One of the most critical components of every portfolio website is its image gallery.
It’s no longer enough just to have layout and content, pretty pictures and user experience play a huge role in the way visitors perceive your website.
If you’re looking for a plugin that can give grid and tile like layouts to your image gallery then you can use Tiles jQuery Plugins. These plugins can load your images quickly and properly.

You can arrange images in different fashion and can do unlimited styling with CSS3 and HTML.
These plugins will also provide you unlimited transition effects to display your image thumbnails on your website.
However, there are plenty of tiles jquery plugins available in the market.
Therefore, to help you out we are sharing a list of 5+ Tiles jQuery Plugins that you can easily install onto your own web designs.
Check out!
Swift through more jQuery plugins:
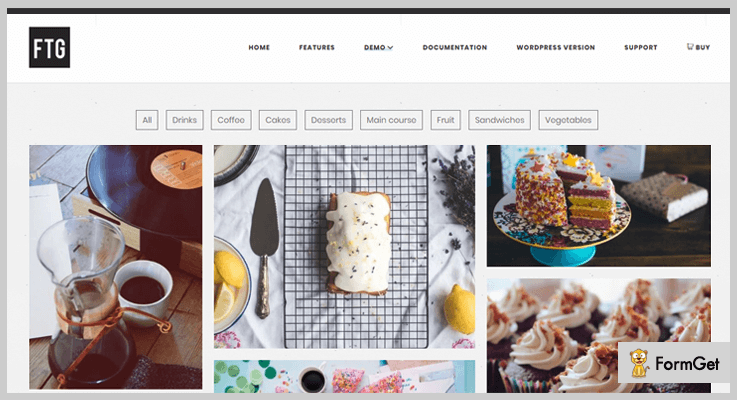
1. Final Tiles Grid Gallery – Tiles jQuery Plugins
Gallery designed with this plugin is a great example of perfect user experience design. It has the ability to showcase images having various sizes in the same gallery layout. This plugin can arrange your image tiles in the aspect ratio spectacularly.
If you are looking for a tiles jQuery plugin that can create image gallery with vertical thumbnails of mixed sizes then also this plugin is good to go.
Features
- You can add videos on your website from almost any source through this plugin.
- The plugin allows to snap images to the grid. Images can’t be cropped but small part of them could be cut.
- Set as many filters on your image tiles as you like.
- Infinite scrolling lets your visitors to dynamically load tons of images on the picture wall of your website.
Pricing
Get this plugin at $16.
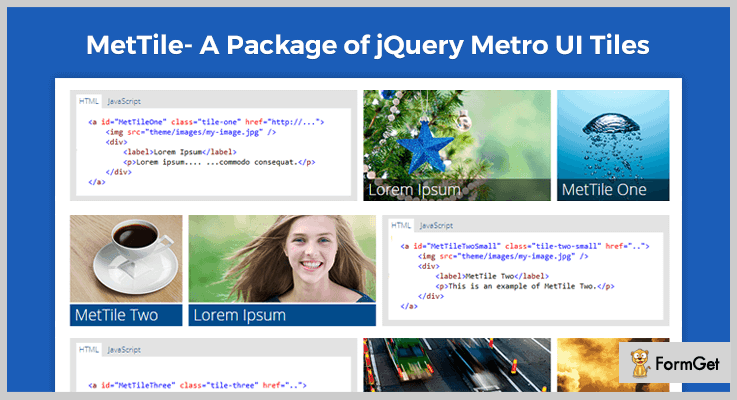
2. MetTile- A Package Of jQuery Metro UI Tiles
MetTile is an animated jQuery plugin that lets you add different Metro UI tiles on your website. The animated tiles of images automatically flip down called Live Tiles.
With this plugin you can showcase photo gallery with flip up and down images. You will get 10 different templates with various animation effects.
Features
- The plugin supports sliding images and news ticker in each tile of your gallery.
- You can add unlimited content to animate each tile.
- It is lightweight plugin having only 17 KB of Javascript.
- You will get control settings of each tile.
Pricing
Purchase this plugin at $11 with 6 months support from sktajbir.
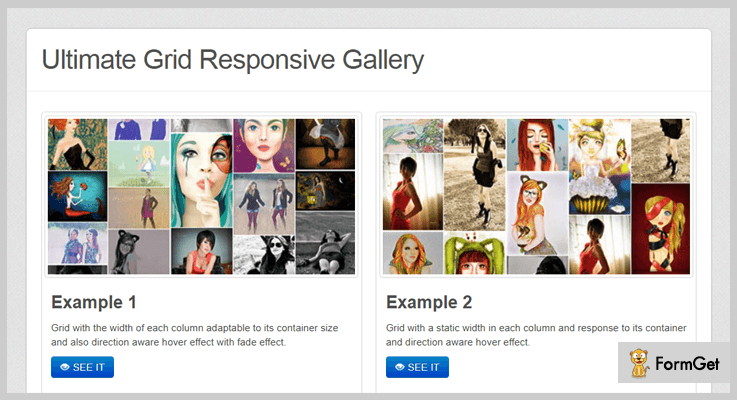
3. Ultimate Grid Responsive Gallery
This plugin will provide HTML, CSS and JQuery grid with lightbox. You can specify thumbnails for the images in the grid and when the user click on it, the lightbox will load the normal image. It allows to mention the text for the captions and for the lightbox.
