Display images, contents, videos, and pictures of your website, more visually appealing through jQuery Image Gallery Plugins.
It goes without saying that “a picture is worth a thousand words,” and that is well true for online websites too.

When you have a business website, presenting images in stylish galleries can increase sales. And you can do so by using the best jQuery image gallery plugin on your website.
These plugins can offer multi usage to your website. You can use them in image slider, slideshow, gallery, banner rotator, video gallery and HTML content slider of your website.
Most of these plugins offer you stunning templates for displaying your images like pinterest layout, masonry, mosaic etc. You can also add lighboxes to highlight your website elements in the more better outlook.
However there are plethora of jQuery image gallery plugins available in the market therefore we have filtered out the best ones for helping you out.
Check out the enlisted 5+ jQuery Image Gallery Plugins (Free and Paid) that can solve the purpose for beautifying your image galleries and content!
Don’t end your search here. Here are a few other jQuery plugins that you can use to optimize your website.
Let’s you design responsive charts, graphs and pie charts for your website.
Create flipbook and add page-flips effects to present your product catalogs, sales brochures and content in a eye-catching way.
Showcase an alarming tick-tock countdown timer on your website.
1. RoyalSlider – Touch-Enabled jQuery Image Gallery
It is a multipurpose javascript image gallery plugin based on jquery library. This plugin can be used for multiple purposes. You can use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery and carousel.
The plugin provides responsive layout and touch friendly for mobile devices. You will also get three navigation elements i.e. tabs, bullets and thumbnails for various navigation settings of your website.
Also, you will apply unlimited animation effects to your galleries as it is developed in best practises of HTML5, CSS3 transitions.
Features
- The plugin has script modular architecture which allows you to remove those parts that are not required in the main JS file. So that you can optimize the file as you desire.
- The touch navigation of RoyalSlider supports for iOS (all versions), Android 2.3+, IE10, IE11, Blackberry and browsers that allows touch or pointer events.
- It supports smart lazy loading which provides the images instantly, users don’t need to wait for the images each time, when the website loads. You can set the number of images to preload as well as it can be disabled too from the settings.
- You can also display YouTube & Vimeo videos in slides.
Pricing
You can buy this plugin at $14.
2. Final Tiles Grid Gallery – jQuery Image Gallery Plugins
If you’re looking for a jQuery gallery plugin with thumbnails of mixed sizes and aspect ratio then this it will be a solid choice for you.
It can create an elegant image gallery with complex grids. You can use images with different sizes in the same gallery. The plugin also supports image gallery with vertical thumbnails.
You don’t need to cut the images because this plugin allows to control the maximum crop. Another outstanding feature of this plugin is that you can add as many image filters you like to build a image with new layout.
Features
- You can create picture walls on your website and use infinite scroll to dynamically load tons of images in a single page.
- Add special effects for scrolling down the gallery of your website.
- It also allows to do social sharing of your website images.
Pricing
- The regular plan of this plugin is priced $16.
- $21.25 is the price which is charged for the extended support of 12 months.
3. Fancy Gallery – Image Gallery Plugins
It is a jQuery gallery plugin by which you can create an extraordinary gallery by adding unlimited albums. Fancy Gallery supports different medias such as images, videos, Youtube and Vimeo.
The plugin comes with two different lightboxes i.e. PrettyPhoto or FancyBox a full blown media lightbox. You can also offer zooming functionality for images, HTML content and multimedia on your web pages.
This jQuery plugin comes with 3 different navigations i.e. arrows, pagination and dots. You can choose between them for making you website more intuitive.
Features
- The plugin comes with 7 predefined color schemes. However, you can also create your own color theme by customization.
- You can adjust different hover effects for the thumbnails and titles of your website.
- It has 3 albums selections to choose from i.e. dropdown, thumbnail and menu. You can choose the best way the users can open an album.
Pricing
You can purchase this plugin at $9 with 6 months support from radykal.
4. jQuery Pinterest Style Gallery Plugin
It is a modern gallery that uses jQuery. The plugin is modular designed having pinterest style layout, with customization in mind.
