Have you ever wondered what the jQuery Graph Plugins do?

jQuery Graph plugins help you to create interactive DataViz in the form of graphs and charts for your web page.
We all know that graph or chart allows you to define visual presentation of your data. All the business professionals use graphs or charts to convey information and to make simple statics of their data. So, when you want to make your website more interactive with heaps of information, adding graphs and charts is a surefire strategy.
However, finding the best jQuery graph plugins from the stack is not an easy task as it is difficult to choose which one really delivers value.
That’s why to solve out your problem we are here with the collection of 4 best jQuery graph plugins. These plugins consist of all the important features such as various layout, which give your site a better presentation, responsive designs, CSS for added colors and styling and a lot more.
Also, these plugins have various useful and creative modes like pyramid, line and more which help you to create different design graphs. All these plugins are well documented and have a handy user guide to help you in getting started with these plugins.
Further, you can make tables and statics of your business product sales easily with the help of these graph plugins.
Read some blogs too!!!
“List of useful validation plugins helps you to authorize clients data.”
“Use these navigation plugins to add menu bars, side bars etc for better navigation throughout the site.”
“Give your site a better look by adding these image slider plugins.”
Here in this article, we explain all possible factors of building beautiful, yet effective graphs. Just go through the article for complete knowledge about the detailed features of each jQuery graph plugins.
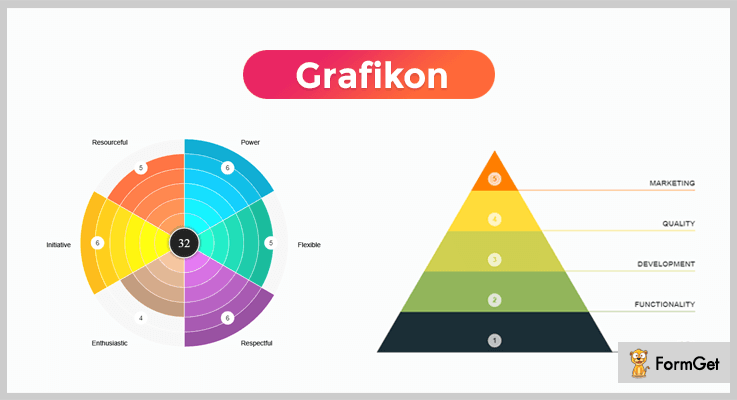
1. Grafikon Graph Plugin
Grafikon is a powerful jQuery chart plugin, which helps you to create your own unique chart with full customization. You can also create your own infographics easily with the help of various responsive modes present in this plugin.
Further, the plugin is easy to use and is compatible with all the important browsers such as IE9, IE10, IE11, Firefox, Safari, Opera, Chrome etc.
Pricing :
Buy the regular license of this plugin at $20 with all the future updates and full support up to 6 months. You can extend your support up to 12 months by paying $6.75 only.
Features :
- The plugin comes with six main modes for building effective graphs. These modes are an evaluation, pyramid, line, pie, doughnut, and progress.
- Grafikon plugin is fully customizable so that you can make easy changes in colors, sections, levels, fonts settings and many more.
- Export your graphs in the form of images using this plugin. This helps you use the graphs in presentations as well.
- You can create as many graphs as you want using this plugin.
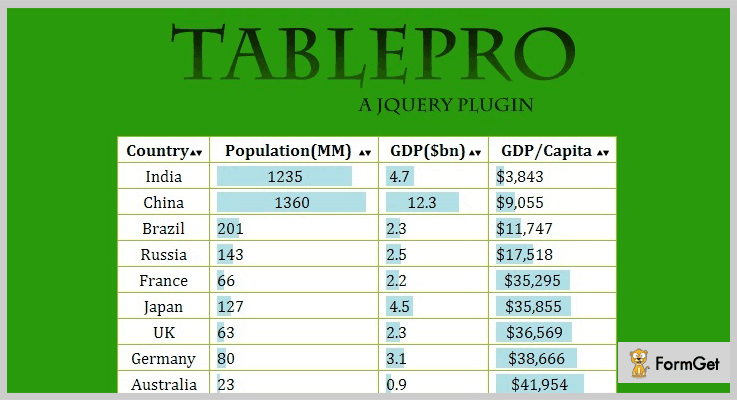
2. jQuery TablePro Plugin
jQuery TablePro plugin is one of the finest plugins in this list of jQuery graph plugins. This jQuery plugin allows the user to sort table data in ascending or descending order.
It has useful visualization library which offers an easy way for adding interactive, and highly customizable charts to your commercial products.
Pricing :
Buy jQuery TablePro plugin at $6 with 6 months support and regular updates. The extended license will cost you $30 which offers you more enhanced features and services.