For your website’s better performance you can control the loading of number of images, when the user opens it. You can also provide “load more images” button so that visitors can click on it to visualize more images.
Features
- It automatically generates the filter navigation bar for the specified categories of thumbnails.
- You will get fully responsive grid and lightbox.
- It allows to specify the static width for each column or specify the number of columns.
Pricing
Grab this plugin at $8.
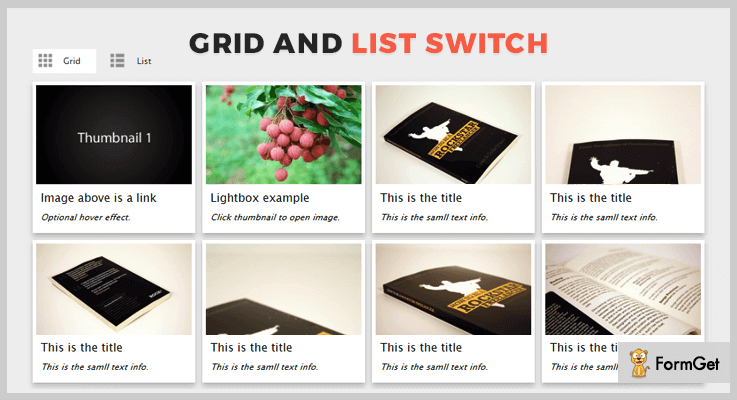
4. jQuery Grid And List Switch
Through this plugin you can display the images of your gallery by displaying the thumbnails in grid or list format. The image will open when the user will click on the thumbnail.
You will also get optional hover effects to zoom out the thumbnail image when the user put its cursor over it.
Features
- For modern browsers you will get CSS3 transition. You will get fade only effect on the older browser i.e. IE8.
- It is clean coded and lightweight plugin.
- You will get free updates in the future with this plugin.
Pricing
Grab this plugin at $7.
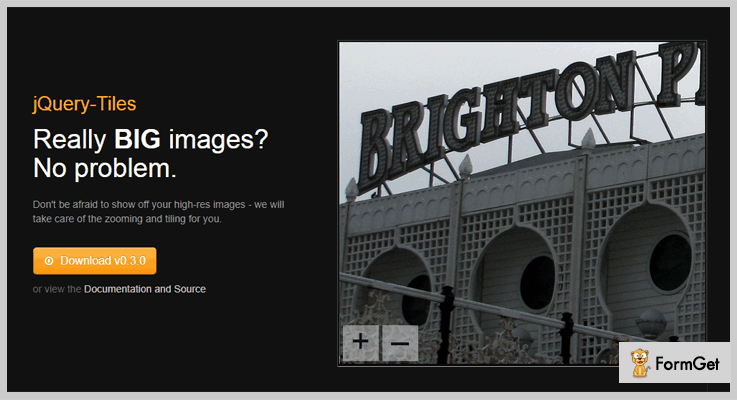
5. jQuery-Tiles – Tiles jQuery Plugins
If your gallery has large images then you can use this jQuery plugin for image tiling and zooming. This is a simple version of the tiling used by many mapping applications like Google Maps.
Your visitor don’t need to spend extra time and bandwidth to load the entire image. It will visualize only parts of the image. It loads the tile images only when they are viewable in the viewport.
Features
- It supports different amount of zooming for the tiled images of your gallery, from thumbnail previews to their high-resolution form.
- To run this plugin you have to include jQuery and jQuery-UI dependencies.
- The plugin supports lazy loading of images.
Pricing
It is a free plugin by GitHub.
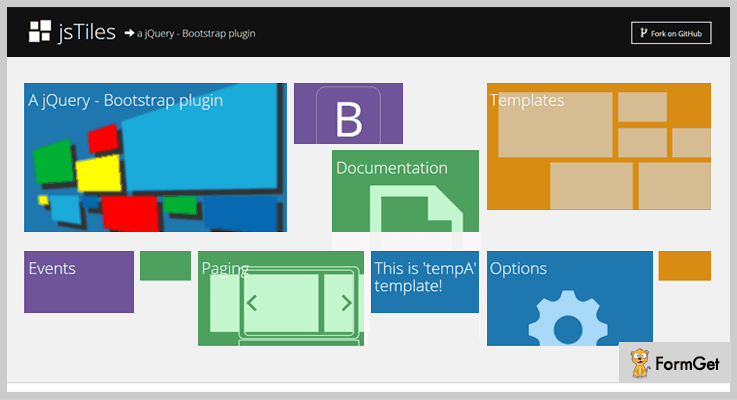
6. Jstiles – Tiles jQuery Plugins
This plugin uses Bootstrap to create beautiful tiles of your image gallery. To use this plugin you should have both jQuery and Bootstrap into your project. For smooth execution of animation effects you need to include jQuery easing.
Features
- Through this plugin you can set the various page templates via the “data-tl-template” attribute to the page section div.
- It can be initialized with a single line of provided code in the plugin’s page.
- You will get multiple options to customize the behaviour and appearance of the plugin.
Pricing
This is a freemium plugin, downloadable from GitHub.
Final Thoughts
Installing these Tiles jQuery Plugins will provide you visually stunning galleries to your website.
Go through the live demo of each of the above listed jQuery Tiles Plugins and pick the most suitable for your website!
Have you tried any of these tiles plugins? Share your thoughts in the comments!