for the group of images
- With the help of code lines, you can set events on which these images will appear like on click or on hover.
- Also, you can add pause/play buttons & overlay the captions as well.
- Along with this, it also facilitates auto centering & auto margins.
Pricing:
To avail the jQuery Peepshow plugin, you have to pay $6. Along with this plugin, you also acquire all of its features and future updates as well.
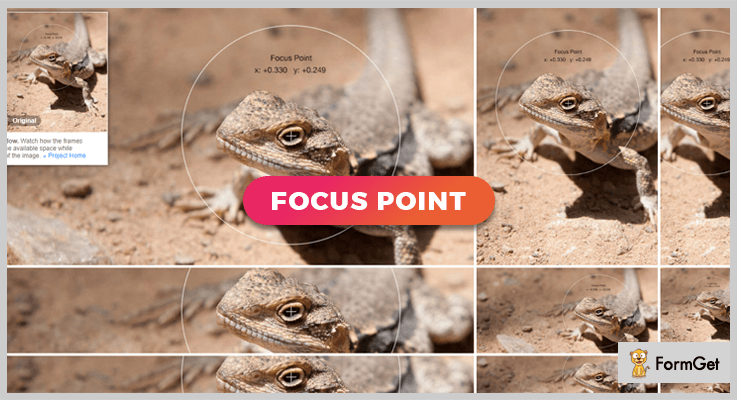
5. Focus Point – jQuery Image Crop Plugin
Focus Point is a freemium plugin which provides a lot of excellent features for cropping the image or you can say making the focus on the subject of the image.
You can easily install it on your website by inserting few lines code. Also, this plugin is fully customizable and easy to use.
Features:
- You have to simply calculate the images focus point and define it according to your requirement.
- It includes JavaScript and CSS which enables you to customize the styling.
- This plugin empowers you to define the dimensions and focus point coordinates on the image container.
- Also, you can fire the focal point of the function or wherever you want.
- Along with this, you can also call the methods to re-do calculation, reposition image in its frame, start window & reset image when the window is resized, and a lot more.
Pricing:
You can download this plugin from ‘github.com’ and get all of its features without spending a single penny out of your pocket.
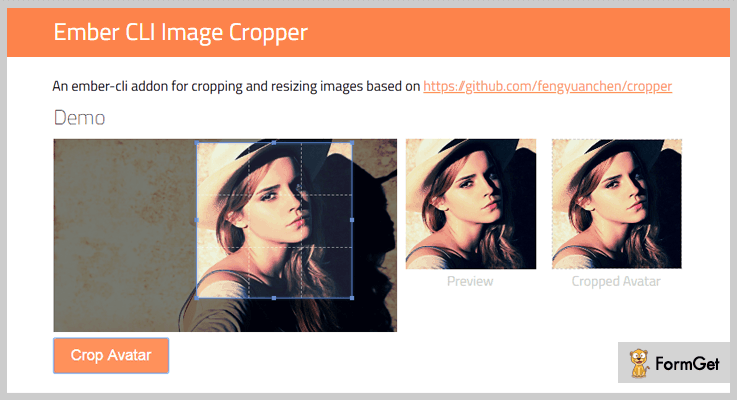
6. Ember CLI – jQuery Image Crop Plugin
It is a very efficient plugin which is studded with the features to crop and resize the image according to your need. This is a fully customizable plugin which is cross-browser compatible.
Along with this, this plugin is responsive to all screens and mediums. You can install this plugin just by inserting the few code lines.
Features:
- You can define the auto crop are and the plugin will automatically crop the image.
- It provides you with drag & drop functionality.
- This plugin allows you to move and resize the image.
- Plus, you can effortlessly specify the dimensions of the image.
Pricing:
To acquire this plugin, simply go to ‘github.com’ and download the plugin along with all of its features at free of cost.
Conclusion:
Consequently, we have discussed few of the finest jQuery image crop plugins.
While discussing the features, we came to know a lot about these plugins like:
- They are flexible with codes.
- You can modify the image like flip, rotate, etc.
- Also, you can define the size of the images as per your convenience.
- Some of these plugins come with a weel written documentation & demos to resolve the queries.
and many other attributes…..
So, now we hope you might be able to select the perfect image cropping jQuery plugin for your website.
Hope you guys enjoyed reading the blog. Don’t forget to share your views in the comments section below.
Feel free to contact us for any more queries & suggestions. We will be happy to help you.