Features :
- Using this plugin, one can show the graphical representation of tables by clicking on the header of the column.
- You can add two graphs in the same window, one from the left side and another one in the center.
- jQuery TablePro plugin allows you to plot animated graphs which gives your site a better presentation.
- It is an easy to implement plugin which is cross-browser compatible.
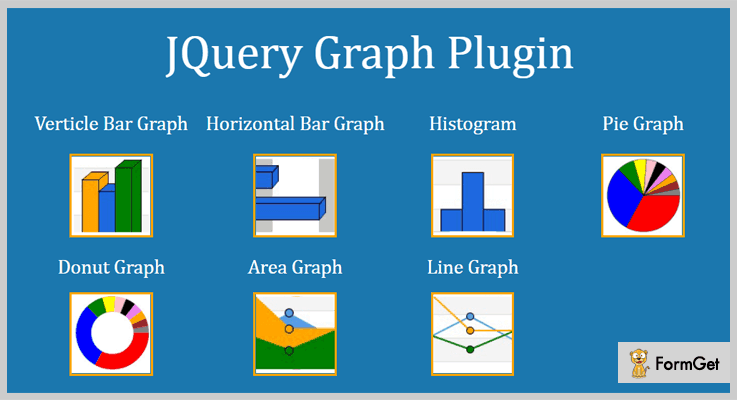
3. jQuery Graphs Plugin
jQuery Graphs Plugin is an effective plugin for creating beautiful graphs and charts on your website. This plugin helps you in adjusting width and height of bars for your charts.
Using this jQuery Graphs Plugin, you just have to add data of your columns and your graph is ready in the fraction of time. The plugin is written with the help of jQuery which is a whole new lightweight canvas library. Also, it comes with useful user guide documentation.
Pricing :
This plugin cost you $14 with regular future updates and complete quality checked by Envato.
Features :
- There are various layouts available in this plugin. These are a vertical bar graph, horizontal bar graph, histogram, line graph, pie graph, area, and donut graph.
- jQuery graphs plugin is easy to use. Your graph is ready in just 4 to 5 lines of your graph data.
- It has given CSS file for additional styling of the graphs.
- Vertical bar graphs and horizontal bar graphs present in this plugin works fine with all the major browsers as well with single bar view.
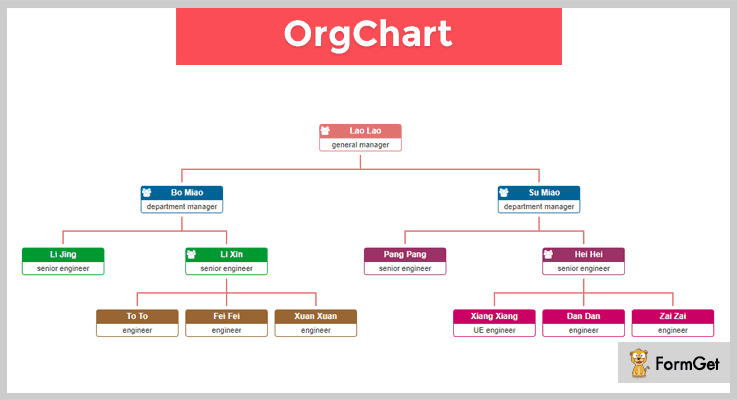
4. OrgChart – Best in Free jQuery Graph Plugins
OrgChart jQuery graph plugin is a simple and direct organization chart plugin. If you want a tree-like chart for your website then this plugin is the best solution for you.
The plugin allows you to adopt multiple solutions to build up a huge organization chart. This plugin consists of multiple-layers or hybrid layout sections for creating charts and graphs.
Further, the plugin supports exporting chart and graphs as a picture or pdf document. Also, it allows easy zooming options.
Pricing :
The plugin is free of cost. You can easily download this plugin from GitHub website.
Features :
- This plugin has smooth expanded and collapse effects based on CSS transitions for better presentation of graphs and charts.
- OrgChart jQuery plugin allows you to edit charts dynamically. Further, you can save the final hierarchy as a JSON object.
- With the help of this OrgChart jQuery plugin, you can align the chart in four different orientations for giving your website a better look.
- It helps you to change organized chart structure by easy drag/drop nodes.
Conclusion :
Now as you read all the 4 Best jQuery Graph plugins, we hope you have understood each and every aspect of this article. Also, you can select plugin accordingly from above free as well as paid plugins.
All the above-mentioned plugins are well documented with a user guide which makes your work more easier. Hope you have found the jQuery graph plugin according to your requirement.
Stay tuned for more plugins.
You can ask your queries in the comment section.