This gallery is fully responsive. It offers front & back div container transition and is fully documented. You can also use it for WordPress websites too.
This plugin is suitable for the websites having photography showcasing or restaurant menus. All in all, it’s a great plugin for the image-packed websites.
Features
- It’s lightbox supports images, YouTube and Vimeo videos.
- The plugin provides elegant CSS3 driven animation effects to your gallery.
- You will also get optional animation transition style and go back animation delay.
Pricing
You can buy this plugin at $6.
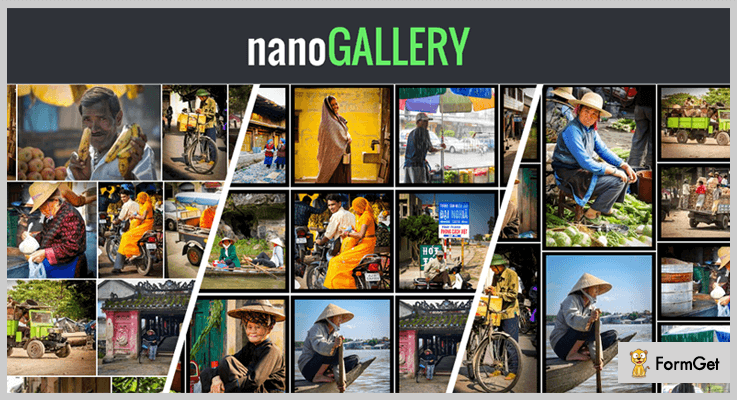
5. nanoGALLERY – Free jQuery Image Gallery Plugins
It is a modern photo/video gallery and lightbox jQuery plugin. It supports multiple gallery layouts like mosaic, grid, justified and cascading.
You can also tune the gallery with more settings for thumbnail border size, gutter space between thumbnails and thumbnail alignment.
Features
- The plugin is touch enabled and fully responsive.
- You can also add multi-level navigation in albums.
- It also provides combinable hover effects on thumbnails.
Pricing
It is a free plugin from GitHub.
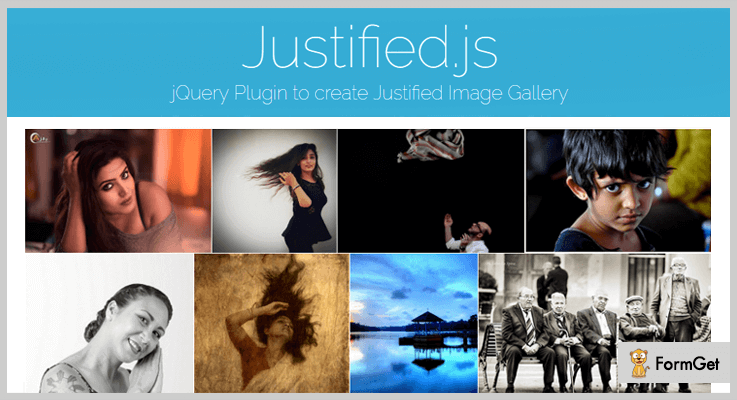
6. Justified.js – Free jQuery Image Gallery Plugins
You can create a justified image grid of your website images. The plugin allows to create an elegant image gallery with various sizes of images, all the images of the row should have the same height.
It ensures to showcase your images without modifying its aspect ratio as well as without cropping them. However, when limited by the maximum row size the plugin sometimes crop images to fill the grid.
Features
- Through this plugin you can add unlimited number of images in the gallery. It allows to set the number of photos that you want to showcase at the options.
- You can set the maximum row height of the gallery.
- The plugin also allows to define the margin area between two images.
Pricing
You can download it for free from GitHub.
Over To You!
If you want to flourish your website images in an attractive manner then installing jQuery image gallery plugins is the way to go.
Splendid presentation not only creates a memorable first impression but also gives your website more credibility.
Check out the live demo of each listed plugin and pick the one that best fits your own particular needs!
Used any of these jQuery image gallery plugins? Which is the best? Do let us know in the comments.
Happy trails to you!